微信小程序登录方法,授权登录及获取微信用户手机号
✅作者简介:
大家好五一快乐,我是痴心阿文,你们的学友哥,今天给大家分享微信小程序登录方法!
个人主页:痴心阿文的博客_CSDN博客-TypeScript.js,笔记,CSS领域博主
本文前言:微信小程序登录方法,授权登录及获取微信用户手机号
如果觉得博主的文章有帮到你的话,请支持一下博主哦
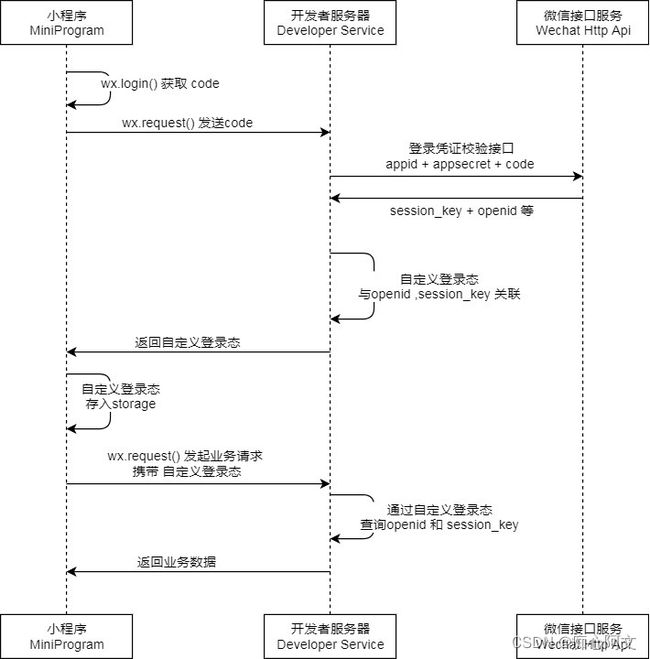
先看一下小程序的登录流程
使用说明注意:
调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台帐号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台帐号) 和 会话密钥 session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
注意事项
会话密钥 session_key 是对用户数据进行 加密签名 的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。
临时登录凭证 code 只能使用一次
第一步, 调用微信登录方法 wx.login() 获取临时登录凭证code ,并回传到开发者服务器。
//微信登录方法 wx.login()
//调用微信登录方法 wx.login() 获取临时登录凭证code ,并回传到开发者服务器。
login() {
wx.login({
success: (ress) => {
wx.request({
url: '服务器后端接口',
data: {
code: ress.code
},
success: (result) => {
console.log(result.data.openId); //获取到openid
}
})
}, fail: (error) => {
console.log('登录失败!' + error);
}
})
}微信登录的一些参数
第二步,获取用户信息,点击事件,获取用户授权,用户同意后然后返回信息
//利用后端接口获取openid,获取到自己系统账号的id,当前小程序已绑定到微信开放平台帐号,与微信号绑定,使得下次登录微信账号就跟小程序系统的账号绑定。
//getUserProfile 方法
getUserProfile() {
var that = this
wx.getUserProfile({
desc: '用于获取用户微信个人信息',// 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
wx.login({
success: (ress) => {
wx.request({
url: '服务器后端接口',
data:{
code:ress.code,
},
success: (result) => {
console.log(result.data.openId); //获取到openid
wx.request({
url: '服务器后端接口',
data:{
openId:result.data.openId,
},
success: (results) => {
console.log(results.data.session_key);//拿到自己的系统账号
},
fail: (errors) => {
console.log(errors);
}
})
},
fail: (error) => {
console.log(error);
}
})
}
})
},
fail: (err) => {
console.log(err)
}
})
}第三步,获取用户手机号
获取用户手机号流程如下:
wx.Login()方法 → 获取登录凭证(code)→将code发送到后端 → 后端拿到openid和session_key → 调用getPhoneNumber 方法 → 将 encryptedData 和 iv 传给后端 → 后端获得json
下面是官方获取手机号介绍截图
//获取手机号 html代码
//获取微信用户手机号方法
getPhoneNumber (e) {
console.log(e.detail.code)
console.log(e.detail.errMsg)
console.log(e.detail.iv)
wx.login({
success:res =>{
console.log(res.code);
wx.request({
url:'服务器后端接口',
data:{
'encryptedData':e.detail.encryptedData,
'iv':e.detail.iv,
'codes':e.detail.code
},
method:'GET',
header:{
'content-type':'application/json'
},
success:function(res){
wx.setStorageSync('PhoneNumber',res.data.phoneNumber);
console.log("手机号为" + res.data.phoneNumber)
},
fail:function(err){
console.log(err);
}
})
})
}获取手机号方法可选参数
| 参数 | 类型 | 说明 |
|---|---|---|
| phoneNumber | String | 用户绑定的手机号(国外手机号会有区号) |
| purePhoneNumber | String | 没有区号的手机号 |
| countryCode | String | 区号 |
后端返回的数据
获取得到的开放数据为以下 json 结构:
{
"phoneNumber": "13580006666",
"purePhoneNumber": "13580006666",
"countryCode": "86",
"watermark":
{
"appid":"APPID",
"timestamp": TIMESTAMP
}
}结束语
还有一些不如的地方大家可以指正,欢迎评论留言。