鸿蒙OS应用开发学习之路-JS应用开发框架总结一
背景
告别开发多年,很多以前的开发技能都忘记的差不多了,但是自己的内心里依然保持着成为技术大牛的向往,接着这份热情,开始了鸿蒙的学习之路。鸿蒙系统在中国已经有超过2亿用户在使用了,和安卓系统、苹果系统可以说是三分天下。鸿蒙的未来,个人感觉毋庸置疑。作为国产系统也应当大力支持。本次使用的开发工具为:
鸿蒙Ability框架简介
Ability是应用所具备能力的抽象,也是应用程序的重要组成部分。一个应用可以具备多种能力(即可以包含多个Ability),HarmonyOS支持应用以Ability为单位进行部署。Ability可以分为FA(Feature Ability)和PA(Particle Ability)两种类型,每种类型为开发者提供了不同的模板,以便实现不同的业务功能。
- FA支持Page Ability:
Page模板是FA唯一支持的模板,用于提供与用户交互的能力。一个Page实例可以包含一组相关页面,每个页面用一个AbilitySlice实例表示。
- PA支持Service Ability和Data Ability:
- Service模板:用于提供后台运行任务的能力。
- Data模板:用于对外部提供统一的数据访问抽象。
在配置文件(config.json)中注册Ability时,可以通过配置Ability元素中的“type”属性来指定Ability模板类型。
其中,“type”的取值可以为“page”、“service”或“data”,分别代表Page模板、Service模板、Data模板。
关于Ability的具体内容,请参考官网的参考文献:文档中心https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-ability-overview-0000000000029852 目前我只简单的认为一个应用APP是由FA和PA两大能力组成,这两种能力一种是带界面交互的,另一种是不带界面的。以下举例的内容都是指FA框架。
工程目录结构解析
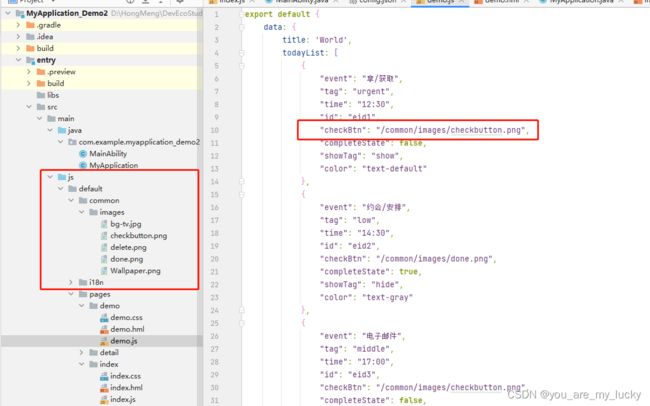
建立好一个JS工程后,工程的目录结构如下图所示:
可以看到整个工程结构有很多的文件夹,对于初学者来说,我们只需要关注entry下的部分内容就足够了,以下做一些简要说明。
.preview,build,libs
这些文件夹主要是跟编译、调试预览、及使用的动态库有关;
src/main/java/
这个文件夹,个人推测其中的MyApplication文件相当于是我们学习C语言时的main函数,是整个应用程序的入口,而MainAbility是该应用程序的主要能力体现,MainAbility里面是个类,MyApplication通过实例化该类并启动来实现具体的应用功能。MainAbility主要是用于处理应用程序后台的数据处理及通讯等非人工交互的工作;
src/js/default/
该文件夹主要放置的是与显示页面相关的资源(图片,文字),页面布局文件(html文件和css文件)及页面交互的动作文件(js文件),同时可以认为default目录可以认为是个顶层目录,通过相对路径可以引用该目录下的相关资源,以下逐个说明:
src/js/default/common/
该目录可以放一些应用相关资源,如图片文件,如下图,同时在js文件中要标记某一张图片用的路径,其根目录是default目录。
src/js/default/i18n/
该目录下主要放置与国际化相关的文件,可以看下图,默认只有两个json文件,分别对应的是中文内容和英文内容,要国际化的内容放在json文件中,以变量的形式存放。
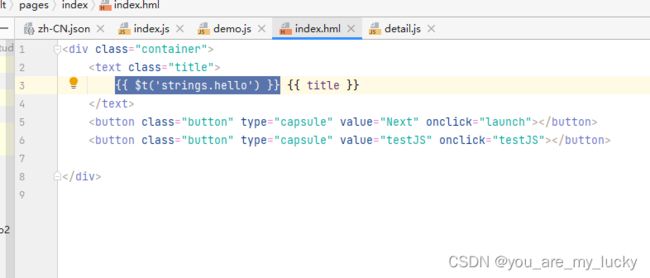
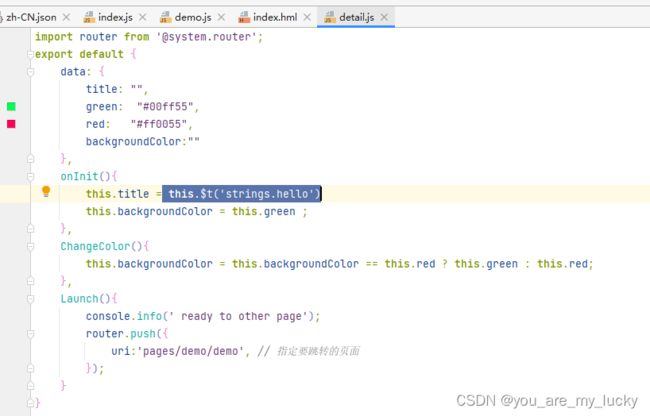
例如要引用途中的hello变量,在html文件中,需要通过{{ $t('strings.hello') }}这种形式引用,而在js文件需要通过this.$t('strings.hello')的形式来应用,如下图:
html文件引用国际化资源
js文件引用国际化资源
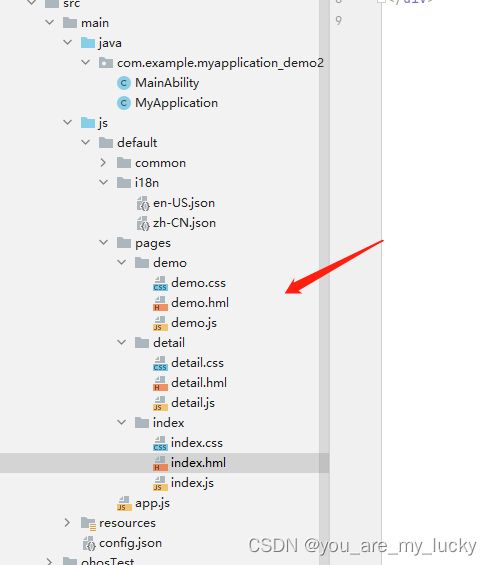
src/js/default/pages/
该目录是存放具体页面相关的文件,每个页面主要由3种文件组成,分别是html文件,css文件和js文件,html文件可以认为给页面的结构搭了一个骨架,页面由哪些元素组成以及各元素的包含与嵌套关系等;css文件主要是用来对html中的各个元素进行渲染,例如他们的颜色、大小、对齐方式等等;js文件主要是定义了人机交互时的具体动作,可以让html的各元素实现动态的变化;
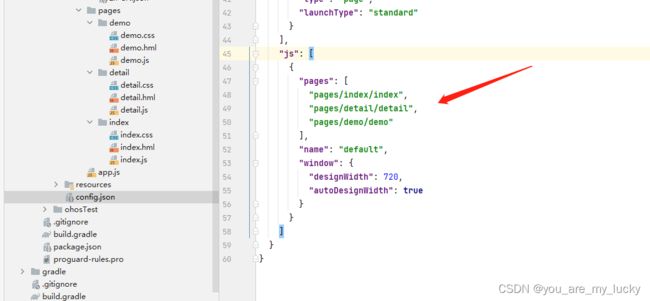
新建的工程,在pages目录下默认只有一个页面,即只有index目录,若有其他页面,可以新增。当存在多个页面时,如何让某一个页面作为应用的第一个页面,可以在config.json文件中进行设置,如下,排在第一个位置的,则是app打开时第一个显示的页面,当然设置默认页面的方法肯定还不只这些,目前还未学习。
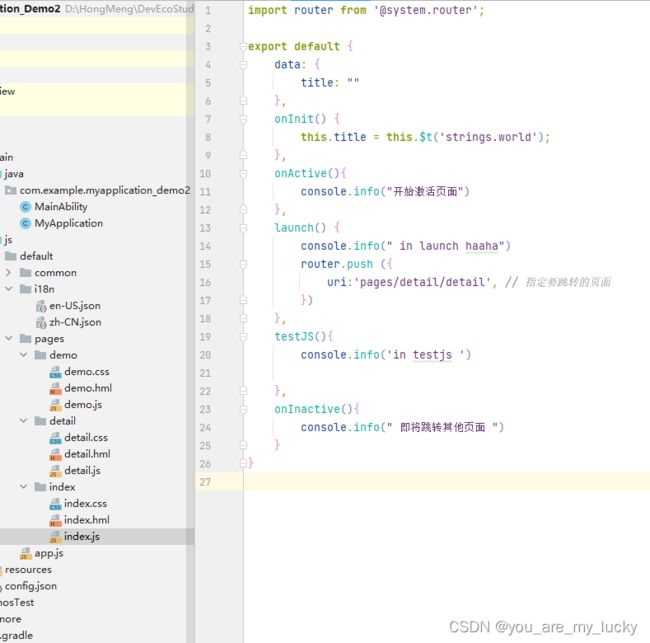
js文件结构简介
以如下JS文件的例子来说明,js文件的结构主要含有两大类成员,数据成员如data,和函数成员,成员之间用逗号隔开。要使用数据成员,直接使用 this.变量名 来指代,同时可以观察其具有的一些内部函数,如 onInit,onAcitve,onInactive,可以很容看出这些函数是与该页面的生命周期相关的,在页面加载的不同阶段自动调用,其他的一些函数则是由页面的具体动作来触发,如点击动作等等。
结语
以上内容是首次接触鸿蒙后的一些简单认识,经过后续的学习,再逐步完善相关的其他内容。