微信小程序在线考试项目开发-用户授权、身份信息获取流程
⭐️⭐️⭐️ 作者:船长在船上
主页:来访地址船长在船上的博客
简介:CSDN前端领域优质创作者,资深前端开发工程师,专注前端开发,在CSDN总结工作中遇到的问题或者问题解决方法以及对新技术的分享,欢迎咨询交流,共同学习。
感谢:如果觉得博主的文章不错或者对你的工作有帮助或者解决了你的问题,可以关注、支持一下博主。如有疑问可以留言、评论,看到后会及时回复。
本项目会耗时一周到两周来完成,最近要又要辛苦加班了,项目给的时间不多,程序员太不容易了,做完项目调休好好休息一下!
此时此刻,记录一下项目实现。
小程序在线考试项目介绍:
技术选型:轻量、可靠的小程序 UI 组件库Vant2:Vant Weapp
项目功能:
- 用户授权认证
- 用户身份信息登记登录,身份信息查看,身份登记之后才能进行在线考试
- 管理员模拟考试列表:
- 考试状态数据列表检索(待完成、评分中、已完成)
- 考试过程:
- 选择要参加的考试类型
- 对多种类型的题目进行包括对单选题、多选题、判断题、填空题、问答题依次作答
- 对于已完成的评分的考题进行查看:答题卡记录
- 微信服务通知:根据当前用户绑定的微信账号身份(手机号、岗位、所属公司),所在公司有新发布的考题时,推送提醒,点击进入小程序答题页面
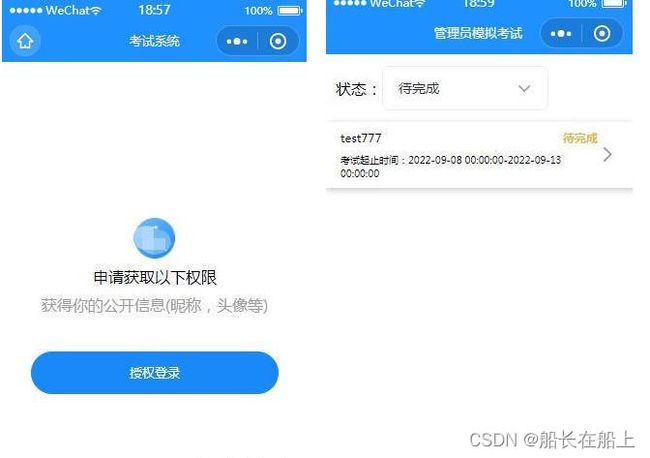
实现效果:
小程序在线考试
目录
小程序在线考试
1.安装Vant Weapp
通过npm 安装
2.用户授权实现流程
说明
注意事项
1.安装Vant Weapp
通过npm 安装
npm i @vant/weapp -S --production
- 通过 yarn 安装
yarn add @vant/weapp --production
- 安装 0.x 版本
npm i vant-weapp -S --production
2.用户授权实现流程
wx.getUserProfile(Object object)
获取用户信息。页面产生点击事件(例如
button上bindtap的回调中)后才可调用,每次请求都会弹出授权窗口,用户同意后返回userInfo。该接口用于替换wx.getUserInfo
兼容处理:
onLoad() { {
if (wx.getUserProfile) {
console.log("支持 wx.getUserProfile")
} else {
console.log("不支持 wx.getUserProfile");
}
}
login.wxml
申请获取以下权限
获得你的公开信息(昵称,头像等)
授权登录
请升级微信版本
login.wxss
.loginContent{
width: 80%;
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
.loginText{
text-align: center;
margin-bottom:50rpx;
}
.header image {
width: 100rpx;
height: 100rpx;
}
.content {
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 20rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
.loginBtn button{
font-size:32rpx;
}app.js
App({
globalData: {
apiUrl:"http://192.168.2.00:8010",
canIUseGetUserProfile:false,
},
onLaunch: function(options) {
if (wx.getUserProfile) {
console.log("支持 wx.getUserProfile")
this.globalData.canIUseGetUserProfile = true;
} else {
console.log("不支持 wx.getUserProfile");
this.globalData.canIUseGetUserProfile = false;
}
// 查看是否授权
let openId = wx.getStorageSync('openId');
console.log(openId,"用户信息授权获取")
if(openId){
wx.switchTab({
url: '/pages/myCenter/index',
})
}
},
})login.js重要代码
1.解决第一次获取用户信息、手机号失败问题
wx.login({
success: res => {
if(res.code){
console.log("code", res.code)
}
}
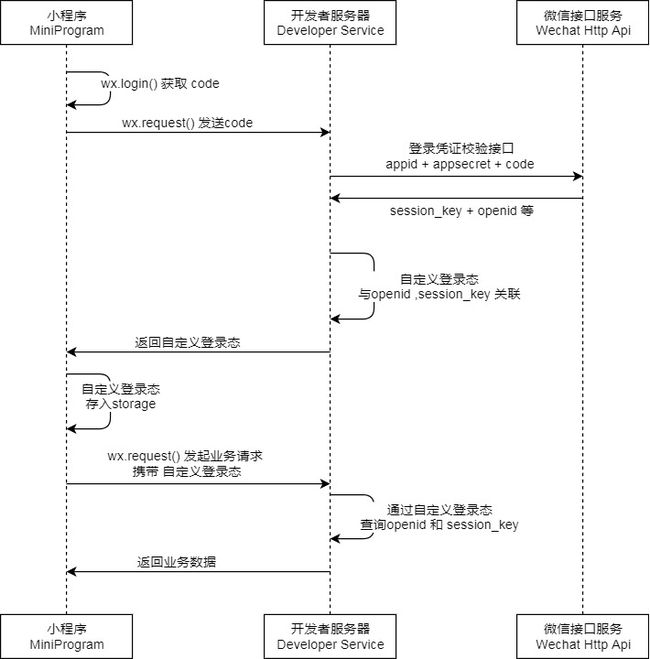
})2.用户授权流程
说明
