vue 3.2 电商前台项目(一)—— 搭建项目、编程规范、报错整理
一、 项目搭建和准备工作
1. node和npm安装
- node和npm 官网下载安装即可
- 为了快速使用npm可以使用淘宝镜像
-
打开cmd,输入以下代码安装淘宝镜像版npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
-
在之后的使用中,npm均用“cnpm”替代
- 检测是否安装成功和检测版本信息
打开cmd,输入
node -v
npm -v
- npm的升级
npm install npm@latest -g
- node版本升级
window系统:官网下载最新版本覆盖
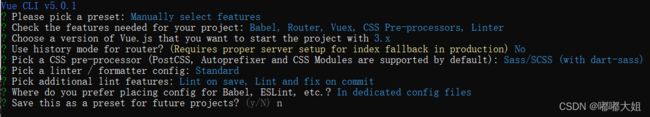
2. 通过vue-cli创建项目
- 安装vue-cli
npm install vue@next
-
是否使用class风格的组件语法?( 如果没有选择typescript就跳过该步骤 )
根据自己需要选择即可,我选的是 y

-
使用Babel与TypeScript一起用于自动检测的填充? 这里一定要选择y ( 如果没有选择typescript就跳过该步骤 )

-
路由是否使用history模式?如果项目中存在要求就使用history(即:y),但是一般还是推荐大家使用hash模式,毕竟history模式需要依赖运维

-
eslint 风格,建议选择标准模式即可

-
是否保存当前选择的配置项
如果当前配置是经常用到的配置,建议选择y存储一下当前配置项。如果只是临时使用的话就不需要存储了

-
安装完成
3. vue项目的目录分析
public文件夹:一般放置静态资源(如:图片),webpack打包时会原封不动的打包到dist文件夹
- router / index.js
import { createRouter, createWebHashHistory } from 'vue-router'
// 配置路由规则
const routes = [
]
// 创建路由实例
const router = createRouter({
// 使用hash路由模式
history: createWebHashHistory(),
routes
})
export default router
- main.js
// 不再引入Vue构造函数,引入的是名为createApp的工厂函数,无需通过new调用
import { createApp } from 'vue'
// 引入根组件
import App from './App.vue'
// createApp(App):创建应用实例对象——app(类似于vue2中的vm,但app比vm更“轻”,即app没有vm那么多的方法属性等)
const app = createApp(App)
// 挂载
app.mount('#app')
4. 安装开发者工具
4.1 在线安装
打开谷歌网上应用商店,搜索vue选择对应的版本
4.2 离线安装
- 下载工具
vue3开发者工具下载 - 打开谷歌扩展程序,将下载的 .crx 工具拖入扩展程序
5. 版本管理
5.1 安装git
- 本地安装 git
版本查看git -version - 配置码云SSH公钥
添加公钥
5.2 关联码云
- 在码云上创建项目并克隆
SSH地址 - 打开项目文件夹,右键
git bash打开git,然后输入git remote add origin 克隆的ssh地址
5.3 提交项目到码云
// 第一步:添加当前目录下的所有文件到暂存区
git add .
// 第二步:将暂存区内容添加到仓库中
git commit -m '描述'
// 第三步:上传远程代码并合并
git push
// 首次可能需要强制提交,之后直接使用 git push 即可
git push -u origin master -f
5.4 码云创建分支
- 创建子组件时可在码云上创建一个分支,这样利于维护,最后需要合并分支
/*把线上分支拉入本地,在本地写好后再提交并与主分支融合*/
git pull
/*进入分支*/
git checkout 分支名
/*分支完成后先提交再与主分支融合(合并)*/
/*切换到主分支master上*/
git checkout master
/*分支与主分支融合*/
git merge origin/分支名
/*再次提交*/
git push
6. 样式设计
- 在css中使用 @指代src时,要使用
~@
6.1 样式重置与公用
- 重置样式
- 执行
cnpm i normalize.css安装重置样式的包,然后在main.js导入 normalize.css 即可
// main.js
// 重置样式
import 'normalize.css'
- 公用样式
新建文件src/assets/styles/common.css在该文件写入常用的样式,然后在main.js导入即可。
/* 重置样式 */
* {
box-sizing: border-box;
}
html {
height: 100%;
font-size: 12px;
}
body {
height: 100%;
color: #333;
min-width: 1240px;
font: 1em/1.3 'Microsoft Yahei', 'PingFang SC', 'Avenir', 'Segoe UI',
'Hiragino Sans GB', 'STHeiti', 'Microsoft Sans Serif', 'WenQuanYi Micro Hei',
sans-serif;
}
/* 清除内外边距 */
body,
h1,
h2,
h3,
h4,
h5,
h6,
hr,
p,
blockquote,
dl,
dt,
dd,
ul,
ol,
li,
pre,
fieldset,
lengend,
button,
input,
textarea,
th,
td {
margin: 0;
padding: 0;
}
/* 重置文本格式元素 */
a {
text-decoration: none;
color: #666;
outline: none;
}
