- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- FlexibleBI系统是现代制造企业提升生产质量和效率的重要工具
三坐标CMM质量数据系统
制造
SPC(统计过程控制)系统是现代制造企业提升生产质量和效率的重要工具。我们的SPC系统通过一键生成全面的SPC分析报告,帮助企业快速、精准地完成质量分析,并大大减少了手动处理数据的复杂性。FlexibleBI实时更新的控制图在生产过程中,控制图可以实时自动更新,确保企业能够随时掌握生产状态,及时发现并处理潜在问题。系统支持多种标准SPC控制图,如X-bar、R、P等图表,全面覆盖所有常见生产场景。
- 2019年面试遇到的笔试题
程序猿阿峰
前端面试,肯定是少不了笔试题,果然,今天去面试就遇到的笔试题,慌了一批。回来赶紧整理了一下一、css3的常用的新特性?flex布局和传统布局有什么区别?css3的新特性那就多啦,简单的列举了几个:过渡transition:CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认
- 828华为云征文 | 使用Flexus云服务器X实例部署Kubernetes图形化管理平台
降世神童
华为云服务器kubernetes
828华为云征文|使用Flexus云服务器X实例部署Kubernetes图形化管理平台1.基础部署环境说明2.部署Kubernetes环境3.部署KubernetesDashboard4.创建登录账号token5.访问KubernetesDashboard1.基础部署环境说明 Kubernetes作为当今最流行的容器编排平台,随着云计算、微服务架构和DevOps文化的普及,Kubernetes在
- 【CSS in Depth 2 精译_027】4.4 Flexbox 元素对齐、间距等细节处理(下)+ 4.5 本章小结
安冬的码畜日常
CSSinDepth2css前端css3html5flexboxcss布局
当前内容所在位置(可进入专栏查看其他译好的章节内容)第一章层叠、优先级与继承(已完结)1.1层叠1.2继承1.3特殊值1.4简写属性1.5CSS渐进式增强技术1.6本章小结第二章相对单位(已完结)2.1相对单位的威力2.2em与rem2.3告别像素思维2.4视口的相对单位2.5无单位的数值与行高2.6自定义属性2.7本章小结第三章文档流与盒模型(已完结)3.1常规文档流3.2盒模型3.3元素的高度
- flutter app_Flutter App中的错误处理
weixin_26638123
python
flutterappPartofthe‘AWorkinProgress’Series“正在进行的工作”系列的一部分Today,I’mdemonstratinghowtheMVCframeworklibrarypackageisadaptiveandflexibleinitsimplementationofspecificneeds.Inthiscase,I’llshowyouhowtheframe
- 推荐开源项目:PyTorch-Metric-Learning
潘惟妍
推荐开源项目:PyTorch-Metric-Learningpytorch-metric-learningTheeasiestwaytousedeepmetriclearninginyourapplication.Modular,flexible,andextensible.WritteninPyTorch.项目地址:https://gitcode.com/gh_mirrors/py/pytorc
- Javascript应用(TodoList表格)
不修×蝙蝠
javascriptcss前端html
Document*{margin:0%;padding:0%;}.container{width:30%;margin:150pxauto;min-width:200px;/*设一个保底宽度,以防止特定调整下变形太严重*/}.container.addBox{display:flex;}.container.addBox.info{width:90%;border:2pxsolidaqua;pad
- Flex布局
FL1623863121
前端编程csscss3前端
Flex布局Flex布局也称弹性布局,可以为盒状模型提供最大的灵活性,是布局的首选方案,现已得到所有现代浏览器的支持。基础通过指定display:flex来标识一个弹性布局盒子,称为FLEX容器,容器内部的盒子就成为FLEX容器的成员,容器默认两根轴线,水平的主轴与垂直的交叉轴,主轴的开始位置叫做mainstart,结束位置叫做mainend;交叉轴的开始位置叫做crossstart,结束位置叫做
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- CSS学习18--伸缩布局
乌鸦不像写字台
css学习css学习前端
伸缩布局一、伸缩布局二、属性设置一、伸缩布局给父级display:flex;给孩子flex:1;自由变动section{width:1000px;height:200px;border:1pxsolidpink;margin:100pxauto;/*父级盒子添加f1ex*/dispLay:flex;/*伸缩布局模式*/}sectiondiv{height:100%;/*flex:1子盒子添加份数*
- css居中大全
阿龙哟
css居中大全Horizontally水平居中内联元素text-align:center;块级元素margin:0auto;多个块级元素display:flex;justify-content:center;Vertically垂直居中内联元素中单行文字给定相同paddingpadding-top:30px;padding-bottom:30px;文字垂直居中height:100px;line-h
- 解决flex最后一排左对齐问题 justify-content: space-between或space-around
虛掷、青春
cssflexcsshtmljsjavascript
