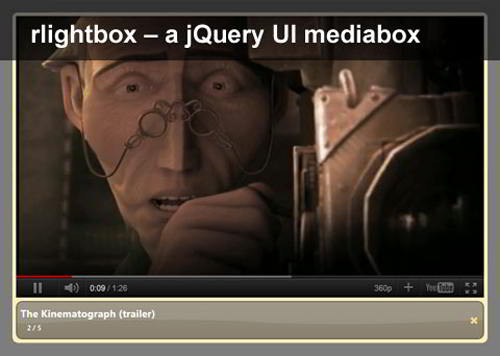
- 适用于多种设备的的滑块幻灯片插件--jquery插件Swiper
吴杼恩
常用插件jquery插件Swiper
今天为大家推荐一款支持多种设备(移动端,平板,pc端)的滑块幻灯片插。我测试的是ie7.下载后解压:在demos文件中有很多种常见的用法,根据自己的项目需要选择其中之一即可。下面是其中效果:使用方法1:引入jq库2:引入Swiper文件:3:引入Swipe基本样式:4:写入html:4.1:比较完整的html:左右箭头轮播图片轮播图片上的内容SlidewithHTMLYoucanputanyHTM
- js 生成二维码
weixin_30519071
javascriptViewUI
插件描述:jquery.qrcode.js是一个能够在客户端生成矩阵二维码QRCode的jquery插件,使用它可以很方便的在页面上生成二维条码。如何使用它将jquery.qrcode.min.js和jquery添加到您的网页中然后创建一个DOM元素去包含生成qr码。然后你在此容器中的添加qrcodejQuery('#qrcode').qrcode("http://www.jq22.com");【
- jquery是干什么的--乐字节前端
dirft_din
JQuery主要内容imageJquery对象jQuery是一套兼容多浏览器的javascript脚本库.核心理念是写得更少,做得更多,使用jQuery将极大的提高编写javascript代码的效率,帮助开发者节省了大量的工作,让写出来的代码更加优雅,更加健壮,"如虎添翼"。同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,一切soeasy。"--因为我们已经站在巨人的肩膀上
- 学习之旅10------掌握jQuery:实用应用案例深度解析
theskylife
Javascript总结学习jquery前端
目录写在开头1.jQuery基础知识回顾1.1.选择器1.2.事件1.3.效果1.4.DOM操作1.5.AJAX2.实用应用案例分析2.1.动态内容加载2.2.表单验证2.3.图像滑动门效果2.4.创建动态导航菜单3.高级技巧与最佳实践3.1.优化jQuery代码的性能3.2.jQuery插件的使用和自定义3.3.jQuery在移动开发中的应用写在最后参考资料写在开头jQuery,作为一种轻量级的
- bootstrap与jQuery的优点与区别
传而习乎
一、bootstrapBootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。优点1.简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。2.bootstrap提供了一套响应式、移动设备优先的流式栅格系统。它可以根据用户屏幕尺寸调整页面,使其在各个尺寸上都表现
- jquery.lazyload-1.9.3中文文档 -- 延迟加载图片的jQuery插件
Leo_DLi
Web前端jquerylazyload
最近使用jquery.lazyload.js这个jQuery插件的时候,突然发现对这个插件相对全面的介绍不多.特别是对lazyload()方法中的配置选项的介绍少之又少.随即整理一份供大家参阅.说明:我使用的版本是1.9.3废话不多少,直接上代码:一,使用小DemoDemo#container{width:765px;margin:auto;}#containerimg{width:100%;}$
- Bootstrap学习总结笔记(16)-- 基本插件之模态对话框
kikay
Bootstrapbootstrap模态对话框
Bootstrap自带了很多JQuery插件,给用户做前端开发提供了很大的方便。对于每一个插件,有2种引用方式:一是单独引用,即使用Bootstrap的单独*.js文件,这种方式需要注意的是一些插件和CSS组件可能依赖其他插件,所以单独引用的时候,需要弄清楚这种包含关系一并引用;二是直接引用完整的bootstrap.js或者压缩版的bootstrap.min.js,需要注意的是不能同时引用这2个文
- 7、jQuery插件之uploadify文件上传(基于flash)
sensus森森
jQueryflash上传插件
Uploadify上传文件body{font:13pxArial,Helvetica,Sans-serif;}UploadifyDemo$(function(){$('#file_upload').uploadify({'formData':{'timestamp':'','token':''},'swf':'uploadify.swf',//该文件必须有的'uploader':'uploadif
- 前端图表制作——HighCharts图表入门
eck_燃
前端图表数据可视化前端JavaScript
HighCharts图表入门HighCharts的作用在JavaEE企业级项目开发中,很多项目都会用到数据的统计和图表的展示功能,如:各种股票系统,银行的资金结算,公司的财务报表,等等。如何快速高效的开发这些图表是一件麻烦的事。HighCharts可以非常方便的实现这个功能HighCharts是非常棒的一个jQuery插件,和大多数的浏览器都兼容。支持很多类型的图表。并且是动态的插件,你可以轻松在
- 分享几个好用的前端网站
qq_48378883
javascript信息可视化开发语言
1.echart图表demo集https://www.isqqw.com/2.json地图在线预览https://geojson.io/3.全国地图json数据https://www.poi86.com/4.jquery插件库https://www.jq22.com/5.jquery操作手册https://www.bejson.com/apidoc/jquery/index.html6.丰富的表格
- 每日一题:封装 JavaScript源文件的全部内容到一个函数块有什么意义?
DHLSP15
每日一题javascript开发语言ecmascript
封装JavaScript源文件的全部内容到一个函数块有什么意义?这是一个越来越普遍的做法,已被许多流行的JavaScript库(jQuery、Node.js等)采用。这种技术创建了一个围绕文件全部内容的闭包。最重要的是,创建了一个私有的命名空间,有助于避免不同JavaScript模块和库之间的命名冲突。这种技术的另一个特点是,允许把一个易于引用的(更短的)别名用于全局变量。例如:jQuery插件中
- 前端网站推荐
好好哒
前端网站
一、插件类网站jQuery插件库:http://www.jq22.com/最简单强大的插件框架:http://www.iopenworks.com/jQuery之家:http://www.htmleaf.com/经典模块化前端开发框架:http://www.layui.com/进阶攻略|前端最全的框架总结:http://www.jianshu.com/p/2a8ce7075d79二、图标类网站阿里
- 07-JQuery插件应用
D丝学编程
本教程主要以JqueryUI为例,简单介绍Jquery插件的使用。使用JQueryUI提供的基本功能,需要如下文件支持:(1)jquery-ui.css(2)jquery.js(3)jquery-ui.jsjqueryui主题风格:可以通过如下网站地址选择风格或者自定义https://jqueryui.com/themeroller/一、JqueryUI-AutocompleteJqueryUI-
- jQuery插件elevateZoom简单使用
不知道取个什么昵称不如娶个媳妇
elevateZoom其实很强大,但是,如果你的网速不给力,就会出现卡顿问题,这一点深有体会。屁话就说这么多。现在开始开车,前排的乘客注意系好安全带,呸。。。传送门网速慢卡就不要打开了,浪费时间elevateZoom是一个jquery插件,所以要依赖jquery才能使用,敲黑板划重点。上代码:$("#img-big").elevateZoom({gallery:'small',//注意相关dom元
- asp.net+js+ajax实现手机移动端页面预览、剪裁、上传头像图片
公西雒
移动端预览剪裁上传头像
参考资料:支持移动设备触摸图片裁剪的jQuery插件移动端html测试html-->修改取消确定//document.addEventListener('touchmove',function(e){e.preventDefault();},false);$("#clipArea").photoClip({width:80,height:80,file:"#imgFaceUrl",view:"#v
