在上一篇TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建项目(二)中,给大家介绍了Node.js的安装;本篇将介绍Node.js的使用,您将了解到:
1. Node.js的web框架:express
2. Node.js的实时通讯框架:Socket.IO
3. Node.js的redis客户端:redis
一. express
虽然用Node.js写一个Hello World很简单:
新建一server.js文件,内容如下:
1

 require(
'
http
'
).createServer(function (req, res)
require(
'
http
'
).createServer(function (req, res)
 {
{
2
 res.writeHead(200,
res.writeHead(200,  {'Content-Type': 'text/plain'});
{'Content-Type': 'text/plain'});
3 res.end('Hello World\n');
res.end('Hello World\n');
4 }
).listen(
8080
,
"
127.0.0.1
"
);
}
).listen(
8080
,
"
127.0.0.1
"
);
然后打开命令行,进入server.js文件所在的目录,运行:node server.js,用浏览器打开http://localhost:8080/即能看到效果:

但稍微复杂的web应用就不能这么原始了,得借助于像express这样的Web Framework了。虽然express提供了Session等功能,还有其他基于express的认证框架passport等,但这里仅仅用express作为静态网页服务:
将如下内容写入server.js文件:
然后在server.js文件所在的目录创建demo目录,并创建demo.html文件,内容如下:
1
 <!
DOCTYPE html
>
<!
DOCTYPE html
>
2
 <
html
>
<
html
>
3
 <
head
>
<
head
>
4
 <
title
>
Node.js Demo
</
title
>
<
title
>
Node.js Demo
</
title
>
5
 </
head
>
</
head
>
6
 <
body
>
<
body
>
7
 <
div
>
<
div
>
8
 Hello Node.js
!
Hello Node.js
!
9
 </
div
>
</
div
>
10
 </
body
>
</
body
>
11
 </
html
>
</
html
>
前台demo.html修改如下,注意不要漏掉引入Socket.IO js库,而且src地址必须为/socket.io/socket.io.js:
1
 <!
DOCTYPE html
>
<!
DOCTYPE html
>
2
 <
html
>
<
html
>
3
 <
head
>
<
head
>
4
 <
title
>
Node.js Demo
</
title
>
<
title
>
Node.js Demo
</
title
>
5
 <!--
引用Socket.IO js库
-->
<!--
引用Socket.IO js库
-->
6
 <
script src
=
"
/socket.io/socket.io.js
"
></
script
>
<
script src
=
"
/socket.io/socket.io.js
"
></
script
>
7
 <
script src
=
"
./demo.js
"
></
script
>
<
script src
=
"
./demo.js
"
></
script
>
8
 </
head
>
</
head
>
9
 <
body onload
=
"
init()
"
>
<
body onload
=
"
init()
"
>
10
 <
div id
=
"
main
"
>
<
div id
=
"
main
"
>
11
 </
div
>
</
div
>
12
 </
body
>
</
body
>
13
 </
html
>
</
html
>
再在demo目录添加demo.js文件,内容如下:
最后重启Node.js,用浏览器重新打开http://localhost:8080/demo.html即能看到效果:

三. redis
redis是Node.js的Redis客户端,封装了Redis的指令,使用很简单,基本和Redis客户端命令一致。这里只用到了hashes,hashes相关的命令参见这里。
开始之前,先切换到seraver.js文件所在的目录,启动redis服务(默认数据将保存在当前目录,文件名为dump.rdb

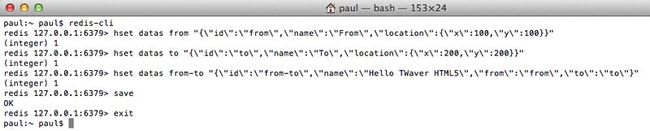
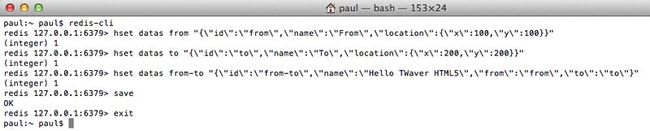
然后启动redis客户端,运行如下命令,加入测试数据:
hset datas from "{\"id\":\"from\",\"name\":\"From\",\"location\":{\"x\":100,\"y\":100}}"
hset datas to "{\"id\":\"to\",\"name\":\"To\",\"location\":{\"x\":200,\"y\":200}}"
hset datas from-to "{\"id\":\"from-to\",\"name\":\"Hello TWaver HTML5\",\"from\":\"from\",\"to\":\"to\"}"
save
exit

然后,修改后台server.js文件,加载redis模块,并创建redis客户连接:
1
 //
加载redis模块,创建redis客户端
//
加载redis模块,创建redis客户端
2
 var redis
=
require(
'
redis
'
).createClient();
var redis
=
require(
'
redis
'
).createClient();
3
 //
打印redis出错信息
//
打印redis出错信息
4

 redis.on(
'
error
'
, function (err)
redis.on(
'
error
'
, function (err)
 {
{
5 console.log('Error ' + err);
console.log('Error ' + err);
6 }
);
}
);
再修改模拟数据部分,改为从数据库拿取数据,并将json格式的数据
1
 //
添加监听,相应前台请求
//
添加监听,相应前台请求
2

 socket.sockets.on(
'
connection
'
, function(client)
socket.sockets.on(
'
connection
'
, function(client)
 {
{
3 //响应getData消息
//响应getData消息
4
 client.on('getData', function ()
client.on('getData', function ()  {
{
5 //查询数据
//查询数据
6
 redis.hvals('datas', function(err, value)
redis.hvals('datas', function(err, value) {
{
7
 if(value == null || value == '')
if(value == null || value == '') {
{
8 client.emit('getData', null);
client.emit('getData', null);
9
 }else
}else {
{
10 //初始化返回结果
//初始化返回结果
11
 var result =
var result =  {}, nodes = [], links = [];
{}, nodes = [], links = [];
12 result.nodes = nodes;
result.nodes = nodes;
13 result.links = links;
result.links = links;
14 //解析数据
//解析数据
15
 for(var i=0,data,n=value.length; i<n; i++)
for(var i=0,data,n=value.length; i<n; i++) {
{
16 //反序列化json对象
//反序列化json对象
17 data = JSON.parse(value[i]);
data = JSON.parse(value[i]);
18 //如果存在from属性,则为Link
//如果存在from属性,则为Link
19
 if(data.from)
if(data.from) {
{
20 links.push(data);
links.push(data);
21 }
}
22 //否则为Node
//否则为Node
23
 else
else {
{
24 nodes.push(data);
nodes.push(data);
25 }
}
26 }
}
27 //返回数据
//返回数据
28 client.emit('getData', result);
client.emit('getData', result);
29 }
}
30 });
});
31 });
});
32 }
);
}
);
反序列化成js对象:
最后重启Node.js,用浏览器重新打开
http://localhost:8080/demo.html即能看到和前面一样的效果。
至此一切准备工作完毕,下一篇将介绍如何使用TWaver HTML5展示这里生成的数据,本文代码见
附件。