Antv | 蚂蚁数据可视化API应用
HTML5 图表API应用学习
-
- 1. 浏览器中使用方法
- 2. 项目中使用方法
G2Plot 是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成,"G2Plot"中的 G2 即意指图形语法 (the Gramma of Graphics),同时也致敬了 ggplot2。
应用图表可以让我们在前端开发中页面更加丰富多彩,可以帮助我们更加直观地展现数据,是前端工程师的必备技能之一。
1. 浏览器中使用方法
- 安装
既可以通过将脚本下载到本地也可以直接引入在线资源。
<!-- 引入在线资源 -->
<script type="text/javascript" src="https://unpkg.com/@antv/g2plot@latest/dist/g2plot.min.js"></script>
<!-- 下载到本地 引入本地脚本 -->
<script src="./g2plot.min.js"></script>
<script>
// 获取到图表的构造函数
//方法1:
const { Line } = G2Plot;
//方法2:
var Line = G2Plot.Line
</script>
通过npm 安装
打开网页所在的终端
// 推荐用法
npm install @antv/g2plot --save
成功安装完成之后,即可使用 import进行引用:
import { Line } from '@antv/g2plot';
- 创建一个图表容器
<div id="container"></div>
- 提供图表数据
const data = [
{ year: '1991', value: 3 },
{ year: '1992', value: 4 },
{ year: '1993', value: 3.5 },
{ year: '1994', value: 5 },
{ year: '1995', value: 4.9 },
{ year: '1996', value: 6 },
{ year: '1997', value: 7 },
{ year: '1998', value: 9 },
{ year: '1999', value: 13 },
]
- 创建图表实例通过图表构造函数
const line = new Line('container',{
data,
xField:'year',
yField:'value',
color:"#000000",
xAxis:{
top:true
}
// 设置多色
// color: ['#d62728', '#2ca02c', '#000000'],
})
line.render();
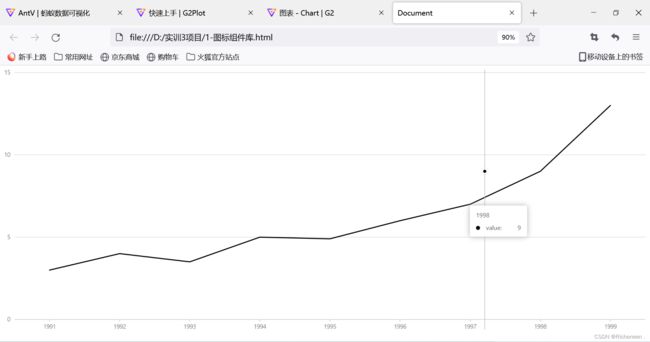
- 浏览器使用案例完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1. 安装 引入antv -->
<script type="text/javascript" src="https://unpkg.com/@antv/g2plot@latest/dist/g2plot.min.js"></script>
<!-- <script src="https://unpkg.com/@antv/xflow/dist/index.umd.js"></script> -->
</head>
<body>
<!-- 2.图表容器 容纳图表-->
<div id="container" style="height: 500px;"></div>
<script>
console.log(G2Plot, '111');
// 2.1获取到图表的构造函数
var Line = G2Plot.Line
// 2.2 提供图表数据
const data = [
{ year: '1991', value: 3 },
{ year: '1992', value: 4 },
{ year: '1993', value: 3.5 },
{ year: '1994', value: 5 },
{ year: '1995', value: 4.9 },
{ year: '1996', value: 6 },
{ year: '1997', value: 7 },
{ year: '1998', value: 9 },
{ year: '1999', value: 13 },
]
// 3. 创建图表实例通过图表构造函数
// 参数 图表容器id 图表配置项
const line = new Line('container',{
data,
xField:'year',
yField:'value',
color:"#000000",
xAxis:{
top:true
}
// 设置多色
// color: ['#d62728', '#2ca02c', '#000000'],
})
line.render();
</script>
</body>
</html>
2. 项目中使用方法
- 引入
- 创建图表容器
<div ref="container" style="height:95%">
- 引入图表构造函数
根据每个图表的具体javascript引入
import { Line } from '@antv/g2plot';
//方法名(随便起一个)
loadCharts(){
const data = [
{
Date: "2016-04",