i {
font-style: normal;
}
input[type='text'],
input[type='search'],
input[type='password'],
input[type='checkbox'] {
padding: 0;
outline: none;
border: none;
-webkit-appearance: none;
&::placeholder {
color: #ccc;
}
}
img {
max-width: 100%;
max-height: 100%;
vertical-align: middle;
}
/* 重置列表元素 */
ul,
ol {
list-style: none;
}
/* 重置表单元素 */
legend {
color: #000;
} /* for ie6 */
fieldset,
img {
border: none;
}
button,
input,
select,
textarea {
font-size: 100%; /* 使得表单元素在 ie 下能继承字体大小 */
}
/* 重置表格元素 */
table {
border-collapse: collapse;
border-spacing: 0;
}
/* 重置 hr */
hr {
border: none;
height: 1px;
}
/* 让非ie浏览器默认也显示垂直滚动条,防止因滚动条引起的闪烁 */
html {
overflow-y: scroll;
}
#app {
background: #f5f5f5;
user-select: none;
}
.container {
width: 1240px;
margin: 0 auto;
position: relative;
}
.ellipsis {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.ellipsis-2 {
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.fl {
float: left;
}
.fr {
float: right;
}
.clearfix:after {
content: '.';
display: block;
visibility: hidden;
height: 0;
line-height: 0;
clear: both;
}
//main.js
import '@/assets/styles/common.css'
7. 项目中用到的插件
7.1 nprogress 进度条插件
- nprogress文档
- 安装nprogress插件
cnpm install --save nprogress
- 使用
request.js
- start():进度条开始
- done() :进度条结束
- 进度条颜色可以通过修改nprogress.css进行改变
// 引入进度条
import nprogress from 'nprogress'
// 引入进度条样式
import 'nprogress/nprogress.css'
// 请求拦截器中
// 进度条开始
nprogress.start();
// 响应拦截器中
// 进度条结束
nprogress.done();
7.2 vuex的状态持久化插件
目的:让在vuex中管理的状态数据同时存储在本地,解决刷新数据消失问题
- 安装 vuex-persistedstate
npm i vuex-persistedstate --save
- src / store / index.js 中使用vuex-persistedstate插件
// 引入持久化插件
import createPersistedstate from 'vuex-persistedstate'
// 创建一个新的 store 实例,并向外导出
export default createStore({
// 配置插件
plugins: [
// 默认存储在localStorage
createPersistedstate({
// 本地存储的名字
key: 'shangpinhui',
// 指定需要存储的模块
paths: ['home']
})
]
})
注意:
-
默认是存储在localStorage中
-
key是存储数据的键名
-
paths是存储state中的那些数据,如果是模块下具体的数据需要加上模块名称,如user.token
-
修改state后触发才可以看到本地存储数据的的变化
二、 编程规范
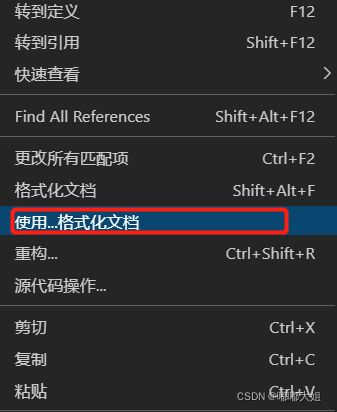
1. 代码格式规范
通过 ESLint + Prettier + VSCode 配置 配合进行了处理。最终达到在保存代码时,自动规范化代码格式的目的
1.1 ESLint
eslint中文文档
- vue3项目中 .eslintrc.js配置说明(不需要更改)
// ESLint 配置文件遵循 commonJS 的导出规则,所导出的对象就是 ESLint 的配置对象
module.exports = {
// 表示当前目录即为根目录,ESLint 规则将被限制到该目录下
root: true,
// env 表示启用eslint检测的环境
env: {
// 在node环境下启动eslint检测
node: true
},
// eslint中基础配置需要继承的配置
extends: [
'plugin:vue/vue3-essential',
'@vue/standard'
],
// 解析器
parserOptions: {
parser: '@babel/eslint-parser'
},
// 需要修改的启用规则及其各自的错误级别
/**
* 错误级别分为三种:
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}
1.2 ESlint 和 Prettier 配合解决代码格式问题
- VSCode中安装prettier插件
- 新建prettier配置文件:
.prettierrc
注意:复制过去时,不能加注释!!!!
