Unity URP渲染管线---自定义渲染详解(入门)
本篇文章主要介绍URP自定义渲染RendererFeature、RendererPass的使用,并详细解析继承下来的每个方法什么时候会被调用,基础的URP请参考这位博主文章:https://blog.csdn.net/qq_30259857/article/details/108318528。
测试demo效果
RendererFeature、RendererPass使用
在使用URP的时候先在PackageManager上导入Universal RP
1、当RendererFeature、RendererPass创建好(怎么搞后面说)
2、在Assets中创建URP配置资产,右键Assets/Create/Rendering/Universal Render Pipeline/Pipeline Asset
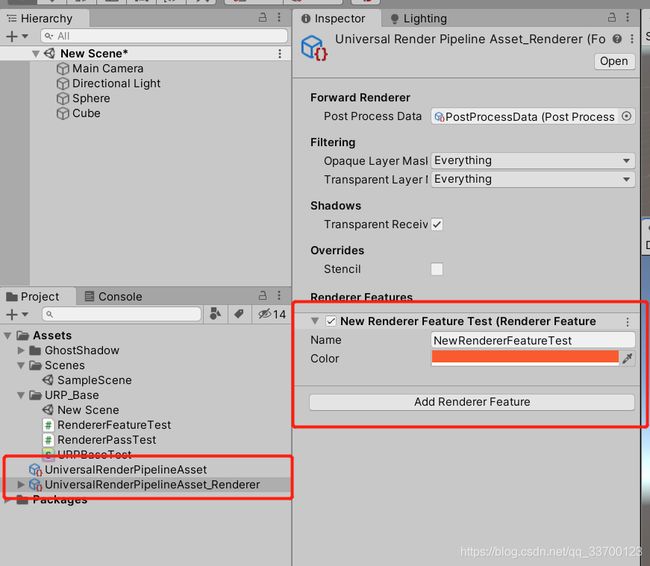
3、然后再Assets上会出现2个资产文件,在AddRendererFeature上添加第一步创建的RendererFeature,这样这个feature才会被这个配置资产所激活
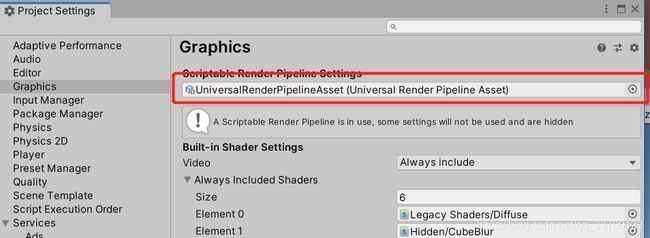
4、在ProjectSettings上将URP配置加到渲染管线设置,这样系统将会切换到URP管线渲染,渲染配置使用该配置。
RendererFeature、RendererPass详解
如何使用(先知道怎么用,后面详解继承的每个方法):
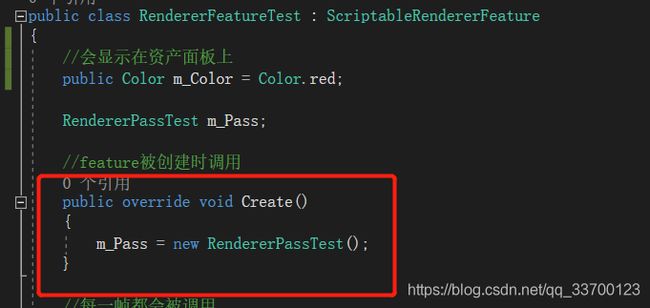
1、创建Feature并继承ScriptableRendererFeature,实现Create方法,RenderFeature被创建的时候调用,我们在这里创建RendererPass,这里public成员会被显示在配置面板上。
2、AddRenderPasses,这个每帧都会被调用,我们在这里将Pass添加到渲染队列里面,
3、创建的Pass需要继承ScriptableRenderPass,在构造函数我们设置一下这个Pass在哪个阶段被执行,同时我们初始化一张RT用来本次案例使用。
4、Pass脚本中,Exceute函数会在执行这个Pass的时候调用,这里我们创建一张RT,然后将当前屏幕显示的内容通过我们的着色器修改后输出到创建的RT上,然后再输出回屏幕,最后执行这些操作。在所有渲染结束的时候FrameCleanup方法会被调用,在这里将之前创建的RT注销掉。
RendererFeature详解
继承ScriptableRendererFeature这个类创建Feature,可以实现3个方法,它们的执行顺序:Create、AddRenderPasses、Dispose。
1.void Create()
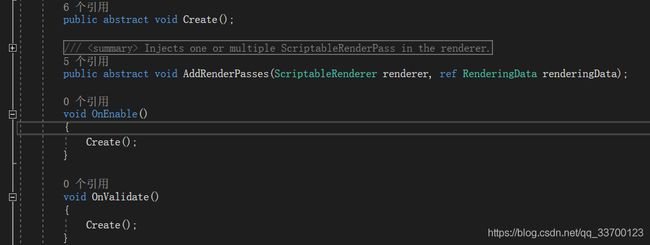
在父类上在OnEnable和OnValidate上调用,OnValidate是脚本被加载或Inspector 中的任何值被修改时调用。
2.void AddRenderPasses(ScriptableRenderer renderer, ref RenderingData renderingData)
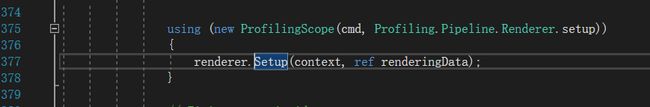
在UniversalRenderPipeline脚本中RenderSingleCamera中开始调用, RenderSingleCamera就是渲染单个摄像机的内容。
然后是ForwardRenderer脚本,这个脚本就是管线配置的RendererList所处理的内容,这里可以是延迟渲染等其他自定义的渲染。
在ForwardRenderer里有两种情况,一种是只渲染不透明物体和半透明物体的情况,这个时候就先将自定义的feature加入队列,然后分别将不透明、天空、半透明加入队列。
还有一种就是正常流程情况,就直接加入队列啦,排序渲染的时候会根据枚举排序的。
这是ForwardRenderer脚本父类ScriptableRenderer的AddRenderPasses方法,在这里执行。
参数ScriptableRenderer,脚本解释是渲染器,执行渲染操作、剔除等。
参数RenderingData,存储了相机相关的数据、剔除结果、灯光数据等。
3. void Dispose(bool disposing)
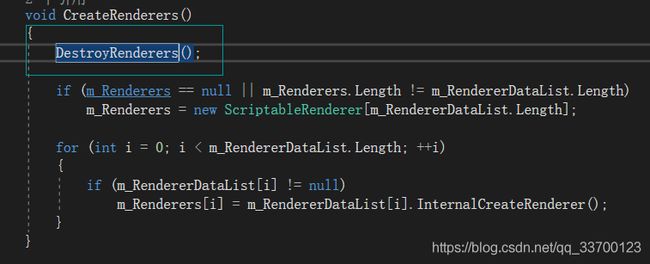
跟踪到最开始有3中情况调用,都在UniversalRenderPipelineAsset管线配置处理的脚本中。
首先管线脚本被加载或有任何更改的时候调用
管线脚本不激活的时候调用
在所有Feature被创建之前调用,也就是说Create之前会先调用,参数永远为true,官方这么传递,日后可能会有其他用途。
RendererPass详解
继承ScriptableRenderPass这个类,可以实现6个方法,它们的执行顺序:OnCameraSetup、 Configure、Execute、FrameCleanup、OnCameraCleanup、OnFinishCameraStackRendering
1.OnCameraSetup(CommandBuffer cmd, ref RenderingData renderingData)
第一个被执行,可以看到,在相机等数据刚准备好的时候调用,其意思很明显就是是不是有一些数据要对RenderingData做修改或填充。
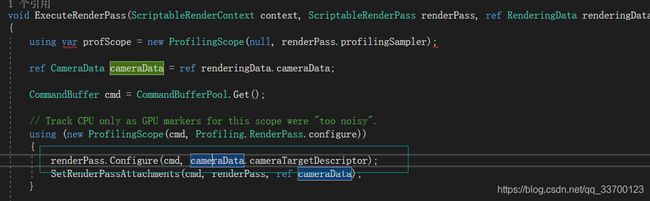
2. void Configure(CommandBuffer cmd, RenderTextureDescriptor cameraTextureDescriptor)
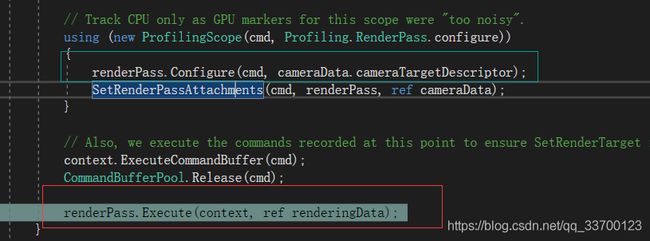
在执行RenderPass渲染的时候首先被执行,其实在这里就可以开始插入渲染了(CommandBuffer)。RenderTextureDescriptor从字面上就知道是当前相机渲染了什么在屏幕上的一张RT。
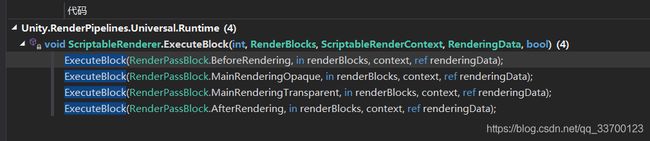
Unity将所有RenderPass分成了4个块分批渲染,这不在本篇文章讨论范围。
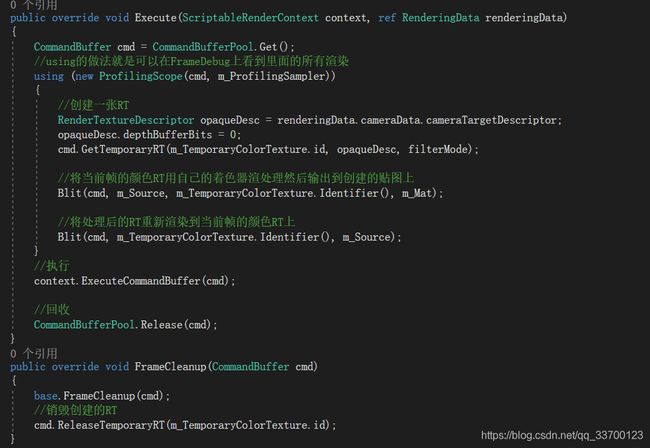
3. void Execute(ScriptableRenderContext context, ref RenderingData renderingData)
在执行完所有Pass的Configure后立马就执行Execute操作,我们所有的自定义渲染都在这里面操作。ScriptableRenderContext是执行渲染操作的一个类,URP上裁剪完后的数据其实是这个脚本在管理,而不是ScriptableCullingParameters。
4. void FrameCleanup(CommandBuffer cmd)
在执行完所有Pass的Exceute后调用,也就是渲染完毕。
5. void OnCameraCleanup(CommandBuffer cmd)
他是FrameCleanup执行完后立刻执行。
6. void OnFinishCameraStackRendering(CommandBuffer cmd)
他是所有Pass的Cleanup执行完后最后才执行。
Demo代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Rendering.Universal;
public class RendererFeatureTest : ScriptableRendererFeature
{
//会显示在资产面板上
public Color m_Color = Color.red;
RendererPassTest m_Pass;
//feature被创建时调用
public override void Create()
{
m_Pass = new RendererPassTest();
}
//每一帧都会被调用
public override void AddRenderPasses(UnityEngine.Rendering.Universal.ScriptableRenderer renderer, ref RenderingData renderingData)
{
//将当前渲染的颜色RT传到Pass中
m_Pass.Setup(renderer.cameraColorTarget, m_Color);
//将这个pass添加到渲染队列
renderer.EnqueuePass(m_Pass);
}
//一帧渲染完最后调用
protected override void Dispose(bool disposing)
{
base.Dispose(disposing);
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Rendering;
using UnityEngine.Rendering.Universal;
public class RendererPassTest : ScriptableRenderPass
{
Color m_Color;
Material m_Mat = new Material(Shader.Find("Hidden/URPBaseTest"));
//RT的Filter
public FilterMode filterMode { get; set; }
//当前阶段渲染的颜色RT
RenderTargetIdentifier m_Source;
//辅助RT
RenderTargetHandle m_TemporaryColorTexture;
//Profiling上显示
ProfilingSampler m_ProfilingSampler = new ProfilingSampler("URPTest");
public RendererPassTest()
{
//在哪个阶段插入渲染
renderPassEvent = RenderPassEvent.AfterRenderingOpaques;
//初始化辅助RT名字
m_TemporaryColorTexture.Init("URPBaseTest");
}
public void Setup(RenderTargetIdentifier source, Color color)
{
m_Source = source;
m_Color = color;
m_Mat.SetColor("_Color", m_Color);
}
public override void Execute(ScriptableRenderContext context, ref RenderingData renderingData)
{
CommandBuffer cmd = CommandBufferPool.Get();
//using的做法就是可以在FrameDebug上看到里面的所有渲染
using (new ProfilingScope(cmd, m_ProfilingSampler))
{
//创建一张RT
RenderTextureDescriptor opaqueDesc = renderingData.cameraData.cameraTargetDescriptor;
opaqueDesc.depthBufferBits = 0;
cmd.GetTemporaryRT(m_TemporaryColorTexture.id, opaqueDesc, filterMode);
//将当前帧的颜色RT用自己的着色器渲处理然后输出到创建的贴图上
Blit(cmd, m_Source, m_TemporaryColorTexture.Identifier(), m_Mat);
//将处理后的RT重新渲染到当前帧的颜色RT上
Blit(cmd, m_TemporaryColorTexture.Identifier(), m_Source);
}
//执行
context.ExecuteCommandBuffer(cmd);
//回收
CommandBufferPool.Release(cmd);
}
public override void FrameCleanup(CommandBuffer cmd)
{
base.FrameCleanup(cmd);
//销毁创建的RT
cmd.ReleaseTemporaryRT(m_TemporaryColorTexture.id);
}
}
Shader "Hidden/URPBaseTest"
{
Properties
{
_MainTex("ScreenTexture", 2D) = "white" {}
_Color("Color", Color) = (1,1,1,1)
}
SubShader
{
Tags { "RenderType" = "Opaque" }
LOD 100
Pass
{
HLSLPROGRAM
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
#pragma vertex vert
#pragma fragment frag
struct Attributes
{
float4 positionOS : POSITION;
float2 uv:TEXCOORD0;
};
struct Varyings
{
float4 positionCS : SV_POSITION;
float2 uv:TEXCOORD0;
};
float4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
Varyings vert(Attributes v)
{
Varyings o = (Varyings)0;
VertexPositionInputs vertexInput = GetVertexPositionInputs(v.positionOS.xyz);
o.positionCS = vertexInput.positionCS;
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
half4 frag(Varyings i) : SV_Target
{
half4 col = tex2D(_MainTex, i.uv);
return lerp(col, _Color, 0.2);
}
ENDHLSL
}
}
}