Vue.js-基础语法
1.1 v-on指令
基本特点
作用:绑定事件监听器
缩写:@
预期:Function | Inline Statement | Object
参数:event
1.1.1 v-on的基本使用
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-on的基本使用(监听事件)title>
head>
<body>
<div id="app">
<h3>{{counter}}h3>
<button @click="increment">+button>
<button @click="decrement">-button>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
counter: 0
},
methods: {
increment(){
this.counter++
},
decrement(){
this.counter--
}
}
})
script>
body>
html>
1.1.2 v-on参数个数
注意事项
- 当通过methods中定义方法,以供@click调用时,需要注意参数问题。
- 如果该方法不需要额外参数,那么方法后的()可以不添加,如果方法本身中有一个参数,那么会默认将原生事件event参数传递进去。
- 如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-on参数个数title>
head>
<body>
<div id="app">
<button @click="btn1Click()">按钮1button>
<button @click="btn1Click">按钮1button>
<button @click="btn2Click">按钮2button>
<button @click="btn3Click(abc, $event)">按钮3button>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
message: 'hello world!',
abc: 123
},
methods: {
btn1Click(){
// 输出结果
console.log("btn1Click");
},
btn2Click(event){
// 输出结果
console.log('-----', event);
},
btn3Click(abc,event){
// 输出结果
console.log('+++++', abc, event);
}
}
})
script>
body>
html>
1.1.3 v-on的修饰符
常用的修饰符
.stop - 调用 event.stopPropagation()。
.prevent - 调用 event.preventDefault()。
<button @click.prevent="doThis">button>
<form @submit.prevent>form>
<button @click.stop.prevent="doThis">button>
.{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
<input @keyup.13="onEnter">
.once - 只触发一次回调。
<button @click.once="doThis">button>
代码示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-on的修饰符title>
head>
<body>
<div id="app">
<div @click="divClick">
guardwhy!!!
<button @click.stop="btnClick">按钮button>
div>
<br/>
<form action="taobao">
<input type="submit" value="提交" @click.prevent="submitClick">
form>
<input type="text" @keyup.enter="keyUp">
<button @click.once="btn2Click">按钮2button>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
message: 'hello world!'
},
// 方法
methods: {
btnClick() {
console.log("btnClick");
},
divClick() {
console.log('divClick');
},
submitClick(){
console.log('submitClick');
},
keyUp() {
console.log('keyUp');
},
btn2Click() {
console.log('btn2Click')
}
}
})
script>
body>
html>
1.2 条件判断
1.2.1 v-if 指令
作用: 根据表达值的真假,切换元素的显示和隐藏(操纵dom元素)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-if的使用title>
head>
<body>
<div id="app">
<h3 v-if="isShow">
<div>abcdiv>
<div>abcdiv>
{{message}}
h3>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
message: 'hello world!',
isShow: true
}
})
script>
body>
html>
1.2.2 v-if和v-else指令
基本特点
-
可以根据表达式的值在DOM中渲染或销毁元素或组件。
-
v-if后面的条件为false时,对应的元素以及其子元素不会渲染。
<html lang="en"> <head> <meta charset="UTF-8"> <title>v-if和v-else的使用title> head> <body> <div id="app"> <h3 v-if="isShow"> <div>James is MVP!!!div> <div>James is MVP!!!div> {{message}} h3> <h3 v-else>isShow为false时候,显示guardwhy!!!h3> div> <script src="../js/vue.js">script> <script> // 创建对象 const app = new Vue({ // 挂载要管理的元素 el: '#app', // 定义数据 data: { message: 'hello, Vue.js!!!', isShow: false } }) script> body> html>
复杂条件判断
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复杂条件判断title>
head>
<body>
<div id="app">
<h3>{{result}}h3>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
score: 50
},
// 计算属性
computed: {
result(){
// 定义成绩变量
let showMessage = '';
// 条件判断
if(this.score >= 90){
showMessage = '优秀'
}else if(this.score >= 80){
showMessage = '良好'
}else if(this.score >= 70){
showMessage = '一般'
}else if(this.score >= 60){
showMessage = '及格'
}else{
showMessage = '不及格'
}
return showMessage
}
}
})
script>
body>
html>
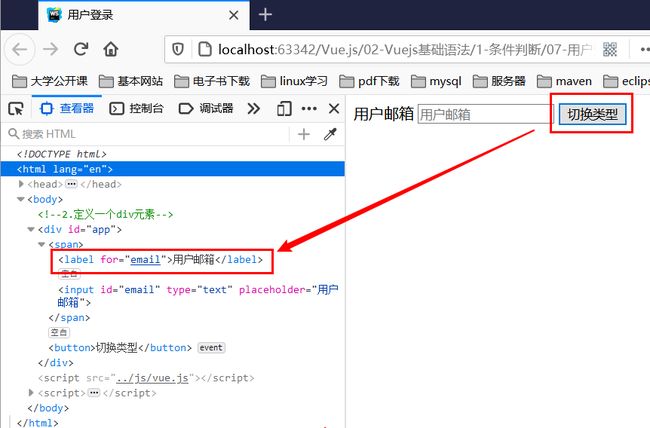
1.2.3 用户登录案例
存在问题
在有输入内容的情况下,切换了类型,会发现文字依然显示之前的输入的内容。
解决方案
这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。如果不希望Vue出现类似重复利用的问题,可以给对应的input添加key 并且我们需要保证key的不同。
代码示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录title>
head>
<body>
<div id="app">
<span v-if="isUser">
<label for="username">用户账户label>
<input type="text" id="username" placeholder="用户账户" key="username">
span>
<span v-else>
<label for="email">用户邮箱label>
<input type="text" id="email" placeholder="用户邮箱" key="email">
span>
<button @click="isUser=!isUser">切换类型button>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
isUser: true
}
})
script>
body>
html>
1.2.4 v-show指令
基本特点
v-show的用法和v-if非常相似,也用于决定一个元素是否渲染。
v-if当条件为false时,压根不会有对应的元素在DOM中,v-show当条件为false时,仅仅是将元素的display属性设置为none而已。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-show使用title>
head>
<body>
<div id="app">
<h2 v-if="isShow" id="aaa">{{message}}h2>
<h2 v-show="isShow" id="bbb">{{message}}h2>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
message: 'hello Vue.js!!!',
isShow: true
}
})
script>
body>
html>
执行结果
1.3 循环遍历
1.3.1 v-for 遍历数组
基本特点
v-for的语法类似于JavaScript中的for循环,格式如下:item in items的形式。
遍历的过程中不需要使用索引值
v-for="movie in movies"
依次从movies中取出movie,并且在元素的内容中,可以使用Mustache语法,来使用movie
遍历的过程中,需要拿到元素在数组中的索引值
语法格式:v-for=(item, index) in items
其中的index就代表了取出的item在原数组的索引值
代码示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for遍历数组title>
head>
<body>
<div id="app">
<ul>
<li v-for="item in names" :key="item">{{item}}li>
ul>
<ul>
<li v-for="(item, index) in names">{{index+1}}.{{item}}li>
ul>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
names: ['guardWhy', 'kobe', 'james', 'curry']
}
})
script>
body>
html>
1.3.2 v-for遍历对象
代码示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for遍历对象title>
head>
<body>
<div id="app">
<ul>
<li v-for="item in info">{{item}}li>
ul>
<ul>
<li v-for="(value, key) in info">{{value}}-{{key}}li>
ul>
<ul>
<li v-for="(value, key, index) in info">{{value}}-{{key}}-{{index}}li>
ul>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
// 创建对象
info: {
name: 'guardwhy',
age: 27,
height: 1.71
}
}
})
script>
body>
html>
1.3.3 组件的key属性
官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性,key的作用主要是为了高效的更新虚拟DOM。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for遍历对象title>
head>
<body>
<div id="app">
<ul>
<li v-for="item in letters" :key="item">{{item}}li>
ul>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
letters: ['A', 'B', 'C', 'D', 'E']
}
})
script>
body>
html>
1.3.4 数组方法响应式
Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新。
代码示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组方法响应式title>
head>
<body>
<div id="app">
<ul>
<li v-for="item in letters">{{item}}li>
ul>
<button @click="btnClick">按钮button>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
letters: ['a', 'b', 'c', 'd']
},
// 方法
methods: {
btnClick(){
// 1.push方法
// this.letters.push('aaa')
// this.letters.push("kobe","james","rondo");
// 2.pop(): 删除数组中的最后一个元素
// this.letters.pop();
// 3.shift(): 删除数组中的第一个元素
// this.letters.shift();
// 4.unshift(): 在数组最前面添加元素
// this.letters.unshift('aaa', 'bbb', 'ccc')
/*
5.splice作用: 删除元素/插入元素/替换元素
删除元素: 第二个参数传入你要删除几个元素(如果没有传,就删除后面所有的元素)
替换元素: 第二个参数, 表示我们要替换几个元素, 后面是用于替换前面的元素
插入元素: 第二个参数, 传入0, 并且后面跟上要插入的元素
*/
// this.letters.splice(1, 3, 'm', 'n', 'l', 'x')
this.letters.splice(1, 0, 'x', 'y', 'z')
// 6.sort()
// this.letters.sort()
// 7.reverse()
// this.letters.reverse()
// 注意: 通过索引值修改数组中的元素
// this.letters[0] = 'bbbbbb';
// this.letters.splice(0, 1, 'bbbbbb')
// set(要修改的对象, 索引值, 修改后的值)
// Vue.set(this.letters, 0, 'bbbbbb')
// 9.通过索引值修改数组中的元素
// this.letters[0] = "guardwhy";
}
}
})
script>
body>
html>
1.3.5 点击换背景
代码示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点击换背景title>
<style>
.active{
color: red;
}
style>
head>
<body>
<div id="app">
<ul>
<li v-for="(item, index) in starts"
:class="{active: currentIndex == index}"
@click="liClick(index)">
{{index}}.{{item}}
li>
ul>
div>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
starts: ['kobe', 'Jmaes', 'curry', 'Rando'],
// 设置点击索引值为0
currentIndex: 0
},
// 方法
methods: {
liClick(index){
this.currentIndex = index
}
}
})
script>
body>
html>
1.4 高阶函数
基本特点
高阶函数是至少满足下面一个条件的函数:
1、接收一个或多个函数作为参数。
2、返回一个函数。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高阶函数title>
head>
<body>
<script type="text/javascript">
// 创建数组nums
const nums = [10, 20, 111, 222, 444, 40, 50];
/*
1.filter函数的使用
filter中的回调函数有一个要求: 必须返回一个boolean值。
true: 当返回true时, 函数内部会自动将这次回调的n加入到新的数组中
false: 当返回false时, 函数内部会过滤掉这次的n。
*/
let newNums = nums.filter(function (n) {
return n < 100
});
console.log(newNums);
// 2. map函数的使用
let new2Nums = newNums.map(function (n) {
return n * 2;
});
// 输出结果
console.log(new2Nums);
// 3. reduce函数的使用:reduce作用对数组中所有的内容进行汇总。
let total1 = new2Nums.reduce(function (preValue, n) {
return preValue + n;
}, 0)
// 输出结果值
console.log("total1:" + total1);
// 函数式编程
let total2 = nums.filter(function (n) {
return n < 100;
}).map(function (n) {
return n * 2;
}).reduce(function (prevValue, n) {
return prevValue + n;
}, 0);
// 输出total2
console.log("total2:" + total2);
// 5.ES6方式实现
let total3 = nums.filter(n=>n <100).map(n => n * 2).reduce((pre, n) => pre + n);
console.log("total3:" + total3);
script>
body>
html>