flex布局(弹性布局)知识点总结
flex布局(弹性布局)知识点总结
- 1、flex布局原理
- 2、flex布局父项常见属性
-
- 2.1、 flex-direction:设置主轴方向
- 2.2、 justify-content:设置主轴上的子元素的排列方式
- 2.3、 flex-wrap:设置子元素是否换行
- 2.4、 align-content:设置侧轴上的子元素的排列方式(多行)
- 2.5、 align-items:设置侧轴上的子元素的排列方式(单行)
- 2.6、 flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
- 3、flex布局子项常见属性
-
- 3.1、 flex子项目占的份数
- 3.2、 align-self控制子项自己在侧轴的排列方式
- 3.3、 order属性定义子项的排列顺序(前后顺序)
推荐链接: 阮一峰的网络日志:flex布局教程
推荐链接: flex弹性布局游戏
1、flex布局原理
flex是flexble Box的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。使用flex布局后,就不再区分行内元素和块级元素了。
当我们为父元素设为flex布局以后,子元素的float,clear和vertical-align属性失效。
伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式

2、flex布局父项常见属性
未使用弹性布局
div {
width: 700px;
height: 300px;
}
div >span {
width: 100px;
height: 80px;
margin-right: 10px;
margin-bottom: 10px;
background-color: rgb(224, 24, 58);
}
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
2.1、 flex-direction:设置主轴方向
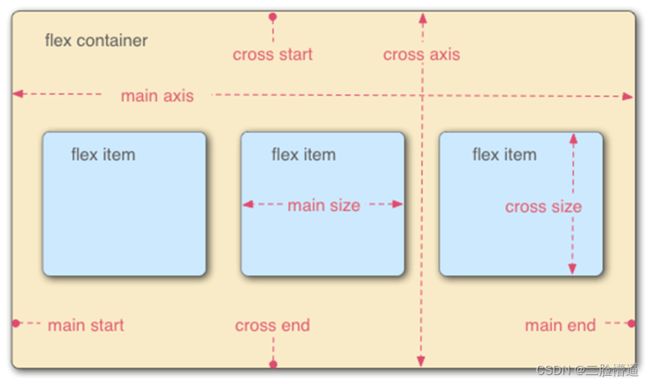
分为主轴和侧轴两个方向(行和列 x轴和y轴)。
主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴,而我们的子元素是跟着主轴来排列的。
默认主轴方向:row(水平向右);
默认侧轴方向:垂直向下
属性值:(reverse:相反)
1、row:默认值从左到右
2、row-reverse:从右到左
3、column:从上到下
4、colmun-reverse:从下到上
div {
width: 700px;
height: 300px;
background-color: pink;
/* 给父级添加flex属性 */
display: flex;//默认横线排列,不换行
}
display: flex;
flex-direction: column;
2.2、 justify-content:设置主轴上的子元素的排列方式
这个属性定义了项目在主轴上的对齐方式
属性值:
1、flex-start:默认从头开始,如果主轴是x轴,则从左到右
2、flex-end:从尾部开始排列
3、center:主轴居中对齐(如果主轴是x轴,则水平居中)
4、space-around:平分剩余空间
5、space-between:先两边贴边,在平分剩余空间(重要)
display: flex;
/*!* 项目在主轴上的对齐方式 *!*/
/*justify-content: space-around;*/
justify-content: space-between;
2.3、 flex-wrap:设置子元素是否换行
默认情况下,项目都排在一条线上(轴线),flex-wrap属性定义,flex布局默认是不换行的。
属性值:
nowrap:不换行
wrap:换行
display: flex;
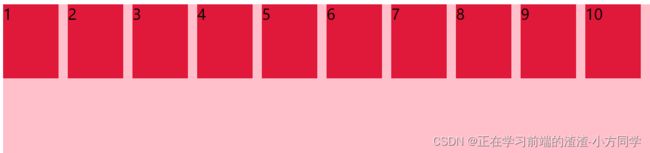
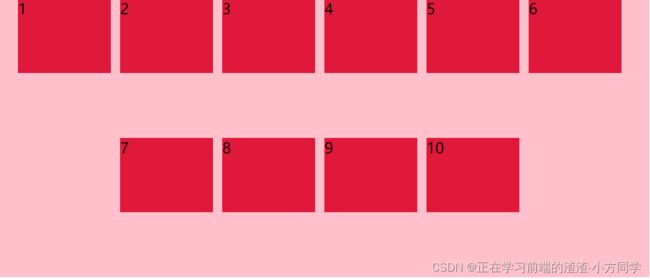
justify-content: center;
/*!* 默认子元素不换行,如果装不开,会缩小元素的宽度,放到父元素里面 *!*/
flex-wrap: wrap;
2.4、 align-content:设置侧轴上的子元素的排列方式(多行)
控制子项在侧轴(默认是y轴)上的排列方式,并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
属性:
1、flex-start:默认值,在侧轴的头部开始排列
2、flex-end:从侧轴的尾部开始排列
3、center:在侧轴中间显示
4、space-around:在子项侧轴平分剩余空间
5、space-between:子项在侧轴先分布两头,在平分剩余空间
6、stretch:设置子项元素高度平分父元素高度(子元素不能设置高度)
2.5、 align-items:设置侧轴上的子元素的排列方式(单行)
控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用。
属性:
1、flex-start:默认值,从上到下
2、flex-end:从下到上
3、center:挤在一起居中(垂直居中)
4、stretch:拉伸(子元素不能设置高度)
2.6、 flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
例如:flex-flow: row wrap;
3、flex布局子项常见属性
section{
display: flex;
width: 60%;
height: 350px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1){
width: 100px;
height: 150px;
background-color: aqua;
align-self: flex-end;
}
section div:nth-child(2){
background-color: red;
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color: blue;
}
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
3.1、 flex子项目占的份数
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。
flex:number ; defalut:0
section div{
flex: 1;
}
section div{
flex: 1;
}
section div:nth-child(2){
flex: 2;
}
3.2、 align-self控制子项自己在侧轴的排列方式
可以允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items的属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,等同于stretch.
section div:nth-child(1){
align-self: flex-end;
}
3.3、 order属性定义子项的排列顺序(前后顺序)
数值越小,排列越靠前,默认为0;
section div:nth-child(2){
order: -1;
}