如何实现微信二维码支付功能???
首先呢,要实现微信支付,首先要申请一个公众号,人家支付的money才能到你口袋噢,不然,你可以不用申请,来, 给你提供一个号,尽管支付,别客气,嚯嚯[偷笑]
咱们别造了哈, 直接开货吧!!!
一. 微信支付概述
**(1)**账号申请
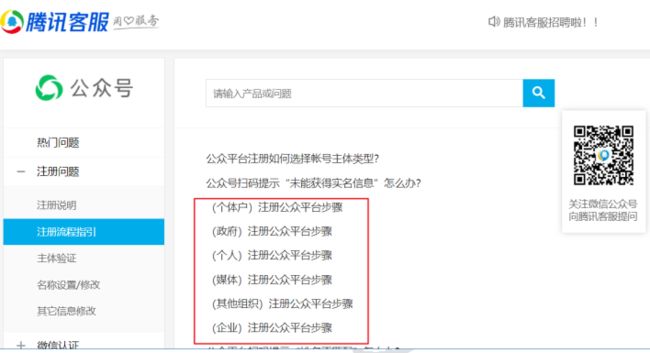
步骤一:注册公众号,根据自身主体类型注册对应的公众号
注意: 只能申请服务号,订阅号没有办法申请支付
煌sir给你提供申请网址: 安排666
https://kf.qq.com/product/weixinmp.html#hid=87
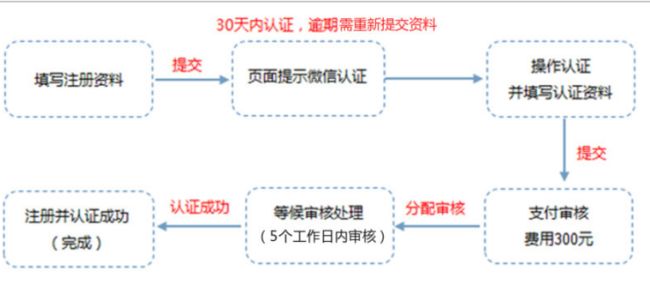
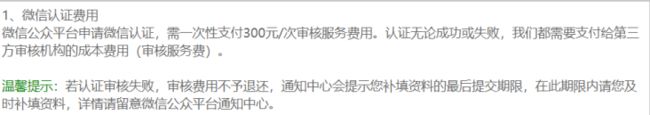
步骤二:微信认证,公众号认证后才可申请微信支付
注意噢:(想要拥有属于自己的专属号,需要提交费用审核噢)
步骤三:申请微信支付
- 登录公众平台,点击左侧菜单【微信支付】,开始填写资料等待审核,审核时间为1-5个工作日内。
步骤四:商户账号审核
- 审核通过之后会往您填写的邮箱里发一封邮件是关于微信支付商户的帐号信息,同时您对公账户上也会收到几毛钱的汇款,需要您查看下具体的金额然后登录微信支付商户平台进行验证
步骤五:在线签署协议
- 本协议为线上电子协议,签署后方可进行交易及资金结算,签署完立即生效。
步骤六:完成上述步骤,你可以得到调用API用到的账号和密钥
- appid:微信公众账号或开放平台APP的唯一标识
- mch_id:商户号
- key:商户密钥
(2)测试账号:
当然,如果有小伙伴想要更快的功能实现,可以不申请,可以先用这个账号尝试测试实现
appid: wx8397f8696b538317
mch_id:1473426802
key: T6m9iK73b0kn9g5v426MKfHQH7X8rKwb
(3)支付接口和SDK
微信支付帮助文档地址:
https://pay.weixin.qq.com/wiki/doc/api/index.html
手动调用,常见的接口(了解)
| 接口 | |
|---|---|
| 下订单 | https://api.mch.weixin.qq.com/pay/unifiedorder |
| 查询订单 | https://api.mch.weixin.qq.com/pay/orderquery |
| 关闭订单 | https://api.mch.weixin.qq.com/pay/closeorder |
手动调用整体思路:
- 根据接口要求,组装请求参数
- 以XML的方式,通过POST请求,发送给支付接口
- 微信支付接口,以XML方式给予响应
实际开发中,我们很少直接使用“接口操作”。通常情况下使用微信提供的SDK(工具类)
com.github.wxpay.sdk.WXPay 类就是核心操作封装类。
| 方法名 | 说明 |
|---|---|
| microPay | 刷卡支付 |
| unifiedOrder | 统一下单 |
| orderQuery | 查询订单 |
| reverse | 撤销订单 |
| closeOrder | 关闭订单 |
| refund | 申请退款 |
| refundQuery | 查询退款 |
| downloadBill | 下载对账单 |
| report | 交易保障 |
| shortUrl | 转换短链接 |
| authCodeToOpenid | 授权码查询openid |
二.测试实现:
1.统一下单后台实现
在测试项目完成操作
步骤一:添加依赖
<dependency>
<groupId>com.github.wxpaygroupId>
<artifactId>wxpay-sdkartifactId>
<version>0.0.3version>
dependency>
步骤二:编写配置类,实现WXPayConfig接口
package com.czxy.changgou3.weixin;
import com.github.wxpay.sdk.WXPayConfig;
import java.io.InputStream;
/**
* @author [email protected]
* @version 1.0
**/
public class MyWXPayConfig implements WXPayConfig {
/**
* 应用ID:微信开发平台审核通过的应用APPID
* @return
*/
@Override
public String getAppID() {
return "wx8397f8696b538317";
}
/**
* 商户号:微信支付分配的商户号
* @return
*/
@Override
public String getMchID() {
return "1473426802";
}
/**
* 秘钥,用于生成签名(sign)
* @return
*/
@Override
public String getKey() {
return "T6m9iK73b0kn9g5v426MKfHQH7X8rKwb";
}
@Override
public InputStream getCertStream() {
return null;
}
/**
* 连接超时时间,单位是毫秒
* @return
*/
@Override
public int getHttpConnectTimeoutMs() {
return 0;
}
/**
* 读超时时间,单位是毫秒
* @return
*/
@Override
public int getHttpReadTimeoutMs() {
return 0;
}
}
步骤三:后台测试类
下单:
package com.czxy.changgou3.weixin;
import com.github.wxpay.sdk.WXPay;
import java.util.HashMap;
import java.util.Map;
/**
* @author [email protected]
* @version 1.0
**/
public class TestWXPAYunifiedOrder {
public static void main(String[] args) throws Exception {
//下单过程
//1/准备配置类
MyWXPayConfig config = new MyWXPayConfig();
//2/准备核心类
WXPay wxPay = new WXPay(config);
//3.准备参数
Map map = new HashMap<>();
map.put("body", "第一个"); //商品描述
map.put("out_trade_no", "202010001225023");//商户订单号
map.put("total_fee", "111"); //标价金额
map.put("spbill_create_ip", "127.0.0.1"); //终端IP
map.put("notify_url", "http://www.baidu.com"); //通知地址
map.put("trade_type", "NATIVE");//交易类型
//4.调用方法
Map result = wxPay.unifiedOrder(map);
//5.处理结果
System.out.println("返回状态码" + result.get("return_code"));
System.out.println("返回信息" + result.get("return_msg"));
System.out.println("业务结果" + result.get("result_code"));
System.out.println("交易类型" + result.get("trade_type"));
System.out.println("二维码链接:"+result.get("code_url"));
System.out.println(result);
}
}
控制台显示:
查询订单:
package com.czxy.changgou3.weixin;
import com.github.wxpay.sdk.WXPay;
import java.util.HashMap;
import java.util.Map;
/**
* @author [email protected]
* SUCCESS—支付成功
* REFUND—转入退款
* NOTPAY—未支付
* CLOSED—已关闭
* REVOKED—已撤销(刷卡支付)
* USERPAYING--用户支付中
* PAYERROR--支付失败
**/
public class TestWXPayOrderQuery {
public static void main(String[] args) throws Exception {
//1.准备配置类
MyWXPayConfig payConfig = new MyWXPayConfig();
//2.准备核心配置类
WXPay wxPay = new WXPay(payConfig);
//3准备参数
Map map = new HashMap();
map.put("out_trade_no", "202010001225023"); //商户订单号
//4.查询
Map result = wxPay.orderQuery(map);
//5.处理结果
System.out.println("返回状态码" + result.get("return_code"));
System.out.println("返回信息" + result.get("return_msg"));
System.out.println("业务结果" + result.get("result_code"));
System.out.println("交易状态" + result.get("trade_state"));
System.out.println("交易状态描述:" + result.get("trade_state_desc"));
System.out.println(result);
}
}
控制台显示:
2.前端实现:
(1)JS版二维码:QRCode.js
**概述:**QRCode.js 是一个用于生成二维码的 JavaScript 库。主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。
煌sir直接提供二维码生成器js文件:需要的自行下载: (qrcode.min.js)
链接:https://pan.baidu.com/s/1Bfao-5bzVOAar1C0CVf-PQ
提取码:zesb
在vue前端
- 拷贝 qrcode.min.js
2.编写wxpay.html
Document
//核心类
let qrcode = new QRCode ( document . getElementById ( ‘qrcode’ ),
{
width: 200 , height: 200
});
//2.设置数据(需要修改这个地址:要根据你后端下单生成的连接)
qrcode . makeCode ( ‘weixin://wxpay/bizpayurl?pr=3I85g9R’ )
最终启动,访问页面:
http://localhost:3000/wxpay.html
到这里,微信支付的基本实现就完成了,想要实现更完美的代码和展示,那小伙伴们自己就使劲去造吧,嚯嚯…
看完恭喜你,又知道了一点点!!!
你知道的越多,不知道的越多!
~感谢志同道合的你阅读, 你的支持是我学习的最大动力 ! 加油 ,陌生人一起努力,共勉!!