前端实战项目:前端框架Vue3.0项目教程(一)Vue3.0环境的搭建
前端实战项目
——前端框架Vue3.0项目教程(一)Vue3.0环境的搭建
Vue是第三方开发的基于MVVM设计模式的渐进式纯前端js框架,是一个构建数据驱动的 web 界面的库。在很多公司的前端框架使用中,Vue做为一门技术流行开来,具备了虚拟DOM树,面向组件的开发模式和观察者模式等优点。
现在,Vue也进入了3.0的时代。
一、Vue3.0的特点
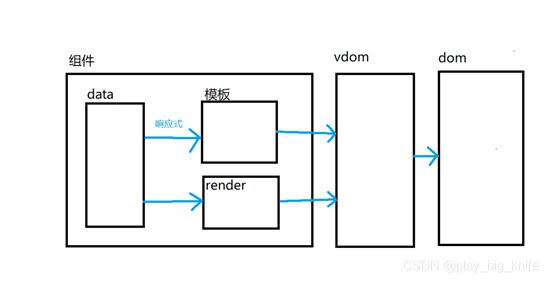
vue最主要的特点就是响应式机制、模板、以及对象式的组件声明语法,而3.0对这三部分都做了更改。
1、 响应式
响应式是基于Object.defineProperty实现的代理,兼容主流浏览器和ie9以上的ie浏览器,可以做到监听对象属性的增删和数组元素和长度的修改,还可以监听Map、Set、WeakSet、WeakMap,同时还实现了惰性的监听,不会在初始化的时候创建所有的Observer,而是会在用到的时候才去监听。
vue3.0做了实现机制的变更,采用ES2015的Proxy,不但解决了vue2.x中的问题,还是得性能有了进一步提升。虽然有一些兼容问题,但是通过适配的方式解决掉了。此外,还暴露了observable的api来创建响应式对象,可以替代掉event bus,来做一些跨组件的通信。
2、模板
模板方面没有大的变更,只改了作用域插槽,2.x的机制导致作用域插槽变了,父组件会重新渲染,而3.0把作用于插槽改成了函数的方式,这样只会影响子组件的重新渲染,提升了渲染的性能。
3、对象式的组件声明方式
vue2.x中的组件是通过声明的方式传入一系列option,和TypeScript的结合需要通过一些装饰器的方式来做,虽然能实现功能,但是比较麻烦。
3.0修改了组件的声明方式,改成了类式的写法,这样使得和TypeScript的结合变得很容易。
二、Vue3.0脚手架的安装
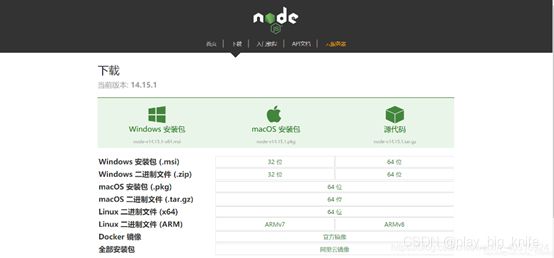
Vue3.0的环境首先需要安装node.js,可以通过node.js的官方网站中下载node.js。
下载网址:https://nodejs.org/zh-cn/download/下载界面如下图所示。
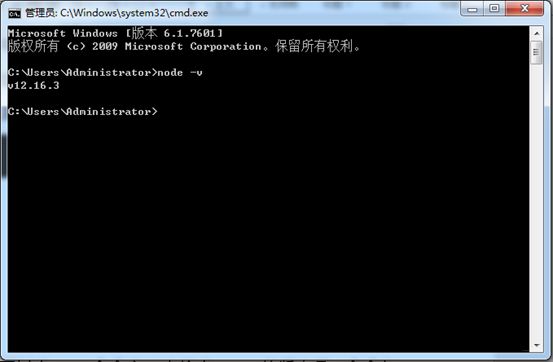
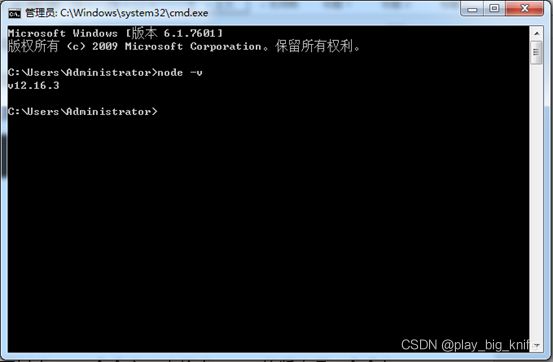
安装后可以在cmd命令窗口中输出node的版本号,命令如下:
node –v输入命令后的截图如下所示。
图中因为系统是windows7,所以版本方面采用12.16.3,现在很多node的最新版本支持windows8.0版本。
接下来安装vue-cli脚手架帮助我们建立vue项目,安装最新班的vue-cli脚手架命令如下。
npm install -g @vue/cli三、使用 Vue3.0脚手架创建 Vue项目。
在公司开发具体项目时,需要在github上创建一个仓库更好地去管理代码。
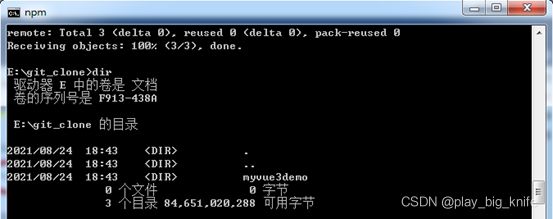
接下来,在github上创建一个仓库myvue3demo,然后使用git的命令行格式下载myvue3demo3同步到本地。命令如下:
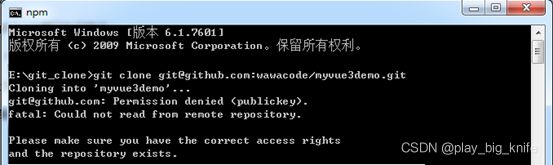
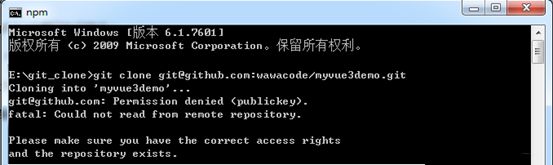
git clone [email protected]:wawacode/myvue3demo.git上面引用的github地址为本人的github地址。
使用git clone时可能会发生如下错误:
 出现错误原因没有publickey,在客户端启动git工具的git bash,出现git bash窗口。如下图所示。
出现错误原因没有publickey,在客户端启动git工具的git bash,出现git bash窗口。如下图所示。
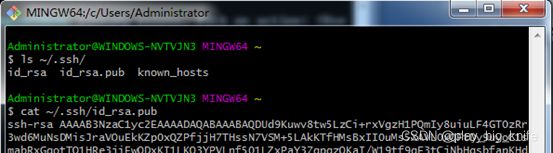
在git bash窗口中输入ls ~/.ssh/看一下是否有内容,如果没有内容,则创建public key的内容,命令如下。
ssh-keygen -t rsa -b 2048 -C "你自己的邮箱地址"修改邮箱地址为你自己的邮箱地址,注意此处邮箱地址前后的双引号为英文格式双引号;指令执行后页面提示:
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/***/.ssh/id_rsa):***表示你自己的当前登录用户名,不做修改直接回车,会将生成的rsa文件保存为默认名称
再次回车提示:
Enter passphrase (empty for no passphrase):
Enter same passphrase again: 这里可以不设置密码,直接再回车提示
Your identification has been saved in.... 即表示ssh key生成成功;
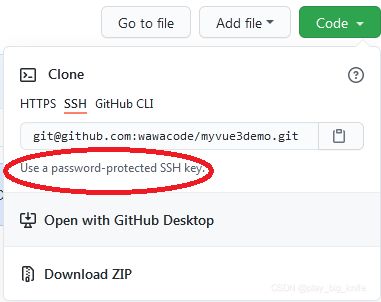
成功生成ssh key后将ssh key输入到git创建的仓库中,如下图。
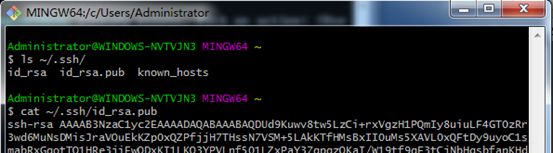
图中已设置成功ssh-key。设置成功后可以通过cat ~/.ssh/查看刚刚命令产生的ssh key。如下图。
cat命令显示的内容就是public key,如果有public key就可以git clone后产生同名文件夹。如下图。
接下来使用脚手架初始化项目,vue-cli是vue的脚手架工具,帮助我们初始化代码的框架,同时添加一个依赖,例如运行时人依赖,如vue.js,vue-router等,还有开发者依赖,如webpack等。Vue脚手架工具的安装。
vue create myvue3demo这里vue创建的myvuedemo3项目与github上的同名。
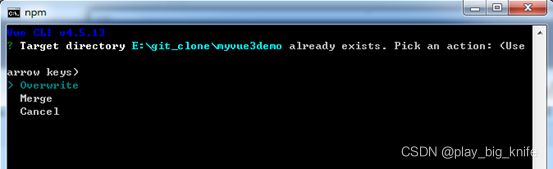
执行命令后,出现界面如下。
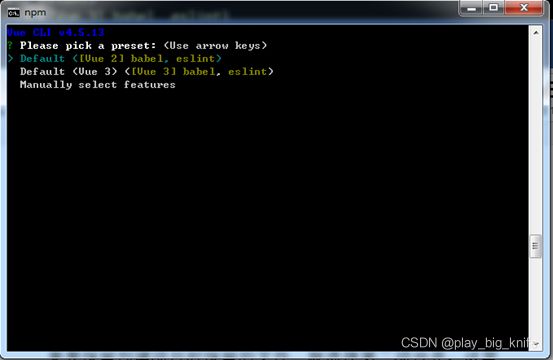
选项中的第一句overwrite是覆写同名文件夹的意思,Merge是合并的意思,Cancel意思是取消。Cli脚手架会为我们创建一些文件,创建后是覆写还是合并就由这个选项来决定。如果要保留创建项目时保留的文件,就选择第二项合并。这里选择Merge合并。回车后出现的界面如下。
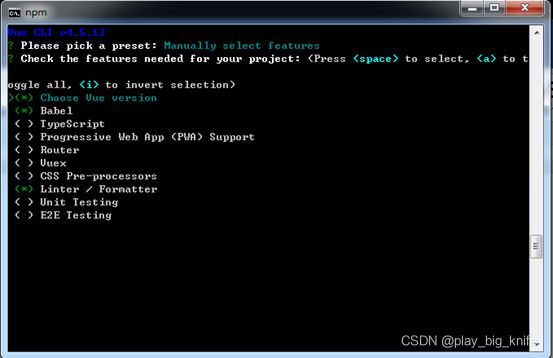
图中提供了vue2和vue3的默认设置,第一项Default([vue2],babel,eslint)默认vue2的设置,第二项Default([vue3],babel,eslint)默认vue3的设置,第三项表示Manually select features自定义选项设置,这里选择第三项自定义选项。出现界面如下。
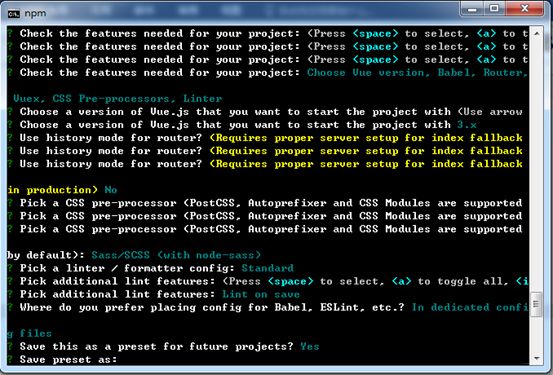
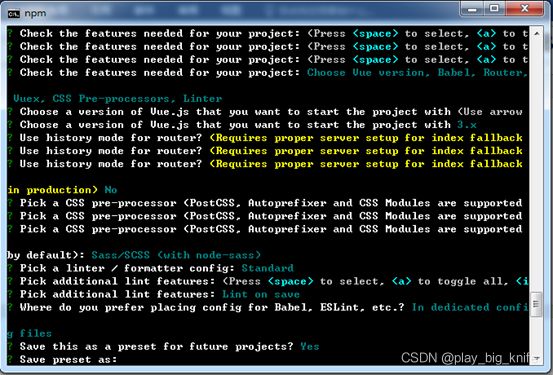
界面中Choose Vue version是需要的,默认为星号表示被选择。Babel是需要的,默认为星号表示被选择,TypeScript这里涉及率不高,如果写一些库的时候是需要的。PWA使Web app有沉浸式体验这里也不需要。Router路由是需要的,可以使用键盘的空格来选择。Vuex表示Vue的状态管理器也是需要的,有利于管理复杂的项目,可以使用键盘的空格来选择,接下来的Linter/Formatter也是需要的,以便于ESLinter的代码规范,最后的两个Testing测试不需要选择。最终选择的界面如下图所示。
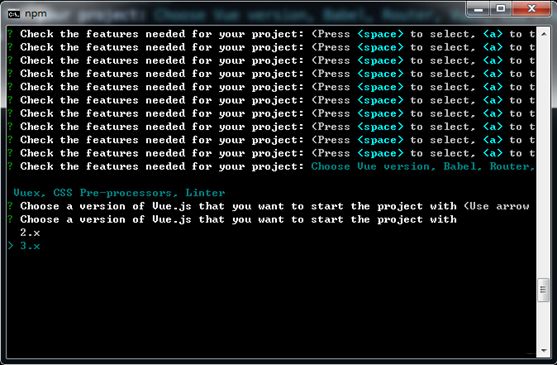
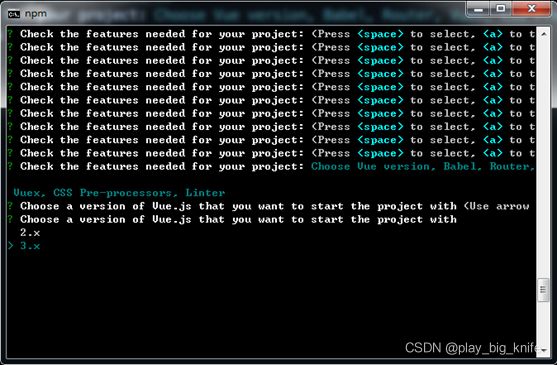
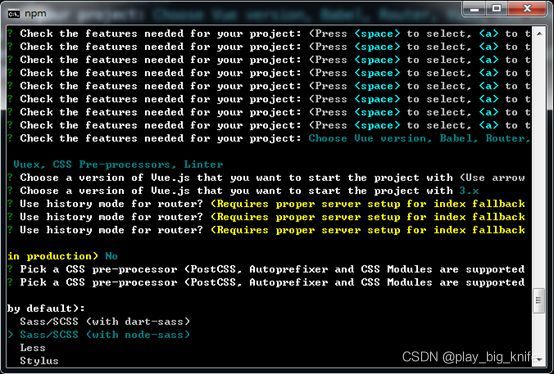
图中对选项设置后,就可以根据自定义的一步一步进行选择,首先会问你vue的版本。这里是3.0的版本,如下图所示。
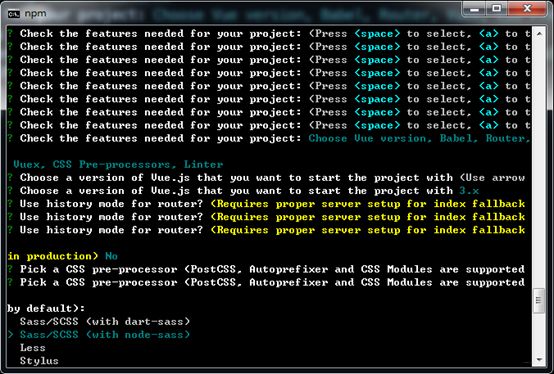
回车后,接下来选择router的方式,是history的方式还是hash的方式,两种方式最直观的区别就是在url中 hash 带了一个很丑的 # 而history是没有#的。地址栏如http://www.abc.com/#/hello表示为hash模式,这里用hash模式,输入”n”,如下图所示。
回车后,接下来选择的是CSS的预处理器,有SACS,LESS和Stylus,根据使用css预处理器的习惯选择即可。
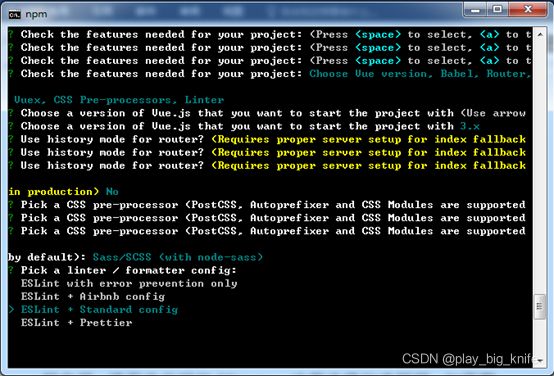
回车后,接下来代码的ESLinter,这里选择标准即可。如下图所示。
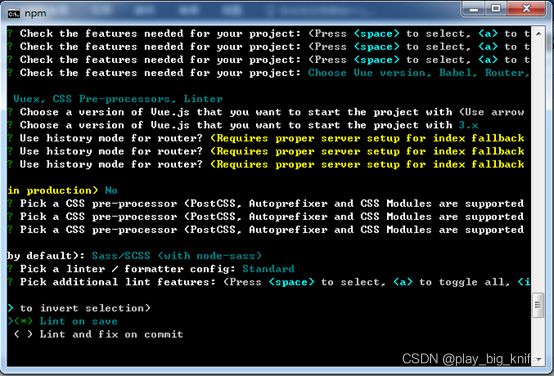
回车后,表示什么时候使用ESLint,这里选择保存时即可,也就是默认。如下图所示。
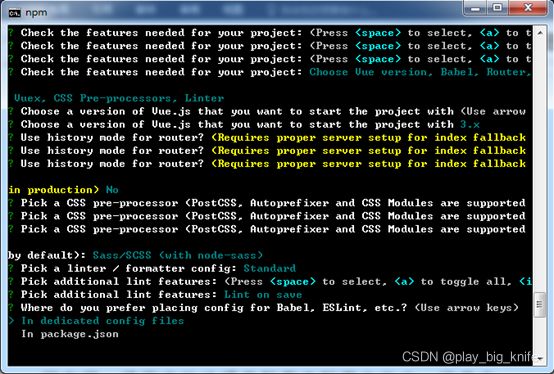
回车后,接下来的选项是配置在配置文件中,还是在package.json文件中。这里选择在配置文件中,如下图所示。
回车后,出现询问前面的配置是否保存,保存后在vue create创建vue项目时可以出现曾经保存的设置。这里做一个保存,以便后面使用。输入y,如下图所示。
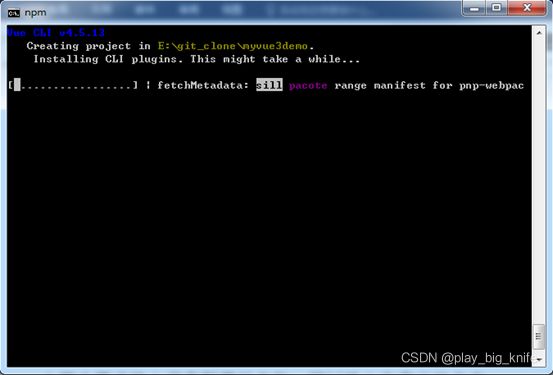
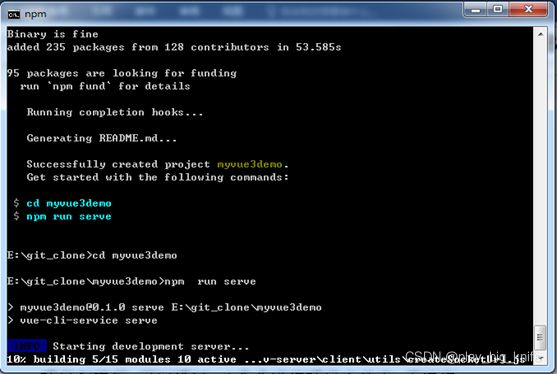
上图中要求输入保存配置的名称,可以输入自定义的名字,回车后进行项目的创建过程,如下图所示。
Vue 3.0的项目就通过创建过程自动创建中。
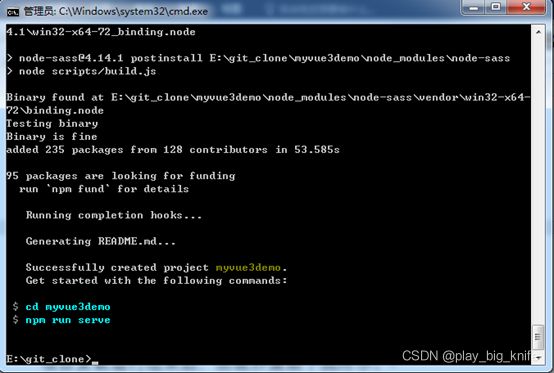
项目安装运行结束后,出现界面如下图所示。
项目创建后,可以通过cd命令进行项目文件夹,再运行npm run serve来运行项目。如下图所示。
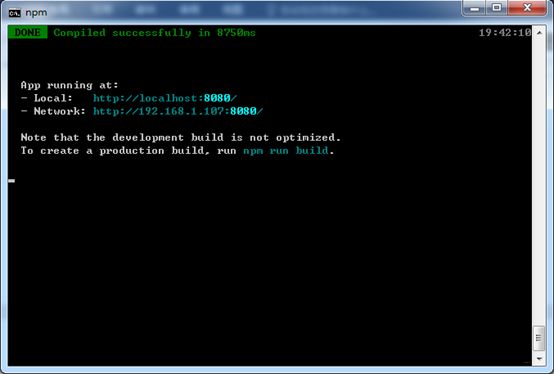
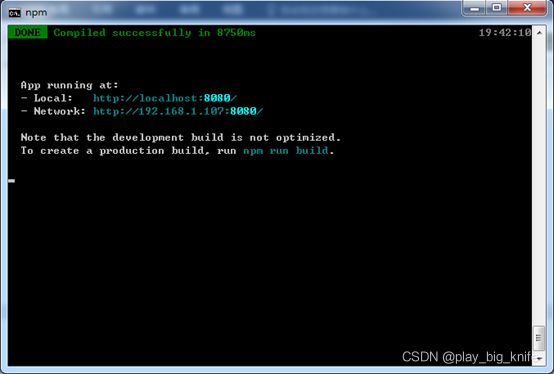
运行结束后,界面如下图所示。
这里通过界面可以看到相关提示。
本地可以通过http://localhost:8080/来访问项目地址.
网络可以通过http://192.168.1.107:8080/来访问项目地址。
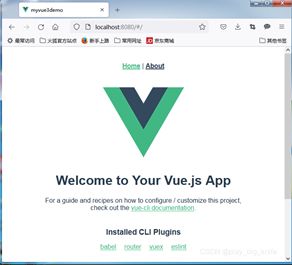
在本地浏览器地址栏中输入http://localhost:8080/,输入后界面如下图所示。
由图可以看出,Vue3.0的项目已创建完毕。
四、Vue3.0脚手架创建项目的文件解释
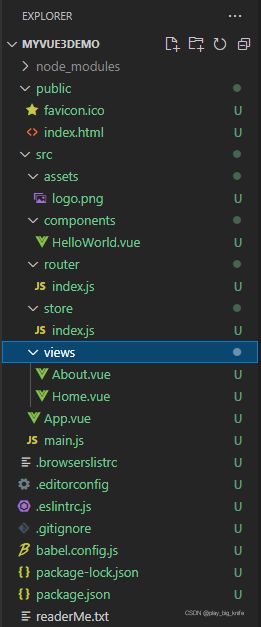
脚手架最终产生的项目文件夹如图所示。
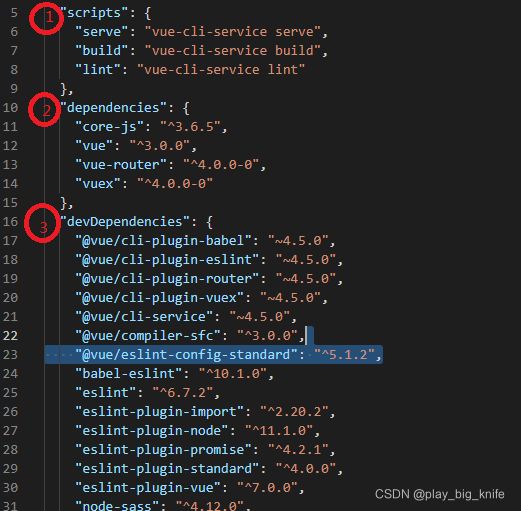
1、项目文件夹中的package.json很重要,当中的几个重要项目有Scripts,Dependencies,devDependencies。如下图所示。
(1)图中1标注的scripts中的内容意义在于:
当执行npm run serve,将会执行vue-cli-service.serve的命令,通过内置的服务来开启本地命令。
(2)图中2标注的dependencies当中是运行时依赖,也就是说当浏览器打开时会自动寻找Dependencies中的js。
(3)图中3标注的devDepenceis中表示的是开发时依赖,为了实现开发需要依赖于vue中的一些插件工具,最终不会在运行时打包。
也就是运行时需要的内容安装在Dependencies,开发时需要的内容安装在devDependencies中。
2、文件夹中的.browserslistrc表示浏览器兼容性的配置文件。
3、文件夹中的.editorconfig表示编辑器的配置文件,比如:
Indent_style=space表示缩进方式为空格,indent_size=2表示空格的长度为2等。4、文件夹中的.eslintrc.js表示eslint的配置文件,如文件中extends后面的”@vue/standard”就是配置中的标准方式,“plugin:vue/vue3-essential”对模板编写使用一些lint等等。
5、文件夹中.gitignore文件表示文件中的内容是不会上传到github中的,比如node_modules中安装一堆的node模块,是不能上传到git中的。
6、文件夹中babel.config.js文件表示babel的一些配置,原有的内容是一些预设的内容。
7、文件夹中package-lock.json文件实现对npm管理中的版本的一个锁。如果初始化之后除非手动去升级这些版本,不然就不会去安装最新版本。
8、在文件夹下的node_modules中存储所有项目需要的插件。
9、在文件夹下的public中index.html就是项目的入口文件,当启动npm run serve时,就会在scripts中启动一个服务,这个服务就访问了这个index的文件,文件中有<%=htmlWebpackplugin.options.title%>实现在编译过程中的一部分工作。
10、在src下的main.js文件实现的index文件渲染页面的js文件。在main.js中通过createApp方法生成一个app实例,同时use是vue3使用的实例,默认使用store和router的实例,最后通过mount挂载在id为#app的div中渲染出来。
11、在src下的App.vue文件中通过router-link进行路由后面的内容,router-link的具体to参数地址可以在src文件夹中的router文件夹中的index.js中看到具体的路由规则。路由中指定path路径和component组件,在components目录中初始化有Hello.vue和About.vue两个vue组件。注意,在components有一个箭头函数的导入,如
Component:()=>import(“./views/About.vue”)表示的是异步加载的组件。组件通过router路由的规则后就可以通过router-link来进行路由,路由后在访问时就会成为a标签。
12、Src目录中assets目录下的logo.png,就是访问vue3.0项目时的显示在界面中的logo标志。