用Swing制作精美的图层叠加图
前段时间,看着不少人用twaver的Swing在写东西,比如我们武林中的Swing刀客 和 Swing剑客(注三号管家chart图的模仿),都用到了写出了很漂亮的swing界面。下面我要分享的是用swing编写的图层叠加效果图,其中也用到了twaver的一些功能。(在此仅仅是为了分享给大家比较美的界面,希望能在这酷暑之际为大家带来一丝凉意或美的享受就心满意足了)。
在TWaver的各个使用手册,文档或Demo中我们可以看到,twaver提供了Layer的概念,就是图层,这与一些制图软件也有几分相似。在实际应用中也是比较的多。比如TWaver的水印、背景效果都是通过图层来叠加的。
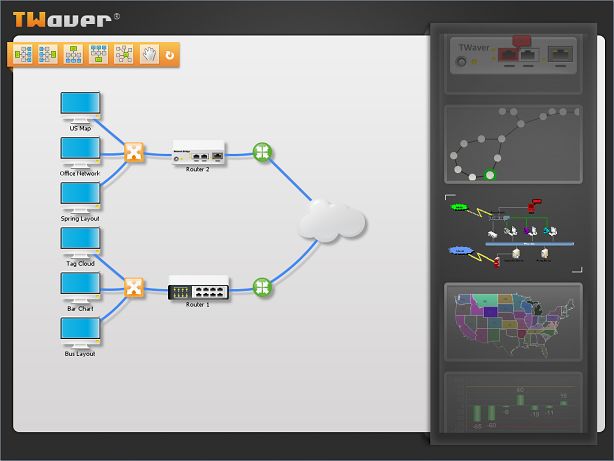
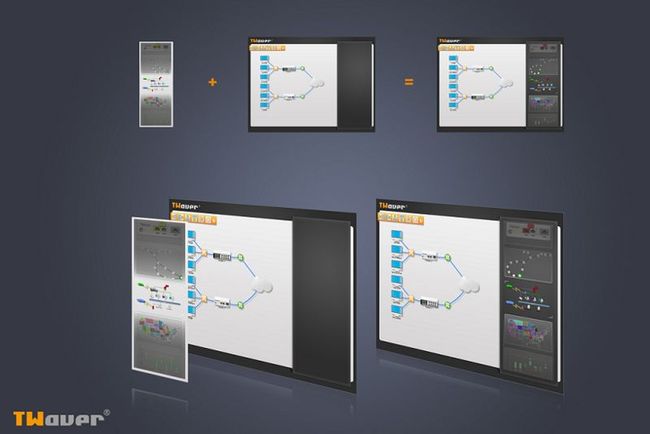
下面我们就来看看这个精美的图层叠加图到底美在何处,先上最终效果图:
这是一个使用TWaver Java制作的自动布局的例子,有人能看得出这里使用了多少个图层合并而成的吗?
呵呵,我们先来看看整体的一个布局:首先frame中添加了一个LayeroutPanel,panel中放了一个network,network中间部分是用于存放网元,连线,右半部分是scrollPanel。
一. Network的叠加
我们先来看看中间这个network的图层是如何叠加的
1.阴影层
首先是在network的Cushion上添加了一个网元阴影层,cushion在TWaver的定义中是处于所有图层之下的一层。
阴影也可以这样添加。
2.网元层
在默认图层上添加布局的网元
TWaver提供了多种布局的效果,这是一个左树形布局,下面的toolbar上提供了更多的布局方式。
3.背景层
设置network背景图片,背景层也是处于所有数据层之下的一层,但是在cushion层之上
1 this.setImageBackground("/demo/layout/images/bottom.png");
4.顶层
添加top的图层节点,并设置图层为1
使用一个Node最为最上层的图片,哈哈,这也是TWaver中的一个使用技巧。
5.工具条层
添加toolbar图层并设置为1,这样toolbar的图层会在top层之上
1 this.toolbar = this.createNode("/demo/layout/images/toolbar.png");
2 this.toolbar.setLocation(21, 68);
3 this.toolbar.setLayerID("toolbar");
4 Layer toolbarLayer = new Layer("toolbar");
5 toolbarLayer.setMovable(false);
6 toolbarLayer.setSelectable(false);
7 this.getDataBox().getLayerModel().addLayer(1, toolbarLayer);
工具条也是一张图片哦,哈哈,没想到吧!
工具条的动画效果
从上面分解中可以看出,工具条是叠加在top层之上的,这其中还有一个动画的效果,当鼠标移动到工具条所有的区域范围时,才会出现,移出并会隐藏。
1 this.getCanvas().addMouseMotionListener(new MouseMotionAdapter() {
2 public void mouseMoved(MouseEvent e) {
3 if(isAdjustingToolbar){
4 return;
5 }
6 if(toolbarBounds.contains(e.getPoint())){
7 if(!toolbar.isVisible()){
8 isAdjustingToolbar = true;
9 toolbar.setVisible(true);
10 TWaverUtil.animateMove(toolbar, toolbar.getWidth(), 0, new Runnable(){
11 public void run() {
12 isAdjustingToolbar = false;
13 }
14 });
15 }
16 }else{
17 if(toolbar.isVisible()){
18 isAdjustingToolbar = true;
19 TWaverUtil.animateMove(toolbar, -toolbar.getWidth(), 0, new Runnable(){
20 public void run() {
21 toolbar.setVisible(false);
22 isAdjustingToolbar = false;
23 }
24 });
25 }
26 }
27 }
28 });
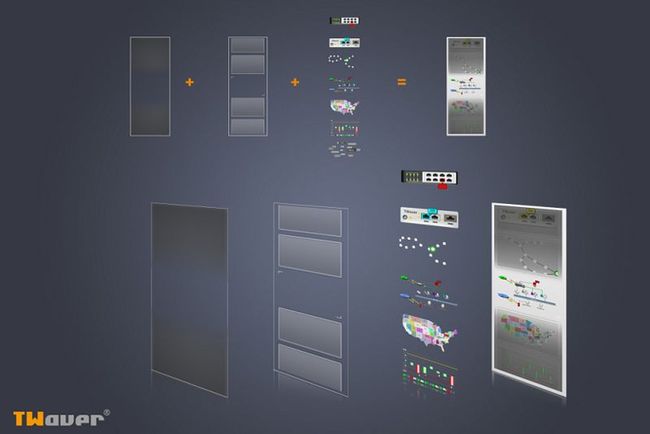
6.最终合并效果
最后twaver根据添加的这些图层顺序,就会在network上叠加出一个左半部分的效果,如下:
二. ScrollPanel的叠加
看完network中间部分的叠加效果,我们再来看看这张图的右半部分scrollerPanel是如何叠加的
1. 组件层
这是最重要的放置内容面板的一层,里面放置了24个独立的组件。通过设置边框的范围让其只显示中间部分,每个独立的组件都可以单独操作:选中,移动,染色,tooltip…都可以呈现。
2.相框层
这是一个给每个组件设置相框的一个图层,首先我们需要相框图片
1 Rectangle rect = new Rectangle(0, i*CARDSIZE.height, CARDSIZE.width, CARDSIZE.height);
2 if(i != (this.currentIndex + 8)){
3 g2.drawImage(CARDIMAGE, rect.x, rect.y, rect.width, rect.height, null);
4 }else{
5 rect.grow(-XGAP+4, -YGAP+4);
6 g2.setColor(Color.white);
7 g2.setStroke(TWaverConst.BASIC_STROKE);
8
9 int d = 8;
10 g2.drawLine(rect.x, rect.y, rect.x+d*2, rect.y);
11 g2.drawLine(rect.x, rect.y, rect.x, rect.y+d);
12
13 g2.drawLine(rect.x+rect.width, rect.y+rect.height, rect.x+rect.width-d*2, rect.y+rect.height);
14 g2.drawLine(rect.x+rect.width, rect.y+rect.height, rect.x+rect.width, rect.y+rect.height-d);
15 }
3.蒙版层
这是最上边的类似于蒙版的一层,通过两张上下透明的图片将其放置在scrollerPane的最上边一层
蒙版层上也是有动画效果的,当鼠标点击上或下的蒙版,组件面板会自动上移或下移一个
4.最终叠加效果
这样两张图片一叠加就可以得到我们最开始提供的那种图了。
是不是有点像用PS软件在画图,呵呵,对了,这就是twaver swing中图层的作用。
PS:附上源Demo代码供大家学习分享:TopoDemo