本文介绍了使用AJAX和ASP.NET编写web应用程序的一个简单方法。同时,讨论了使用AJAX的好处和不足。为了举例说明,本文给出了相应的JavaScript代码和用C#.NET编写的ASP.NET代码。
为什么使用AJAX
也许大多数人已经知道AJAX的意思是异步JavaScript和XML(Asynchronous JavaScript and XML)。据我所知,这项技术最初是由Microsoft在1999年提出来的,也就是我们所熟知的"使用远程调用(remote calls)的DHTML / JavaScript web应用程序"。这项技术的核心就是通过浏览器发出一个异步的HTTP请求来调用服务端的网页或服务,在返回结果后,无需刷新就可以更新整个网页。这项技术经过不断地完善,到目前为此,使用AJAX的web程序从表现上看已经非常类似于Windows程序了。
由于这项技术的实现需要依赖于前端的浏览器,因此,它的使用受到了限制。但在最近的几年,由于浏览器功能的加强和一些公司,如Google、Amazon.com的许多基于AJAX的应用的不俗表现,终于使这项技术凤凰涅磐、欲火重生。
现在AJAX的使用已经非常广泛,任何带有丰富用户体验的动态网页都会不约而同地使用AJAX。
解决方案
本文所描述的使用AJAX的方法非常简单,而且效率很高。同时这种方法还非常容易维护,并且开发人员无需任何的特殊技巧就可以实现它,而且使用这种方法还可以跨浏览器。
一个基本的AJAX实现需要两个主要部分:一个使用JavaScript代码编写的客户端HTML页,这些JavaScript用来向服务端发送请求和接收响应;一个可以接收请求和向客户端发送响应信息的远程页面。客户端的JavaScript代码的任务是建立一个XmlHttp对象,然后向服务端发送请求信息,最后通过回调方式处理服务端返回的响应信息。这一切都是由JavaScript代码实现的。
本文的例子使用ASP.NET程序实现,在实现上要做到以下几点:
1、AJAX可以在不同的ASP.NET页上向不同的服务端页发送请求。
2、远程页面URL可以包含动态可计算的参数,这样做可以在ASP.NET的后端代码中更方便地建立URL字符串。
3、远程页在更新HTML页之前可以使用复杂的数据进行响应,这也可以由ASP.NET的后端代码完成。
4、一个服务端页面可以是一个扩展的第三方的页面,也可以是本身的web页或服务。
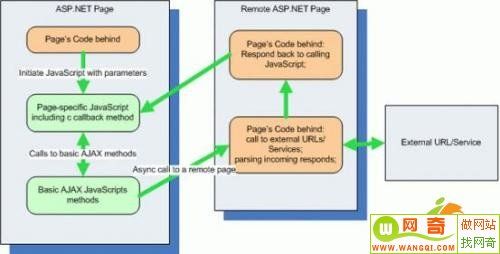
以上的几点如图1所示

图1
实现基本的AJAX JavaScript方法
我将JavaScript方法分成两部分:调用特殊页的JavaScript方法和一般的JavaScript方法。特殊的方法包括一个回调方法,它的作用是更新页面内容。而其它的AJAX方法负责建立一个XmlHttp对象,并向服务端发出一个异步的HTTP请求。
建立的XmlHttp对象因客户端浏览器的不同而有所差异。本文只考虑两种浏览器:一个是Microsoft的IE系列浏览器;另一个是Mozilla系列浏览器,包括Mozilla Firefox、Netscape和Safari。我也在Opera浏览器上测试过,但我不能保证本文的代码可以很好地运行Opera浏览器上。下面是如何建立XmlHttp对象的代码:
| function GetXmlHttpObject(handler) { var objXmlHttp = null; if (!window.XMLHttpRequest) { // Microsoft objXmlHttp = GetMSXmlHttp(); if (objXmlHttp != null) { objXmlHttp.onreadystatechange = handler; } } else { // Mozilla | Netscape | Safari objXmlHttp = new XMLHttpRequest(); if (objXmlHttp != null) { objXmlHttp.onload = handler; objXmlHttp.onerror = handler; } } return objXmlHttp; } function GetMSXmlHttp() { var xmlHttp = null; var clsids = ["Msxml2.XMLHTTP.6.0","Msxml2.XMLHTTP.5.0","Msxml2.XMLHTTP.4.0","Msxml2.XMLHTTP.3.0", "Msxml2.XMLHTTP.2.6","Microsoft.XMLHTTP.1.0", "Microsoft.XMLHTTP.1","Microsoft.XMLHTTP"]; for(var i=0; i
xmlHttp = CreateXmlHttp(clsids[i]); } return xmlHttp; } function CreateXmlHttp(clsid) { var xmlHttp = null; try { xmlHttp = new ActiveXObject(clsid); lastclsid = clsid; return xmlHttp; } catch(e) {} } |
由于MSXML5只是为Office设计的,因此,我们可以不考虑MSXML5。所以GetMSXmlHttp方法可以简化为以下形式:
| function GetMSXmlHttp() { var xmlHttp = null; var clsids = ["Msxml2.XMLHTTP.6.0","Msxml2.XMLHTTP.4.0","Msxml2.XMLHTTP.3.0"]; for(var i=0; i