- jquery.LoadImage.js 预加载图片
love_燕子
前端技术
jquery插件预加载图片在线的项目图片比较多,没有办法一次加载完成,所以使用预加载,先加载一个旋转的gif图片然后等图片加载完成后显示引入jquery类库引入jquery.LoadImage.js在head中添加$(function(){$(".mainimg").LoadImage(true,800,600,"images/loading.gif");});注意一定要把该js放到head中,不
- jquery插件开发 简介
交大小丑
jQuery插件开发精品教程,让你的jQuery提升一个台阶-刘哇勇-博客园http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html深入理解jQuery插件开发-文章-伯乐在线http://blog.jobbole.com/30550/
- 自定义浏览器滚动条
xilong
1、自己手动实现这里有一篇文章写的挺好的https://blog.csdn.net/suwu150/article/details/78923390(suwu150博客)2、jQuery插件如果使用jQuery,则有插件jquery-custom-content-scroller3、vue插件Vuebar官网地址:http://github.serafin.io/vuebar/
- jQuery实现自定义轮播图插件
觉醒法师
JavaScriptjqueryjavascript前端
一、通过别名$.fn进行引用,开发jQuery插件/***轮播图*@constructor*/$.fn.Sliders=function(){//dosomething...}二、内部功能实现/***轮播图*@constructor*@paramsoptions参数*/$.fn.Sliders=function(options){var_TYPES_={INNER:"INNER",//替换原内容L
- 选择年-月-日的JQuery插件,界面简洁优美,接口简单
henry技术探索记录员
由于工作需要,需要一个选择年-月-日的插件。在网上找了很多插件库,这些日期选择插件,要不就是界面复杂,不好操作;要不就是接口复杂;甚至有bug。于是用半天时间,自己实现了一个基于JQuery的简单的日期选择插件,界面简洁优美,接口简单好用。使用方法非常简单1.在Html中导入接口文件:image2.调出日期选择插件的input控件的用法:image3.外部唯一需要调用的接口:image4.创建日期
- vue中实现html页面导出word和pdf的办法
阿祥是刺刺
导出word1.使用预先写好的与html相似的word文档模板,将用户输入的数据与读取出来的模板结合生成指定名称的docx文件vue+elementUI导出数据为word文档2.使用Jquery插件和file-save来生成word文档vue前端导出word、excel、pdf导出pdf1.使用html2canvas和JsPDF来生成pdf文件html2canvas生成截图后,用JsPDF转为pd
- 使用jsDeliver+github搭建免费的cdn
42c64edf12e9
前言:国内加载github的资源比较慢,需要使用CDN加速来优化网站打开速度,于是使用jsDeliver+github搭建免费的cdn。jsDelivr是一个免费开源的CDN解决方案,用于帮助开发者和站长。包含JavaScript库、jQuery插件、CSS框架、字体等等Web上常用的静态资源。写给小白的,懂的前面可以略过npmNPM是JavaScript的包管理器,也是世界上最大的软件注册中心。
- 10个比较有用的jQuery插件
尚硅谷铁粉
前端jqueryjQuery插件
jQuery是简化了HTML文档遍历、事件处理、动画和Ajax交互最快、最简洁的JavaScript库。随着越来越多的jQuery插件出现,开发者们可以很轻易地将所需要的组件整合进他们的导航菜单、logo、表格化布局、简短的文本,使其拥有指定的大小或是为其创建一系列的滑动效果,以迎合网站的主题。jQuery的出现丰富了网页的应用和开发,促使了多功能、视觉效果绚丽的网站的出现。在本文中,我们将为开发
- jquery插件 (jquery之家)的使用案列,(瀑布流的使用)非常简单
一只小阿乐
笔记jqueryajax
