【Vue五分钟】 五分钟了解webpack的核心概念
前言
博客主页:@丘比特惩罚陆
欢迎关注:点赞收藏⭐留言✒
系列专栏:web前端、嵌入式、笔记专栏
加入社区: 灌水乐园
人生格言:选对方向,每走一步都是进步!
✒️欢迎大佬指正,一起学习!一起加油!希望大家能小手一动,帮忙点个赞!
资源邮箱:[email protected];微信:lss0901lili1130
目录
前言
1、什么是loader
2.使用 loader 打包静态资源(图片篇)
3.使用loader打包静态资源
4.使用plugin让打包更加便捷
5.entry与output的基本配置
6.sourceMap配置
7.使用 webpackDevServer 提升开发效率
编辑
8.Hot Module Replacement 热模块更新
9.使用Babel处理ES6语法
1、什么是loader
如果 webpack 不知道怎么打包某些模块(默认只知道打包 JS) 就需要我们在 module 中配置规则 rules 了,比如说图片;
module:{
rules:[{
test:/\.jpg$/,
use: {
loader: 'file-loader'
}
}]
},file-loader 会将图片挪到打包文件中且返回地址给 js,它可以 处理很多静态资源(excel、txt 什么的都行),反正统一是将 文件移到 dist 目录下且返回其地址。Loader 就是一个打包方案,解决 webpack 不知道怎么打包的 问题,test 就是处理哪些文件.
2.使用 loader 打包静态资源(图片篇)
可以看到我们图片被打包成比较长的名字,如果想不改变名 字呢就去修改 options。
options: {
name: '[name].[ext]'
}这个就是原本的名字加原本的后缀。类似这种修改就是 placeholder 占位符。 占位符很多,可以在官网查,可以随意搭配,包括 ext 后缀、 hash 哈希值等等
name:'[name]_[hash].[ext]'如果想打包更多的文件可以继续配置(正则表达式)。
test:/\.(jpg|png|gif)$/,如果想单独打包到其它路径可以配置 options 中 outputPath。
outputPath:'images/' 还有更多参数,可以去官网找。 另一个类似的叫 url-loader,除了做 file-loader 的一切功能还 有其它功能。 它会把图片转换成 base64 然后直接放到 js 文件中,不会单 独创建一个图片文件。 好处是打包在 js 中,js 好了,图片也跟着加载出来了,少一 次网络请求。问题是打包的文件就更大了,比较耗时,空白 比较久。
最佳使用方式是如果图片非常小可以 base64 省个请求,如果 相对大一点就打包到 dist 目录下,可以通过 limit 进行配置, 如果大于 limit 调 file-loader,小于就调 url-loader。
module:{
rules:[{
test:/\.jpg$/,
use: {
loader: 'file-loader',option:{name:'[name]_[hash].[ext]'},outputPaht:'image/',
limit:10240//10240就是我们的10kb
}
}]
},
3.使用loader打包静态资源
遇到 CSS,webpack 也不知道怎么打包,这就需要继续添加 loader 了。 由于 loader 比较多所以就用数组。
{
test:/\.css$/,
use:['style-loader','css-loader']
}css-loader 可以帮助我们分析不同 css 文件的关系并且整合成 一个 CSS 内容。 style-loader 就是把 css 挂载到页面的 style 标签。 针对 sass 什么的需要安装对应的 sass-loader 和 node-sass 包。 Loader 执行顺序是从下到上,从右到左。 写 CSS3 代码一般会自动加前缀,打包完就没有了,需要 postcss-loader 来自动添加。 它还需要一个 postcss.config.js。

4.使用plugin让打包更加便捷
明确 webpack 打包完成后并没有 html 文件,需要自己手动 创建 index.html,比较麻烦,这里就用 htmlwebpackplugin 来 解决。 需要先安装对应 plugin 包,引入,配置完成还需要在数组中 实例化一下。
const HtmlWebpackPlugin = require('html-webpack-plugin')
plugin:[new HtmlWebpackPlugin()],如此打包后即可在 dist 目录下自动生成一个 html(智能引入 对应 js)。如果需要自动生成的 html 中有某些标签可以进行配置,也就 是配置一个模板,这个我们在 src 写好一个 html(可以不注 入 js,打包完生成的 html 会自动注入),再丢路径给配置即可.
plugin:[new HtmlWebpackPlugin({
template:'src/index.html'
})],plugin 可以在 webpack 运行到某个时刻(比如打包完成时) 帮忙做一些事情。 如果希望打包的时候可以把之前的 dist 目录删除,可以借助 第三方的 cleanwebpackplugin(打包前会运行).
const CleanWebpackPlugin = require('clean-webpack-plugin')5.entry与output的基本配置
Entry 就是指定一个入口文件,可以指定打包后的 js 名字(默 认是 main.js),不过会被 output 输出的写死名字覆盖。 如果想打包两个文件呢,就不仅仅需要在入口指定两个文件, 输出也需要使用一下占位符(不然写死就共用一个文件名会 报错),这里占位符最终被替换为 main、sub,两个会放到 html 模板。
entry:{
main:'./src/index.js',
sub:'.src/index.js'
}
output:{
filename:'[name].js',
path:path.resolve(_dirname,'dist')
}如果希望打包完成注入的js前面有个CDN的前缀可以在输出 那配置 publicPath.
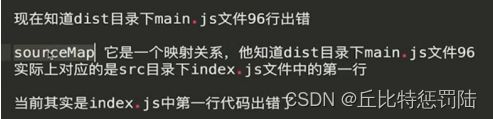
6.sourceMap配置
mode 为 development 是开发者模式,默认已经配置了 sourceMap,可以用 devtool 为 none 来关闭。 而关闭后我们如果代码有错误,点击查看是去看打包后的文 件而非源文件,这就不方便修改了,还是需要 sourceMap 提 供的映射关系,方便我们知道源文件哪里有问题,通过 source-map 重新开启。
devtool:'inline-source-map',默认错误会提示具体到第几行第几列,而加上 cheap 就只是 精确到第几行,打包会快一些。同时默认只是会映射业务代 码,不管第三方模块的代码,除非加上 module。 eval 是最快的,既没有 map 也没有 base64,直接以 eval 方 式运行代码,但是如果代码太大就不太合适。 开发环境代码最佳实践是:
devtool:'cheap-module-eval-source-map',
线上代码:
devtool:'cheap-module-source-map',
7.使用 webpackDevServer 提升开发效率
每次我们更改代码都需要手动打包然后打开打包后的 html 重新编译运行,效率比较低,想要实现一个自动打包,有三 种方式。 第一种是直接加 watch,webpack 就会自动监听,一旦源代 码改变了就自动重新打包。
这个还不够好,我还希望能自动打开浏览器,实现一些服务 器的内容(也就是不再 file 打开而是 localhostxxxx)。 第二种是 webpack devServer 起一个 web 服务器(不然都是 在 file...,无法发 ajax 请求),这个在配置文件已经内置了, contentBase 就是服务器起在哪即根路径
好处在于还可以自动帮我们刷新浏览器。 还可以配置一个 open:true 的属性,可以自动打开一个浏览 器,自动访问服务器地址(8080),允许发 ajax 请求(vue 和 react 底层都是利用这个自动开启一个服务器)。
deyServer: {
contentBase:'./dist',
open:true
}同理我们也可以配置一个 proxy 跨域代理(其它框架也是利 用这个)。
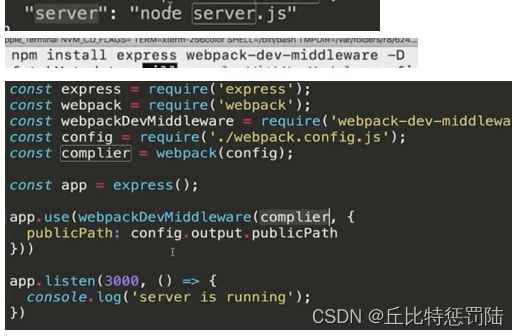
port 可以指定一个端口号。 第三种(如果想自己写个服务器)是在 node 中直接使用 webpack,也就是通过 webpack 方法,还需要用到 webpack 的编译器(执行一下编译器就是重新打包一手).

这个还需要手动刷新,自动刷新还需要写很多内容,比较浪 费精力,直接 devServer 就好了,不要自己写,这里自动监 听代码变化是依靠 webpackdevmiddleware,publicpath 可以 不写,这里并没有什么影响.
8.Hot Module Replacement 热模块更新
Webpack-dev-server 不会生成 dist 目录而是保存到内存中, 提高了打包速度。 我们执行了一些操作然后修改了代码,结果页面就会刷新导 致操作全部消失,要重新操作比较麻烦,比如需要实现代码 改动后样式变其余不变,这就需要 HMR。 需要在 devServer 开启一个 hot:true(启动热加载模块)和 hotOnly:true(即便是 HMR 没有生效也不要让浏览器自动 刷新)。 还需要引入 webpack,用来加载自带插件,最好重启一下让 配置文件生效.
devServer: {
contentBase: ' . /dist' ,
open: true ,
port: 8080,
hot: true,
hotonly: true
},
const webpack = require( 'webpack' )|
plugins: [
new HtmLWebpackPlugin({
template: ' src/ index. htmL'
}),
new
C LeanwebpackPlugin( ['dist']) ,
new webpack . HotModu LeRep LacementPlugin()|
],
如此就可以实现 CSS 文件修改,不会影响 JS 文件已经渲染出 来的内容。
同样的,HMR 也可以实现多个 JS 文件,其中一个文件改动, 不影响其它文件,当然了需要通过 accept 方法监控可能需要 变化的文件,然后根据文件变化与否是否需要执行什么逻辑
if (module. hot) {
module. hot.accept( ' . /numben', () => {
number();
})
}
这个在开启了 HMR 时,就是只要 number 文件发生改变就执 行一下 number 函数。 CSS 不需要这么写是因为内置好了相应的 HMR 的代码(本质 上都是要写的,没写是因为已经写好了)。
9.使用Babel处理ES6语法
打包后依然是 ES6 语法什么的在 chrome 倒是没问题,其它 浏览器可能就有问题,最好还是打包成 ES5. 具体步骤可以看看 Babel。
test: /\.js$/ ,
exc lude: /node_ modules/ ,
Loader: "'babel- Loader"
使用了 babel-loader 其实只是打通了 webpack 与 loader 的桥 梁,还不会有作用,可以整个 babel/preset-env,丢在 options 就行。
虽然是作了翻译,但是那些 ES5 没有实现的也没办法转换, 比如 Promise、map 什么的。这就需要 babel-profill 做一个实 现的补充。 安装然后在 JS 文件的最顶部引入即可.
注意这样子会将全部低版本浏览器没有实现的语法都导进 来,一定程度上也增大了包的体积,如果只是需要部分方法, 可以配置一下 preset-env 参数 useBuiltIns:‘usage’,用到什 么加载什么方法。
presets: [ [ ' @babel/preset-env', {
useBui ltIns:
'usage'
}]]
当然了 preset 也可以配置其它参数。
rules:[{
test: /\.js$/ ,
exclude: /node_ modules/ ,
loader: ' babe l-loader '
options: {
presets: [[ '@babe l/preset-env' ,
targets: {
chrome: "67"
},
useBuiltIns: ' usage '
}]]
}
比如 targets 就参考浏览器版本是否需要转换 ES6,支持比较 好就不需要了。 当然了目前这种是全局变量注入的形式,如果是做类库的就 需要整个↓避免污染,这种是以闭包/间接引入的形式。
options: {
// presets: [[ @babel/ preset-env', {
//
targets: {
//
chrome: "67" ,
//
},
// useBuiltIns: ' usage
// }]]
"plugins": [ ["@babe l/p Lugin-transform- runtime", {
corejs": ?,
"helpers": true,
regene rator": t rue,
"useESModules": false
}]]
}
如果需要配置的 options 太多就整个 babelrc,并没有问题。