各语言转wasm-js调用
起源是 我司应该是抄袭某家player , 也用wasm做的 , 所以我也研究一下
关于标题 我估计需要大家一起完善了 , 我只会讲一下 go c 别的都不会
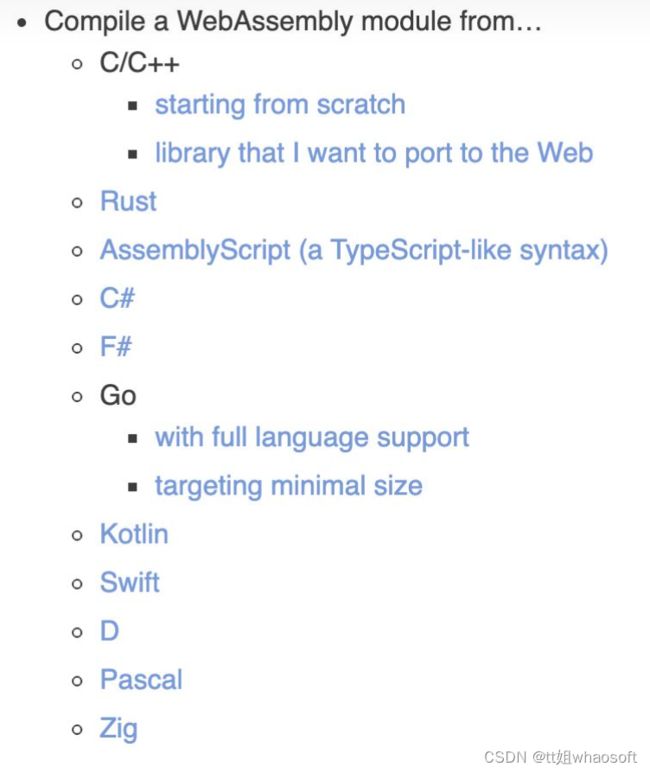
webassembly( wasm ) 可以编译的如图
我想起我这边应用啊 也就无非播放器~~ 本地文件压缩啊加密啊或直接就上传了, 或者在操作数据库一下? 在封装个js组件别的在组件使用 比如vue~~ 暂时还么试验这么多就写了个简单demo
发现了个问题 , 好像js也不太通用呢~~ 先用了node写了个最简单的~~
还有估计会各种类型的问题吧?
go c 都是用docker 编译的
# 一堆讲解 (为什么用 好处 不讲 自行百度.. )
wasm是与操作系统和node版本无关的,因此我们一次编译,即可运行在linux|mac|window等多个操作系统上,再也不需要为各个系统分别编译动态库产物, 在node 8以上即支持了wasm,也无需担心node版本的兼容问题。
wasm也可同时运行在web,使得我们后期可以探索web上的编译方案。
wasm的运行在一个沙盒环境中,并不会因为其执行异常导致进程奔溃。
注意: 编译的代码只能运行在同样的os且同样的cpu指令集上。在32位linux编译出来的结果,无法运行在64位linux上,更无法运行在mac和window上。
标准化的WASI
为了解决上述问题,wasm制定了标准的api接口(WASI),这时候wasm并不需要依赖js glue代码才能正常运行,任何实现了WASI的接口的runtime都能够正常加载该wasm。 其实wasm本质上和js是无关的,其可以完全运行在独立的沙箱环境里,通过WASI和系统API进行交互,这实际上促使了wasm runtime的发展,此时已经并不局限在可以将多种语言编译为wasm,更进一步的我们可以用各种语言实现wasm 的runtime,wasm此时可以运行在除了browser和node之外的其他runtime里,甚至可以被内嵌入移动端的sdk里。目前已经支持的wasi的runtime包括
wasmtime, Mozilla’s WebAssembly runtime
Lucet, Fastly’s WebAssembly runtime
a browser polyfill
node@14 在开启--experimental-wasi-unstable-preview1 的情况下
emcc目前已经支持了生成wasi格式的代码,c时代码编译为支持wasi
#go语言编译及页面代码
...
#c语言编译及页面代码
...
#关于调试
wasm调试
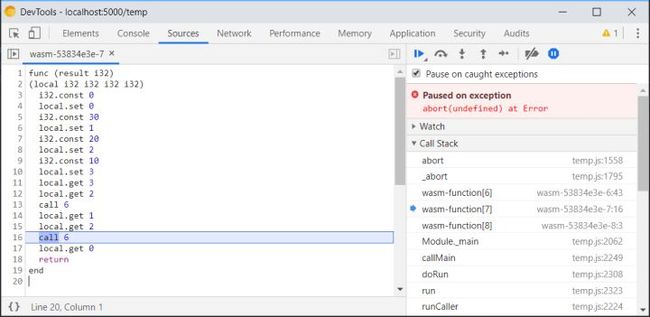
目前最新的chrome和firefox已经支持了wasm本身的调试
尽管我们可以在wasm上进行断点调试,但是对于复杂的应用,这种汇编级别的调试仍然难以满足我们的需求。我们更期望在源码层面上实现调试功能
sourcemap调试
很幸运的是emscripten已经支持了sourcemap调试,这样在执行代码的时候,能定位到其相对的源码位置。
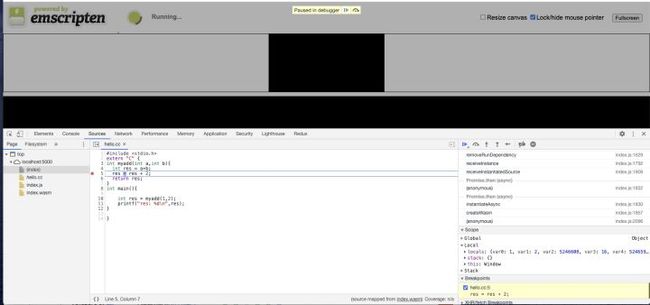
$ emcc -g4 hello.cc --source-map-base / -o index.html // g4开启sourcemap调试 我们可以看到如下图所示,我们成功的将断点断在了c++源码的位置。
然而这种方式仍然存在一定的限制,我们看到sourcemap只处理了代码行数的映射关系,并没有处理c++变量到wasm寄存器变量的映射关系,因此对于复杂的应用,sourcemap调试仍然捉襟见肘。
dwarf 调试
除了sourcemap能处理源码和编译后的代码的映射关系外,dwarf也是一种比较通用的调试数据格式(debugging data format),其广泛运用于c|c++等system programing language上。其为调试提供了代码位置映射,变量名映射等功能。 emscripten目前已经可以为生成的wasm代码带上dwarf信息。
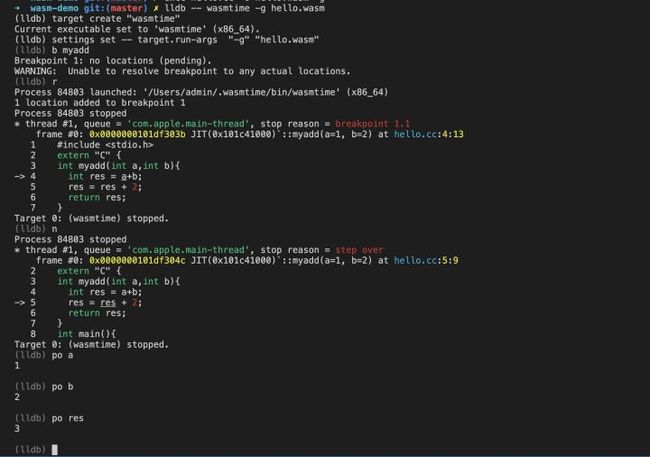
$ emcc hello.cc -o hello.wasm -g // 带上dwarf信息 我们使用lldb和wasmtime进行调试
$ lldb -- wasmtime -g hello.wasm 我们可以清楚的看出来wasm映射到c++代码,并且变量也成功映射到c++的变量里。
lldb对wasm的dwarf调试依赖了llvm的jit功能的,而 lldb在jit功能在MacOSX上是默认关闭的(lldb 的jit在linux上开启的,gdb的jit功能在MacOSX上也是开启的。因此我们需要手动的在MacOS上开启lldb的 jit功能,只需要在.lldbinit上配置 settings set plugin.jit-loader.gdb.enable on即可
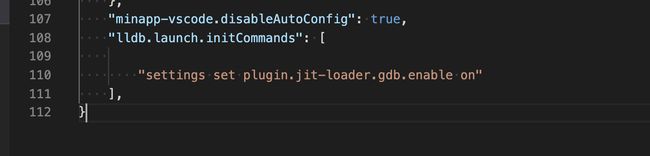
我们可以进一步的在vscode上依赖codelldb插件调试wasm程序,同样也需要进行jit的配置,只需要在settings.json里配置lldb的initCommands即可
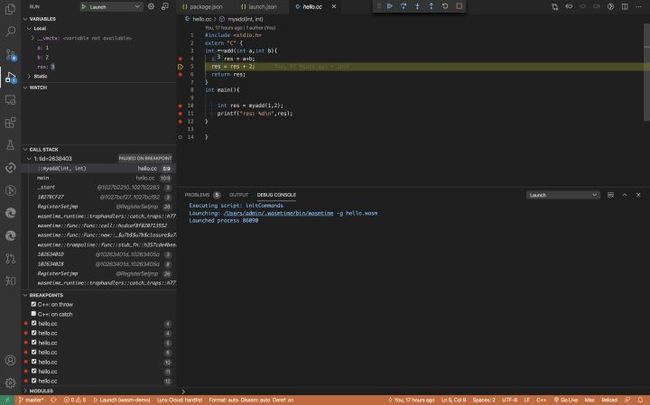
调试效果如下
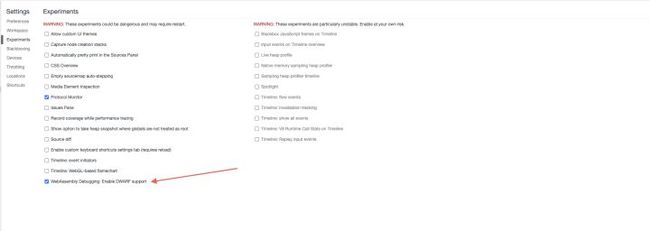
我们虽然可以在通过lldb调试wasm应用,但是在浏览器上并没法执行lldb,幸运的是浏览器已经开始尝试支持wasm的dwarf调试了,最新的chrome可以开启dwarf 调试功能的实验特性
粗浅的试了下,貌似还是有bug。。。并不能处理变量映射,显示的仍然是寄存器变量
目前node对于wasm的debug支持程度貌似仍然有限,相关断点并未生效。
whaosoft aiot http://143ai.com
未完待续.... 如有需要此贴持续更新...