Sencha Touch 自定义List的三种实现方案
在sencha touch的list里嵌入自己想要的控件,有多种选择方案。
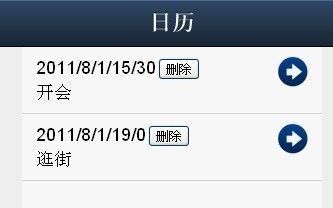
其中一种是直接在itemTpl相应的地方加上html标签(如<button><input>)创建html控件。效果如下:

蛋疼了吧。。。风格不统一,而且要给按钮加事件也显得比较别扭。这个方案,当然还是有它的好处的,这是所有方案中效率最高的一个。
如果你使用的是图片按钮,自然也是可以很协调的。
如果我们想要用框架原有的按钮怎么办,这就是本篇文章的重点了。
第二种方案
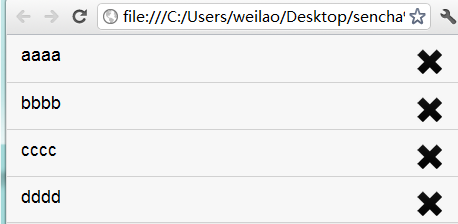
先看效果

这个方案,要求你对Sencha Touch框架有一定程度的了解,当然,学习它也能让你对这个框架有更深一层的认识。
废话不说直接上代码。
 list示例
list示例
Ext.regModel('Example',{
fields:['id','text']
});
Ext.regStore('MyStore',{
model :'Example',
data:[
{id : '0', text : 'aaaa'},
{id : '1', text : 'bbbb'},
{id : '2', text : 'cccc'},
{id : '3', text : 'dddd'}
]
});
var myApp = new Ext.Application({ //利用框架的Application类的构造函数构造一个应用
name: 'myApp', //为这个应用指定名称
//useLoadMask: true,
launch: function () { //这是程序的入口
var list = new Ext.List({
itemTpl : new Ext.XTemplate(
'<div>{text}</div>',
'<div style="float:right" id="button_{id}"></div>'),//这里的id让后面可以找到这个div并将按钮渲染到这个div中
store : 'MyStore',
isAfterrendered : false, //添加一个变量,用于检测afterrender是否已经发生
listeners : {
afterrender : function() { //afterrender事件只有list首次载入的时候才会触发。
this.isAfterrendered = true; //这个this是指list
console.log('afterrender'); //请在调试状态下查看事件发生的顺序
},
update : function() { //update事件在render(渲染)之前执行一次,渲染完毕
//后又会执行一次。以后在list内容发生改变时执行。
console.log('update');
if (this.isAfterrendered) {
Ext.each(Ext.StoreMgr.lookup('MyStore').data.items,//对MyStore的每一条数据执行一次循环
function(arrayItem, index) {
new Ext.Button({
iconMask : true,
ui : 'plain', //按钮背景透明
iconCls : 'delete',
renderTo : 'button_' + arrayItem.data.id
});
});
}
}
}
});
var panel = new Ext.Panel({
fullscreen : true, //设为全屏就会显示出来
items : list
});
}
});
该说的在注释里头都说了,就这样吧。
所有的控件都可以用过来,很好地保持了风格的统一,而且添加按钮事件也比较方便。
但是这样做因为需要额外的渲染,效率明显不如第一个方案。
第三个方案
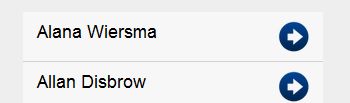
这个是最近才想到的,在kitchen sink中,官方给出了三种list的示例,其中,第三种是这样的:

那么,只要我们将右侧的按钮图片换成我们自己需要的,便能够实现我们想要的效果了。
通过分析sencha touch的源码,我找到了相应的css代码,并提取出来,改成了自己的css,将其赋给自己的指定的list。
以下便是全部css的代码。
 css
css
.delBtnList .x-list-disclosure {
overflow: visible;
-webkit-mask: 0 0 url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAGcElEQVRoBdWbzYscRRjGexY1EPK9u9mVoJH4cVBPCYR8mB0IbkISyB/gOYIeFSUQQaIX8eBBDKuCsBFFxJuieFCMEb9RiZrcxKOgB7+i0RjN+vwm9Q41Nd0z1d3Vk9mGh6rufut93l93dc9katNaWlrKymytVmuD4mek7zX2YpmxqWJVwwrl2iL9qBp+LpN3okywjNYo/qh0Sjqi/ZVlxqeIdZ5HXA1HXU3xqbnDMVJGYJ+UzktMi1+le6VrY8aniMHLeeJNDdRCTWti88fCTirpSemChJHpT/Uflq6LNawah4fzwtP8aanppDQZk3sosBJNS4tSCGumf+jcMWlFjGGVGHI7D7zM12+pjRqnh+UfCKwE66SXpL8k3yDsc/4+KfmdJqfLHVMDta4bBF0IrIFrpaeloqsaQvM83S8lgyaXy2nvjdAz3KdWal5bBJ0LrAGz0rPS31KYdNA+8Y9Jtac3OVyuKjVQ+2wedB+wAqekE9Iv0iC4onNMvUelytCMdTmGTeOiGqgdhqkQugdYAdzZBakqrBXAXXlCWhkaDttnjBtb9s6at7UwwNJzp7vAOsE3KKaCfcbZwKrtP8r1oBR9p4l1Yxhb1dcfBwtMG+xCd4A5IHFHfpL8AXX7fFw8YGbDWmIlxtT19cfDBFsHWm22UVqUfpP8wFR97tbxCNjjikt1Z8PaYYMR1uwRidd5GJRyn39k8PaeCME55s4Rk9IzzAUjrNmcdEb6VwqDUu5fUv6npGsMmr47xrmUXmEu2GCcs2d4v3Y+kZqaUlbAf/J4SOKuIvocs/NNtDDBtp8L7b+lt+vgaWkU0M/IB40CFqbt3VllnQ59lu3Tyc+kpqfYZXmgJu6o5YQBln09jD07WdZSwF6JKdA0tBXWREvtMMDS6mH0d6yvoLb0sdT0lGsClpqpvW08ftt9hv2D9LVxdb6Vmn57p4SmVmreG/LYfiGwg96hwd8sE2hgqXWHweW1A4Ed9AElOTfm0MBS44E8SP/YUGAHzfQ+O6bQwFJb4TQuDexBj9v0tmkcBdvh8OmH9XUVt0nvSE1/7415kVEDtWwbVrd/PmpK9wzIsq0y+VLi6sYU1kQM3tSw1a8tpl8amKTa2s7wakAbbDsGMIypBOygdwr6C6npr4j+DMELz50hSOx+ZWAHvVvmX0mj+EaGB167Y+Hy4iaUoM7GW/sHiSvf9IYHXnhW3/KuQswxOa6SFqSqP6X6UzW2jxeeq2JqzIupNKVlyEri81K4sBVbeJ04PPGOXjH0wUsDy2i19IJ0QapTeJ2xeFPDah8mpl8KWAbc2cel36U6BacYSw3UUupORwMr8aS0KF3NOxteKGqhpqi1YWZAFLASrpdelMYJ1uCpidrWJ5nSSjQtvSyNI6wPTY1JFsRJNMqPHoMo21IjtVZeEJ9xCZYDrF0cg54pmt65z7BAp6QT0nKC9aGpvW9tOPel5WAX1KZaNrVCRtlSOwx90D13WAEsiD8nLWdYu7AwwDJwQZypUHf13wwHtWfkgwbFpDhnf/rQtyC+SeZ8Px3FnX1LPpud6KcAG5QDJtg2dZ5hdTZKi1JTC+J+MZ/K5yZ7g9KXOObHNNHvWRA/JsPzIzB9Xx53GKy1HJM41wSonxNGWLN56Wupyd+nTiv/rQYZtpyTiPELTNmHDcb5zltanTnplHRRSmlErjek60PIcJ8YF5vaHybY5vDsfizpwB4p9TLp68p5SwhXtE+sxJhU0JeUC6Y95tkF7tBn2SGd/FxK8VcAHyjPzVLP+qwZ57XEujGMrQsNAyyHfK8eYAfNM82bsw40KwJ3Sn1/teOb5/UZ48aSoyo0tcMwH3r0ATvogwrmzwWq/Pz6nsbdLpWGteIY63KQqyw0NVP7Qcvnt7nADpq1YZYzeA5iTV9T7I1S9DT2i/H75HC5yBnrT63UXLhGXAjsoNsafFaKudOvKG6zVBvWwMnlcpJ7GDQ1Umvbxue1A4EZoO2wSzToc/ptxdwgJYO1YsnpcuNRBE1twB62cUXtUGAHzTN9TsqDflPHb5OSw1rR5HYeeIXQ1ERtuc+s5bA2CthB80yHn9P8pDIrNQbbLfQKNF54GjTPLDUVPrM23tpoYAe9S8k/kjB6VdoiNQ7bLfYKNJ54UwO17LLzMW2nWA2K3vQ/we5S8N0SL5LvZHI5enCCQPnzkcU3snukd+X/YZm0/wPdHqnTTpY+CgAAAABJRU5ErkJggg==');
-webkit-mask-size: 1.7em;
background-color: #0e6ee9;
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #4f98f4), color-stop(50%, #1f7cf1), color-stop(51%, #0e6ee9), color-stop(100%, #0d63d1));
background-image: linear-gradient(#4f98f4, #1f7cf1 50%, #0e6ee9 51%, #0d63d1);
width: 1.7em;
height: 1.7em;
}
.delBtnList.x-list-indexed .x-list-disclosure {
margin-right: 1.3em;
}
.delBtnList .x-item-selected .x-list-disclosure {
background: #fff none;
}
但是这个方法这样做仍然存在一个问题:当小图标被点击时,仍然会触发itemtap事件,导致本不该执行的操作被执行。
继续查阅api文档,我发现了一个配置项:
preventSelectionOnDisclose True to prevent the item selection when the user taps a disclose icon. Defaults to true
这意味着,当我们点击了item的时候,会触发selectionchange事件,而点击小图标时不会。
我们可以通过这个特性,将点击item时要执行的操作写在selectionchange事件中,这样便能将两个操作隔开了。
后来又发现selectionchange取消选中时发生一次,选中时又发生一次。也就是说,点一次会执行两次,于是又加了段代码来fix它。
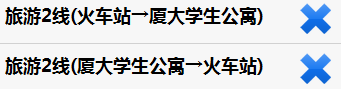
以下是成果。完成的效果,跟上面的第二种是类似的,但是因为利用的是系统原生的东西,bug少,不易出岔子。

 list示例
list示例
var list = new Ext.List({
cls : 'delBtnList',//为这个list的div添加一个类,我们通过这个来找到并更改item的右侧小图标。
onItemDisclosure : {//若配置该项,list每一项的右侧都会出现一个小图标。其他功能请查看api
handler : function(record, btn, index) {
alert('点击小按钮触发的事件');
}
},
listeners : {
selectionchange: function(selectionModel, records){
if (this.firstTime == true) {
this.firstTime = false;
}
else {
this.firstTime = true;
alert('点击item其他位置触发的事件');
}
},
},
});
OK,以上就是目前为止找到的三种方案。OVER。
