Vue路由--无痕浏览 & NodeJs环境搭建
文章目录
一、路由
二、SPA是什么
三、路由实现步骤
导入Vue.vue-router的js依赖
创建自定义组件 如:Home和Abort组件
定义跳转路径 根路径“/”
得到路由对象
将路由与Vue实例进行挂载
定义锚点
路由组件跳转触发点
3-1无痕浏览
四、 NodeJS环境搭建
4-1、nodejs是什么
4-2、NodeJs环境搭建
总结
一、路由
概念:路由本质上来说就是一种对应关系,比如说我们在浏览器中输入不同的 url 地址,我们就能访问不同的资源,那么这 url 地址与资源之间的对应关系,就是路由。
路由也有分类:
① 后端路由
后端路由是通过服务器实现的,根据不同的用户 url 请求,返回不同的资源,本质上就是 url 地址与服务器资源之间的对应关系。
② 前端路由
前端路由是通过页面 hash 值(锚链接) 的变化实现的,根据不同的页面事件来显示不同的页面内容,本质上是用户事件与事件处理函数之间的对应关系。
前端路由的核心就是监听事件并分发执行事件处理函数,所以需要依靠 window.onhashchange 事件来监听 hash 值的变化,以及 location.hash 获取目前页面的 hash 值
二、SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,
是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
优势:
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
缺点:
① 首屏加载慢
解决方案:路由懒加载、代码压缩、CDN加速、网络传输压缩
② 不利于SEO(搜索引擎优化)
解决方案:SSR服务器端渲染
SPA实现思路和技术点
1 ajax
2 锚点的使用(window.location.hash #)
3 hashchange 事件 window.addEventListener("hashchange",function () {})
4 监听锚点值变化的事件,根据不同的锚点值,请求相应的数据
5 原本用作页面内部进行跳转,定位并展示相应的内容
三、路由实现步骤
1、确保引入Vue.vue-router的js依赖
2、首先需要定义组件(就是展示不同的页面效果)
3、需要将不同的组件放入一个容器中(路由集合)
4、将路由集合组装成路由器
5、将路由挂载到Vue实例中
6、定义锚点
7、跳转
导入Vue.vue-router的js依赖
创建自定义组件 如:Home和Abort组件
注1:extend是构造一个组件的语法器. 你给它参数,他给你一个组件,然后这个组件
你可以作用到Vue.component这个全局注册方法里,也可以在任意vue模板里使用car组件
//2.定义需求中需要用到的组件
//const也是es6写法,代表该变量是对象
const Home = Vue.extend({
template:"这是博客内容页面
具体的博客内容这是关于小坤站的页面
注2:也可以用以前的方式创建和获得组件,效果也是一样的
Vue.component("button-counter", {...});//创建组件
var ButtonCounter = Vue.component('button-counter');//获得组件
定义跳转路径 根路径“/”
//3.定义路由跳转路径集合 let ES6特性 代表不是对象
// path代表跳转路径 component代表指向路径
let routes = [{
path:'/',
component:Home
},{
path:'/Home',
component: Home
},{
path:'/Abort',
component: Abort
}];
得到路由对象
const router = new VueRouter({routes:routes});
将路由与Vue实例进行挂载
new Vue({
el:"#app",
//5.将路由与Vue实例进行挂载
router,
data(){
return{
msg:'hello Vue'
}
}
});
定义锚点
路由组件跳转触发点
博客首页
关于本站
全部代码⬇⬇
路由
博客首页
关于本站
3-1无痕浏览
无痕浏览其实主要用到一个语句replace
实现原理,如果在标签加入relpace,那么当我们重复访问时,系统就会自动删除跟加了relpace无关的标签
四、 NodeJS环境搭建
4-1、nodejs是什么
Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
说白了,其实就是一个运行环境--至少本期博客中只作为一个运行环境
nodejs:是js脚本语言的运行环境
npm是什么:
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载,更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错npm:是nodejs的包管理工具,相当于后台的maven
npm==maven
4-2、NodeJs环境搭建
Node.js环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境
下载地址:https://nodejs.org/zh-cn/download/
选择相应的版本下载,本章使用的是:node-v10.15.3-win-x64.zip
注1:Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
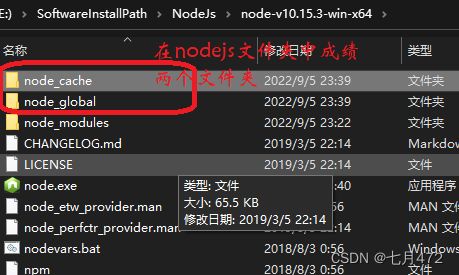
根目录下新增两个文件夹node_global和node_cache
新建目录说明
node_global:npm全局安装位置
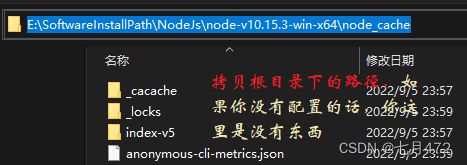
node_cache:npm缓存路径
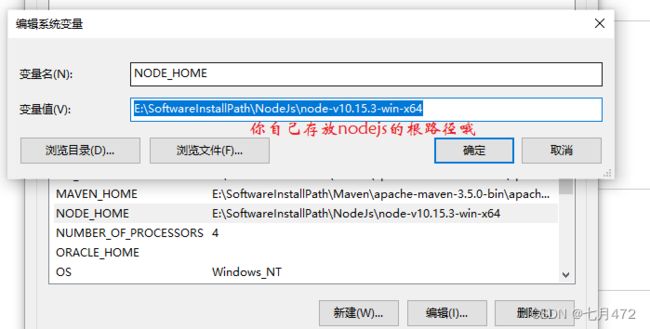
配置环境变量
NODE_HOME:配置的是nodeJS解压的根路径E:\SoftwareInstallPath\NodeJs\node-v10.15.3-win-x64
再配置一个path:%NODE_HOME%;%NODE_HOME%\node_global
配置好后,打开cmd黑窗口验证一下:
验证命令:node -v
npm -v
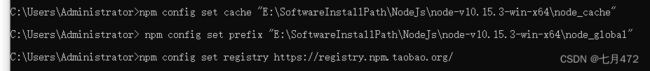
配置npm的全局模块的下载地址
将创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
npm config set cache "E:\SoftwareInstallPath\NodeJs\node-v10.15.3-win-x64\node_cache"

npm config set prefix "E:\SoftwareInstallPath\NodeJs\node-v10.15.3-win-x64\node_global"
registry
## 设置淘宝源
加快npm的js的下载速度
npm config set registry https://registry.npm.taobao.org/
查看源,可以看到设置过的所有的源 (可忽略)
npm config get registry
接下来去GitHub中去下载一个vue的项目解压,验证环境没有问题
在解压的项目中是没有node_modules的,在工程的根目录下需要通过npm install进行再次依赖下载
注:这里的cmd黑窗口要在该项目目录内打开
开口cmd窗口后通过npm install进行依赖下载
总结:
1、下载nodeJS的安装包
2、解压nodeJS的解压包,在根目录下新增两个文件夹node_global和node_cache
3、配置环境变量
NODE_HOME:配置的是nodeJS解压的根路径E:\SoftwareInstallPath\NodeJs\node-v10.15.3-win-x64
path:%NODE_HOME%;%NODE_HOME%\node_global
验证
node -v
npm -v
4、配置npm的全局模块的下载地址
npm config set cache "E:\SoftwareInstallPath\NodeJs\node-v10.15.3-win-x64\node_cache"
npm config set prefix "E:\SoftwareInstallPath\NodeJs\node-v10.15.3-win-x64\node_global"
npm config set registry https://registry.npm.taobao.org/
5、下载github的Vue的项目解压
6、在解压的项目中是没有node_modules的,在工程的根目录下需要通过npm install进行再次依赖下载(package.json)
7、在通过npm run dev 启动项目