Nginx-反向代理
文章目录
- Nginx
-
- Nginx介绍
- Nginx-特点
- Nginx-代理
-
- 问题描述
- 反向代理(nginx)
- 正向代理(扩展)
- 关于正向和反向说明
- Nginx 安装和使用
-
- 关于Nginx启动问题说明(系统问题)
- 关于Nginx服务器
- 关于Nginx 服务器进程项说明
- Nginx服务器命令
- Nginx 反向代理
-
- 入门案例
-
- 代理图片
- 图片代理流程
- 修改hosts文件
- 关于hosts文件权限说明
- 页面效果展现
- 关于反向代理配置问题总结
- 域名实现前端/后端访问
- 关于端口号相关说明
- 虚拟机安装说明
-
- 网卡说明
- 统一IP地址
- 部署Linux系统
- Nginx负载均衡
-
- 负载均衡准备工作
-
- 负载均衡的原理
- 动态获取当前服务器端口号
- 端口号获取效果
- 同时启动91/92/93三台服务器
- 负载均衡配置
-
- 轮询策略
- 权重策略
- IPHASH策略
- nginx高可用实现
-
- 问题描述
- 关键字
- 在线部署步骤
- tomcat高可用实现
- nginx 前端项目发布
-
- 修改前端JS
- 前后端代码测试
- 前端项目部署
-
- 前端发布说明
- 前端项目打包
- 前端项目发布
- 前端项目发布成功展现
- 前端项目部署流程图
Nginx
Nginx介绍
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名。2011年6月1日,nginx 1.0.4发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx-特点
- 占用内存少 不超过2M tomcat服务器占用内存 200M
- 并发能力强 3-5万次/秒 tomcat 支持的并发能力 220-260个/秒 调优1000个/秒
- 开发语言 C语言开发 tomcat是java写的
知识点: - 并发能力: 多个用户同时访问服务器.
- 并行 计算机中的一种处理方式.
Nginx-代理
问题描述
需求: 图片需要进行回显 难题: 网络地址需要与物理地址进行映射
网络地址: http://image.jt.com/2021/11/16/64e19fa13e474ecca28d64e85b0a9312.jpg
物理地址: E:\project3\images\2021\11\16/64e19fa13e474ecca28d64e85b0a9312.jpg
问题1: 能否将物理地址传给用户,用户通过物理地址直接访问!!! 不可以
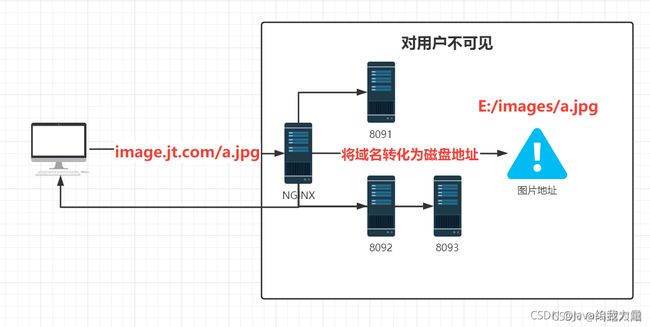
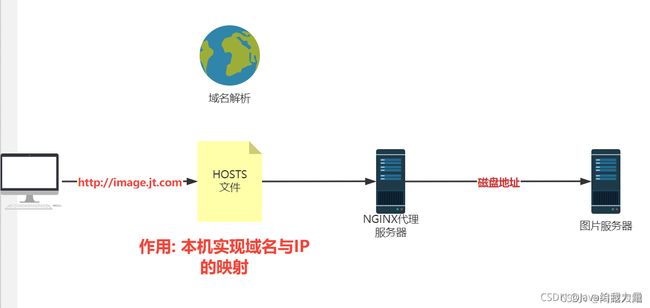
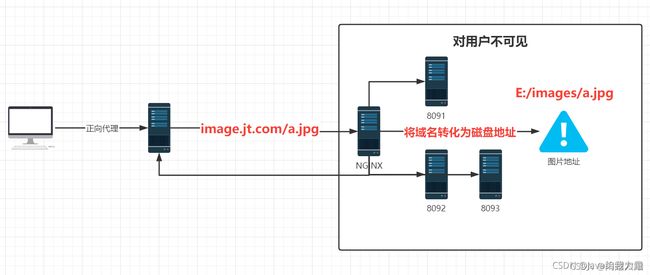
图片获取的步骤:
- 用户通过网络地址访问服务器: http://image.jt.com/2021/11/16/64e19fa13e474ecca28d64e85b0a9312.jpg
- 通过某种机制,将域名动态转化为本地磁盘地址.http://image.jt.com转换为E:\project3\images
- 根据磁盘地址信息.找到图片 回传给用户,即用户可以查看到图片.
反向代理(nginx)
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源。同时,用户不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器通常可用来作为Web加速,即使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率。
特点:
正向代理(扩展)
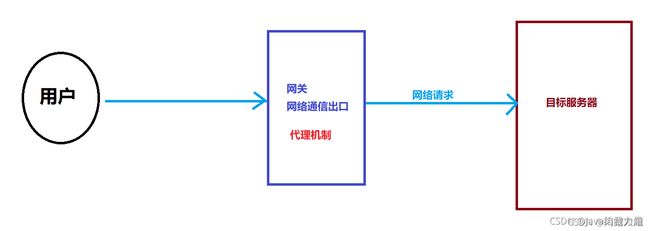
正向代理,意思是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端才能使用正向代理。
特点:
- 反向代理服务器介于用户和目标服务器之间
- 用户的资源从正向代理服务器中获取.
- 客户端通过正向代理服务器,指向目标服务器.(用户非常清楚的了解目标服务器的存在.) 服务器端不清楚到底是谁访问的服务器.以为只是代理服务器访问.
关于正向和反向说明
说明: 每一次请求服务器,都伴随着正向代理和反向代理.
正向主要提供网络服务, 反向主要提供数据支持.

