- LaTeX2Word-Equation 使用教程
秦言舸Gale
LaTeX2Word-Equation使用教程LaTeX2Word-EquationCopyLaTeXEquationsasWordEquations,aChromeExtension项目地址:https://gitcode.com/gh_mirrors/la/LaTeX2Word-Equation项目介绍LaTeX2Word-Equation是一个Chrome扩展程序,旨在帮助用户将LaTeX数
- 深度对比:Chrome扩展框架 Crx.js vs. Plasmo vs. WXT
前端chrome
浏览器扩展开发领域正在快速进化。本文将从GitHub人气、上手体验、云服务支持、MVVM框架兼容性、工程化能力和社区生态六大维度,完整呈现三大框架的差异,并分析各自更适合的场景。框架GitHub统计社区表现技术特点Plasmo11k+StarsDiscord/GitHub活跃讨论持续稳定迭代(周均5次更新)WXT6.2kStars频繁出现技术对标讨论基于Vite的现代化架构Crx.js较低星标数生
- useblackbox黑箱AI编码助理
百态老人
python开发语言
黑箱AI是一个人工智能的编码助理可以让代码快10倍。它使您能够把任何问题变成代码和功能,如从任何视频提取代码和代码自动完成。它有以下几个特点:可以从视频、图片、PDF等格式中复制代码。可以将任何问题转换成代码。可以快速找到任何代码片段,并开始编码。支持20多种编程语言的代码自动补全。有Chrome扩展和VSCode扩展。这个网站有不同的收费方案,根据你需要的功能和使用量而定。它有以下几种选择:好开
- Chrome 扩展开发 API实战:Proxy(七)
守城小轩
浏览器插件chrome浏览器插件Chrome插件浏览器开发
1.引言在现代浏览器生态中,代理设置是提升网络访问速度、保障隐私安全的重要手段。对于开发者而言,掌握如何在Chrome扩展程序中配置代理功能,不仅能满足特定的网络需求,还能为用户提供更灵活的上网体验。本文将以通俗易懂的语言,详细介绍如何在Chrome扩展程序中使用chrome.proxyAPI设置代理。2.初识chrome.proxyAPIchrome.proxyAPI是Chrome浏览器提供的用
- Chrome 扩展开发API实战:Runtime(八)
守城小轩
浏览器插件chrome浏览器插件Chrome插件浏览器开发chromedevtools
1.引言在开发Chrome扩展程序时,chrome.runtimeAPI是一个至关重要的接口。它提供了与扩展程序生命周期管理、消息传递、环境信息获取、与原生应用通信等相关的功能。本文将详细介绍chrome.runtimeAPI的所有方法和事件,并通过示例代码演示如何在实际场景中有效地使用这些功能。2.chrome.runtimeAPI概述chrome.runtimeAPI提供了一系列方法和事件,帮
- Chrome 扩展开发 API实战:History(三)
守城小轩
浏览器插件chrome浏览器插件Chrome插件浏览器开发
Chrome.historyAPI技术文档1.引言Chrome扩展提供了一套强大的API,用于处理浏览器历史记录操作。通过chrome.historyAPI,开发者可以高效地实现搜索、管理和清理历史记录的功能。本文档详细介绍了该模块的功能,适合初学者及希望深入了解浏览器扩展开发的用户。2.权限声明在manifest.json文件中声明history权限。例如:{"name":"MyExtensio
- Chrome 扩展开发 API实战:Bookmarks(二)
守城小轩
浏览器插件chrome前端javascript
1.引言在开发Chrome扩展程序时,书签的管理是一项常见需求。chrome.bookmarksAPI提供了一套强大的接口,允许开发者创建、查询、更新、移动和删除书签。本文将详细介绍如何使用该API来操作浏览器中的书签。2.权限声明在manifest.json文件中声明bookmarks权限。例如:{"name":"MyExtension","permissions":["bookmarks"]}
- 使用HTML,CSS和JavaScript创建Chrome扩展程序
海拥✘
Google100个前端优质项目javascriptcsschrome
介绍谷歌浏览器是开发人员和普通用户最喜欢的浏览器之一。我在所有设备上都使用了GoogleChrome浏览器,它可以帮助我同步书签,浏览器历史记录,密码管理器等等。对于台式机,除了可以在Internet上浏览以外,您还可以做很多事情。您可以测试您的网页和全部。通过使用扩展程序,谷歌浏览器变得更加强大。因此,今天,我们将研究如何使用HTML,CSS和JavaScript创建您的第一个GoogleChr
- Chrome 插件下载网站+6个实用插件推荐(记录)
IT 药师
IT技术chromechrom插件
Chrome插件下载网站+6个实用插件推荐一、Chrome插件下载网站1.https://crxdl.com/可以下载Chrome扩展插件CRX离线安装包直接在搜索框输入想要下载的插件名或关键词即可搜索到相关插件,然后点击下载即可,该网站无广告,搜索速度快,下载速度快,全程操作丝滑。2.https://www.cxyhub.com/page/2/号称东半球最好用的CRX插件网站3.其他网站不推荐了
- 谷歌浏览器chrome插件、扩展程序无法下载的解决方法
weixin_33878457
以下是下载离线插件包的方法:每个GoogleChrome扩展都有一个固定的ID,例如https://chrome.google.com/webstore/detail/bfbmjmiodbnnpllbbbfblcplfjjepjdn把这个扩展的ID复制下来,替换下面URL中的“~~~~”https://clients2.google.com/service/update2/crx?response
- 分享一个用于免费取名chrome插件
blogcs
chrome前端
这是一个帮助父母为宝宝取名的Chrome扩展程序,基于八字命理为宝宝打造独特且富有寓意的名字。功能特点:-支持输入宝宝姓氏。-可选择宝宝性别(男宝宝/女宝宝)。-可选择名字长度(二字名/三字名)。-支持输入出生日期和时辰。-提供多种期望寓意选择。-支持自定义期望寓意。-完全简体中文界面。安装方式:**从Chrome网上应用店安装**:1.Chrome網上應用店頁面。2.点击“添加至Chrome”按
- 分享一个使用的音频裁剪chrome扩展-Ringtone Maker
blogcs
音视频chrome前端
一、插件简介铃声制作器是一个简单易用的Chrome扩展,专门用于制作手机铃声。它支持裁剪音频文件的特定片段,并将其下载为WAV格式,方便我们在手机上使用。无论是想从一段长音频中截取精彩部分作为铃声,还是对现有的音频进行个性化剪辑,这个插件都能轻松满足你的需求二、安装方法安装这个插件非常方便,有两种方式可供选择:1.从Chrome网上应用店安装访问Chrome网上应用店页面。点击“添加到Chrome
- Speechify: 在线文本转语音(TTS)网站
Mr.长安
AIGC产品合集人工智能语音识别
【产品介绍】Speechify是一个基于人工智能技术的在线文本转语音(TTS)网站,可以让用户把任何文本转换成自然流畅的语音,从而提高阅读效率和理解能力。Speechify有多种平台的应用,包括Chrome扩展、iOS应用、Android应用和Mac应用,可以在不同的设备上使用Speechify来听取文档、文章、PDF、电子邮件等任何内容。拥有超过200种标准的AI语音和自然的人声,覆盖了全球50
- chrome插件模板;使用 React 18 和 Webpack 5 的 Chrome 扩展样板
struggle2025
chromereact.jswebpack
一、软件介绍(文末提供下载)这是一个基本的Chrome扩展样板,可帮助您编写模块化和现代的Javascript代码,轻松加载CSS,并在代码更改时自动重新加载浏览器。github地址:https://github.com/lxieyang/chrome-extension-boilerplate-react本文信息图片来源于上面GitHub地址二、软件特征ChromeExtensionManife
- chrome插件:网页图片高清下载
易林示
小工具chrome小程序python
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.输入需要访问的网址,点击扩展插件即可进行图片下载
- Chrome插件:图片缩放为头像(128*128)
易林示
小工具chrome前端
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.使用小程序8.拖拽成功后会自动保存到下载代码:1.manifest.json{"manifest_version":3,"name":"图片缩放器","version":"1.0","descriptio
- Chrome 插件备份, 从浏览器打包扩展程序为 crx 文件
Mruping
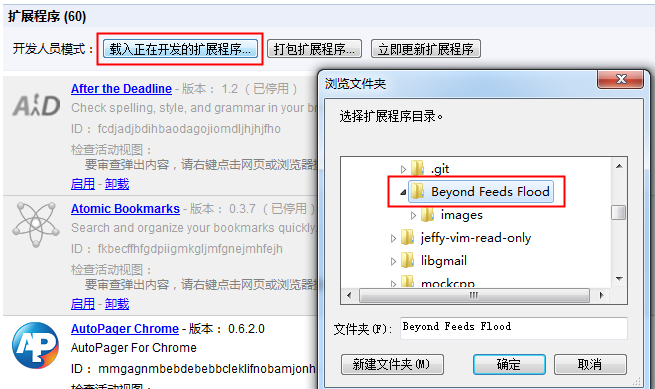
虽然Chrome支持扩展程序同步,但易因误操作而覆盖网络备份(Google服务对大陆也不友好)。本文通过导出Chrome扩展程序为crx文件,而实现Chrome扩展程序本地备份。30s总结通过扩展程序找到其根目录;在扩展程序界面打包扩展程序为crx文件;目的Chrome扩展程序本地备份Chrome扩展程序分享方案导出Chrome扩展程序为crx文件。步骤1.找到扩展程序根目录①地址栏输入chrom
- chrome扩展程序本地打包
丿似锦
Googlechrome前端
简介本文为Chrome浏览器已安装的扩展程序打包为离线.crx文件,便于在无法访问Chrome商店场景下使用扩展管理页面chrome://extensions/确定自己需要打包的扩展程序ID找到扩展程序路径chrome默认完整路径查看方法chrome://version/其中【个人资料路径】下的Extensions文件夹就是扩展程序安装目录根据查询的扩展程序ID选择打包扩展程序在扩展管理页面点击【
- Chrome浏览器安装.crx格式扩展程序
人间小美味695
#插件类#浏览器chrome扩展程序.crx浏览器应用商店
目录内容介绍一、chrome网上应用商店搜索扩展程序二、非Chrome应用商店来源的扩展程序内容介绍Chrome扩展程序为.crx后缀,主要分为chrome网上应用商店搜索扩展程序和非Chrome应用商店来源的扩展程序。支持功能:一、chrome网上应用商店搜索扩展程序Chrome网上应用商店搜索扩展程序点击查看详情添加至Chrome——添加扩展程序二、非Chrome应用商店来源的扩展程序将.cr
- chrome扩展,“manifest_version“: 3, chrome 扩展图标点击事件
徐同保
chrome前端
在Chrome扩展中,从ManifestV3开始,后台脚本(backgroundscripts)被服务工作线程(serviceworkers)所取代。这改变了扩展图标点击事件(通常称为浏览器操作或者页面操作)的处理方式。在ManifestV3中,您需要使用chrome.action.onClicked监听器来处理扩展图标的点击事件。下面是一个如何设置扩展图标点击事件处理器的示例:在manifest
- 开发chrome扩展( 禁止指定域名使用插件)
徐同保
chrome前端
mainfest.json:{"manifest_version":3,"name":"ChatGPT学习","version":"0.0.2","description":"ChatGPT,GPT-4,Claude3,Midjourney,StableDiffusion,AI,人工智能,AI","icons":{"16":"./images/logo.png","48":"./images/lo
- chrome扩展运行linux,微软 Chromium 版 Edge 浏览器 Linux 版首次亮相 支持Chrome扩展
都不叫阿布呢
chrome扩展运行linux
微软于今年1月份推出的经过改进的Chromium版Edge浏览器已进入Linux操作系统,并有望在今年晚些时候在开源平台上发布。Chromium版Edge广受好评,现已在Windows和macOS系统上提供。微软最近确认Linux版本也正在运行开发。微软计划到2020年底在所有主要的台式机和移动操作系统上提供Edge浏览器。去年,Edge开发团队还对Web开发人员进行了一项调查,以征询他们对Lin
- Chrome 使用及插件资源
独木舟的木
插件资源站点Crx4Chrome想下载Chrome扩展程序?但是Chrome应用商店又打不开。去这个站点下载。GreasyFork-安全、有用的用户脚本大全在Chrome上安装了一个叫Tampermonkey的脚本管理器之后,需要下载脚本,去这个站点。使用技巧不喜欢某个网站的样子?用Stylish给它一键「换肤」用Chrome的人都需要知道的「神器」扩展:「油猴」使用详解值得推荐的油猴脚本,全方位
- chrome扩展插件常用文件及作用
ALGORITHM LOL
chrome前端
Chrome扩展通常包含以下常用文件及其作用:manifest.json:描述了扩展的基本信息,如名称、版本、权限、图标等。定义了扩展的各种组件和功能,包括后台脚本、内容脚本、页面、浏览器动作按钮等。background.js:后台脚本文件,可以用来监听浏览器事件、与内容脚本通信、管理扩展的生命周期等。可以用来执行扩展的后台任务,如处理异步操作、与服务器通信等。contentscripts(内容脚
- Chrome扩展开发纪要
AriFe.
杂学chrome前端chrome插件chrome扩展crx
1.开发人员模式以Edge(Chromium)为例,可在管理扩展页,在左侧开发人员模式打开,只有此项开启后才能加载未压缩的扩展,虽然也可以打包扩展,但是浏览器会检测,未上线的crx包是无法被安装的.所以不打算上架的crx只能使用加载解压缩的扩展安装2.创建扩展2.1建立文件夹mycrx2.2创建manifest.json{"manifest_version":3,//扩展版本,现在只能用3"nam
- 用Chrome,Edge,360等浏览器如何调用底层硬件模块?
非也2024
政务浏览器chromeedge前端驱动开发计算机外设
通常情况下,各种标准浏览器无法调用底层硬件外设模块,如指纹仪,身份证读卡器等;需要软件厂商开发Chrome扩展,或者相关插件,这种开发工作门槛较高,维护这样一个开发团队成本也高,不划算。力麒集团的“政务浏览器”产品提供了一个简洁易用的方案。政务浏览器启动后,可以以“中间件”模式运行;该模式下浏览器在后台运行,将硬件模块的接口暴露成Http调用,也可以将模块调用以悬浮的工具栏呈现。具体设置及调用方法
- 《GitZip for github》从Github批量下载表情包
zhaoolee
最近我创建了一个关于表情包的github仓库,里面收录了国人常用的表情包,并可以在线预览表情包https://zhaoolee.github.io/ChineseBQB/仓库地址:https://github.com/zhaoolee/ChineseBQB后面发现下载单个文件夹的表情包并不方便,于是找到了Chrome扩展程序GitZipforgithub来解决问题如果遇到无法下载的问题,可以尝试将
- vue调试工具谷歌google插件vue-devtools的安装
菠菜_yinbocai
1、下载chrome扩展插件https://github.com/vuejs/vue-devtools2、解压下载好的文件,进入到vue-devtools目录,安装项目所需要的依赖包。安装方法:npminstall或者cnpminstall(注:cnpm命令是国内的镜像,速度会快一些)3、编译项目文件。编译方法:npmrunbuild第四步:修改安装目录vue-devtools\shells\ch
- 写代码的调试工具和断点调试debugger
如果决定要走又何必挽留
工具类vue.js前端javascript
我们都知道Vue是一个响应式的,视图驱动数据,数据驱动视图,如何直观的看到Vue组件里面的值呢?极简插件_Chrome扩展插件商店_优质crx应用下载(zzzmh.cn)一.Vue.jsdevtools1.可以在上面的极简插件的网址里面进行下载。2.拖拽选择管理扩展程序,将下载好的插件拖入进来就可以看见了。3.调试(1)数据驱动视图视图驱动数据(2)具有父子关系的组件任然能看到数据二.debugg
- Google Chrome谷歌浏览器安装Vue插件vue-devtools
是酸奶呀zZ
chromevue.js前端
本方式无须使用魔法,速度极快!超容易上手!一、百度搜索“极简插件”具体网址为极简插件_Chrome扩展插件商店_优质crx应用下载随后在搜索按钮里搜索vue得到下图结果并点击二、下载vue.jsDevtools这里我们选择推荐下载。下载好并解压后可以有以下两个文件三、安装说明书相关内容极简插件官网:https://chrome.zzzmh.cn插件安装教程:https://chrome.zzzmh
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,