xmlHttp = CreateXmlHttp(clsids[i]); } return xmlHttp; } |
我们可以看出,GetXmlHttpObject方法有一个handle参数,这个参数指向一个回调方法,这个回调方法将被定义在每一个需要刷新的aspx页中。现在我们已经有了一个XmlHttp对象,接下来我们可以发送一个异步的HTTP请求了。
| function SendXmlHttpRequest(xmlhttp, url) { xmlhttp.open('GET', url, true); xmlhttp.send(null); } |
在以上代码中我使用了一个GET HTTP请求发送了一个URL,你可以很容易修改以上的JavaScript代码,使其发送其它的HTTP方法。
写在aspx页中的方法
现在我们已经编写完调用远程页面的所有方法。为了执行这些方法,我们需要为GetXmlHttpObject方法传递一个回调方法名,然后向SendXmlHttpRequest方法传递一个URL字符串。下面是相应的实现代码:
| var xmlHttp; function ExecuteCall(url) { try { xmlHttp = GetXmlHttpObject(CallbackMethod); SendXmlHttpRequest(xmlHttp, url); } catch(e){} } //CallbackMethod will fire when the state //has changed, i.e. data is received back function CallbackMethod() { try { //readyState of 4 or 'complete' represents //that data has been returned if (xmlHttp.readyState == 4 || xmlHttp.readyState == 'complete') { var response = xmlHttp.responseText; if (response.length > 0) { //update page document.getElementById("elementId").innerHTML = response; } } } catch(e){} } |
CallbackMethod方法负责更新页面。在我们的例子中,它只更新了指定的HTTP对象的inner HTML。但在实际应用中,可以更新更多的内容。
最后要解决的问题是我们如何在aspx页中调用ExecuteCall方法。如何调用ExecuteCall方法取决于这个页面要做什么。在一些情况下,ExecuteCall方法可以在JavaScript事件出发时调用。如果这样做,我们还可以使用相应的aspx页后端C#代码将这个方法注册为启动脚本。
Page.RegisterStartupScript("ajaxMethod", String.Format(" ", url));
我们可以将上面代码加到ASP.NET后端代码的Page_Prerender或Page_Load方法中。
服务端页面
让我们看看服务端页面象什么。如果它是一个ASP.NET页(我们假设的),我们仅仅对它的后端代码感性趣。我们可以将.aspx文件中代码都删除,这样丝毫不会影响这个aspx页的功能。
例如,我们有一个将摄氏度转换为华氏度的web service。如果你将这个web service的URL的引用加入到你的工程中,Visual Studio将产生一个叫"com.developerdays.ItempConverterservice"的代理类,这个代理类使用当前的命名空间。有一个名为getTemp.aspx的aspx页,它接收一个叫"temp"的查询参数,这参数包含一个整数的摄氏度值。如http://localhost/getTemp.aspx?temp=25。这个aspx页的后端代码如下:
| private void Page_Load(object sender, EventArgs e) { Response.Clear(); string temp = Request.QueryString["temp"]; if (temp != null) { try { int tempC = int.Parse(temp); string tempF = getTempF(tempC); Response.Write(tempF); } catch {} } Response.End(); } private string getTempF(int tempC) { com.developerdays.ITempConverterservice svc = new ITempConverterservice(); int tempF = svc.CtoF(tempC); return tempF.ToString(); } |
现在我们要建立一个可以调用上面的getTemp.aspx页的请求字符串,这个字符串将传递到RegisterStartupScript方法中。代码如下:
int tempC = 25;
string url = String.Format("http://localhost/" +
"getTemp.aspx?temp={0}", tempC);
在一些简单情况,如果要传递的只是简单的文本,可以通过URL直接传给ExecuteCall方法。
结论
本文举了一个在任何ASP.NET程序都可以使用AJAX技术的简单例子。AJAX除了能给用户一些全新的体验外,也有一些缺点和不足。至于是否使用AJAX技术,这完全取决于开发人员自身,在本文中我只是举了个简单的例子,学习它并不需要太多的时间,也不需要任何特殊的技能。