SPA项目开发之CRUD+表单验证
目录
一、表单验证
1.出现表单组件 el-form
2.通过点击 新增/编辑将表单对应窗口弹出
编辑3.给表单设置规则 rules
Articles.vue
编辑4.当表单提交时要校验规则
二、增删改
1、保障编辑窗体能够正常弹出
2、新增与修改
3、删除
一、表单验证
1.出现表单组件 el-form
2.通过点击 新增/编辑将表单对应窗口弹出
默认false
点击添加改为true
handleEdit() {
// 展示新增文章的表单
this.editFormVisible = true;
},效果

3.给表单设置规则 rules
Articles.vue
搜索
添加
编辑
删除
校验
rules: {
title: [{
required: true,
message: '请输入文章标题',
trigger: 'blur'
},
{
min: 5,
max: 10,
message: '长度在 5 到 10 个字符',
trigger: 'blur'
}
],
body: [{
required: true,
message: '请选择文章内容',
trigger: 'blur'
}]
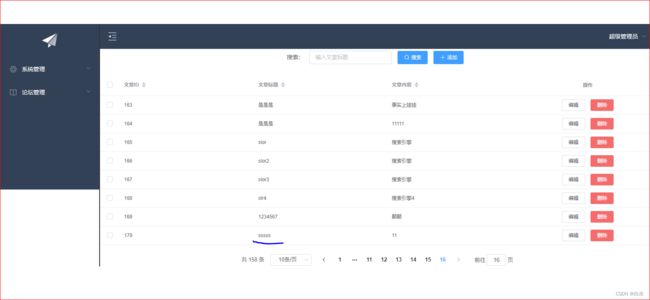
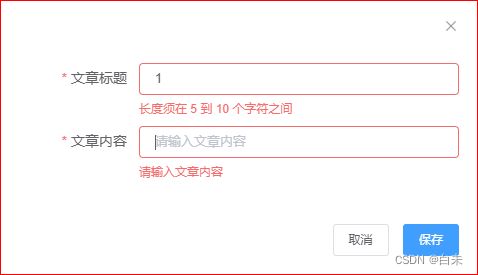
},效果

4.当表单提交时要校验规则
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
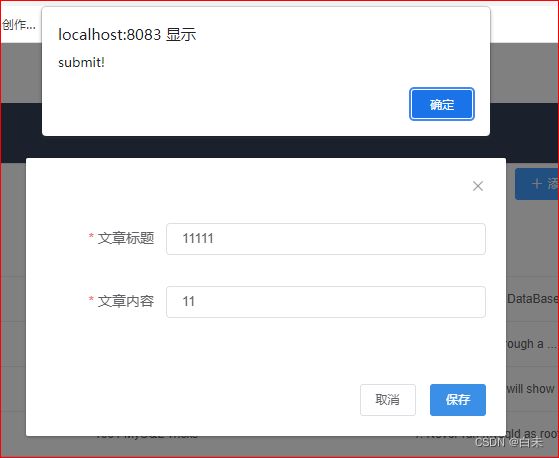
}点击保存时
二、增删改
1、保障编辑窗体能够正常弹出
修改点击添加或修改的方法
handleEdit(index, row) {
this.clearData();
// 展示新增文章的表单
this.editFormVisible = true;
if (row) {
// 编辑
this.title = '编辑窗体';
this.editForm.id = row.id;
this.editForm.title = row.title;
this.editForm.body = row.body
} else {
//新增
this.title = '新增窗体';
}
}清除编辑窗体的缓存数据
clearData() {
//清除编辑窗体的缓存数据
this.editForm.title = '';
this.editForm.id = 0;
this.editForm.body = '';
this.title = '';
this.editFormVisible = false;
}关闭窗体调用
closeDialog() {
// 关闭窗体
this.clearData();
}效果
2、新增与修改
修改保存按钮的方法
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let url;
if (this.editForm.id == 0) {
//新增
url = this.axios.urls.SYSTEM_ARTICLE_ADD;
} else {
//修改
url = this.axios.urls.SYSTEM_ARTICLE_EDIT;
}
this.axios.post(url, this.editForm).then(r => {
// 新增成功之后,1、关闭窗体 ,清空数据 2、重新查询
this.$message({
message: r.data.msg,
type: 'success'
});
this.closeDialog();
this.search();
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
}Articles.vue
搜索
添加
编辑
删除
效果
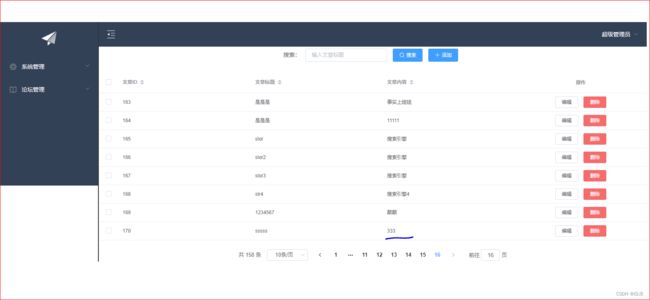
点击保存 添加成功
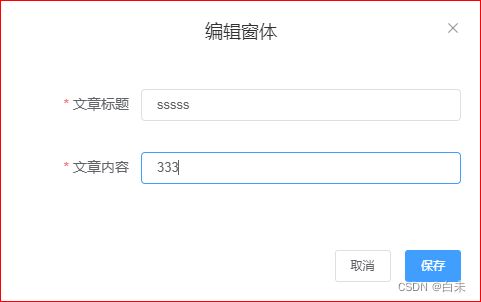
点击编辑将文章内容改为333点击保存
3、删除
删除方法
deleteUser(index, row) {
this.$confirm('此操作将永久删除该文章, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = this.axios.urls.SYSTEM_ARTICLE_DEL;
this.axios.post(url, {
id: row.id
}).then(r => {
// 新增成功之后,1、关闭窗体 ,清空数据 2、重新查询
this.$message({
message: r.data.msg,
type: 'success'
});
this.closeDialog();
this.search();
}).catch(e => {
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},Articles.vue
搜索
添加
编辑
删除
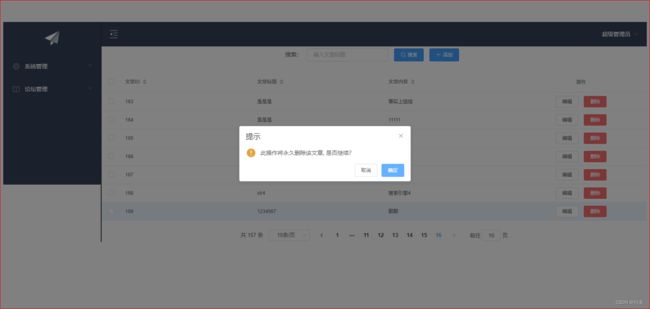
运行效果
删除成功