*{margin:0;}.parent{width:100vw;height:100vh;box-sizing:border-box;display:flex;justify-content:space-between;flex-direction:row;
- flex布局篇——justify-cont:center/space-between/space-around最后一行靠左
Dove言和
微信小程序实战全记录css前端css3
正常来说,用到justify-cont:space-between时,最后一行元素是这样的会向两端对齐。为了解决这个办法,可用gap与伪类进行纠正:name备注.box{position:absolute;width:100%;padding:125rpx70rpx;box-sizing:bo
- flex弹性布局;justify-content:space-between;最后一行左对齐
m0_56168677
踩坑csscss前端css3
第一种方式:需要在父级元素使用一个伪类,设置flex:1;使伪类自动填充剩余的空间;这种方式会使最后一行的边距失效:after{content:"";flex:1;}第二种方式:使用margin-right计算;这种方式适合每一行固定列数的情况;假设每一行只有3列元素,那么当最后一个元素是第二列(即.item:last-child:nth-child(3n+2))的情况,才需要进行margin-r
- 华为云Flexus云服务器X实例与AI技术融合的实践探索
我的运维人生
华为云服务器人工智能运维开发技术共享
华为云Flexus云服务器X实例与AI技术融合的实践探索在当今数字化转型的浪潮中,云计算作为核心技术之一,正以前所未有的速度推动着各行各业的智能化升级。华为云,作为全球领先的云服务提供商,凭借其强大的技术实力和丰富的行业解决方案,持续引领着这一变革。本文将深入探讨华为云Flexus云服务器X实例与AI技术的融合应用,通过实际案例展示如何在微信公众号中集成百度文心大模型,实现智能对话功能,并附上详细
- 18.菜单logo制作
不蒸馒头曾口气
二手交易平台javascript前端vue.js
菜单logo制作1.在项目assets里面加入logo2.layout下新建MenuLogo.vue组件MenuLofo.vue{{title}}importMenuLogofrom'@/assets/logo.jpg'import{ref}from'vue';consttitle=ref('校园二手交易平台').logo{display:flex;width:100%;height:60px;l
- 网络工程师-案例18交换机堆叠技术
BinaryStarXin
网络工程师提升计划3网络工程师提升计划1网络工程师提升计划2网络信息与通信网络协议tcp/ip交换机堆叠技术wiresharkhttps
交换机堆叠技术简书各厂商都有自己的交换机堆叠技术(该技术最早起源于思科设备),这些技术大同小异,都可以把多个硬件交换机堆叠成一个在用户看来是一台交换机的技术。当然堆叠技术可以在核心汇聚交换机或者接入交换机上实施,它们拥有不同的名称。比如华为设备接入层的iStack技术,思科设备接入层的FlexStackPlus、StackWise技术等,再如在核心层交换机上实施框式设备的思科的VSS(Virtua
- 前端处理后端传的10w条数据
孟儿
前端
1.这道题在考什么?对于性能优化的处理方案对于前端渲染机制的了解极端情况下的处理及知识领域的广度常规处理constrenderList=async()=>{console.time('列表时间')constlist=awaitgetList();list.forEach(item=>{constdiv=document.createElement('div')div.className='flex
- 创建一个完整的游戏商城代码示例会相当复杂,因为它涉及到前端展示、后端逻辑处理、数据库交互等多个方面。不过,我可以为你提供一个简化的概念性示例,分别用几种流行的编程语言和技术栈来概述这个过程。
EugeneBecher
游戏前端数据库
前端(HTML+CSS+JavaScript)gwygov.cnHTML(结构)html游戏商城欢迎来到游戏商城CSS(样式)cssbody{font-family:Arial,sans-serif;}#gameList{display:flex;flex-wrap:wrap;justify-content:space-around;}.gameItem{width:30%;border:1pxs
- Keras-OCR:高效且易用的深度学习 OCR 库
吕真想Harland
Keras-OCR:高效且易用的深度学习OCR库keras-ocrApackagedandflexibleversionoftheCRAFTtextdetectorandKerasCRNNrecognitionmodel.项目地址:https://gitcode.com/gh_mirrors/ke/keras-ocr是一个基于Python的开源库,它利用[Keras](https和TensorFl
- 微信小程序手写签名,使用canvas 2d 丝滑连笔,不卡顿
無苼
微信小程序小程序
最近产品让我写个手写签名,上网百度了一下,基本上快速连笔都很卡,于是自己参考资料重写了一下,体验效果拉满,话不多说上代码。WXML代码重签确认WXSSpage{background-color:#e7e7e7;}.btn{width:100%;display:flex;justify-content:space-around;align-items:center;height:60px;posit
- 使Emacs支持语法分析器 bison
ManateeLazyCat
前几天写了一个flex.el,今天看了一下bison-mode.el的代码,也太陈旧了,顺手再写一个bison.elbisonmodebison支持bison的标记定义和规则代码区域的语法高亮.安装方法下载bison里面的bison.el放到~/elisp目录把下面的配置加入到~/.emacs中(add-to-list'load-path(expand-file-name"~/elisp"))(r
- css不换行省略号 没作用,flex布局下,css设置文本不换行时,省略号不显示的解决办法...
weixin_39779739
css不换行省略号没作用
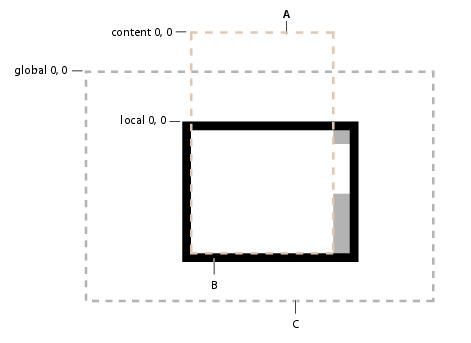
大致是有一个main容器是flex布局,左边一个logo固定宽高,右边content动态宽度。anameainfoLoremipsumdolorsitamet,consecteturadipiscingelit,seddoeiusmodtemporincididuntutlaboreetdoloremagnaaliqua.Utenimadminimveniam,quisnostrudexercit
- box-sizing、overflow、resize、display、flex
weixin_30475039
后端
box-sizing原先说的盒子marginborderpaddingcontent新盒子的计算方式与之不同旧盒子:boxWidth=width+border2+padding2;contentWidth=width;新盒子:boxWidth=width;contentWidth=width-border2-padding2;ie6混杂模式盒子模型box-sizing:border-box;box
- CSS前端学习(online tuorials)旋转动画
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlcourse2style.css*{margin:0;padding:0;box-sizing:border-box;}body{display:flex;justify-content:center;align-items:center;min-height:100vh;background:#0e2223;}.loader{position:relative;width:1
- 华为云Flexus云服务器X实例与AI大模型融合实践:打造高效智能应用
我的运维人生
华为云服务器人工智能运维开发技术共享
华为云Flexus云服务器X实例与AI大模型融合实践:打造高效智能应用在云计算与人工智能快速发展的今天,企业对于高效、智能的云服务需求日益增长。华为云,作为全球领先的云服务提供商,凭借其强大的技术实力和丰富的行业经验,推出了Flexus云服务器X实例,旨在为企业提供更加高效、灵活且成本效益显著的云服务解决方案。本文将结合华为云Flexus云服务器X实例与百度文心大模型,探讨如何构建高效智能的应用,
- 极简风Js时钟
zhaoolee
Js时钟实时显示html*{margin:0;padding:0;}body{background-color:#fdf6e3;height:100vh;display:flex;align-items:center;}section{text-align:center;font-size:55px;font-style:bold;color:#509839;flex:10auto}window.
- flex 布局
漂亮疯了
CSS入门csshtmlcss3
flex布局传统布局和flex布局传统布局兼容性好布局繁琐局限性,不能再移动端很好的布flex局flex弹性布局操作方便,布局极为简单,移动端应用很广泛PC端浏览器支持情况较差IE11或更低版本,不支持或仅部分支持flex布局原理flex是flexibleBox的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。flex布局就是通过给父盒子添加flex属
- 自学成才Flutter 弹性布局、线性布局
高级技术工程师
flutterflutter
本文我们要介绍Flutter中布局Widget,包括弹性布局、线性布局流式布局和层叠布局。Flutter中文网Flutter开发一、弹性布局--FlexFlex类似Android中的FlexboxLayout,和Expanded配合使用可以实现子Widget按照一定比例来分配父容器空间。使用:Flex(direction:Axis.horizontal,children:[...],)其中dire
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro