FPGA图像处理 浅浅浅浅浅记
FPGA因其并行处理数据、高速和可编程等特性在图像处理方面得到广泛应用,特别是在简单算法的时候,即图像处理的预处理时,可以通过一些FPGA开发公司所配置的软件进行对算法的实现。
Vivado的一个工具:System Generator
可以直接把现有的算法生成可综合的结果,而不需要或者只需要很少的手工Verilog编写。
System Generator可以生成现成的可综合Verilog代码
1)相比于手工编码,System Generator是在一种更高层次的级别上进行设计。
System Generator可以把现有的算法在Simulink环境中进行开发、仿真验证、FPGA在回路验证等等,而且它不仅可以生成可综合的HDL、EDK中使用的IP,甚至可以直接生成bit流文件。当然,因为在使用System Generator设计时要直接使用FPGA中的基本模块,开发人员要对FPGA的架构和开发方式更加熟悉,比如什么地方要插入寄存器保证时序,什么地方使用某些模块不会产生额外的硬件资源消耗等等。
2)基于模型的设计方法中的重要手段
基于模式的设计(MBD)在复杂的嵌入式系统中的应用越来越广泛了,因为结合了Matlab/Simulink设计方法,验证与测试工作可以多次、反复地高效运行,并且使用了自动代码生成技术,开发、验证与确认等工作的效率大大提高。
3)可以Vivado HLS、MATLAB和Vivado互相转换、调用
在Vivado开发环境下,得益于Vivado IPI以IP为中心的这样的设计方法,它们直接的互动变得非常容易。把Vivado HLS综合的结果打包为一个IP,或者生成HDL代码,从而供System Generator直接调用;如果懒得验证,可以直接使用Vivado HLS模块;在一个Vivado工程中,一部分功能可以由Vivado HLS综合而来,一部分现有的基于System Generator的算法直接被调用,它们便可以共同工作了。
以图像处理预处理中常见的高斯模糊滤波为例:
高斯滤波(Gauss filter)实质上是一种信号的滤波器,其用途为信号的平滑处理,数字图像用于后期应用,其噪声是最大的问题,因为误差会累计传递等原因,大多图像处理教材会在很早的时候介绍Gauss滤波器,用于得到信噪比SNR较高的图像(反应真实信号)。高斯平滑滤波器对于抑制服从正态分布的噪声非常有效。
在图像处理中,高斯滤波一般有两种实现方式,一是用离散化窗口滑窗卷积,另一种通过傅里叶变换。最常见的就是第一种滑窗实现,只有当离散化的窗口非常大,用滑窗计算量非常大(即使用可分离滤波器的实现)的情况下,可能会考虑基于傅里叶变化的实现方法。
本次也采用离散化窗口滑窗卷积:通俗的讲,高斯滤波就是对整幅图像进行加权平均的过程,每一个像素点的值,都由其本身和邻域内的其他像素值经过加权平均后得到。高斯滤波的具体操作是:用一个模板(或称卷积、掩模)扫描图像中的每一个像素,用模板确定的邻域内像素的加权平均灰度值去替代模板中心像素点的值用。
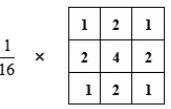
本次编写常用的3*3的高斯模板
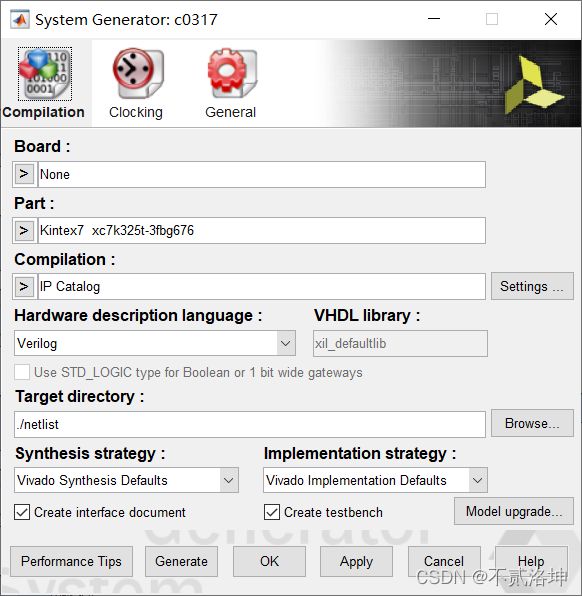
注意要在System Generator中打开MATLAB。
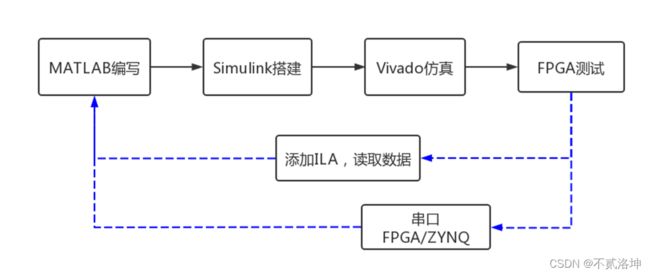
1.MATLAB编写
%% load image
Image2D = imread('1.jpg');
Image2D = rgb2gray(Image2D);
%Get size of Image
Height = size(Image2D,1);
Width = size(Image2D,2);
Length = Height * Width;
%2D to 1D 注意转置,将数据逐行读出
Image1D = reshape(Image2D',1,Length);
% To Workspace 注意格式,有排序
Image_in = [double(0:Length-1)' double(Image1D)'];
%延时
Latency = Width+Width+7;
%guass_filter
gf = [1 2 1;2 4 2;1 2 1];
runtime_set = Length+Latency;
%% show result
%1D to 2D
dealImage1D = Image_out;
dealImage2D = reshape(dealImage1D((1+Latency):(Latency+Length)),Width,Height);
dealImage2D = uint8(dealImage2D');
%show image
fig = figure;
clf;
set(fig,'name','fig show');
subplot(1,2,1);
image(Image2D);
axis equal;
axis off;
title('Input Image');
colormap(gray(256));
subplot(1,2,2);
image(dealImage2D);
axis equal;
axis off;
title('Output Image');
colormap(gray(256));2.配置System Generator
3.添加3 Line Buffer
每3行一起输出
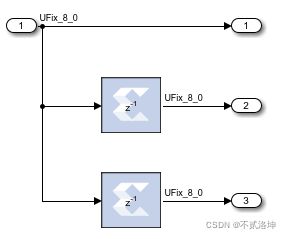
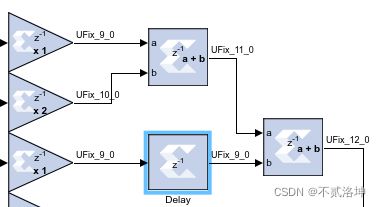
4.添加分层
每一行的三个灰度值一起输出,3行一起,添加延迟模块,则形成一个九宫格的窗口,然后与3*3的高斯模板进行卷积。
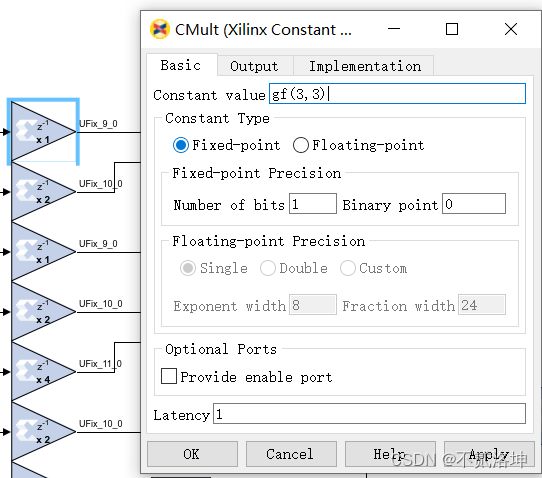
5.进行卷积
添加乘法模块,注意最上层的应是九宫格的第九个元素,所以乘以gf(3,3),然后是gf(3,2)...直到gf(1,1)。然后进行相加,没有相加的数据要进行一个延迟,保持数据时序相同。最后将求和后的数据乘以1/16。
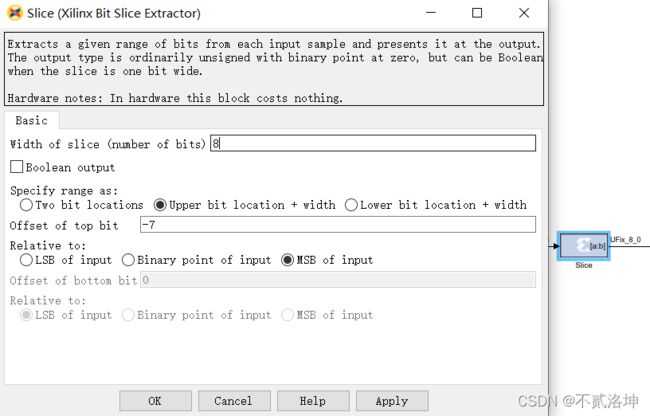
6.切片操作
根据最后得到数据,取8位数据,因前7位基本没有值,从最高位添加7位偏移量,即最高位向后移动7位然后取8位。
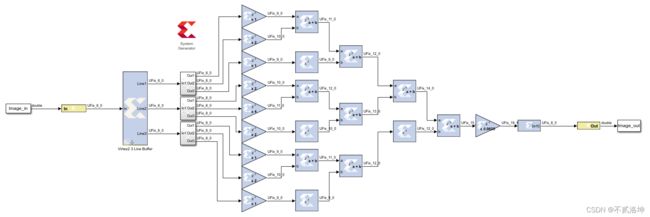
7.完整System
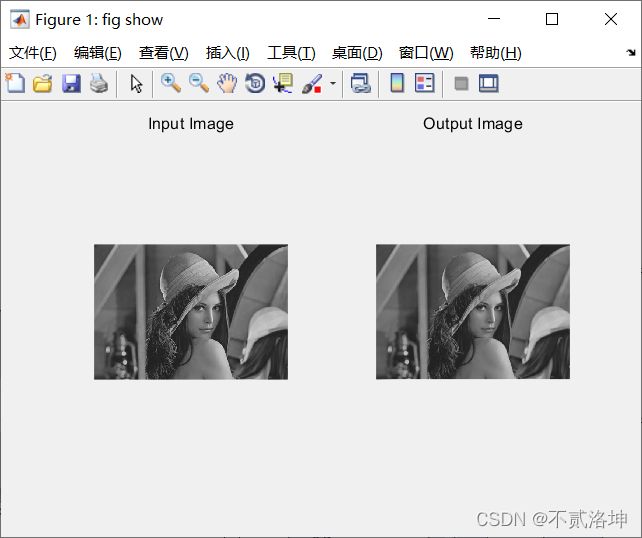
 8.结果
8.结果