Nginx 安装和使用
关于Nginx启动问题说明(系统问题)
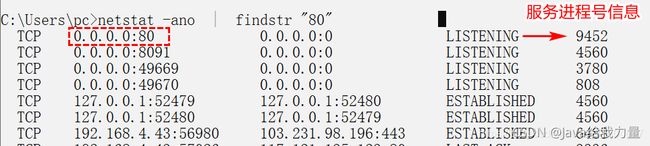
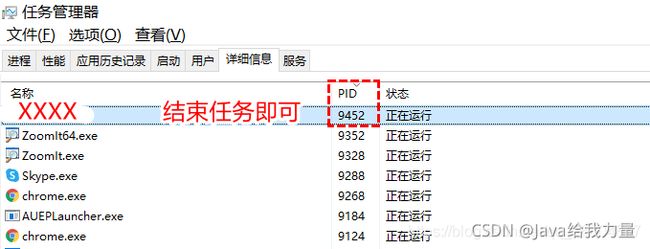
步骤3: 如果80端口 被PID=4占用,则需要升级驱动配置.

关于Nginx服务器
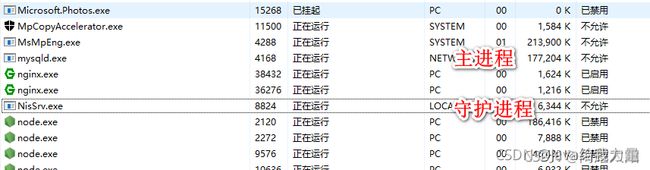
关于Nginx 服务器进程项说明
说明: 主进程占用内存大,守护进程占用内存小.
规则:
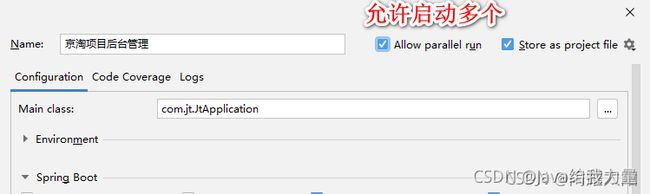
错误的启动方式: 如图启动了多次.必然会对后续的操作产生影响, 所以每次启动只启动一次.

