微服务项目之电商--9.商城架构图及商城管理系统前端页面介绍及电商项目初步搭建(1)
目录
一、商城架构图
前端:
二、商城管理系统前端页面
1、SPA介绍
2、webpack
四个核心概念
3、vue-cli
安装
4、项目测试
三、电商项目搭建
创建父模块管理
创建子模板注册中心ly-registry
创建modul子项目ly-gateway
创建ly-item父工程(位于leyou父工程的下面)
创建ly-item的modul子项目ly-item-interface
创建ly-item的modul子项目ly-item-service
ly-gateway项目添加zuul的路由映射item-service
互联网行业的要求:
高并发(分布式、静态化技术、CDN服务、缓存技术、异步并发、池化、队列)
高可用(集群、负载均衡、限流、降级、熔断)
电商行业的一些常见模式:
B2C:商家对个人,如:亚马逊、当当等
C2C平台:个人对个人,如:闲鱼、拍拍网、ebay
B2B平台:商家对商家,如:阿里巴巴、八方资源网等
O2O:线上和线下结合,如:饿了么、电影票、团购等
P2P:在线金融、贷款,如:网贷之家、人人聚财等。
B2C平台:天猫、京东、一号店等
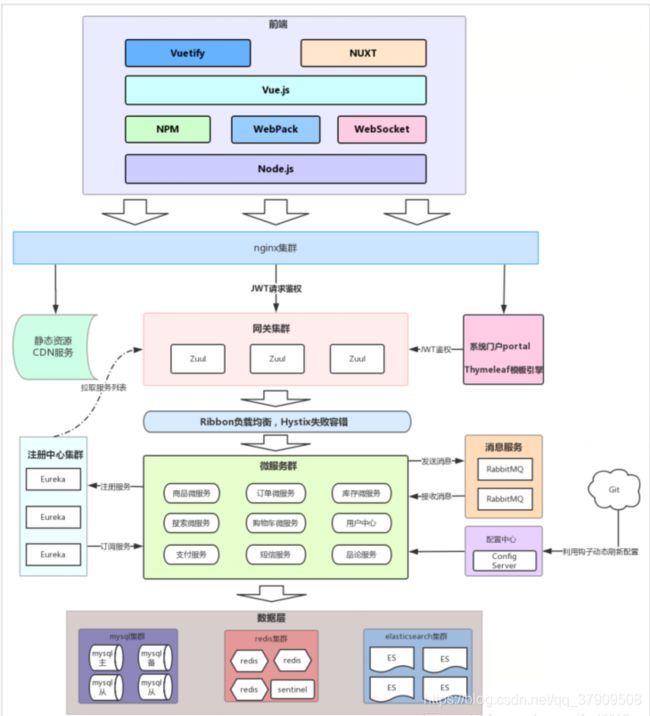
一、商城架构图
前端:
后台系统会采用前后端分离开发,而且整个后台管理系统会使用vue.js框架搭建出单页应用(SPA)。
前台系统我们会使用nuxt(服务端渲染)结合vue完成页面开发。处于SEO优化的考虑,我们将不采用单页应用。
二、商城管理系统前端页面
我们的后台管理系统前后端分离开发,而且整个后台管理系统会使用vue.js框架搭建出单页应用(SPA)。
1、SPA介绍
SPA(single page application),即单页应用。整个后台管理系统只会出现一个HTML页面,剩余一切页面的内容都是通过vue组件来实现。
这些vue组件其实就是许多的JS文件。不过前端项目除了js,还有css、image、font等,甚至前端还开发出各种不同类型的拓展语言,这么多东西在打包、构建的过程中,人工来操作非常麻烦,因此就会有一些工具来帮助搭建前端。例如:webpack、vue-cli等
