maven 本地仓库nexus的安装
首先我们将nexus下载下来:http://www.sonatype.org/downloads/nexus-latest-bundle.zip
下载下来之后我们将文件解压,解压完成之后,我们首先,打开:nexus-latest-bundle\nexus-2.4.0-09\bin\jsw\conf中的文件,配置本地jdk的位置信息,
这里配置好之后,我们就开始配置环境变量,这个是不需要安装的,只需要我们配置一下环境变量就可以使用了。
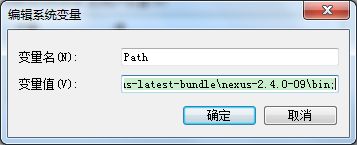
下面我们开始配置环境变量:
将这个路径:D:\学习工具\nexus-latest-bundle\nexus-2.4.0-09\bin配置到我们的环境变量中。
配置完成后我们在命令窗口运行nexus install命令进行服务的安装这样,就可以在计算机开机的时候自动启动我们的服务了,
然后运行nexus start 启动服务。
然后我们就可以打开浏览器,查看一下是否可以正常访问,因为是内置的jetty服务器所以端口号为8081,在浏览器中输入:http://localhost:8081/nexus
即可打开我们的nexus主页,默认的登录账户为:admin 账户密码为:admin123
至此nexus就安装成功了。
安装完成之后我们来设置一下镜像,打开用户中的.m2文件夹修改文件夹中的setting.xml文件中的内容。
配置setting文件:
图中的url地址是从本地仓库获取的:
这些都配置好了之后我们的本地仓库就差不多了,但是我们本地仓库还没有索引,也就是说我们还得到网上去查询jar包的GAV(groupId artifactID version)信息,下面我们就来设置一下下载索引:
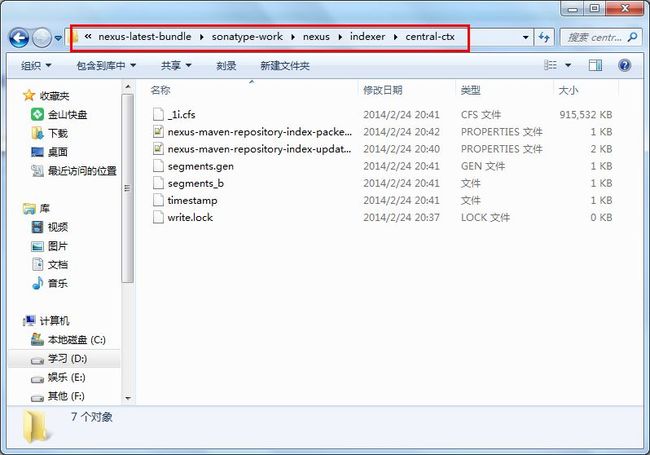
设置完成之后本地仓库会自动从网上下载索引信息,这样下载或许有些慢,我们也可以手动下载好索引然后,将下载好的索引放到对应的目录下就可以了:
将下载好的索引存放到这个目录下就可以了:
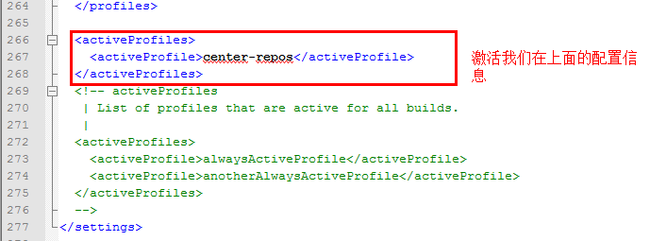
最后我们配置.m2中的setting文件:
配置完成之后我们还需要激活我们的配置信息:
OK!至此我们的本地仓库的配置就已经完成了!
接下来就是在本地仓库发布项目:
首先我们要在项目的pom.xml文件中配置我们要将项目发布到那个仓库中:
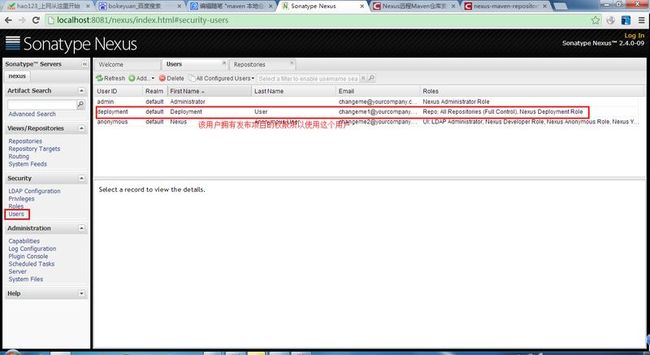
注意:上面的url地址为下图中的对应的 release 和 Codehaus snapshots 的url地址接下来我们配置本地仓库中的一些信息:
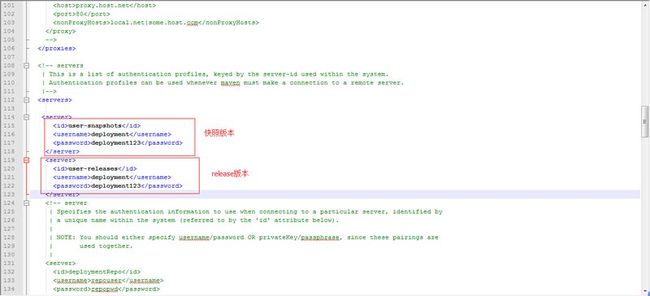
下面是设置用户的信息:
然后我们配置.m2中的setting文件:
这些配置完成之后我们运行命令 clean deploy就能够将项目发布到本地仓库中了: