使用vite安装vue3项目,vue3安装router和vuex
目录
安装vite/创建vue3项目
安装router
安装vuex
vite+vue3的axios配置及跨域
安装vite/创建vue3项目
推荐vite+vue3+elementplus教程,看这里![]() https://blog.csdn.net/shinjie1210/article/details/122127233
https://blog.csdn.net/shinjie1210/article/details/122127233
以下为正文
node环境就不说了 看下这个网址就行 下个较新的稳定版本就行,推荐14以上
命令行输入
npm init vite@latest然后控制台会询问项目名称,自己其就行了 我这里就叫vue3vite了
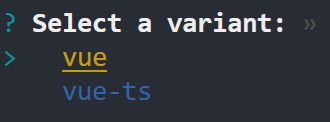
j接下来控制台会要求选择项目类型和使用语言,按需选择即可
项目就创建好了,但没有依赖,所以我们这里还是要安装一下,根据控制台提示按步操作就行了
安装router
首先在控制台输入命令,这里装的是router4,其他版本及安装方法直接看官方文档即可
npm install vue-router@4
执行结束可以去package.json里检查下是否完成安装
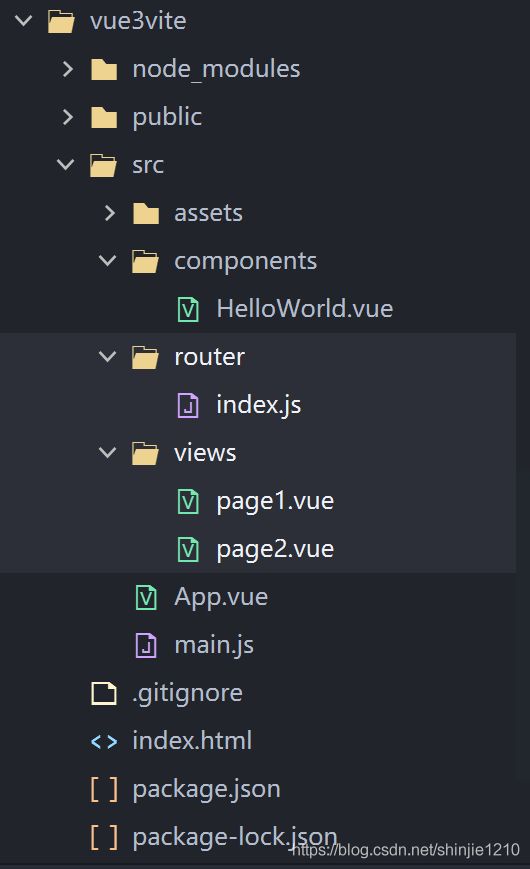
然后我们要增加几个文件夹和文件(下图选中的内容)
对文件内容进行编辑,page1和page2随便写点内容,能看出来确实路由切换就行
对router文件夹的index.js进行内容编辑,详解可以参考这个网页
import { createRouter, createWebHistory } from 'vue-router'
const routerHistory = createWebHistory()
const router = createRouter({
history: routerHistory,
routes: [
{
path: '/',
component: () => import('../views/page1.vue')
},
{
path: '/page2',
component: () => import('../views/page2.vue')
}
]
})
export default router
然后前往main.js调用,把文件修改如下
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router).mount('#app')这时router已经安装完了,我们去页面里编辑一下 看能否使用
前往app.vue修改文件

page1
page2
运行 npm run dev 查看效果
安装vuex
那么和安装router一样 先去vuex的官方文档看下
这里装的是vuex4,其他版本查看官方文档即可控制台输入
npm install vue-router@4然后src目录下新建store文件夹和index.js,并编辑index.js文件,随便给个数据测试用
import { createStore } from 'vuex'
const store = createStore({
state: {
test:'test1'
},
mutations: {
},
actions: {
},
getters: {
}
})
export default store再修改main.js调用
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(router).use(store).mount('#app')
现在就去修改下page1 看能不能显示
this is page1
{{$store.state.test}}
可以显示,完成