2、webpack
将许多碎小文件打包成一个整体,减少单页面内的衍生请求次数,提高网站效率。
将ES6的高级语法进行转换编译,以兼容老版本的浏览器。
将代码打包的同时进行混淆,提高代码的安全性。
四个核心概念
入口(entry):webpack打包的启动,可以有一个或多个,一般有js文件。webpack会从启动文件开始,寻找启点直接或间接依赖的其他所有的依赖,包括JS、CSS、图片资源等,作为将来打包的原始数据
输出(output):出口一般包括两个属性:path和filename。用来告诉webpack打包的目标文件夹,以及文件的名称。目的地也可以有多个。
加载器(loader):webpack本身只识别js文件,如果要加载非JS文件,必须指定一些额外的加载器(loader),例如css-loader。然后将这些文件转为webpack能处理的有效模块,最后利用webpack的打包能力去处理。
插件(plugins):插件可以扩展webpack的功能,让webpack不仅仅是完成打包,甚至各种更复杂的功能,或者是对打包功能进行优化、压缩,提高效率。
自己去构建webpack的所有配置,完成打包会比较麻烦,还好,vue官方给出了一个工具,叫做vue-cli,可以帮我们快速搭建vue项目,里面已经内置了webpack。
3、vue-cli
在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一一去添加就比较麻烦。幸好,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
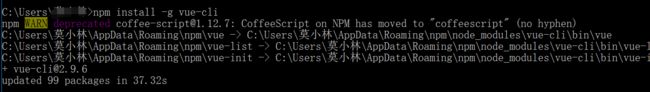
安装
4、项目测试
创建静态工程
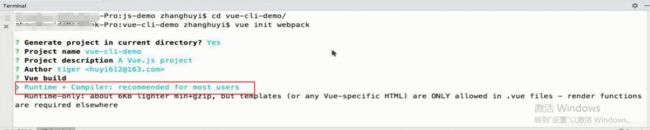
初始化vue-cli
eslint是语法校验器,是检验前端标准的一个工具,不适合我们后端开发者使用
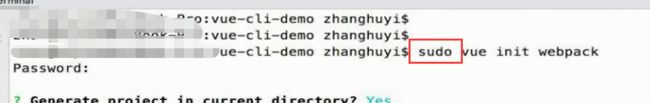
如果权限不足使用sudo指令
三、电商项目搭建
创建父模块管理
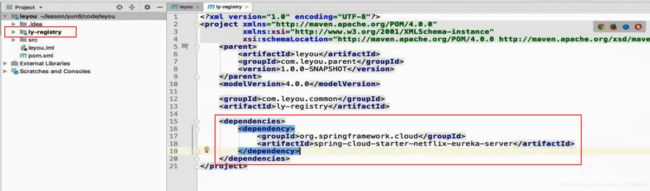
创建子模板注册中心ly-registry
引入eureka相关依赖
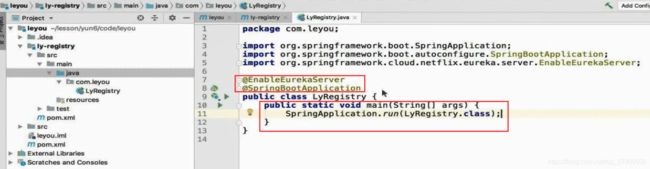
创建启动类
配置文件
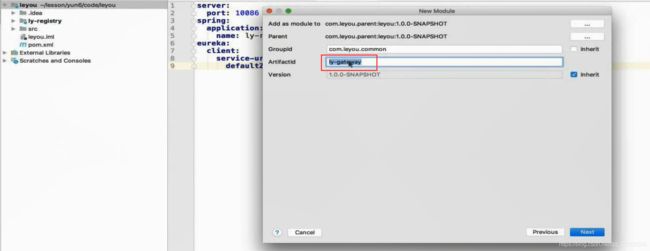
创建modul子项目ly-gateway
由于网关需要通过zuul拉取服务列表,所以需要引入eureka和zuul包
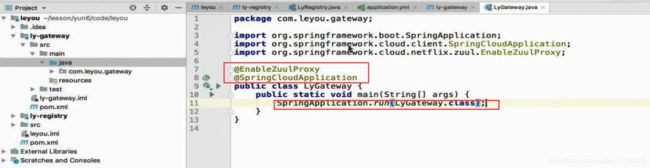
创建启动类
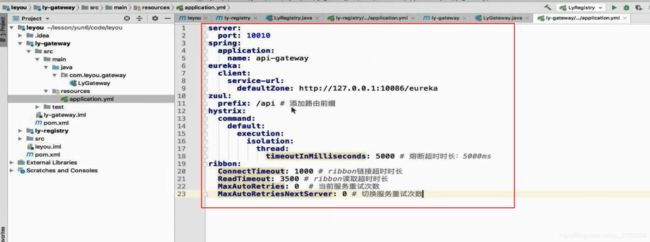
添加配置
需要注意的是,在团队开发过程中,由多个人同时开发,在之前从eureka中拉取服务的时候,对于对应的类,我们需要copy对应的实体类,这样的话,在开发过程中使及其麻烦的。
为了解决这个问题,我们就需要将对应的类放到一起,然后整合到一个项目中,在打包起来,这样对于开发者只需要引用对应的坐标即可。
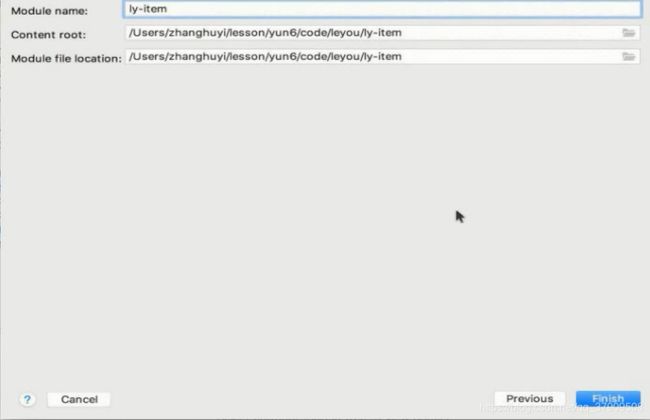
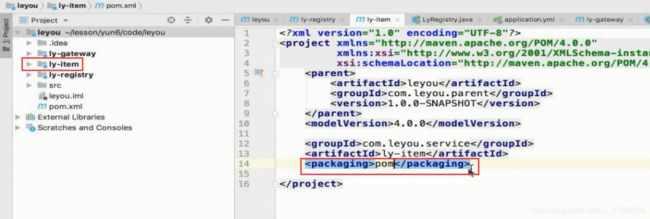
创建ly-item父工程(位于leyou父工程的下面)
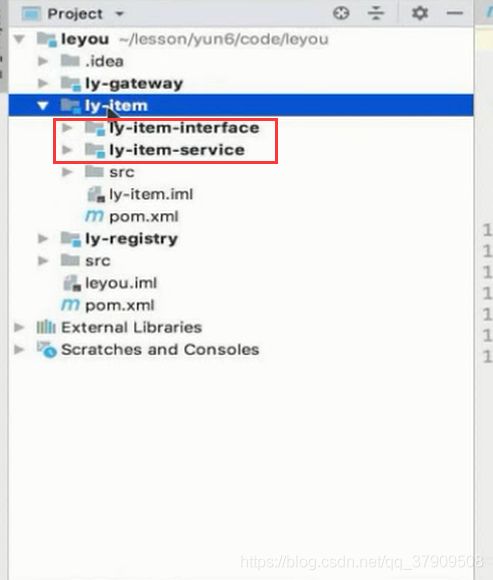
创建ly-item的modul子项目ly-item-interface
创建ly-item的modul子项目ly-item-service
对于ly-item-interface项目不需要引入jar,ly-item-service要进行增删改查
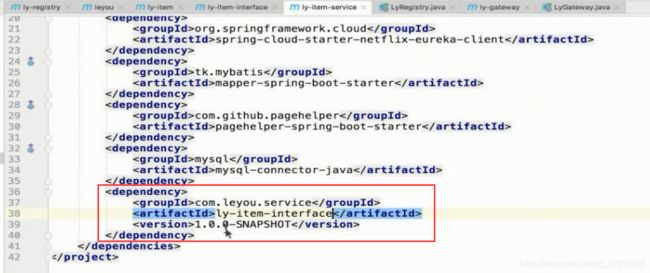
ly-item-service一定要记得引入ly-item-interface项目
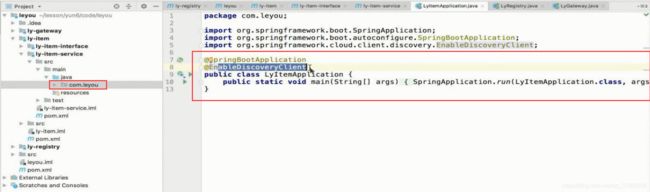
创建启动类
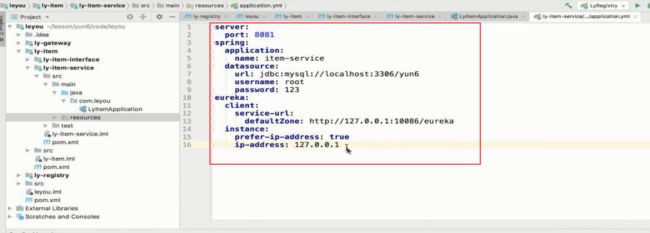
ly-item-service配置文件
由于url已经写了jdbc:mysql,在springboot后台会自动判断使用的是mysql,就会自动加载MySQL的数据库驱动