scales: 680,
},
{
Date: "2016-05",
scales: 802,
},
{
Date: "2016-06",
scales: 697,
},
{
Date: "2016-07",
scales: 583,
},
{
Date: "2016-08",
scales: 456,
},
{
Date: "2016-09",
scales: 524,
},
{
Date: "2016-10",
scales: 398,
},
{
Date: "2016-11",
scales: 278,
},
{
Date: "2016-12",
scales: 195,
},
{
Date: "2017-01",
scales: 145,
},
{
Date: "2017-02",
scales: 207,
},
{
Date: "2017-01",
scales: 145,
},
{
Date: "2017-02",
scales: 207,
},
{
Date: "2016-12",
scales: 195,
},
{
Date: "2017-01",
scales: 145,
},
{
Date: "2017-02",
scales: 207,
},
{
Date: "2017-01",
scales: 145,
},
{
Date: "2017-02",
scales: 207,
},
];
const line = new Line(this.$refs['container'], {
data,
padding: 'auto',
xField: 'Date',
yField: 'scales',
xAxis: {
// type: 'timeCat',
tickCount: 5,
},
yAxis: {
// type: 'timeCat',
tickCount: 8,
},
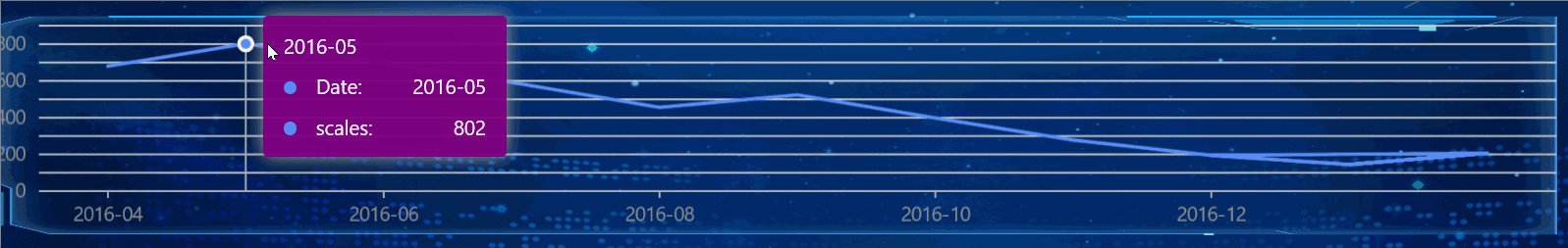
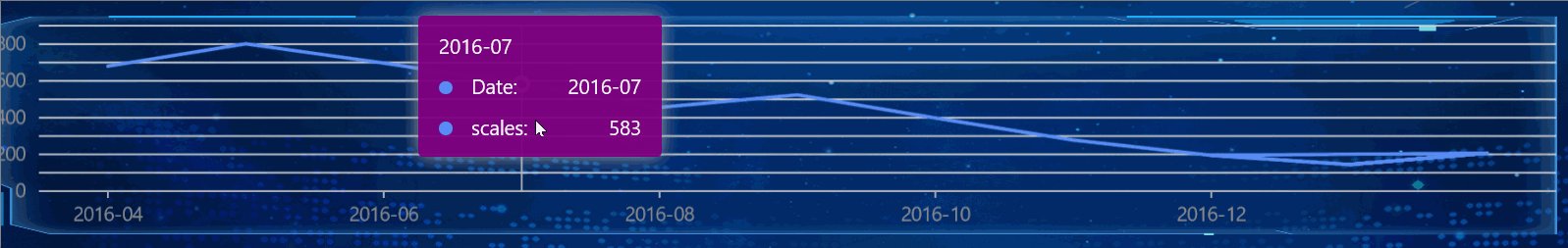
//更改提示框样式
tooltip:{
fields:['Date','scales'],
domStyles:{
"g2-tooltip":{
background:'purple',
color:'#fff'
}
}
}
});
line.render();
}
- 在生命周期中(钩子函数),挂载dom节点
mounted(){
this.loadCharts()
}
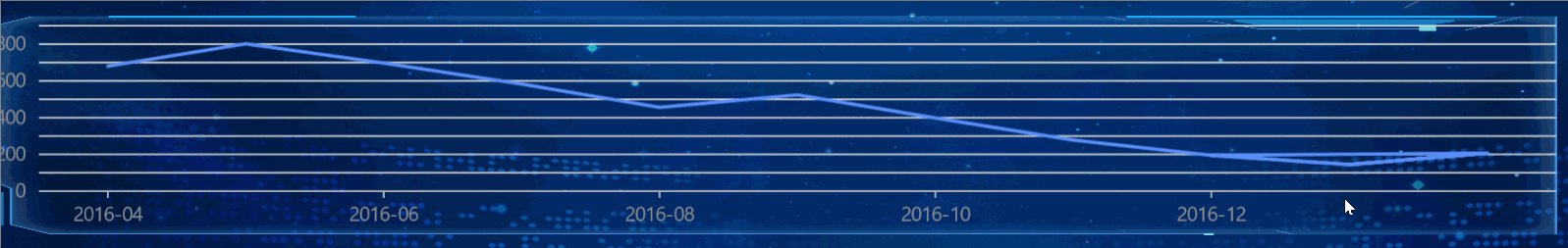
- 项目中 图表应用的完整代码:
<template>
<!-- 图表容器 -->
<div ref="container" style="height:95%">
</div>
</template>
<script>
//引入图表构造函数
import { Line } from '@antv/g2plot';
export default {
data(){
return{
}
},
methods: {
//封装图表方法
loadCharts(){
const data = [
{
Date: "2016-04",
scales: 680,
},
{
Date: "2016-05",
scales: 802,
},
{
Date: "2016-06",
scales: 697,
},
{
Date: "2016-07",
scales: 583,
},
{
Date: "2016-08",
scales: 456,
},
{
Date: "2016-09",
scales: 524,
},
{
Date: "2016-10",
scales: 398,
},
{
Date: "2016-11",
scales: 278,
},
{
Date: "2016-12",
scales: 195,
},
{
Date: "2017-01",
scales: 145,
},
{
Date: "2017-02",
scales: 207,
},
{
Date: "2017-01",
scales: 145,
},
{
Date: "2017-02",
scales: 207,
},
{
Date: "2016-12",
scales: 195,
},
{
Date: "2017-01",
scales: 145,
},
{
Date: "2017-02",
scales: 207,
},
{
Date: "2017-01",
scales: 145,
},
{
Date: "2017-02",
scales: 207,
},
];
const line = new Line(this.$refs['container'], {
data,
padding: 'auto',
xField: 'Date',
yField: 'scales',
xAxis: {
// type: 'timeCat',
tickCount: 5,
},
yAxis: {
// type: 'timeCat',
tickCount: 8,
},
//更改提示框样式
tooltip:{
fields:['Date','scales'],
domStyles:{
"g2-tooltip":{
background:'purple',
color:'#fff'
}
}
}
});
line.render();
}
},
// 生命周期 钩子函数 dom挂载到页面
mounted(){
this.loadCharts()
}
}
</script>