{
// 不尾随分号
"semi": false,
// 使用单引号
"singleQuote": true,
// 多行逗号分割的语法中,最后一行不加逗号
"trailingComma": "none"
}
- 解决 ESLint 和 Prettier之间冲突问题
- 打开
.eslintrc.js在 rules 下新增'space-before-function-paren': 'off'
2. git 提交规范
2.1 工具 —— Commitizen
约定式提交
- 当使用 commitizen 进行代码提交(git commit)时,commitizen 会提交你在提交时填写所有必需的提交字段!
- 全局安装commitizen
cnpm install -g [email protected]
-
安装并配置 cz-customizable 插件
- 使用 npm 下载 cz-customizable
cnpm i [email protected] --save-dev
- 添加以下配置到 package.json 中
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
}
- 项目根目录下创建
.cz-config.js自定义提示文件
module.exports = {
// 可选类型
types: [
{ value: 'feat', name: 'feat: 新功能' },
{ value: 'fix', name: 'fix: 修复' },
{ value: 'docs', name: 'docs: 文档变更' },
{ value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },
{
value: 'refactor',
name: 'refactor: 重构(既不是增加feature,也不是修复bug)'
},
{ value: 'perf', name: 'perf: 性能优化' },
{ value: 'test', name: 'test: 增加测试' },
{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },
{ value: 'revert', name: 'revert: 回退' },
{ value: 'build', name: 'build: 打包' }
],
// 消息步骤
messages: {
type: '请选择提交类型:',
customScope: '请输入修改范围(可选):',
subject: '请简要描述提交(必填):',
body: '请输入详细描述(可选):',
footer: '请输入要关闭的issue(可选):',
confirmCommit: '确认使用以上信息提交?(y/n/e/h)'
},
// 跳过问题
skipQuestions: ['body', 'footer'],
// subject文字长度默认是72
subjectLimit: 72
}
- 使用
git cz代替 git commit,即可看到提示内容
2.2 Git Hooks
- git 在执行某个事件之前或之后进行一些其他额外的操作
- 常见的 hook
| Git Hook | 调用时机 | 说明 |
|---|---|---|
| pre-applypatch | git am执行前 |
|
| applypatch-msg | git am执行前 |
|
| post-applypatch | git am执行后 |
不影响git am的结果 |
| pre-commit | git commit执行前 |
可以用git commit --no-verify绕过 |
| commit-msg | git commit执行前 |
可以用git commit --no-verify绕过 |
| post-commit | git commit执行后 |
不影响git commit的结果 |
| pre-merge-commit | git merge执行前 |
可以用git merge --no-verify绕过。 |
| prepare-commit-msg | git commit执行后,编辑器打开之前 |
|
| pre-rebase | git rebase执行前 |
|
| post-checkout | git checkout或git switch执行后 |
如果不使用--no-checkout参数,则在git clone之后也会执行。 |
| post-merge | git commit执行后 |
在执行git pull时也会被调用 |
| pre-push | git push执行前 |
|
| pre-receive | git-receive-pack执行前 |
|
| update | ||
| post-receive | git-receive-pack执行后 |
不影响git-receive-pack的结果 |
| post-update | 当 git-receive-pack对 git push 作出反应并更新仓库中的引用时 |
|
| push-to-checkout | 当``git-receive-pack对git push做出反应并更新仓库中的引用时,以及当推送试图更新当前被签出的分支且receive.denyCurrentBranch配置被设置为updateInstead`时 |
|
| pre-auto-gc | git gc --auto执行前 |
|
| post-rewrite | 执行git commit --amend或git rebase时 |
|
| sendemail-validate | git send-email执行前 |
|
| fsmonitor-watchman | 配置core.fsmonitor被设置为.git/hooks/fsmonitor-watchman或.git/hooks/fsmonitor-watchmanv2时 |
|
| p4-pre-submit | git-p4 submit执行前 |
可以用git-p4 submit --no-verify绕过 |
| p4-prepare-changelist | git-p4 submit执行后,编辑器启动前 |
可以用git-p4 submit --no-verify绕过 |
| p4-changelist | git-p4 submit执行并编辑完changelist message后 |
可以用git-p4 submit --no-verify绕过 |
| p4-post-changelist | git-p4 submit执行后 |
|
| post-index-change | 索引被写入到read-cache.c do_write_locked_index后 |
- 适用的两个hook
| Git Hook | 调用时机 | 说明 |
|---|---|---|
| pre-commit | git commit执行前它不接受任何参数,并且在获取提交日志消息并进行提交之前被调用。脚本 git commit以非零状态退出会导致命令在创建提交之前中止。 |
可以用git commit --no-verify绕过 |
| commit-msg | git commit执行前可用于将消息规范化为某种项目标准格式。 还可用于在检查消息文件后拒绝提交。 |
可以用git commit --no-verify绕过 |
commit-msg:可以用来规范化标准格式,并且可以按需指定是否要拒绝本次提交pre-commit:会在提交前被调用,并且可以按需指定是否要拒绝本次提交
2.2.1 使用 husky + commitlint 检查提交描述是否符合规范要求
-
commitlint:用于检查提交信息
-
husky:是
git hooks工具
注意:npm 需要在 7.x 以上版本!!!!!
2.2.1.1 安装commitlint
-
安装依赖:
cnpm install --save-dev @commitlint/[email protected] @commitlint/[email protected] -
创建
commitlint.config.js文件
- config-conventional 默认配置点击可查看
module.exports = {
// 继承的规则
extends: ['@commitlint/config-conventional'],
// 定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
// 当前验证的错误级别
2,
// 在什么情况下验证
'always',
// 泛型内容
[
'feat', // 新功能 feature
'fix', // 修复 bug
'docs', // 文档注释
'style', // 代码格式(不影响代码运行的变动)
'refactor', // 重构(既不增加新功能,也不是修复bug)
'perf', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助工具的变动
'revert', // 回退
'build' // 打包
]
],
// subject 大小写不做校验
'subject-case': [0]
}
}
注意:确保保存为 UTF-8 的编码格式,否则可能报错
2.2.1.2 安装husky
-
安装依赖:
cnpm install [email protected] --save-dev -
启动
hooks, 生成.husky文件夹
控制台输入:npx husky install -
在
package.json中生成prepare指令( 需要 npm > 7.0 版本 )npm set-script prepare "husky install" -
执行
prepare指令npm run prepare -
执行成功,提示

-
添加
commitlint的hook到husky中,并指令在commit-msg的hooks下执行npx --no-install commitlint --edit "$1"指令npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
至此, 不符合规范的 commit 将不再可提交
强制规范化的提交要求,到现在 不符合规范的提交信息,将不可在被提交!
2.3 通过 pre-commit 检测提交时代码规范
通过 husky 监测 pre-commit 钩子,在该钩子下执行 npx eslint --ext .js,.vue src 指令来去进行相关检测:
- 执行
npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src"添加commit时的hook(npx eslint --ext .js,.vue src会在执行到该 hook 时运行)
npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src"
2.4 lint-staged 自动修复格式错误
-
lint-staged 可以让你当前的代码检查 只检查本次修改更新的代码,并在出现错误的时候,自动修复并且推送
-
lint-staged 无需单独安装,我们生成项目时,
vue-cli已经帮助我们安装过了,所以我们直接使用就可以了
-
修改
package.json配置"lint-staged": { "src/**/*.{js,vue}": [ "eslint --fix", "git add" ] } -
如上配置,每次它只会在你本地
commit之前,校验你提交的内容是否符合你本地配置的eslint规则(这个见文档 ESLint ),校验会出现两种结果:- 如果符合规则:则会提交成功。
- 如果不符合规则:它会自动执行
eslint --fix尝试帮你自动修复,如果修复成功则会帮你把修复好的代码提交,如果失败,则会提示你错误,让你修好这个错误之后才能允许你提交代码。
-
修改
.husky/pre-commit文件#!/bin/sh . "$(dirname "$0")/_/husky.sh" npx lint-staged -
再次执行提交代码
-
发现 暂存区中 不符合
ESlint的内容,被自动修复
2.5 总结
对于 git 提交规范 而言我们使用了 husky 来监测 Git hooks 钩子,并且通过以下插件完成了对应的配置:
- 约定式提交规范
- commitizen:git 提交规范化工具
- commitlint:用于检查提交信息
pre-commit:git hooks钩子- lint-staged:只检查本次修改更新的代码,并在出现错误的时候,自动修复并且推送
三、 报错汇集
1. vue3.2 的script setup未设置name时报错
error Component name "xxxx" should always be multi-word
- 根目录下找到 .eslintrc.js 新增一条rules
'vue/multi-word-component-names': 0
module.exports = {
rules: {
'vue/multi-word-component-names': 0
},
}
2. 变量声明了但却没有使用报错
xxx is assigned a value but never used
![]()
解决方案
- 根目录下找到 .eslintrc.js 新增一条rules
'no-unused-vars': 0
module.exports = {
rules: {
'no-unused-vars': 0
},
}