kendo-ui表单验证
摘要:
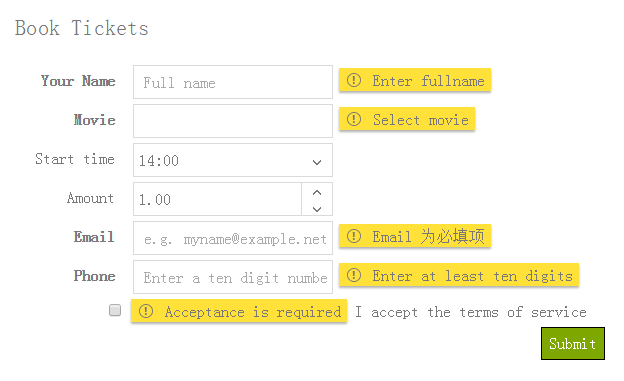
表单验证是每一个项目必不可少的,他能够帮助我们过滤不正确的用户输入,保证系统数据正确。例如下面这样:

kendo-ui也有自己的表单验证方法,下面就分享下kendo-ui的表单验证方式。
基本方法:
var validatable = $("#myform").kendoValidator().data("kendoValidator"); if (validatable.validate()) { //表单验证通过 } else { //表单验证未通过 }
表单验证规则与提示信息:
表单验证规则与提示信息有三种方式可以定义,下面我们就来看一下
第一种:放在页面上
<input type="text" pattern="^[A-Za-z0-9\.\-_@]+$" validationMessage='最多30个字符(支持英文数字.-_@)'>
这种方式适合提示信息由后端人员来写,当后端套页面时只要修改vMessage里面的值就可以了。
第二种:通用模块中
kendo.ui.validator.rules.dataLength = function (input) { if (input.is('[dataLength]')) { return input.val().length <= input.attr('dataLength'); } return true; }; kendo.ui.validator.messages.dataLength = function(input){ var len = input.attr('dataLength'); return kendo.format("最大长度不能超过{0}", len); };
这种方式适合定义通用验证规则,比如上面的限制最大长度。我们将上面的规则和提示信息放在公共模块中,在需要做验证规则的元素加上属性即可,如下
<input type="text" datalength="30">
第三种:放在验证函数中
validate: { rules: { reg: function(input){ var regex = '^[A-Za-z0-9\.\-_@]{0,30}$'; if(input.is('[reg]')){ return !input.val() || regex.test(input.val()); } return true; } }, messages: { reg: '最多30个字符(支持英文数字.-_@)' } }
这种方式适合提示信息由前端人员来定义,我们可以把提示信息放在一个全局对象中,方便维护。在定义表单验证时,只需要将规则对象传给函数即可,如下:
var validatable = $("#myform").kendoValidator(validate).data("kendoValidator"); if (validatable.validate()) { }
小结:
每一种方法都有自己的优点,选择适合自己项目的方式来做表单验证。
附录:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <link rel="stylesheet" href="kendo/styles/kendo.common.min.css" /> <link rel="stylesheet" href="kendo/styles/kendo.metro.min.css" /> <link rel="stylesheet" href="kendo/styles/kendo.dataviz.min.css" /> <style> .k-textbox { width: 11.8em; } .demo-section { width: 800px; padding: 0; } #tickets { width: 800px; } #tickets form { padding: 30px; margin-left: 150px; } #tickets h3 { font-weight: normal; font-size: 1.4em; margin: 0; padding: 0 0 20px; } #tickets ul { list-style-type: none; margin: 0; padding: 0; } #tickets li { margin: 5px 0; } label { display: inline-block; width: 100px; text-align: right; padding-right: 10px; } .required { font-weight: bold; } .accept, .status { padding-left: 90px; } .confirm { text-align: right; } .valid { color: green; } .invalid { color: red; } span.k-tooltip { margin-left: 6px; } </style> </head> <body> <script type="text/javascript" charset="utf-8" src="http://cdn.staticfile.org/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="kendo/js/kendo.chopper.min.js"></script> <script type="text/javascript" charset="utf-8" src="kendo/js/kendo.chopper.min.js"></script> <script type="text/javascript" charset="utf-8" src="kendo/js/cultures/kendo.messages.zh-CN.js"></script> <script type="text/javascript" charset="utf-8" src="kendo/js/cultures/kendo.culture.zh-CN.min.js"></script> <div id="tickets"> <form class="k-content" id="ticketsForm"> <h3>Book Tickets</h3> <ul> <li> <label for="fullname" class="required">Your Name</label> <input type="text" id="fullname" name="fullname" class="k-textbox" placeholder="Full name" required validationMessage="Enter {0}" style="width: 200px;" /> </li> <li> <label for="search" class="required">Movie</label> <input type="search" id="search" name="search" required validationMessage="Select movie" style="width: 200px;"/><span class="k-invalid-msg" data-for="search"></span> </li> <li> <label for="time">Start time</label> <select name="time" id="time" required data-required-msg="Select start time" style="width: 200px;"> <option>14:00</option> <option>15:30</option> <option>17:00</option> <option>20:15</option> </select> <span class="k-invalid-msg" data-for="time"></span> </li> <li> <label for="amount">Amount</label> <input id="amount" name="Amount" type="text" min="1" max="10" value="1" required data-max-msg="Enter value between 1 and 10" style="width: 200px;" /> <span class="k-invalid-msg" data-for="Amount"></span> </li> <li> <label for="email" class="required">Email</label> <input type="email" id="email" name="Email" class="k-textbox" placeholder="e.g. [email protected]" required data-email-msg="Email format is not valid" style="width: 200px;" /> </li> <li> <label for="tel" class="required">Phone</label> <input type="tel" id="tel" name="tel" class="k-textbox" pattern="\d{10}" placeholder="Enter a ten digit number" required validationMessage="Enter at least ten digits" style="width: 200px;"/> </li> <li class="accept"> <input type="checkbox" name="Accept" required validationMessage="Acceptance is required" /> I accept the terms of service </li> <li class="confirm"> <button class="k-button k-primary" type="submit">Submit</button> </li> <li class="status"> </li> </ul> </form> </div> <script> $(document).ready(function() { var data = [ "12 Angry Men", "Il buono, il brutto, il cattivo.", "Inception", "One Flew Over the Cuckoo's Nest", "Pulp Fiction", "Schindler's List", "The Dark Knight", "The Godfather", "The Godfather: Part II", "The Shawshank Redemption" ]; $("#search").kendoAutoComplete({ dataSource: data, separator: ", " }); $("#time").kendoDropDownList({ optionLabel: "--Start time--" }); $("#amount").kendoNumericTextBox(); var validator = $("#ticketsForm").kendoValidator().data("kendoValidator"), status = $(".status"); $("form").submit(function(event) { event.preventDefault(); if (validator.validate()) { status.text("Hooray! Your tickets has been booked!") .removeClass("invalid") .addClass("valid"); } else { status.text("Oops! There is invalid data in the form.") .removeClass("valid") .addClass("invalid"); } }); }); </script> </body> </html>