AJAX ControlToolkit学习日志-Tabs(27)
Tabs控件其实是一个容器控件TabContainer和面板控件TabPanel。TabContainer控件用于包含TabPanel。TabPanel控件用于显示。
下面来看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为Tabs。
2)在Default.aspx页面上添加一个TabContainer控件,同时在该容器控件中添加两个TabPanel。分别命名为TabPanel1和TabPanel2,同时设置HeaderText为Account和Email。
代码如下:
属性说明:
OnClientActiveTabChanged:在客户端对当前激活的Tab进行改变时执行的事件脚本。
HeaderText:在TabContainer中的每个Tab的标题内容。
3)在页面上添加ActiveTabChanged事件函数,用于显示。
代码如下:
4)在TabContainer下面拖放一个Label,命名为CurrentTab。用于显示当前激活的Tab。
代码如下:
 <
asp:Label
ID
="CurrentTab"
runat
="server"
Text
=""
></
asp:Label
>
<
asp:Label
ID
="CurrentTab"
runat
="server"
Text
=""
></
asp:Label
>
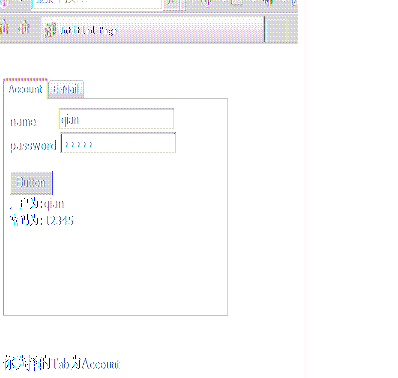
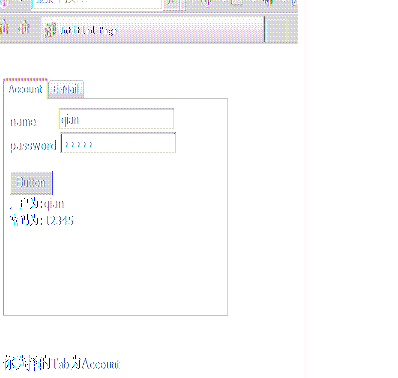
4)按下CTRL+F5,在浏览器里查看效果。
效果图如下:

下面来看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为Tabs。
2)在Default.aspx页面上添加一个TabContainer控件,同时在该容器控件中添加两个TabPanel。分别命名为TabPanel1和TabPanel2,同时设置HeaderText为Account和Email。
代码如下:
1
 <
cc1:tabcontainer
id
="TabContainer1"
runat
="server"
Height
="200px"
Width
="300px"
OnClientActiveTabChanged
="ActiveTabChanged"
>
<
cc1:tabcontainer
id
="TabContainer1"
runat
="server"
Height
="200px"
Width
="300px"
OnClientActiveTabChanged
="ActiveTabChanged"
>
2 <
cc1:TabPanel
ID
="TabPanel1"
runat
="server"
HeaderText
="Account"
>
<
cc1:TabPanel
ID
="TabPanel1"
runat
="server"
HeaderText
="Account"
>
3 <
ContentTemplate
>
<
ContentTemplate
>
4 <
asp:Label
ID
="Label1"
runat
="server"
Text
="name"
></
asp:Label
>
<
asp:Label
ID
="Label1"
runat
="server"
Text
="name"
></
asp:Label
>
5
<
asp:TextBox
ID
="txtName"
runat
="server"
></
asp:TextBox
><
br
/>
<
asp:TextBox
ID
="txtName"
runat
="server"
></
asp:TextBox
><
br
/>
6 <
asp:Label
ID
="Label2"
runat
="server"
Text
="password"
></
asp:Label
>
<
asp:Label
ID
="Label2"
runat
="server"
Text
="password"
></
asp:Label
>
7 <
asp:TextBox
ID
="txtPassword"
runat
="server"
TextMode
="Password"
></
asp:TextBox
><
br
/><
br
/>
<
asp:TextBox
ID
="txtPassword"
runat
="server"
TextMode
="Password"
></
asp:TextBox
><
br
/><
br
/>
8 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
9 <
ContentTemplate
>
<
ContentTemplate
>
10 <
asp:Button
ID
="Button1"
runat
="server"
Text
="Button"
OnClick
="GetUserInfo"
/>
<
asp:Button
ID
="Button1"
runat
="server"
Text
="Button"
OnClick
="GetUserInfo"
/>
11 <
asp:Label
ID
="NamePassword"
runat
="server"
Text
=""
></
asp:Label
>
<
asp:Label
ID
="NamePassword"
runat
="server"
Text
=""
></
asp:Label
>
12 </
ContentTemplate
>
</
ContentTemplate
>
13 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
14 </
ContentTemplate
>
</
ContentTemplate
>
15 </
cc1:TabPanel
>
</
cc1:TabPanel
>
16 <
cc1:TabPanel
ID
="TabPanel2"
runat
="server"
HeaderText
="E-Mail"
>
<
cc1:TabPanel
ID
="TabPanel2"
runat
="server"
HeaderText
="E-Mail"
>
17 <
ContentTemplate
>
<
ContentTemplate
>
18 <
asp:Label
ID
="Label3"
runat
="server"
Text
="Email"
></
asp:Label
>
<
asp:Label
ID
="Label3"
runat
="server"
Text
="Email"
></
asp:Label
>
19 <
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
><
br
/><
br
/>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
><
br
/><
br
/>
20 <
asp:Button
ID
="Button2"
runat
="server"
Text
="Button"
OnClientClick
="GetEmail"
/>
<
asp:Button
ID
="Button2"
runat
="server"
Text
="Button"
OnClientClick
="GetEmail"
/>
21 </
ContentTemplate
>
</
ContentTemplate
>
22 </
cc1:TabPanel
>
</
cc1:TabPanel
>
23 </
cc1:tabcontainer
>
</
cc1:tabcontainer
>
 <
cc1:tabcontainer
id
="TabContainer1"
runat
="server"
Height
="200px"
Width
="300px"
OnClientActiveTabChanged
="ActiveTabChanged"
>
<
cc1:tabcontainer
id
="TabContainer1"
runat
="server"
Height
="200px"
Width
="300px"
OnClientActiveTabChanged
="ActiveTabChanged"
>
2
 <
cc1:TabPanel
ID
="TabPanel1"
runat
="server"
HeaderText
="Account"
>
<
cc1:TabPanel
ID
="TabPanel1"
runat
="server"
HeaderText
="Account"
>
3
 <
ContentTemplate
>
<
ContentTemplate
>
4
 <
asp:Label
ID
="Label1"
runat
="server"
Text
="name"
></
asp:Label
>
<
asp:Label
ID
="Label1"
runat
="server"
Text
="name"
></
asp:Label
>
5

<
asp:TextBox
ID
="txtName"
runat
="server"
></
asp:TextBox
><
br
/>
<
asp:TextBox
ID
="txtName"
runat
="server"
></
asp:TextBox
><
br
/>
6
 <
asp:Label
ID
="Label2"
runat
="server"
Text
="password"
></
asp:Label
>
<
asp:Label
ID
="Label2"
runat
="server"
Text
="password"
></
asp:Label
>
7
 <
asp:TextBox
ID
="txtPassword"
runat
="server"
TextMode
="Password"
></
asp:TextBox
><
br
/><
br
/>
<
asp:TextBox
ID
="txtPassword"
runat
="server"
TextMode
="Password"
></
asp:TextBox
><
br
/><
br
/>
8
 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
9
 <
ContentTemplate
>
<
ContentTemplate
>
10
 <
asp:Button
ID
="Button1"
runat
="server"
Text
="Button"
OnClick
="GetUserInfo"
/>
<
asp:Button
ID
="Button1"
runat
="server"
Text
="Button"
OnClick
="GetUserInfo"
/>
11
 <
asp:Label
ID
="NamePassword"
runat
="server"
Text
=""
></
asp:Label
>
<
asp:Label
ID
="NamePassword"
runat
="server"
Text
=""
></
asp:Label
>
12
 </
ContentTemplate
>
</
ContentTemplate
>
13
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
14
 </
ContentTemplate
>
</
ContentTemplate
>
15
 </
cc1:TabPanel
>
</
cc1:TabPanel
>
16
 <
cc1:TabPanel
ID
="TabPanel2"
runat
="server"
HeaderText
="E-Mail"
>
<
cc1:TabPanel
ID
="TabPanel2"
runat
="server"
HeaderText
="E-Mail"
>
17
 <
ContentTemplate
>
<
ContentTemplate
>
18
 <
asp:Label
ID
="Label3"
runat
="server"
Text
="Email"
></
asp:Label
>
<
asp:Label
ID
="Label3"
runat
="server"
Text
="Email"
></
asp:Label
>
19
 <
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
><
br
/><
br
/>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
><
br
/><
br
/>
20
 <
asp:Button
ID
="Button2"
runat
="server"
Text
="Button"
OnClientClick
="GetEmail"
/>
<
asp:Button
ID
="Button2"
runat
="server"
Text
="Button"
OnClientClick
="GetEmail"
/>
21
 </
ContentTemplate
>
</
ContentTemplate
>
22
 </
cc1:TabPanel
>
</
cc1:TabPanel
>
23
 </
cc1:tabcontainer
>
</
cc1:tabcontainer
>
属性说明:
OnClientActiveTabChanged:在客户端对当前激活的Tab进行改变时执行的事件脚本。
HeaderText:在TabContainer中的每个Tab的标题内容。
3)在页面上添加ActiveTabChanged事件函数,用于显示。
代码如下:
1
 function
ActiveTabChanged(sender,eventArgs)
function
ActiveTabChanged(sender,eventArgs)
2

 {
{
3 var currentTab=$get('CurrentTab');
var currentTab=$get('CurrentTab');
4 currentTab.innerHTML="你选择的Tab为" + sender.get_activeTab().get_headerText();
currentTab.innerHTML="你选择的Tab为" + sender.get_activeTab().get_headerText();
5 }
}
 function
ActiveTabChanged(sender,eventArgs)
function
ActiveTabChanged(sender,eventArgs)2


 {
{3
 var currentTab=$get('CurrentTab');
var currentTab=$get('CurrentTab');4
 currentTab.innerHTML="你选择的Tab为" + sender.get_activeTab().get_headerText();
currentTab.innerHTML="你选择的Tab为" + sender.get_activeTab().get_headerText();5
 }
}
4)在TabContainer下面拖放一个Label,命名为CurrentTab。用于显示当前激活的Tab。
代码如下:
 <
asp:Label
ID
="CurrentTab"
runat
="server"
Text
=""
></
asp:Label
>
<
asp:Label
ID
="CurrentTab"
runat
="server"
Text
=""
></
asp:Label
>
4)按下CTRL+F5,在浏览器里查看效果。
效果图如下: