猿创征文| 微信小程序开发入门与实战(保姆级文章Ⅳ)
@作者 : SYFStrive
@博客首页 : HomePage
: 微信小程序
:个人社区(欢迎大佬们加入) :社区链接
:觉得文章不错可以点点关注 :专栏连接
:感谢支持,学累了可以先看小段由小胖给大家带来的街舞
:点击直接阅读文章
微信小程序()
目录
- 页面导航
-
- 1、什么是页面导航
- 2、页面导航的两种方式
- 声明式导航
- 1. 导航到 tabBar 页面
- 2. 导航到非 tabBar 页面
- 3. 后退导航
- 编程式导航
- 1. 导航到 tabBar 页面
- 2. 导航到非 tabBar 页面
- 3. 后退导航
- 导航传参
- 1、声明式导航传参
- 2、编程式导航传参
- 3、在 onLoad 中接收导航参数
- 页面事件
-
- 下拉刷新事件
- 1、什么是下拉刷新
- 2、启用下拉刷新
- 3、配置下拉刷新窗口的样式
- 4、监听页面的下拉刷新事件
- 5、停止下拉刷新的效果
- 上拉触底事件
- 1、什么是上拉触底
- 2、监听页面的上拉触底事件
- 3、 配置上拉触底距离
- 上拉触底小练习
- 1、案例效果展示
- 2、案例的实现步骤
- 添加编译模式
- 生命周期
- WXS 脚本
-
- 1、什么是 wxs
- 2、wxs 的应用场景
- 3、wxs 和 JavaScript 的关系
- 4、基础语法
- 1、内嵌 wxs 脚本
- 2、定义外联的 wxs 脚本
- 3、使用外联的 wxs 脚本
- 4、简单使用
- WXS 的特点
- 小案例练习
- 最后
页面导航
1、什么是页面导航
-
页面导航指的是页面之间的相互跳转。
-
浏览器中实现页面导航的方式有如 :
① 《a》链接
② 类似 HTTP 重定向
window.location.replace(“url”);
③ 类似点击(a 标签)
window.location.href = “url”;
……
2、页面导航的两种方式
① 声明式导航
- 在页面上声明一个《navigator》导航组件
- 通过点击 《navigator》组件实现页面跳转
② 编程式导航
调用小程序的导航 API,实现页面的跳转
声明式导航
1. 导航到 tabBar 页面
-
abBar 页面指的是被配置为 tabBar 的页面。
-
在使用 《navigator》 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中需要注意两点:
1、 url 表示要跳转的页面的地址,必须以 / 开头
2、 open-type 表示跳转的方式,必须为 switchTab
注意❗:open-type为switchTab时必须有 底tabBar页面
如
代码如
<view class="home">
<button>
<navigator url="/pages/page1/page1" open-type="switchTab">首页</navigator>
</button>
</view>
效果如
2. 导航到非 tabBar 页面
- 非 tabBar 页面指的是没有被配置为 tabBar 的页面。
- 在使用 《navigator》 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中需要注意两点:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
注意:为了简便,在导航到非 tabBar 页面时,open-type=“navigate” 属性可以省略。
3. 后退导航
- 如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中需要注意两点:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
代码如
<navigator open-type="navigateBack" delta="1">后退</navigator>
效果如
编程式导航
1. 导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。
其中 Object 参数对象的属性列表如
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的 tabBar 页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
代码如
// 导航到tabbar页面
programming(){
wx.switchTab({
url: '/pages/page2/page2',
})
},
2. 导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。
其中 Object 参数对象的属性列表 如
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转到的非 tabBar 页面的路径,路径后可以带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
代码如
// 导航到非tabbar页面
feiProgramming(){
wx.navigateTo({
url: '/pages/page3/page3',
})
},
3. 后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。
其中 Object 参数对象可选的属性列表如
| 属性 | 类型 | 默认值 | 是否必选 | 说明 |
|---|---|---|---|---|
| delta | number | 1 | 否 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
代码如
// 后退 //非tab导航
houtui(){
wx.navigateBack()
},
效果 如
导航传参
1、声明式导航传参
navigator 组件的 url 路径的后面可以携带参数 如
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例如
<navigator url="/pages/page3/page3?name=小明&age=18" open-type="navigate">非tab页面</navigator>
2、编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数.
代码示例如
// 导航到非tabbar页面
feiProgramming(){
wx.navigateTo({
url: '/pages/page3/page3?name=张三&age=18',
})
},
3、在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到.
代码示例如
onLoad:function(options) {
this.setData({
query:options
})
},
效果 如
页面事件
下拉刷新事件
1、什么是下拉刷新
![]() 下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
2、启用下拉刷新
![]() 启用下拉刷新有两种方式:
启用下拉刷新有两种方式:
① 全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
② 局部开启下拉刷新
- 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true 。
3、配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle
来配置下拉刷新窗口的样式,其中注意两点 如
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
4、监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 生命周期函数即可监听当前页面的下拉刷新事件。
5、停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。
上拉触底事件
1、什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
2、监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。
3、 配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。 可以在全局或页面的 .json 配置文件中,通过onReachBottomDistance 属性来配置上拉触底的距离。 小程序默认的触底距离是50px,在实际开发中,可以根据自己的需求修改这个默认值。
如
onReachBottomDistance :150
上拉触底小练习
1、案例效果展示
2、案例的实现步骤
〇 模拟数据data结构
data: {
colorList:[],
colorArr:[
`${parseInt(Math.random()*100)},${parseInt(Math.random()*100)},${parseInt
(Math.random()*100)}`,
`${parseInt(Math.random()*100)},${parseInt(Math.random()*100)},${parseInt
(Math.random()*100)}`,
`${parseInt(Math.random()*100)},${parseInt(Math.random()*100)},${parseInt
(Math.random()*100)}`,
`${parseInt(Math.random()*100)},${parseInt(Math.random()*100)},${parseInt
(Math.random()*100)}`,
`${parseInt(Math.random()*100)},${parseInt(Math.random()*100)},${parseInt
(Math.random()*100)}`,
`${parseInt(Math.random()*100)},${parseInt(Math.random()*100)},${parseInt
(Math.random()*100)}`,
`${parseInt(Math.random()*100)},${parseInt(Math.random()*100)},${parseInt
(Math.random()*100)}`,
`${parseInt(Math.random()*100)},${parseInt(Math.random()*100)},${parseInt
(Math.random()*100)}`,
`${parseInt(Math.random()*100)},${parseInt(Math.random()*100)},${parseInt
(Math.random()*100)}`,
`${parseInt(Math.random()*100)},${parseInt(Math.random()*100)},${parseInt
(Math.random()*100)}`,
]
① 定义获取随机颜色的方法
//获取颜色数据
getColorValue(){
this.setData({
colorList:[...this.data.colorList,...this.data.colorArr],
})
// 打印数据
console.log(this.data.colorList);
},
② 在页面加载时获取初始数据
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getColorValue();
},
③ WXML及WXSS & 渲染 UI 结构并美化页面效果
WXML
<view wx:for="{{colorList}}" wx:key="index" class="colorArr" style="background-color: rgba({{item}});">{{item}}</view>
WXSS
.colorArr{
border: 1rpx solid red;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
text-shadow: 0rpx,0rpx,5rpx,red;
box-shadow: 3rpx,3rpx,8rpx,red;
}
④ 在上拉触底时调用获取随机颜色的方法
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
// 模拟效果
setTimeout(()=>{
//重新加载数据
this.getColorValue();
},1000)
},
⑤ 添加 loading 提示效果
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
// 显示加载效果
wx.showLoading({
title: '加载中...',
})
// 模拟效果
setTimeout(()=>{
// 隐藏加载效果
wx.hideLoading({})
//重新加载数据
this.getColorValue();
},1000)
},
⑥ 对上拉触底进行简单处理节流处理(这里没有使用节流阀直接使用了定时器处理了)
在 data 中定义 isloading 节流阀
- false 表示当前没有进行任何数据请求
- true 表示当前正在进行数据请求
在 getColors() 方法中修改 isloading 节流阀的值
- 在刚调用 getColors 时将节流阀设置 true
- 在网络请求的 complete 回调函数中,将节流阀重置为 false
在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
- 如果节流阀的值为 true,则阻止当前请求
- 如果节流阀的值为 false,则发起数据请求
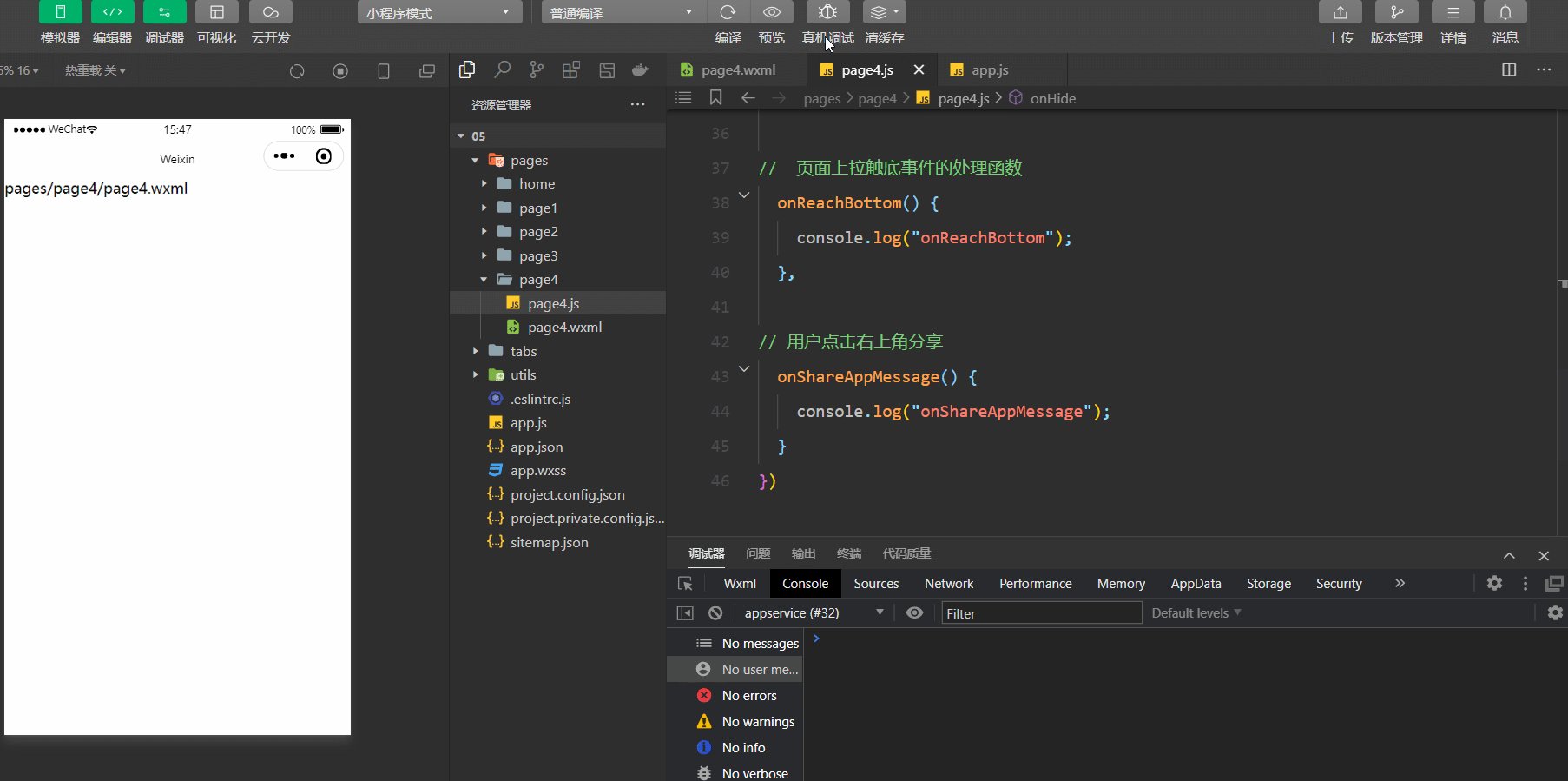
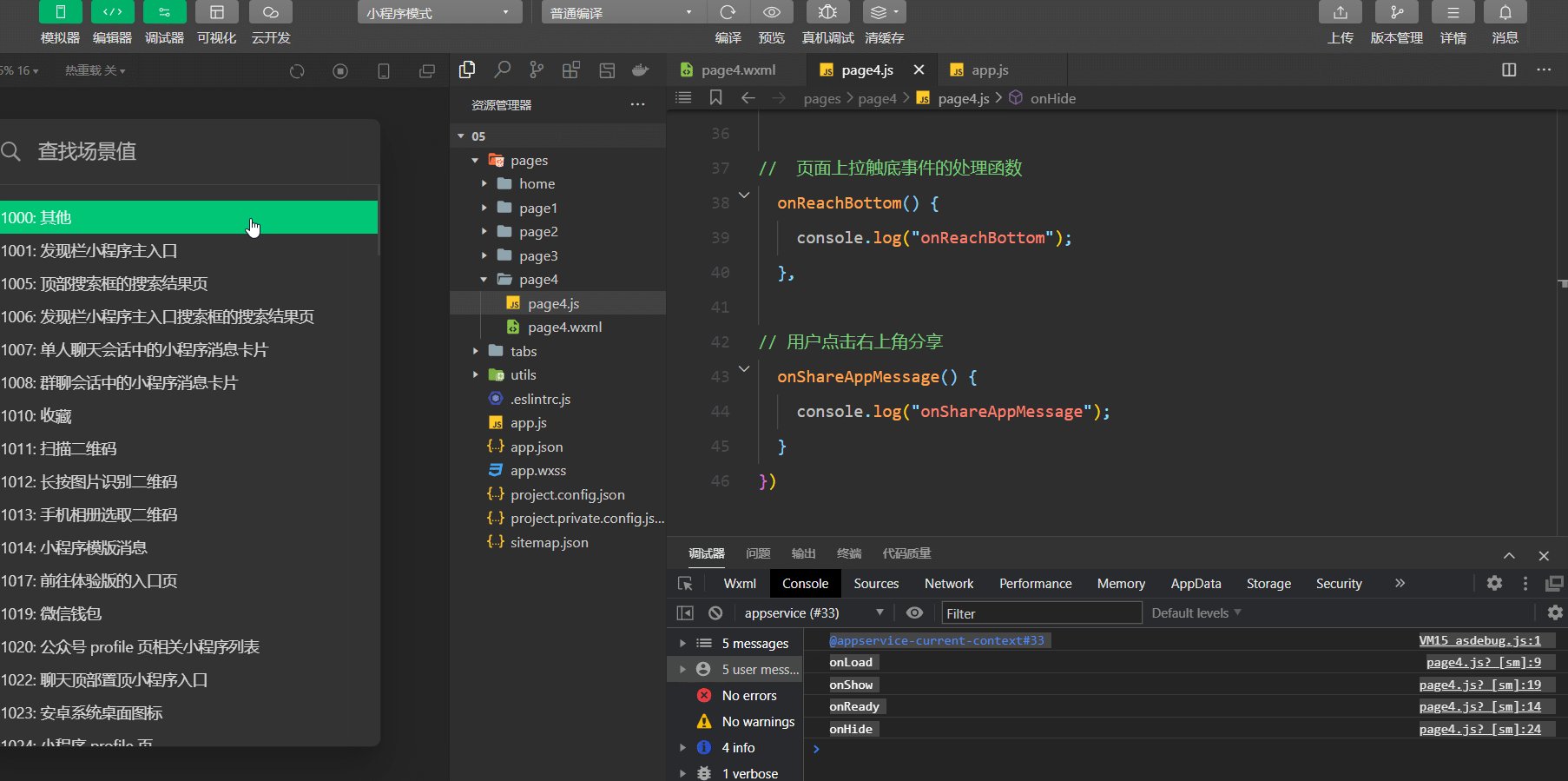
添加编译模式
说明:添加了自定义编译模式可以一开始编译时就会自动跳到编译的页面
添加如
生命周期
1、什么是生命周期
![]() 生命周期(Life Cycle)是指一个对象从创建 运行 销毁的整个阶段,强调的是一个时间段。
生命周期(Life Cycle)是指一个对象从创建 运行 销毁的整个阶段,强调的是一个时间段。
如 :张三的出生(表示生命周期的开始) 张三离世(表示这个人生命周期的结束) 中间就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
2、生命周期的分类
微信小程序中,生命周期分为两类 如
① 应用生命周期 :特指小程序从启动 运行 销毁的过程
② 页面生命周期:特指小程序中,每个页面的加载 渲染 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大。
如下图:
3、 什么是生命周期函数
- 生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
- 生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。
例如:页面刚加载的时候,可以在onLoad 生命周期函数中初始化页面的数据。
注意❗:生命周期强调的是时间段,生命周期函数强调的是时间点。
4、生命周期函数的分类
① 应用的生命周期函数:特指小程序从启动 运行 销毁期间依次调用的那些函数
② 页面的生命周期函数:特指小程序中,每个页面从加载 渲染 销毁期间依次调用的那些函数
③ 应用的生命周期函数
- 小程序的应用生命周期函数需要在 app.js 中进行声明。
- App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
- 参数如
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| onLaunch | function | 否 | 生命周期回调——监听小程序初始化。 | ||
| onShow | function | 否 | 生命周期回调——监听小程序启动或切前台。 | ||
| onHide | function | 否 | 生命周期回调——监听小程序切后台。 | ||
| onError | function | 否 | 错误监听函数。 | ||
| onPageNotFound | function | 否 | 页面不存在监听函数。 | 1.9.90 | |
| onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数。 | 2.10.0 | |
| onThemeChange | function | 否 | 监听系统主题变化 | 2.11.0 | |
| 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
代码如下:
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("onLaunch");
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("onShow");
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("onHide");
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("onError");
}
})
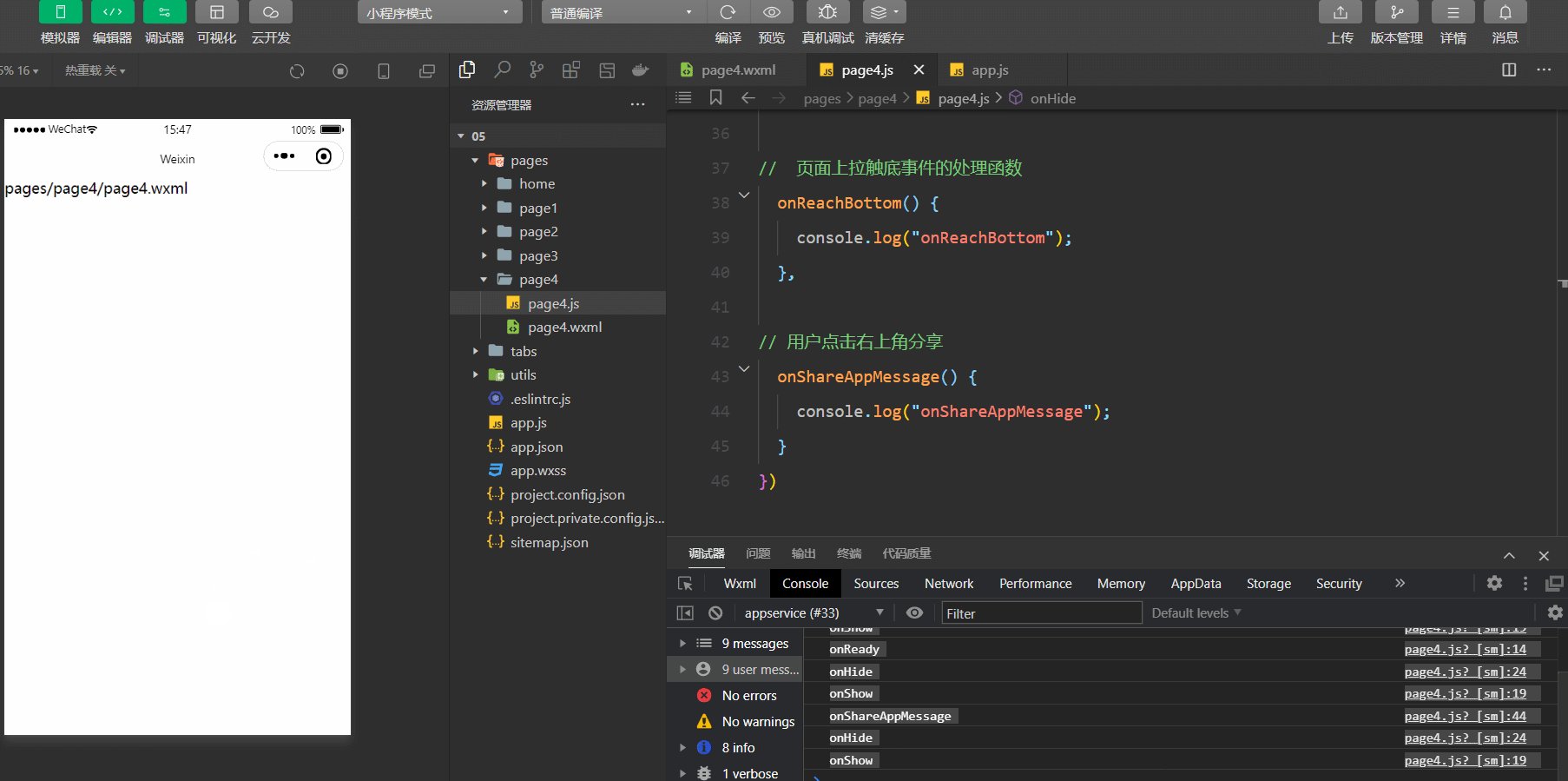
效果如
④ 页面的生命周期函数
- 小程序的页面生命周期函数需要在页面的 .js 文件中进行声明
- Page(Object object)注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| data | Object | 页面的初始数据 | ||
| options | Object | 页面的组件选项,同 Component 构造器 中的 options ,需要基础库版本 2.10.1 | ||
| behaviors | String Array | 类似于 mixins 和traits的组件间代码复用机制,参见 behaviors,需要基础库版本 2.9.2 | ||
| onLoad | function | 生命周期回调—监听页面加载 | ||
| onShow | function | 生命周期回调—监听页面显示 | ||
| onReady | function | 生命周期回调—监听页面初次渲染完成 | ||
| onHide | function | 生命周期回调—监听页面隐藏 | ||
| onUnload | function | 生命周期回调—监听页面卸载 | ||
| onPullDownRefresh | function | 监听用户下拉动作 | ||
| onReachBottom | function | 页面上拉触底事件的处理函数 | ||
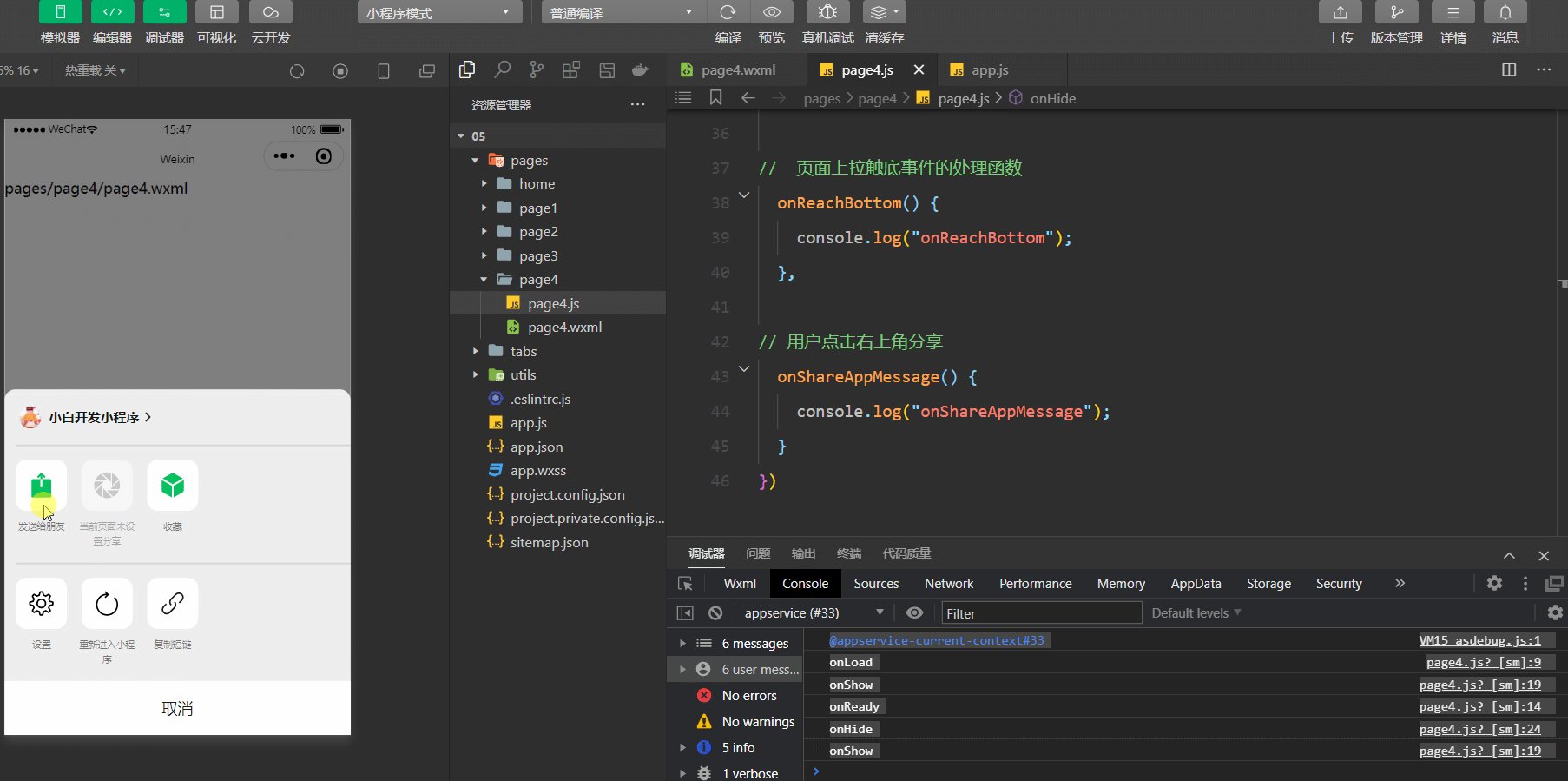
| onShareAppMessage | function | 用户点击右上角转发 | ||
| onShareTimeline | function | 用户点击右上角转发到朋友圈 | ||
| onAddToFavorites | function | 用户点击右上角收藏 | ||
| onPageScroll | function | 页面滚动触发事件的处理函数 | ||
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 | ||
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 | ||
| onSaveExitState | function | 页面销毁前保留状态回调 |
代码如下:
Page({
// 页面的初始数据
data: {
},
// 生命周期函数--监听页面加载
onLoad(options) {
console.log("onLoad");
},
// 生命周期函数--监听页面初次渲染完成
onReady() {
console.log("onReady");
},
// 生命周期函数--监听页面显示
onShow() {
console.log("onShow");
},
// 生命周期函数--监听页面隐藏
onHide() {
console.log("onHide");
},
// 生命周期函数--监听页面卸载
onUnload() {
console.log("onUnload");
},
// 页面相关事件处理函数--监听用户下拉动作
onPullDownRefresh() {
console.log("onPullDownRefresh");
},
// 页面上拉触底事件的处理函数
onReachBottom() {
console.log("onReachBottom");
},
// 用户点击右上角分享
onShareAppMessage() {
console.log("onShareAppMessage");
}
})
WXS 脚本
1、什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2、wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中wxs 的典型应用场景就是“过滤器”。
3、wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
- number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型……
- function 函数类型、array 数组类型、 date 日期类型、 regexp 正则……
② wxs 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
③ wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
4、基础语法
1、内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 标签内,就像 Javascript 代码可以编写在 html 文件中的
2、定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。
3、使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 《wxs》标签添加 module 和 src 属性如
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
4、简单使用
代码如
<view style="text-align:center;">{{uppercase.toUpper(english)}}</view>
<wxs module="uppercase">
module.exports.toUpper=function(str) {
return str.toUpperCase()
}
</wxs>
效果如
WXS 的特点
-
与 JavaScript 不同为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
-
不能作为组件的事件回调wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用
如:在 wxs 中定义的函数不能作为组件的事件回调函数。 -
隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。
体现在如下两方面:
① wxs 不能调用 js 中定义的函数
② wxs 不能调用小程序提供的 API -
性能好
- 在 iOS 设备上 ,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
- 在 android 设备上,二者的运行效率无差异
小案例练习
共能如
1、页面导航并传参
2、上拉触底时加载下一页数据
3、下拉刷新列表数据
待更……
![]()
最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家相关专栏连接
![]()
下篇文章再见ヾ( ̄▽ ̄)ByeBye
![]()