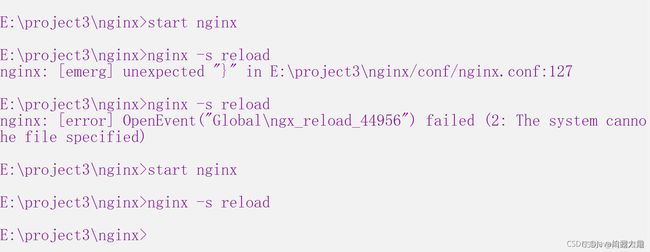
Nginx服务器命令
nginx 指令说明: 需要在nginx的根目录中执行如下的命令
指令:
Nginx 反向代理
用户调用服务器数据,为了防止物理地址暴露,使用反向代理。启动Nginx服务器和后端服务器,并在配置文件中设定好映射地址。这样就可以通过网页访问服务器数据。测试可以不购买域名,在hosts文件设置映射即可。
入门案例
关键字:
- events 可以配置nginx 的环境
- http 请求协议. nginx 可以接收http请求规则, 协议有且只有一份.
- server 一个反向代理服务,就是一个server
- listen nginx中一般的监听端口号:80
- server_name nginx拦截URL中的哪个请求.
- location 拦截服务之后,开始反向代理配置的核心关键字
- / 需要拦截的请求的路径 /拦截根目录
/images 拦截images请求路径. - root root代表反向代理的是一个文件夹
- index 反向代理时 默认加载的页面.
http {
server {
# 监听80端口
listen 80;
# 拦截的域名
server_name localhost;
# 拦截所有的请求路径/ 根目录
location / {
#代理的是一个目录
root html;
#默认页面
index index.html index.htm;
}
}
}
代理图片
- 请求地址: http://image.jt.com/2021/11/16/40a7728d61bf4c0bb2c75766d0a0f99f.jpg
- 磁盘地址: E:/project3/images/2021/11/16/40a7728d61bf4c0bb2c75766d0a0f99f.jpg
- 代理规则: http://image.jt.com 代理到 E:/project3/images
#配置图片代理 写完之后记得保存 ctrl+s
server {
listen 80;
server_name image.jt.com;
location / {
root E:/project3/images;
}
}
图片代理流程
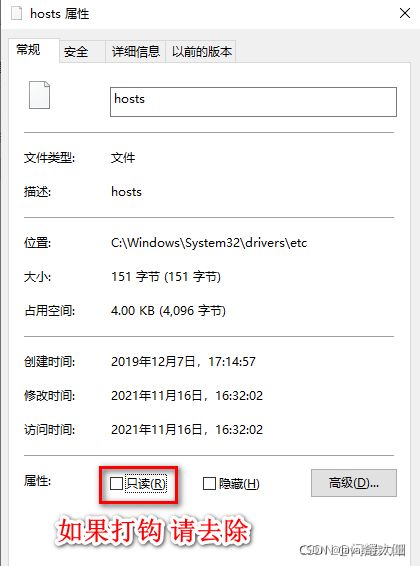
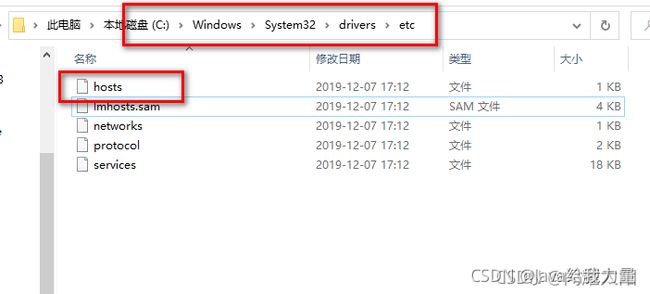
修改hosts文件
位置: C:\Windows\System32\drivers\etc

修改hosts文件
127.0.0.1 localhost
#图片服务器
127.0.0.1 image.jt.com
#后台服务器
127.0.0.1 manage.jt.com
#前端服务器
127.0.0.1 www.jt.com
关于hosts文件权限说明
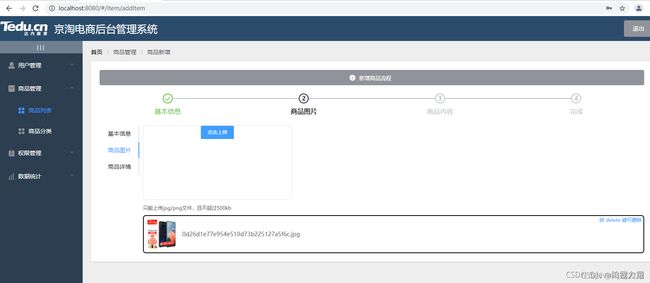
页面效果展现
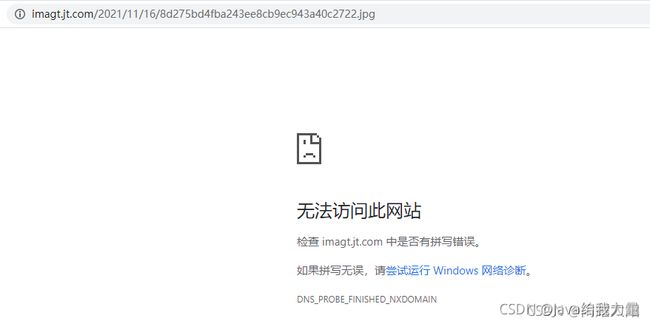
关于反向代理配置问题总结
-
检查后端URL地址是否正常
动态获取路径: http://image.jt.com/2021/11/16/8d275bd4fba243ee8cb9ec943a40c272.jpg -
检查域名与IP的映射关系
2.1 检查hosts文件 域名与IP是否正确
2.2 检查域名与nginx反向代理的域名是否正确.