- 调用 wx.login()获取 临时登录凭证code ,并回传到开发者服务器。
- 调用 auth.code2Session接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台帐号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台帐号) 和 会话密钥 session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
注意事项
- 会话密钥
session_key是对用户数据进行 加密签名 的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。- 临时登录凭证 code 只能使用一次
3.用户授权方法
getUserProfile() {
wx.getUserProfile({
desc: '获取你的昵称、头像、地区及性别', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res)=> {
// console.log(res,"获取用户信息")
this.setData({
encryptedData:res.encryptedData,
iv:res.iv
})
// 调用微信的 wx.login 接口,从而获取code
wx.login({
success: res => {
this.handleSessionKeyAndOpenId(res.code);
}
});
},
fail:()=>{
wx.showModal({
title: '授权提示',
content: '您点击了拒绝授权,将无法进入小程序,请授权之后再进入',
showCancel: false,
confirmText: '返回授权',
success: function(res) {
if (res.confirm) {
console.log('用户点击了“返回授权”');
}
}
});
}
});
},3.获取openId
handleSessionKeyAndOpenId(code){
wx.request({
url: app.globalData.apiUrl+"/wxUser/getSessionKeyAndOpenId",
data: {
code:code
},
method: 'POST',
header: {
'content-type': 'application/json'
},
success: (res) =>{
console.log(res.data.data.openId,"获取openId")
// 获取用户信息
wx.setStorageSync('openId',res.data.data.openId);
// this.handleUserInfo(res.data.data.sessionKey,res.data.data.openId);
wx.request({
url: app.globalData.apiUrl+'/wxUser/examUserInfo',
data: {
openId:res.data.data.openId
},
method: 'POST',
header: {
'content-type': 'application/json'
},
success: (res) =>{
console.log(res,"是否等记")
if(res.data.code==200){
wx.switchTab({
url: '/pages/examList/index',
})
}else{
// wx.showToast({
// icon: "none",
// title: res.data.msg
// })
wx.switchTab({
url: '/pages/myCenter/index',
})
}
},
fail: (err) =>{
wx.showToast({
icon: "none",
title: '请求失败'
})
}
})
},
fail: () =>{
wx.showToast({
icon: "none",
title: '获取用户code失败'
})
wx.clearStorageSync();
}
})
},完整代码 :
const app = getApp();
Page({
data: {
//判断小程序的API,回调,参数,组件等是否在当前版本可用。
// canIUse: wx.canIUse('button.open-type.getUserProfile'),
openId:"",
sessionKey:"",
canIUseGetUserProfile:app.globalData.canIUseGetUserProfile,
isHide:false,
userInfo:{},//用于存放获取的用户信息
openId:"",
},
onLoad: function() {
// 解决第一次获取用户信息、手机号失败问题
wx.login({
success: res => {
if(res.code){
console.log("code", res.code)
}
}
})
// 查看是否授权
let openId = wx.getStorageSync('openId');
if(openId){
this.setData({
isHide:false
})
// 检查openid是否等记了
wx.request({
url: app.globalData.apiUrl+'/wxUser/examUserInfo',
data: {
openId:wx.getStorageSync('openId')
},
method: 'POST',
header: {
'content-type': 'application/json'
},
success: (res) =>{
if(res.data.code==200){
console.log("跳转考试页")
wx.switchTab({
url: '/pages/examList/index',
})
}else{
console.log("跳转个人页")
wx.switchTab({
url: '/pages/myCenter/index',
})
}
},
fail: (err) =>{
wx.showToast({
icon: "none",
title: '请求失败'
})
}
})
}else{
// 没有授权
this.setData({
isHide:true
})
}
},
getUserProfile() {
wx.getUserProfile({
desc: '获取你的昵称、头像、地区及性别', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res)=> {
// console.log(res,"获取用户信息")
this.setData({
encryptedData:res.encryptedData,
iv:res.iv
})
// 调用微信的 wx.login 接口,从而获取code
wx.login({
success: res => {
this.handleSessionKeyAndOpenId(res.code);
}
});
},
fail:()=>{
wx.showModal({
title: '授权提示',
content: '您点击了拒绝授权,将无法进入小程序,请授权之后再进入',
showCancel: false,
confirmText: '返回授权',
success: function(res) {
if (res.confirm) {
console.log('用户点击了“返回授权”');
}
}
});
}
});
},
handleSessionKeyAndOpenId(code){
wx.request({
url: app.globalData.apiUrl+"/wxUser/getSessionKeyAndOpenId",
data: {
code:code
},
method: 'POST',
header: {
'content-type': 'application/json'
},
success: (res) =>{
console.log(res.data.data.openId,"获取openId")
// 获取用户信息
wx.setStorageSync('openId',res.data.data.openId);
wx.request({
url: app.globalData.apiUrl+'/wxUser/examUserInfo',
data: {
openId:res.data.data.openId
},
method: 'POST',
header: {
'content-type': 'application/json'
},
success: (res) =>{
console.log(res,"是否等记")
if(res.data.code==200){
wx.switchTab({
url: '/pages/examList/index',
})
}else{
wx.switchTab({
url: '/pages/myCenter/index',
})
}
},
fail: (err) =>{
wx.showToast({
icon: "none",
title: '请求失败'
})
}
})
},
fail: () =>{
wx.showToast({
icon: "none",
title: '获取用户code失败'
})
wx.clearStorageSync();
}
})
},
})未完待续.........
考试系统后台管理项目:
- vue考试系统后台管理项目-登录、记住密码功能
- vue考试系统后台管理项目-接口封装调用
欢迎来访船长在船上的博客,文章持续更新;项目功能持续迭代,项目开发测试完成会把完整代码上传码云,请及时收藏关注,方便查看。