在我们使用这个插件的时候,我们只需要打开这个网址,非常优秀的一个jquery插件库jQuery库_jQuery之家-自由分享jQuery、html5、css3的插件库使用这个插件库1.先引入js和css文件2引入HTML结构3继续复制一些js代码,管理这个图片的方式然后使用就完毕了
- 微信公众账号开发利器 - jQuery WeUI V0.6.0 发布
lihongxun945
jquery微信UIjquery-weuweui
jQueryWeUI是一个专门为对微信公众账号开发的一套UI库,它包含了WEUI的全部组件,另外还拓展了大量的常用组件,包括下拉刷新、滚动加载、日历、select等。jQueryWeUI所有的组件都是标准的jQuery插件,所以上手没有任何难度,也可以和Angular、React等其他框架结合使用。目前包括按钮、列表、对话框、日历等20+个常用组件。本次改动主要是:增加了Select和Popup两
- jquery插件页面滚动元素进入视口触发动画jquery-aniview
weixin_33724059
javascriptpythonViewUI
2019独角兽企业重金招聘Python工程师标准>>>animate.css+jquery-aniviewAnimate.cssAnimate.css是一个跨浏览器的css3动画库,兼容性很好。官网:https://daneden.github.io/animate.css/。1首先引入animate.css文件2给元素加上指定给的动画样式名这里包括两个class名,第一个是基本的,必须添加的样式
- 解决视口动画插件jquery.aniview.js使用animate.css时无效的问题(最新版本网页视口动画插件的使用及没作用、没反应)
暂时先用这个名字
前端javascriptjquerycssaniviewanimate视口动画网站
当网站页面元素进入视口时自动应用过渡效果。CSS过渡效果可以为网页添加动画效果,并提供了一种平滑的转换方式,使元素的变化更加流畅和生动。而通过jQuery插件来获取页面滚动位置决定合适调用动画效果。一、官网animate.css官网一款强大的预设css3动画库,也是实现视口动画功能的核心,各种动作名称都从此链接内找。以下为部分动画对应的中文。fade:{title:'淡入淡出',fadeIn:'淡
- Jquery插件导出word之---html-docx.js
chibimarukochan
web前端html-docx.js
下载地址:链接:https://pan.baidu.com/s/1e7zh8pXhR5h_obipuaq3zA密码:i4pg使用方法://.dts文件中:declarenamespacehtmlDocx{exportfunctionasBlob(content:string);}//.ts中引入://///html页面:letconverted=htmlDocx.asBlob(downConten
- jquery控制css3动画 列表,10款jQuery/CSS3动画应用 超实用
草头余
jquery控制css3动画列表
本文作者html5tricks,转载请注明出处这次我们要带来10款最新的jQuery/CSS3动画应用,这里有不少1、jQuery/CSS3书本翻页动画特效多功能选项支持这是一款基于jQuery和CSS3的书本翻页动画特效,该书本翻页插件的外观非常华丽喜庆,非常适合产品活动或者育儿网站使用。我们可以点击左右翻页按钮进行翻页,也可以使用鼠标拖拽页脚来实现翻页动画。这是个jQuery插件,因此兼容性还
- 微信小程序九宫格抽奖和转盘抽奖的实现
爱唱歌的前端
微信小程序微信小程序九宫格抽奖的实现微信小程序转盘抽奖的实现微信小程序实现九宫格抽奖微信小程序实现转盘抽奖微信小程序常用的抽奖方式
描述:最近在工作中遇到了小程序抽奖的一些页面制作,以前制作网页抽奖的时候,在jQuery插件库谁便找一个Demo就可以满足我们的需求了,自己动手写的话不仅会拖慢项目进度,而且写出来的也未必有别人的那么流畅自然。而在小程序中我们就没有这么幸福了(ಥ﹏ಥ),并没有丰富的插件库供给我们使用,所以该写的还得自己动手写。好了,下面是常见的两种抽奖方式:九宫格和转盘,在实际项目中用的还不错,分享给大家。一、九
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name