WP8页面跳转动画实现
背景
WP系统一向以系统流畅著称,这其中主要归功系统内程序页面间跳转的流畅动画。但很可惜的是sdk本身并没有对应用内使用这些动画效果进行支持。纵观国内WP market 加入页面跳转动画效果的APP也很少(主要原因在于多数APP都在赶功能=。=)但是就移动端而言用户体验应该是时刻关注的重点,因此为程序加些动画效果会让整个APP更加生动。
对于页面跳转动画的实现Toolkit中有支持,实际添加也非常容易,下面我们就开始为APP添加。
如何实现
使用TransitionFrame很简单只需要两步即可打到动画翻页效果。
1、在app.xaml.cs文件中将InitializePhoneApplicatoin将原来的PhoneApplicationFrame改为Toolkit中的TransitionFrame
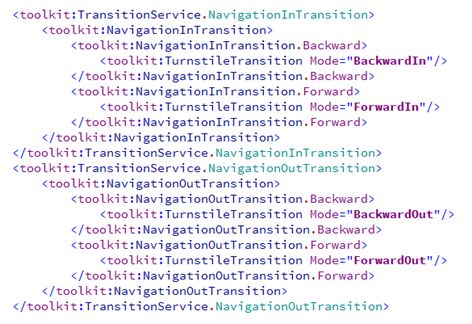
2、在页面中配置页面跳转时使用的动画效果:
分析:
Toolkit中实现页面跳转动画的思路如下:在导航事件Navigating触发时,TransitionFrame会找到Old content 即离开页面,然后对old content进行动画处理,在动画完成的时候,再对new content进行动画处理,如此便可提供流畅的动画效果。
具体一些:
TransitionService.NavigationInTransition是页面作为new content 执行的动画效果,而作为new content分为两种,导航方向为forward,举例说明,比如mainpage->page1,那么page1则会执行NavigationInTransition.Forward里面定义的动画。若导航方向为backward,距离mainpage->page1->page2 back->page1,那么执行NavigationInTransition.Backward内定义的动画。
Toolkit内定义了几种翻页效果,包括:Rotate、Slide、Swivel、Turnstile等
具体可参照Toolkit源码内的Sample查看。
性能考虑:
如此是否对性能产生影响?这个问题相信在很多场合下会提出来,加个动画对性能影响会不会很大
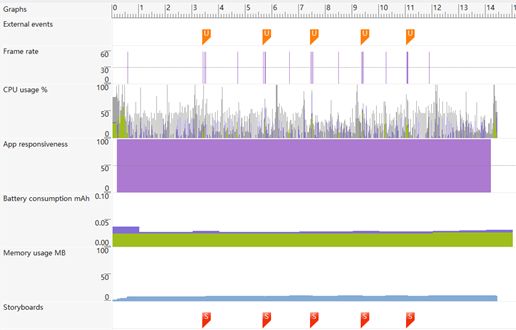
未开启动画的情况下执行5次页面跳转:
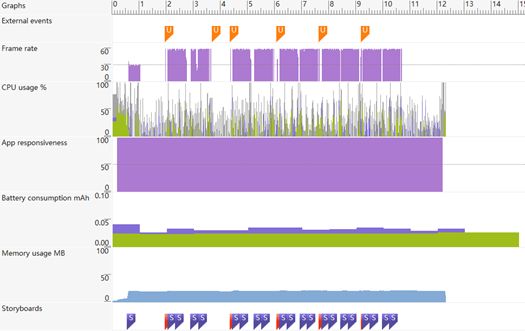
开启动画时相同操作:
分析上图可以看出动画效果对于cpu及内存影响不大,对于wp8系统来说在可接受范围内,提升的用户体验和消耗的资源来比,是比较值得的。
注意:
对于WP程序而言,应时刻保持程序的响应,随时保持UI线程任务量最低,与UI线程无关的工作尽可能放到后台线程来执行,理论上而言耗时超过50ms的工作都该在非UI线程中执行。
而就页面跳转动画而言,页面的构造时间NavagatedTo,Loaded响应事件的执行时间都对动画效果产生影响,严重的时候动画直接失效,因此,一定保证页面的数据加载都在后台执行,以保证最好的用户体验。
wp8开发交流
QQ群:182659848