vue-cli项目的webpack打包优化
webpack
目录
相关知识
路由组件和其他组件异步加载
Ant Design of Vue组件库等的优化
gzip压缩
优化loadsh
图片压缩
CDN配置
代码压缩
公共代码抽离
相关知识
简单的配置方式
调整webpack最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象:
// vue.config.js
module.exports = {
configureWebpack: {
plugins: [
new MyAwesomeWebpackPlugin()
]
}
}
该对象将会被webpack-merge合并入最终的webpack配置。
如果需要基于环境有条件的配置行为,或者直接修改配置,那就换成一个函数(该函数会在环境变量被设置之后懒执行)。该方法的第一个参数会收到已经解析好的配置。在函数内,你可以直接修改配置,或者返回一个将会被合并的对象:
// vue.config.js
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
} else {
// 为开发环境修改配置...
}
}
}
路由异步加载
Vue项目使用的是虚拟路由,页面内容是有vue-router配置的路由链接来访问的,SPA单页面应用开发,适合开发后台系统,但是对搜索引擎不友好。
搜索引擎是靠页面的链接来爬取内容,然后收录进去搜索引擎数据库的,而Vue打包以后的项目只有一个页面,所以其中的内容搜索引擎无法收录,所以后期要进行SEO优化。
因此当项目的vue组件很多的时候,打包以后的首屏渲染优化就是一个非常重要的问题,改善性能,提高加载打开速度,就是很重要的一点。
默认es6引入
当组件过多时,加载就会变慢,打包以后的app.js文件体积会非常大,所以路由文件建议使用官方推荐写法。
1、import example from '../components/example.vue'
vue官方推荐
使用import把组件分割成一个个小的单独的文件,缩小文件体积。
1. 2.
vue-router的router使用懒加载方式
{
path:'/home',
name:'home',
component:resolve=>require(['@/component/home'],resolve)
}
也可以使用下面的写法
{
path:'/home',
name:'home',
component:()=>import('@/component/home')
}
Ant Design of Vue组件优化
对Ant Design of Vue这种UI框架的优化,我们可以使用按需加载。对于我们的项目来说,很多组件都是多余的,会无形中加大加载时间和项目打包后的体积,所以使用下面这种按需引入的方法可以有效解决这个问题。
按需引入
1.从yarn中安装并引入antd-design-vue
yarn add ant-design-vue
在main.js中引入所需要的组件,实例如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import { Button,Table } from 'ant-design-vue';
Vue.config.productionTip = false
Vue.component(Button.name, Button)
Vue.component(Table.name, Table)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
2.安装babel-plugin-import
babel-plugin-import是一个用于按需加载代码和样式的组件
yarn add babel-plugin-import --dev
修改babel.config.js文件,配置babel-plugin-import
module.exports = {
presets: ["@vue/app"],
plugins: [
[
"import",
{ libraryName: "ant-design-vue", libraryDirectory: "es", style: true }
]
]
};
然后在组件中使用你所在main.js中注册的组件即可。
启动如果报错,检查是否安装的有less和less-loader
less-loader版本大于5.0以上
module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
},
},
},
};
less-loader大于6.0以上
module.exports = {
css: {
loaderOptions: {
less: {
lessOptions: {
javascriptEnabled: true,
},
},
},
},
}
gzip压缩
如果nginx服务器开启gzip,会将静态资源在服务器进行压缩,压缩包传输给浏览器后,浏览器在进行解压使用,这大大提高了网络传输的效率,尤其是对js,css这类文本的压缩。
首先安装一个插件
yarn add compression-webpack-plugin
接下来是在vue.config.js中配置这个插件,配置如下
const CompressionPlugin = require('compression-webpack-plugin')
module.exports = {
//将部署应用程序包的基本URL(baseUrl在Vue CLI 3.3之前称为)
publicPath: "./",
outputDir: "dist",
assetsDir: "assets", // 静态资源目录 (js, css, img, fonts)
productionSourceMap: false, // 生产环境 sourceMap,不生成map文件
lintOnSave: false,//关闭eslint
devServer: {
open: true,
},
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') { //判断是生产环境
return{
plugins: [
new CompressionPlugin({
algorithm: 'gzip',//开启gzip
test: /\.js$|\.html$|.\css/, // 匹配文件名
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false // 不删除源文件
})
]
}
}
}
}
优化lodash
安装lodash-webpack-piugin插件
yarn add lodash-webpack-plugin
在vue.config.js中配置这个插件
const LodashModuleReplacementPlugin = require('lodash-webpack-plugin')
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return{
plugins: [
new LodashModuleReplacementPlugin(),//优化lodash
]
}
}
}
图片压缩
vue正常打包之后一些图片文件很大,使打包体积变大,通过image-webpack-loader插件可将大的图片进行压缩从而缩小打包体积
安装image-webpack-loader
yarn add image-webpack-loader --dev
在vue.config.js中配置
module.exports = {
productionSourceMap: false,
chainWebpack: config => {
// ============压缩图片 start============
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({ bypassOnDebug: true })
.end()
// ============压缩图片 end============
}
}
cdn配置
1.在vue.config.js最上边写入:
// 是否为生产环境
const isProduction = process.env.NODE_ENV !== 'development'
// 本地环境是否需要使用cdn
const devNeedCdn = false
// cdn链接
const cdn = {
// cdn:模块名称和模块作用域命名(对应window里面挂载的变量名称)
externals: {
vue: 'Vue',
vuex: 'Vuex',
'vue-router': 'VueRouter'
},
// cdn的css链接
css: [],
// cdn的js链接
js: [
'https://cdn.staticfile.org/vue/2.6.10/vue.min.js',
'https://cdn.staticfile.org/vuex/3.0.1/vuex.min.js',
'https://cdn.staticfile.org/vue-router/3.0.3/vue-router.min.js'
]
}
2.在vue.config.js的module.exports的chainWebpack中写入:
// ============注入cdn start============
config.plugin('html').tap(args => {
// 生产环境或本地需要cdn时,才注入cdn
if (isProduction || devNeedCdn) args[0].cdn = cdn
return args
})
// ============注入cdn start============
-
在vue.config.js 的module.exports的configureWebpack中写入:
configureWebpack: config => {
// 用cdn方式引入,则构建时要忽略相关资源
if (isProduction || devNeedCdn) config.externals = cdn.externals
}
4.在public中的index.html写入:
<% for (var i in htmlWebpackPlugin.options.cdn &&
htmlWebpackPlugin.options.cdn.css) { %>
<% } %>
cli3_base
<% for (var i in htmlWebpackPlugin.options.cdn &&
htmlWebpackPlugin.options.cdn.js) { %>
<% } %>
5.在src/router.js中修改
将Vue.use(Router)改为if (!window.VueRouter) Vue.use(Router)
6.重启项目
7.现在配置的是开发环境,在浏览器的network下的js中是看不到的。如果想查看,请将vue.config.js里面的devNeedCdn修改一下:
// 本地环境是否需要使用cdn const devNeedCdn = true
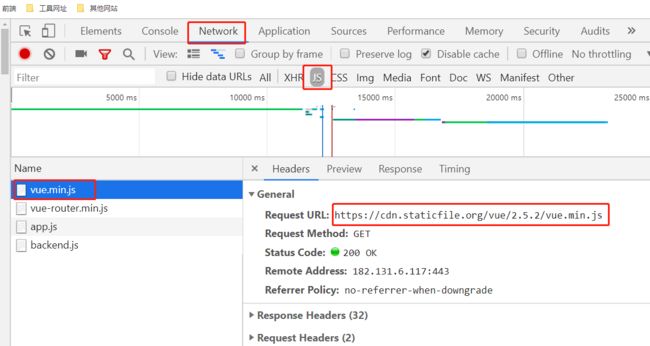
8.启动项目,然后浏览器查看Network
代码压缩
安装插件
yarn add uglifyjs-webpack-plugin --dev
在vue.config.js中引入依赖
// 代码压缩
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
在vue.config.js的module.exports的configureWebpack里面新增
// 生产环境相关配置
if (isProduction) {
// 代码压缩
config.plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
//生产环境自动删除console
compress: {
warnings: false, // 若打包错误,则注释这行
drop_debugger: true,
drop_console: true,
pure_funcs: ['console.log']
}
},
sourceMap: false,
parallel: true
})
)
}
公共代码抽离
在vue.config.js的module.exports的configureWebpack里面新增
// 公共代码抽离
config.optimization = {
splitChunks: {
cacheGroups: {
vendor: {
chunks: 'all',
test: /node_modules/,
name: 'vendor',
minChunks: 1,
maxInitialRequests: 5,
minSize: 0,
priority: 100
},
common: {
chunks: 'all',
test: /[\\/]src[\\/]js[\\/]/,
name: 'common',
minChunks: 2,
maxInitialRequests: 5,
minSize: 0,
priority: 60
},
styles: {
name: 'styles',
test: /\.(sa|sc|c)ss$/,
chunks: 'all',
enforce: true
},
runtimeChunk: {
name: 'manifest'
}
}
}
}