WPF TabControl 美化
千遍一律的面孔,看着都没有新鲜感,就如男人对女人的感觉,美女看久了就开始怀疑自己不是有审美疲劳了。换掉自带的控件样式,换个角度去疲劳。
这里要换的是 TabControl 的默认外观。
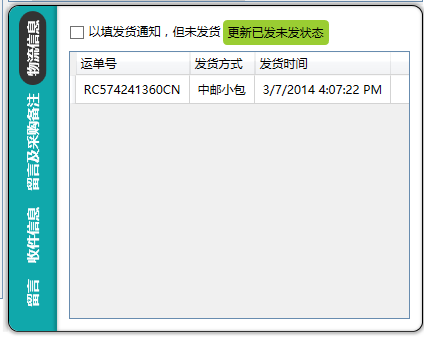
先看效果图:




美化过程中遇到的问题:
1,BlurEffect 及 DropShadowEffect 会应用到下层所有的子元素上。
2,子元素的角在Border 的圆角位置无法隐藏。
3,OpacityMask 内的Border 表现出来的奇怪的圆角。
解决第一个问题,使用如下方法:
<Grid> <!-- 效果部分--> <Border Background="Transparent" BorderThickness="1" BorderBrush="Black" CornerRadius="10" Margin="-1"> <Border.Effect> <BlurEffect /> </Border.Effect> </Border> <!-- 主体部分 --> <Border BorderBrush="Black" BorderThickness="1" CornerRadius="10" ClipToBounds="True" SnapsToDevicePixels="True"> <Grid> ... ... ...
将效果部的 Margin 指定为 -1 ,这样就效果就不会被主体部分掩盖了。
第二个问题要用 OpacityMask:
<Border Background="{StaticResource TabControl.HeaderBackGround}" Name="Mask" CornerRadius="10,10,0,0" /> <Border Padding="10,5" Name="TP"> <TabPanel IsItemsHost="True"> <TabPanel.OpacityMask> <VisualBrush Visual="{Binding ElementName=Mask}" /> </TabPanel.OpacityMask> </TabPanel> </Border>
这个 OpacityMask 我也不懂,以至于产生了第三个问题。


这两张图片是最早版本的,用OpacityMask 实现对圆角位置的子元素隐藏,第一个 TabItem 和 最后一个 TabItem, 可以看到圆角半径 X 方向和 Y方向根本就不一样。而后最后那个 TabItem 的右边也出现了一个奇怪的圆角,按照设想,这里应该是没有。
另外,如果在 Xaml 中指定 ItemContainerStyle ,需要加上 BaseOn, 要不然会把原始的样式给显示出来。
1 <TabControl Grid.Row="2" ItemsSource="{Binding SubViews}" SelectedIndex="0"> 2 <TabControl.ItemContainerStyle> 3 <Style TargetType="{x:Type TabItem}" BasedOn="{StaticResource {x:Type TabItem}}"> 4 <Setter Property="Header" Value="{Binding Title}" /> 5 </Style> 6 </TabControl.ItemContainerStyle>
最后,上代码:

1 <SolidColorBrush x:Key="TabControl.HeaderBackGround" Color="#FF10a8ab" /> 2 <SolidColorBrush x:Key="TabControl.ActivedItemHeaderBackground" Color="#FF454545" /> 3 4 <Style TargetType="{x:Type TabControl}" BasedOn="{StaticResource {x:Type TabControl}}"> 5 <Setter Property="SnapsToDevicePixels" Value="True" /> 6 <Setter Property="Template"> 7 <Setter.Value> 8 <ControlTemplate TargetType="{x:Type TabControl}"> 9 <Grid> 10 <Border Background="Transparent" BorderThickness="1" BorderBrush="Black" CornerRadius="10" Margin="-1"> 11 <Border.Effect> 12 <BlurEffect /> 13 </Border.Effect> 14 </Border> 15 16 <Border BorderBrush="Black" BorderThickness="1" CornerRadius="10" ClipToBounds="True" SnapsToDevicePixels="True"> 17 <Grid> 18 <Grid.RowDefinitions> 19 <RowDefinition Name="ROW0" /> 20 <RowDefinition Name="ROW1" /> 21 </Grid.RowDefinitions> 22 <Grid.ColumnDefinitions> 23 <ColumnDefinition Name="COL0" /> 24 <ColumnDefinition Name="COL1" /> 25 </Grid.ColumnDefinitions> 26 27 <Border Background="{StaticResource TabControl.HeaderBackGround}" Name="Mask" CornerRadius="10,10,0,0" /> 28 29 <Border Padding="10,5" Name="TP"> 30 <TabPanel IsItemsHost="True"> 31 <TabPanel.OpacityMask> 32 <VisualBrush Visual="{Binding ElementName=Mask}" /> 33 </TabPanel.OpacityMask> 34 </TabPanel> 35 </Border> 36 37 <Grid Grid.Row="0" Name="TC"> 38 <Border Name="EB" Margin="-1" BorderThickness="0,1,0,0" BorderBrush="#CC000000"> 39 <Border.Effect> 40 <BlurEffect Radius="5" /> 41 </Border.Effect> 42 </Border> 43 <ContentPresenter x:Name="PART_SelectedContentHost" ContentSource="SelectedContent" Margin="10" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> 44 </Grid> 45 </Grid> 46 </Border> 47 </Grid> 48 49 <ControlTemplate.Triggers> 50 <Trigger Property="TabStripPlacement" Value="Top"> 51 <Setter TargetName="ROW0" Property="Height" Value="auto" /> 52 53 <Setter TargetName="Mask" Property="Grid.Row" Value="0" /> 54 <Setter TargetName="Mask" Property="Grid.Column" Value="0" /> 55 <Setter TargetName="Mask" Property="Grid.ColumnSpan" Value="2" /> 56 <Setter TargetName="Mask" Property="CornerRadius" Value="10,10,0,0" /> 57 58 <Setter TargetName="TP" Property="Grid.Row" Value="0" /> 59 <Setter TargetName="TP" Property="Grid.Column" Value="0" /> 60 <Setter TargetName="TP" Property="Grid.ColumnSpan" Value="2" /> 61 62 <Setter TargetName="TC" Property="Grid.Column" Value="0" /> 63 <Setter TargetName="TC" Property="Grid.Row" Value="1" /> 64 <Setter TargetName="TC" Property="Grid.ColumnSpan" Value="2" /> 65 66 <Setter TargetName="EB" Property="BorderThickness" Value="0,1,0,0" /> 67 </Trigger> 68 69 <Trigger Property="TabStripPlacement" Value="Bottom"> 70 <Setter TargetName="ROW1" Property="Height" Value="auto" /> 71 72 <Setter TargetName="Mask" Property="Grid.Row" Value="1" /> 73 <Setter TargetName="Mask" Property="Grid.Column" Value="0" /> 74 <Setter TargetName="Mask" Property="Grid.ColumnSpan" Value="2" /> 75 <Setter TargetName="Mask" Property="CornerRadius" Value="0,0,10,10" /> 76 77 <Setter TargetName="TP" Property="Grid.Row" Value="1" /> 78 <Setter TargetName="TP" Property="Grid.Column" Value="0" /> 79 <Setter TargetName="TP" Property="Grid.ColumnSpan" Value="2" /> 80 81 <Setter TargetName="TC" Property="Grid.Column" Value="0" /> 82 <Setter TargetName="TC" Property="Grid.Row" Value="0" /> 83 <Setter TargetName="TC" Property="Grid.ColumnSpan" Value="2" /> 84 85 <Setter TargetName="EB" Property="BorderThickness" Value="0,0,0,1" /> 86 </Trigger> 87 88 <Trigger Property="TabStripPlacement" Value="Left"> 89 <Setter TargetName="COL0" Property="Width" Value="auto" /> 90 91 <Setter TargetName="Mask" Property="Grid.Row" Value="0" /> 92 <Setter TargetName="Mask" Property="Grid.Column" Value="0" /> 93 <Setter TargetName="Mask" Property="Grid.RowSpan" Value="2" /> 94 <Setter TargetName="Mask" Property="CornerRadius" Value="10,0,0,10" /> 95 96 <Setter TargetName="TP" Property="Grid.Row" Value="0" /> 97 <Setter TargetName="TP" Property="Grid.Column" Value="0" /> 98 <Setter TargetName="TP" Property="Grid.RowSpan" Value="2" /> 99 100 <Setter TargetName="TC" Property="Grid.Column" Value="1" /> 101 <Setter TargetName="TC" Property="Grid.Row" Value="0" /> 102 <Setter TargetName="TC" Property="Grid.RowSpan" Value="2" /> 103 104 <Setter TargetName="EB" Property="BorderThickness" Value="1,0,0,0" /> 105 </Trigger> 106 107 108 <Trigger Property="TabStripPlacement" Value="Right"> 109 <Setter TargetName="COL1" Property="Width" Value="auto" /> 110 111 <Setter TargetName="Mask" Property="Grid.Row" Value="0" /> 112 <Setter TargetName="Mask" Property="Grid.Column" Value="1" /> 113 <Setter TargetName="Mask" Property="Grid.RowSpan" Value="2" /> 114 <Setter TargetName="Mask" Property="CornerRadius" Value="0,10,10,0" /> 115 116 <Setter TargetName="TP" Property="Grid.Row" Value="0" /> 117 <Setter TargetName="TP" Property="Grid.Column" Value="1" /> 118 <Setter TargetName="TP" Property="Grid.RowSpan" Value="2" /> 119 120 <Setter TargetName="TC" Property="Grid.Column" Value="0" /> 121 <Setter TargetName="TC" Property="Grid.Row" Value="0" /> 122 <Setter TargetName="TC" Property="Grid.RowSpan" Value="2" /> 123 124 <Setter TargetName="EB" Property="BorderThickness" Value="0,0,1,0" /> 125 </Trigger> 126 127 </ControlTemplate.Triggers> 128 129 </ControlTemplate> 130 </Setter.Value> 131 </Setter> 132 </Style> 133 134 <Style TargetType="{x:Type TabItem}" BasedOn="{StaticResource {x:Type TabItem}}"> 135 <Setter Property="TextBlock.Foreground" Value="White" /> 136 <Setter Property="TextBlock.FontSize" Value="14" /> 137 <Setter Property="TextBlock.FontWeight" Value="Bold" /> 138 <Setter Property="Template"> 139 <Setter.Value> 140 <ControlTemplate TargetType="{x:Type TabItem}"> 141 <Border Padding="2" x:Name="bbb" SnapsToDevicePixels="True" ClipToBounds="True" CornerRadius="15" > 142 <ContentPresenter x:Name="contentPresenter" 143 ContentSource="Header" 144 Focusable="False" 145 HorizontalAlignment="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}" 146 Margin="{TemplateBinding Padding}" 147 RecognizesAccessKey="True" 148 SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" 149 VerticalAlignment="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"> 150 151 </ContentPresenter> 152 </Border> 153 154 <ControlTemplate.Triggers> 155 <Trigger Property="IsSelected" Value="True"> 156 <Setter TargetName="bbb" Property="Background" Value="#FF333333" /> 157 <Setter TargetName="bbb" Property="Padding" Value="3" /> 158 </Trigger> 159 160 <Trigger Property="TabStripPlacement" Value="Left"> 161 <Setter Property="LayoutTransform"> 162 <Setter.Value> 163 <RotateTransform Angle="-90" /> 164 </Setter.Value> 165 </Setter> 166 </Trigger> 167 168 <Trigger Property="TabStripPlacement" Value="Right"> 169 <Setter Property="LayoutTransform"> 170 <Setter.Value> 171 <RotateTransform Angle="90" /> 172 </Setter.Value> 173 </Setter> 174 </Trigger> 175 176 </ControlTemplate.Triggers> 177 178 179 180 181 </ControlTemplate> 182 </Setter.Value> 183 </Setter> 184 185 </Style>
谢绝不加出处的转载。