-
nginx映射找不到图片
3.1 检查磁盘路径的图片是否正常 file:///E:/project3/images/2021/11/16/8d275bd4fba243ee8cb9ec943a40c272.jpg
3.2 着重检查 nginx反向代理的配置信息.
3.3 关闭所有nginx服务器. 之后重启nginx (多启/更新不及时/配置文件异常)

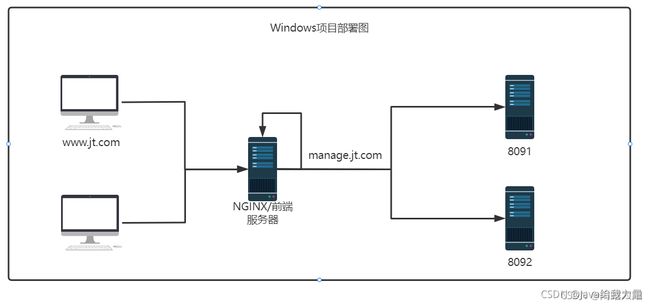
域名实现前端/后端访问
域名: manage.jt.com:80/443
代理服务器: http://localhost:8091 通过域名,访问后端服务器
域名: www.jt.com:80/443
代理服务器: http://localhost:8080 通过域名,访问后端服务器
#配置图片代理 写完之后记得保存 ctrl+s
server {
listen 80;
server_name image.jt.com;
location / {
root E:/project3/images;
}
}
#配置后端服务器代理
server {
listen 80;
server_name manage.jt.com;
location / {
#代理请求协议
proxy_pass http://localhost:8091;
}
}
#配置前端服务器代理 www.jt.com localhost:8080
server {
listen 80;
server_name www.jt.com;
location / {
#代理请求协议
proxy_pass http://localhost:8080;
}
}
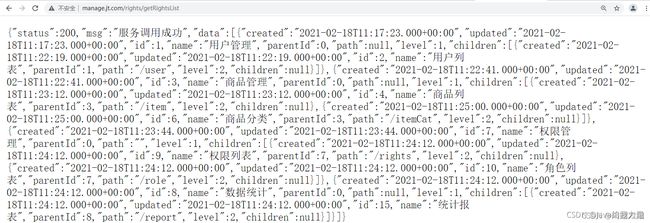
后端访问效果: http://manage.jt.com/rights/getRightsList

关于端口号相关说明
- nginx 监控端口号 80
- VUE客户端 服务端口号 8000 类似于mysql的SqlYog工具
- 前端项目端口号 8080 VUE客户端工具提供的服务项 静态资源文件
- 后端服务器端口号 8091 YML配置文件手动指定的. jar包
虚拟机安装说明
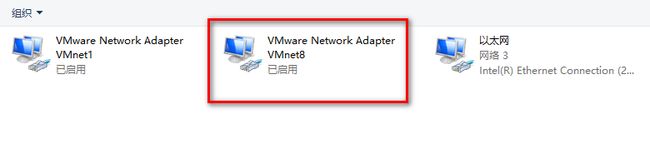
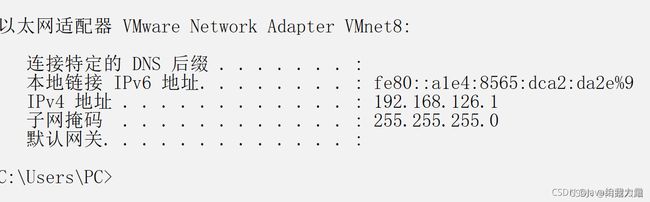
网卡说明
说明: 安装完成虚拟机之后,会有2块网卡 项目中使用VMnet8的网卡信息

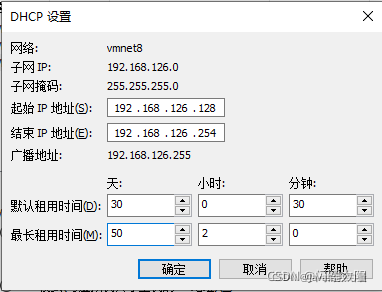
统一IP地址
LinuxIP地址: 192.168.126.129
Windows网卡IP地址: 192.168.126.1
修改IP地址:

修改租约

检查IP地址

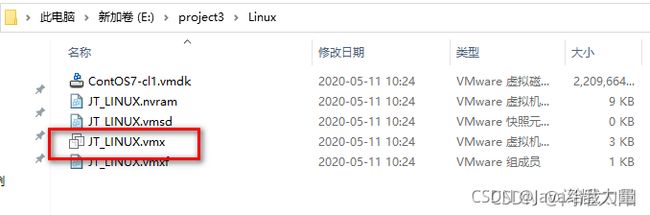
部署Linux系统
报错信息: 操作系统本身支持虚拟化设置. 但是主板中的虚拟化设置的开关处于关闭状态. 需要手动开启
Nginx负载均衡
负载均衡即为同一业务可用多个服务器,Nginx在中间作为调度角色。
在Nginx配置文件中加入服务器集群映射,改变反向映射为集群映射。
负载均衡三大策略:
轮询策略:各服务器轮流使用
权重策略:改变各服务器使用概率。weight=权重数
IPHASH策略:有时会把数据保存在服务器,保证用户多次访问的是同一个服务器。ip_hash
iphash实现原理:将用户IP值进行Hash运算,再模3,结果与服务器绑定。
iphash弊端:
- 由于hash计算结果呈正太分布,不能保证均匀分布,所以可能出现负载不均的现象
- 将用户数据存储到服务器中,如果服务器宕机,则直接影响关联用户
- 特殊场景下使用 考试系统/压力测试
Nginx高可用实现
当后端服务器宕机,为防止nginx继续访问该服务器。可以使用down标记服务器下线,或者用backup标记备用服务器。
系统在线升级时也可以使用down逐个下线服务器,逐个升级。
可以设定最大失败次数和达到失败次数后服务器下线时间
负载均衡准备工作
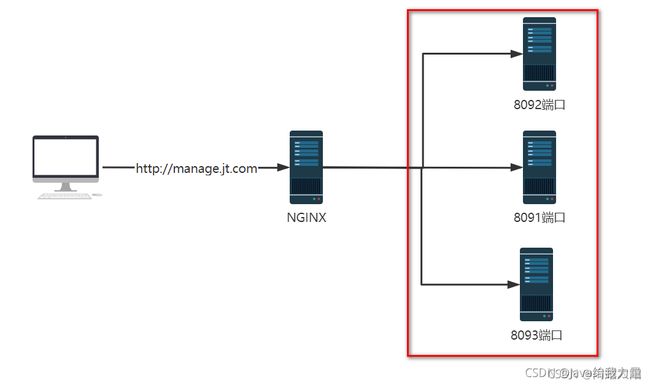
负载均衡的原理
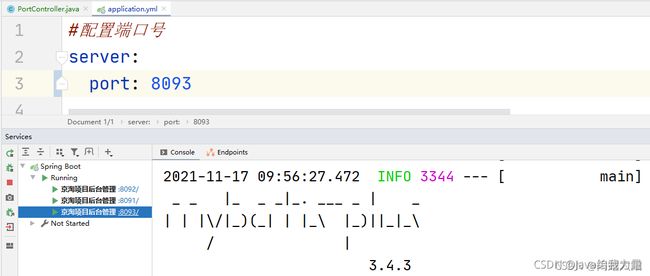
动态获取当前服务器端口号
要求: http://localhost:8091/getPort 要求获取 :8091端口号.
@RestController
@CrossOrigin
public class PortController {
@Value("${server.port}")
private Integer port;
@GetMapping("/getPort")
public String getPort(){
return "当前端口号:"+port;
}
}
端口号获取效果
同时启动91/92/93三台服务器
分别允许多次.启动3台tomcat服务器. 去除热部署!!!

负载均衡配置
轮询策略
说明: 根据配置文件中的服务器的顺序,依次访问服务器.
编辑完成之后,记得重启服务器.
#定义tomcat服务器集群
upstream tomcats {
server localhost:8091;
server localhost:8092;
server localhost:8093;
}
#配置后端服务器代理 manage.jt.com localhost:8091
server {
listen 80;
server_name manage.jt.com;
location / {
#代理请求协议
#proxy_pass http://localhost:8091;
proxy_pass http://tomcats;
}
}
权重策略
说明: 根据服务器的性能,灵活的进行访问的配比
#定义tomcat服务器集群
upstream tomcats {
server localhost:8091 weight=6;
server localhost:8092 weight=3;
server localhost:8093 weight=1;
}
IPHASH策略
说明: 如果需要用户与tomcat服务器进行绑定. 可以选用 iphash策略
策略: 有时会将用户的数据,存储到后端服务器的Session中.并且保证每次用户访问都访问同一个tomcat服务器.
IPhash策略:
#定义tomcat服务器集群
upstream tomcats {
ip_hash;
server localhost:8091 weight=6;
server localhost:8092 weight=3;
server localhost:8093 weight=1;
}
nginx高可用实现
问题描述
说明: 当nginx访问tomcat服务器时,如果后端服务器宕机.则nginx依然会访问故障机. 这样会造成用户响应变慢. 如何优化?
关键字
down 属性 用来标识tomcat服务器. 告知nginx 该服务器已经下线. 以后不会访问该服务器.
backup属性 设定备用机. 正常情况下 不会主动提供服务. 当服务器遇忙时/或者主机全部下线时,才起作用.
在线部署步骤
需求: 要求用户正常使用,并且完成项目升级. 打成jar包,重新部署. 如何操作?
关键点: 原有的服务必须关闭,之后才能升级.
步骤:
- 将设计部署的策略
- 通过down属性标识下线.
- 之后部署新的项目,启动测试.如果没有问题.则上线运行.
- 重复执行上述的操作即可.
- 上述的操作 一般都有脚本完成 几分钟即可实现上线操作. Linux运维
tomcat高可用实现
1.max_fails=1 指定最大的失败的次数 规定最大的失败次数1
2.fail_timeout=60s; 如果失败的次数达到最大失败次数60s内, nginx不会再次访问故障机.
#定义tomcat服务器集群
upstream tomcats {
#ip_hash; weight=6
server localhost:8091 max_fails=1 fail_timeout=60s;
server localhost:8092 max_fails=1 fail_timeout=60s;
server localhost:8093 max_fails=1 fail_timeout=60s;
}
nginx 前端项目发布
修改前端JS
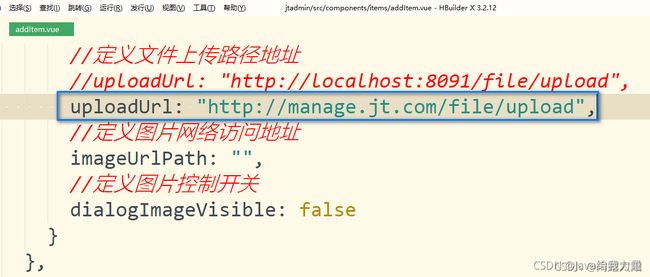
说明: 前端访问后端,是通过ajax的方式动态访问. 需要将Ajax请求改为后端域名访问.
1.修改Ajax请求路径:

前后端代码测试
前端项目部署
前端发布说明
前端包含文件 html/css/js 静态资源. 将前端项目按照静态资源的方式打成文件目录. 之后通过nginx实现反向代理.实现前端项目的发布.
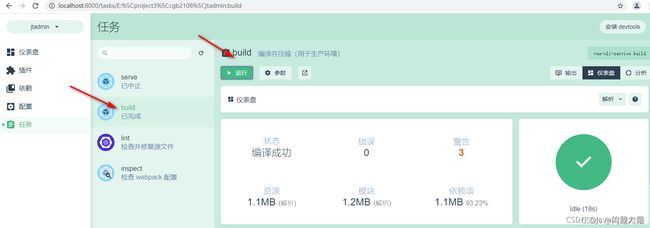
前端项目打包
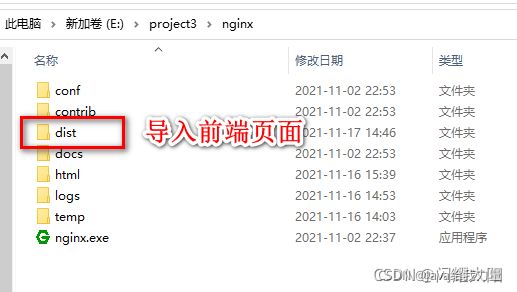
效果: 如果编译成功,则会在jtadmin的目录下,生成dist目录信息. dist就是编译之后的前端项目.

前端项目发布
反向代理实现项目发布
要求通过http://www.jt.com的方式访问前端系统首页.
#配置前端服务器代理 www.jt.com dist/index.html
server {
listen 80;
server_name www.jt.com;
location / {
root dist;
index index.html;
}
}
前端项目发布成功展现
前端项目部署流程图
项目说明: