- html5将文本折叠起来,HTML5:页面折叠效果(HTML5 : Page Fold Effects)
阿垃垃圾咩咩
html5将文本折叠起来
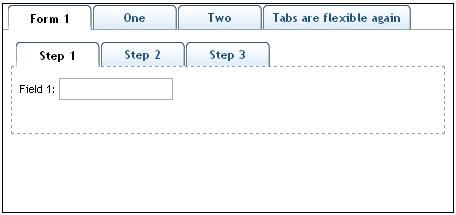
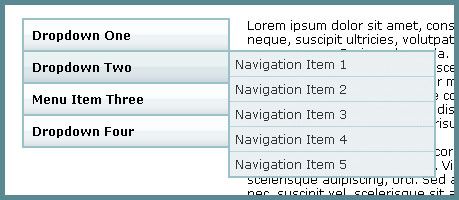
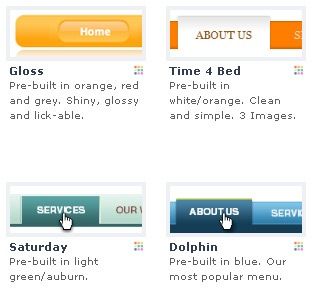
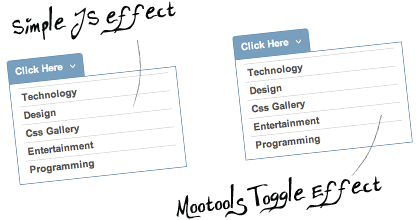
HTML5:页面折叠效果(HTML5:PageFoldEffects)在互联网上使用HTML5和CSS3有相当多的页面翻转/卷曲效果,但似乎我找不到任何页面折叠效果(将页面左右两侧折叠到中间)。任何关于使用哪种工具的建议/建议?Mootools?Therearequiteanumberofpageflip/curleffectsusingHTML5&CSS3intheInternet,butits
- JavaScript开发工具列表
这是佳哥哥呀
在今天网络开发方面,JavaScript起了很关键的作用;像jQuery,MooTools,Prototype等等JavaScript框架以及其它JavaScript类库让我们的生活轻松了不少。但是随着RichInternetApplications(RIA)的面世及迅速应用,书写更强大,更坚实可靠的JavaScript的需要日益迫切。(51CTO编辑:当前Web开发界普遍认为JavaScript
- thinkphp ajax html,ThinkPHP Ajax 使用详解及实例
社交恐惧症
thinkphpajaxhtml
ThinkPHPAjaxThinkPHP内置了对Ajax的支持,可以方便的使用。下面以一个具体的例子来介绍ThinkPHPAjax的使用。提示本文涉及的内容,适用于ThinkAjax+mootools来实现Ajax,使用JQuery来实现ThinkPHPAjax请参见《ThinkPHPJQueryAjax》。Js类库要使用ThinkPHPAjax,需要加载的Js类库有:这些Js类库可以在官方示例的
- 汉字转换为拼音的JavaScript库
sadasda1
摘要:转自:http://my.oschina.net/ihotte/blog/66153的好工具。汉字转换为拼音的JavaScript库将JSPinyin剥离mootools这个JavaScript库,可以独立使用。1)一个是将汉字翻译为拼音,其中每一个字的首字母大写;pinyin.getFullChars(this.value);2)一个是可以将每一个字的拼音的首字母提取出来,是大写的形式。p
- 服务器无法在此时接受控制信息iis,IIS启动应用程序池报错"服务无法在此时接受控制信息"...
王利芬
使用RequireJS优化Web应用前端基于AMD(AsynchronousModuleDefinition)的JavaScript设计已经在目前较为流行的前端框架中大行其道,jQuery.Dojo.MooTools.EmbedJ...assert的用法assert用来调试时,判断一个语句是否为真.assert是宏,而不是函数.在C的assert.h头文件中.assert的作用是先计算表达式exp
- JavaScript框架 概述
tea_soft
前端技术javascript框架
JavaScript框架的典型特性现在,让我们看一看大多数JavaScript框架都具备的有用特性。包括:选择器(Selector)DOM遍历DOM操作实用(Utility)函数事件处理Ajax在解释每个特性时,我将会用以下的一个或几个JavaScript框架举例说明:Prototype、jQuery、YUI、ExtJS和MooTools。尽管每个框架的实现和语法都各不相同,但概念都是相同的。每个
- 前端【js】学习JavaScrip心得
白开水不加糖1
前端技术专栏大合集javascript前端学习
先来看看JavaScript1、生产出一大堆库:jQuery、MooTools、Prototype、Dojo、YUI、ExtJS、ZeptoJS…2、生产出一大堆框架:AngularJS、VueJS、ReactJS、EmberJS、NuxtJS、ThreeJS…3、生产出一大堆衍生语言:TypeScript、JSX、CoffeeScript…4、ES6的诞生与发展:对于ES3/ES来说,ES6就是
- 前端需要的技能
猿小章
前端
语言:1,熟练掌握html5,css3,javascript,ajax2,掌握PHP、java、python中至少一种web开发语言3,库/框架:MooTools,YUI,Angular,jQuery,Dojo.4,UI框架:BootStrap,Foundation,SemanticUI,Kendo5,CSS制作工具/编译器:SaaS/LESS6,JavaScript服务端运行时:Node.js,
- vue-汉字转拼音
@幻影忍者
VUEvue.js前端javascript
目录插件文档下载插件参数optiions使用使用插件文档GitHub-waterchestnut/pinyin:把汉字转化为拼音字母,由chinalu/JSPinyin改写,使用新语法并去掉mootools的依赖下载插件npminstalljs-pinyin参数optiions使用pinyin.setOptions({charCase:1});setOptions中传入对象,对象可传两个参数cha
- 前端概括性问题
未来好好生活
1.常使用的库有哪些?常用的前端开发工具?开发过什么应用或组件?使用率较高的框架有jQuery、AngularJs,ReactJs,YUI、Prototype、Dojo、Ext.js、Mootools等。尤其是jQuery,超过91%。轻量级框架有Modernizr、underscore.js、backbone.js、Raphael.js等。(理解这些框架的功能、性能、设计原理)前端开发工具:We
- jQuery noConflict() 方法
暖A暖
前面我们已经知道,jQuery可以使用$符号作为jQuery的简写,但是如果除了jQuery以外,其他的JavaScript框架也使用了$符号作为简写,而我们又需要同时使用两种不同的框架,那么就可能导致脚本停止运行。而jQuery团队考虑到了这个问题,并实现了noConflict()方法。其他一些JavaScript框架包括:Sammy、Ember、MooTools、Backbone、Knocko
- 10种JavaScript特效实例让你的网站更吸引人
wolf_Springs
jqueryweb
10种JavaScript特效实例让你的网站更吸引人2008年12月10日|暴风彬彬今天的话题是如何改进自己网站的界面或提高网站的视觉体验,从而让用户记忆犹新。我们有三种主要的方法(从难到易):自己动手写脚本;使用类似于jQuery和mooTools的JavaScript框架(可以让编写代码变得更容易些);使用能工作于现有的JavaScript框架下的提前预置好的脚本或那种从头开始开发的创建者。这
- 前端面试常见概括性问题
小白菜的前端
常使用的库有哪些?常用的前端开发工具?开发过什么应用或组件?使用率较高的框架有jQuery、YUI、Prototype、Dojo、Ext.js、Mootools等。尤其是jQuery,超过91%。轻量级框架有Modernizr、underscore.js、backbone.js、Raphael.js等。(理解这些框架的功能、性能、设计原理)前端开发工具:SublimeText、Eclipse、No
- 2018-11-15
WHOAMIZRQ
JavaScript框架(库)了解到一些广受欢迎的JavaScript框架:1、jQuery2、Prototype3、MooTools1、jQueryjQuery是目前最受欢迎的JavaScript框架。它使用CSS选择器来访问和操作网页上的HTML元素(DOM对象)。jQuery同时提供companionUI(用户界面)和插件。2、PrototypePrototype是一种库,提供用于执行常见w
- 2021-01-28
你家门口的两朵云
5、说说你用过那些AJAX技术和框架,说说它们的区别?jQuery是一个轻量级的JavaScript库,兼容CSS3,还兼容各种浏览器。jQuery使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。MooTools是一个简洁、模块化、面向对象的JavaScript库。它能够帮助你更快、更简单地编写可扩展和兼容性强的JavaScript代码
- jsfiddle
weixin_33701251
javascript后端
jsfiddle一个在线代码调试器发现了一个在线编译代码的调试器,很强大支持自己添加框架,目前内置的框架有的:MOOTOOLSJQUERYPROTOTYPEYUIGLOWVAILLA.此调试器界面比较清晰,HTML、CSS、JS、显示结果都分别排列在一起,随时可以看到调试的结果,选择某种框架后就可以直接在JS的输入框里输入对应的代码,点运行后在结果框里就能立即看到效果,此外它还支持IFRAME的站
- 6个Web前端纯CSS3实现的单多选选择框效果图展示(下)
dsgru
HTML5JavaScriptjQueryCSS
4.mootools实现checkbox和radiobox效果能在支持FireFox、Chrome、Safari、傲游、搜狗、360浏览器。源码下载/在线演示5.jquery打钩打叉图标特效源码下载/在线演示6.纯CSS3实现的单多选选择框源码下载/在线演示
- 11个Javascript树形菜单
anjichan4261
2009年10月24日作者:帕兰树形菜单能很好的呈现菜单项之前的从属关系,结构清晰明了。本文为你收集了11个JavaScript树形菜单。1.dhtmlxTreedHTMLxTree是一个功能丰富的TreeMenu控件。提供丰富的操作API,AJAX支持和drag-n-drop功能。2.Control.Treeview采用Mootools开发的树形菜单控件。支持通过Ajax动态获取节点,设置默认选
- 系统学习JavaScript
hell0_W0rld4396
javascript
要说学习JavaScript,首先要说到JavaScript这门语言本身的特质,简直就是一门神奇的语言,他正在朝着万能钥匙的方向发展,只要会JavaScript,有一种走遍WEB开发无敌手的赶脚,且仿佛"非常简单"。先来看看JavaScript这些年都干了什么?1、生产出一大堆库:jQuery、MooTools、Prototype、Dojo、YUI、ExtJS、ZeptoJS…2、生产出一大堆框架
- 50个令人叹为观止的JavaScript应用站点
comsharp
随着诸如jQuery,Mootools,Prototype一类的JavaScript框架的崛起,Web开发者们基于这些框架创建了众多令人叹为观止的效果。以下的50个站点全部基于JavaScript,却拥有Flash一样的绚丽效果。在很多Web开发者看来,Flash并不是他们的首要选择,因为Flash至今对搜索引擎仍是不透明的,另外,Flash的渲染需要浏览器插件,而JavaScript的一切都是本
- 【前端优化】通过六种方法提高网站访问速度 (转http://www.cnblogs.com/fengyin/archive/2011/01/18/1938628.html)
fjfdszj
其它
【前端优化】通过六种方法提高网站访问速度1.把你的.js库文件地址替换成GoogleCDN的地址::随着jquery和mootools等js库的使用需要加载的.js文件越来越多也越来越大,通常传统的网站是上传到网站本身的目录。但对于一个接近70多KB的jquery.js体积确实不利于网站响应速度的提升,此时就应该使用GoogleAPI.把你的http://www.cnblogs.com/jquer
- 10种JavaScript特效实例让你的网站更吸引人javascript
chaoxidawang
javascript
今天的话题是如何改进自己网站的界面或提高网站的视觉体验,从而让用户记忆犹新。我们有三种主要的方法(从难到易):自己动手写脚本;使用类似于jquery和mootools的javascript框架(可以让编写代码变得更容易些);使用能工作于现有的javascript框架下的提前预置好的脚本或那种从头开始开发的创建者。这篇文章适合那些打算提高工作效率或不愿意从头开发脚本的人阅读。这里收集了10种强大的且
- 几种流行的AJAX框架jQuery,Mootools,Dojo,Ext JS的对比
pgbiao
复制处:http://bbs.chinalotus.com/viewthread.php?tid=44415&highlight=extAJAX是web20的基石,现在网上流行几种开源的AJAX框架,比如:jQuery,Mootools,Dojo,ExtJS等等,那么我们到底在什么情况下该使用那个框架?以下是一组摘抄的数据:Ajaxian在2007年底对Ajax工具进行了调查,部分调查结果见下表(
- 几种流行的AJAX框架jQuery,Mootools,Dojo,Ext JS的对比(上)
nliuliu
web相关
AJAX是web20的基石,现在网上流行几种开源的AJAX框架,比如:jQuery,Mootools,Dojo,ExtJS等等,那么我们到底在什么情况下该使用那个框架?以下是一组摘抄的数据:Ajaxian在2007年底对Ajax工具进行了调查,部分调查结果见下表(其中数字为调查者使用该工具的百分比,详细的请参见网页):http://ajaxian.com/archives/2007-ajax-to
- 几种流行的AJAX框架JQuery,Mootools,Dojo,Ext JS的对比
roger_77
其它Web新技术关注
AJAX是web20的基石,现在网上流行几种开源的AJAX框架,比如:jQuery,Mootools,Dojo,ExtJS等等,那么我们到底在什么情况下该使用那个框架?以下是一组摘抄的数据:Ajaxian在2007年底对Ajax工具进行了调查,部分调查结果见下表(其中数字为调查者使用该工具的百分比,详细的请参见网页):http://ajaxian.com/archives/2007-ajax-to
- jav.moo_Moo 1.2即将发布…
culuo8053
jav.mooI'vebeenfollowingtheprogressofMooTools1.2formonthsanditlooksasthoughwe'llseethenextversionrelativelysoon.AsexcitedforthenextversionasIam?Hereafewlinkstogetyouuptodateontheproject'sstatus:我几个月来一
- 几种图片防盗链的方法
weixin_34239169
研究了一下图片防盗链,没时间总结,贴上几遍文章大家看看吧。http://paranimage.com/10-kinds-of-anti-picture-method-of-navigating-to-wwwsinacomcn/http://davidwalsh.name/mootools-image-protector-dwprotectorhttp://davidwalsh.name/image
- [转帖]Mootools源码分析-18 -- Element-5
weixin_30699955
原帖地址:http://space.flash8.net/space/?uid-18713-action-viewspace-itemid-403396原作者:我佛山人//Element的styles的setter,setStyles的快捷方式Element.Properties.styles={set:function(styles){this.setStyles(styles);}};//El
- js框架介绍
豆豆打狗
1、jquery,它是目前最受欢迎得js框架,基本一些大公司都在用例如谷歌,百度等。jquery利用css选择器来操作网页上得html元素也就是DOM.。2、prototype,是一种库,提供与web的简单api。通过它可以实现类和继承。实现对js的继承。3、MooTools也含有一些轻量级的效果和动画函数。也是一种库,也提供一些简单的api文档。重点内容这里给大家简单介绍一下api,它是应用编程
- Nodejs之require加载机制(模块可以污染全局空间)
PunCha
JavaScriptNode.js
以前就觉得Nodejs的MooTools库很奇怪,因为用他的时候,不需要把require的返回值保存起来,今天实在憋不住,就研究了下,对NodeJs的require机制又有了几分深刻的理解。MooTools库的“奇怪”用法:require('mootools');varQueryCommand=newClass({initialize:function(product,week,action){t
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin