超详细SpringBoot+Vue项目部署(两个Vue项目)
文章目录
- 1:项目部署所使用的工具或资源
- 2:SpringBoot项目部署
-
- 2.1更改跨域配置
- 2.2项目打包
- 2.3部署jar包
-
- 2.3.1上传jar包和静态资源文件
- 2.3.2安装JDK
- 2.3.3安装MySQL
- 2.3.4导入sql文件资源
- 2.3.5运行jar包
- 2.4接口测试
- 3.Vue项目部署
-
- 3.1更改代理服务器、axios、Vuex配置
- 3.2将项目打包上传到云服务器
- 3.3Nginx安装
- 3.4部署第一个Vue项目
-
- 3.4.1将已经打包好的dist文件传送到nginx以下指定目录
- 3.4.1修改nginx.conf配置文件
- 3.5部署第二个Vue项目
1:项目部署所使用的工具或资源
-
Xshell:用于在本机Windows界面访问远端不同系统下的服务器。
Xshell官网
-
Xftp:Xftp是一个功能强大的SFTP、FTP 文件传输软件。使用了 Xftp 以后,MS Windows 用户能安全地在 UNIX/Linux 和 Windows PC 之间传输文件。
Xftp官网
-
Postman:Postman是一个接口测试工具,本次部署中用于测试后端接口。
相较于Postman,可以有更好的选择即ApiFox。在本次部署中为方便采用Postman。
-
Nginx:Nginx是一个高性能的 HTTP 和反向代理服务器,可以作为静态页面的 web 服务器
-
ECS服务器或者轻量应用服务器:
可以选择大厂云服务器供应商,如阿里、腾讯、华为。本次部署中采用腾讯云服务器。我购买的云服务器配置是2核2GB,镜像为CentOS 7.6
2:SpringBoot项目部署
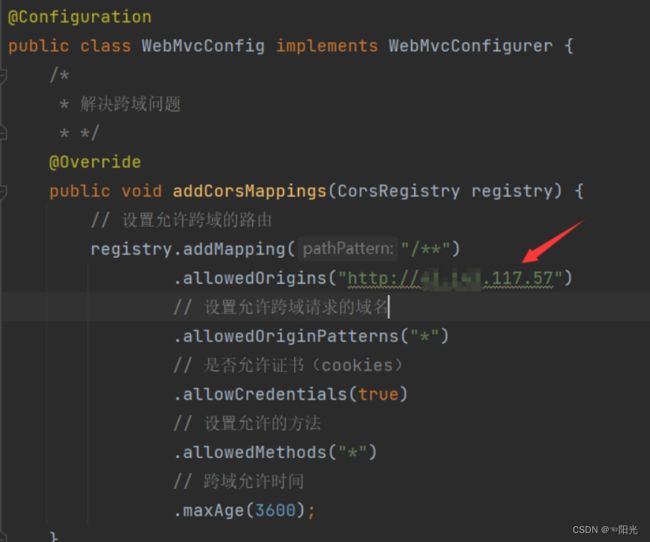
2.1更改跨域配置
将跨域配置修改为云服务器的公网ip
2.2项目打包
一:首先打开maven,在maven生命周期选择clear选项,clear命令是maven的清除命令,这一步的目的是为了清空target目录下的所有内容。
二:选择package选项,将项目打成jar包。
三:控制台出现BUILD SUCCESS就表示打包成功
四:查看target目录,找到打包好的项目jar包。
2.3部署jar包
2.3.1上传jar包和静态资源文件
一:查看SpringBoot项目服务端口:我的是8090
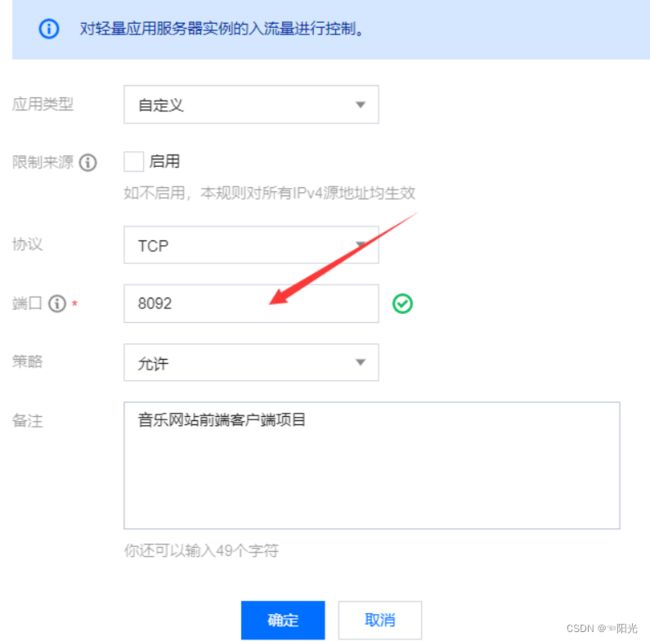
二:在控制台开放相应端口
![]()
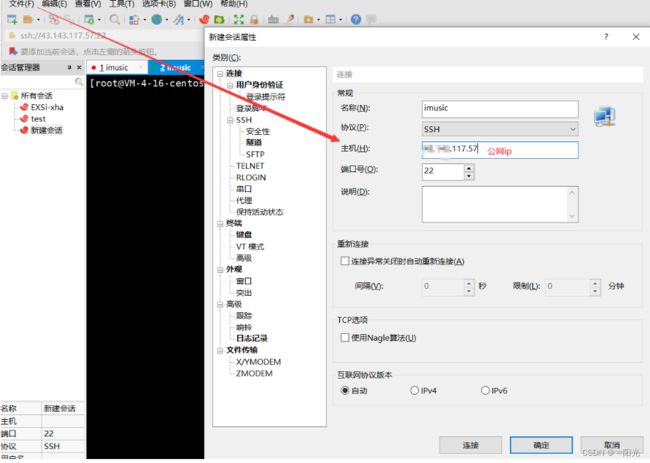
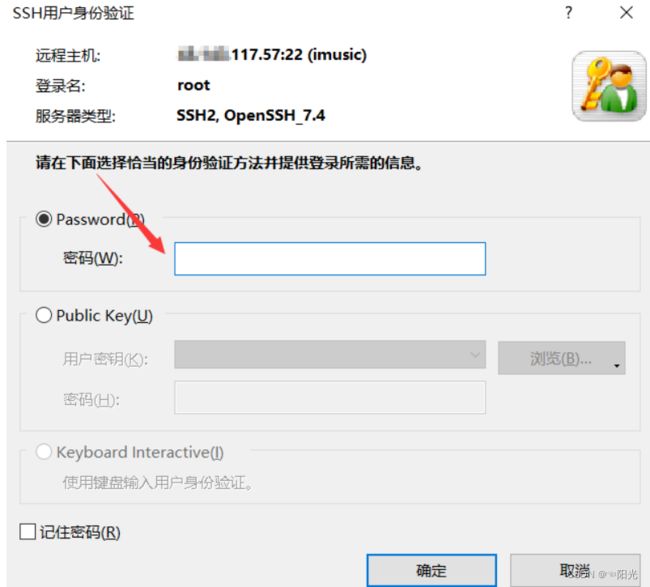
三:打开Xshell,输入云服务器公网ip创建一个新的会话。
四:双击刚刚创建的会话进行连接,输入用户名和密码
五:密码如果忘记的话到控制台中进行修改:
连接成功:
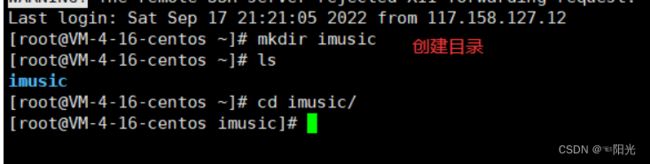
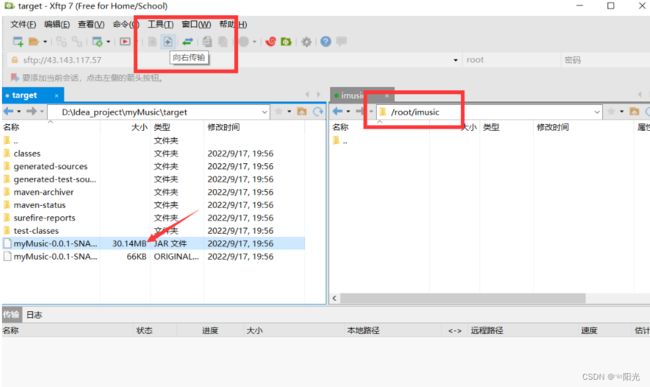
六:创建新目录,并将jar包通过Xftp传输到新创建的目录当中,如果有静态资源的话就传输到jar包的同级目录下:
2.3.2安装JDK
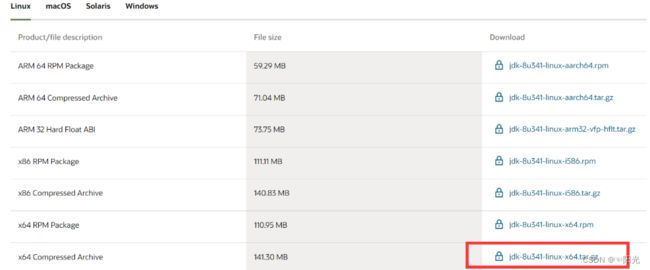
jdk官网:Java Downloads | Oracle
下载Linux版本:
一:将JDK传输到项目目录
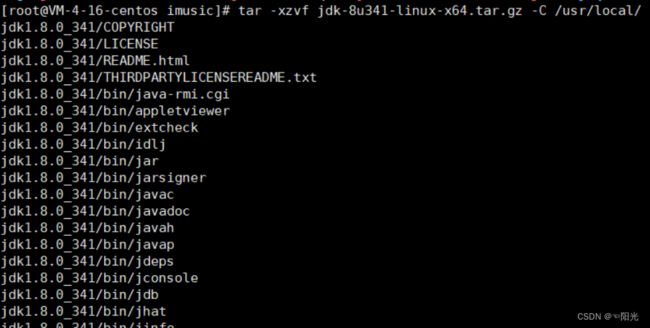
二:解压至自定义目录(一般是 /usr/local)
tar -xzvf jdk-8u291-linux-x64.tar.gz -C /usr/local/
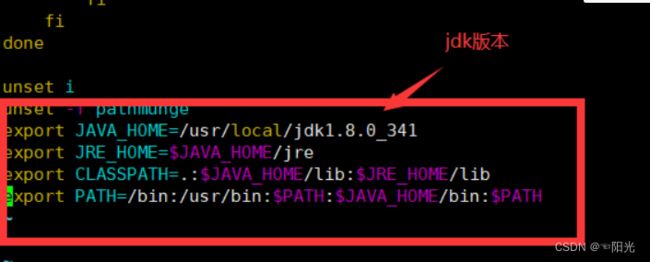
二:配置环境变量。在 profile 文件中添加四个变量。
export JAVA_HOME=/usr/local/jdk1.8.0_291
export JRE_HOME=$JAVA_HOME/jre
export CLASSPATH=.:$JAVA_HOME/lib:$JRE_HOME/lib
export PATH=/bin:/usr/bin:$PATH:$JAVA_HOME/bin:$PATH
三:刷新配置
source /etc/profile
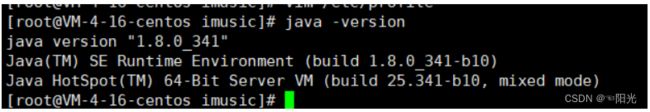
四:查看jdk是否安装成功
java -version
2.3.3安装MySQL
一:在控制台开发MySQL服务端口3306
二:在jar包同级目录下创建目录用于存放MySQL安装包
三:将MySQL安装包传输到刚刚创建的目录下,并解压
MySQL安装包百度云地址(版本8.0.26)
提取码:xha8
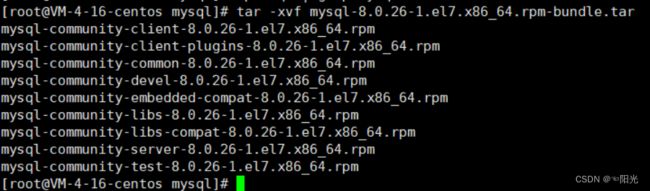
解压命令:
tar -xvf mysql-8.0.26-1.el7.x86_64.rpm-bundle.tar
四:查看解压后的MySQL压缩包
五:清空linux自带的数据库(因为CentOS自带一个老版本的mariadb-libs与当前mysql包的冲突,故需要先卸载,再安装)
rpm -qa | grep Mysql
rpm -qa | grep mariadb
卸载已有的数据库:(卸载会把这个包的依赖包也一起卸载)
yum -y remove mariadb-libs.x86_64
六:开始安装 mysql,依次执行下述命令
安装依赖:
yum install libaio
依次执行以下命令:
rpm -ivh mysql-community-common-8.0.25-1.el7.x86_64.rpm
rpm -ivh mysql-community-client-plugins-8.0.25-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-8.0.25-1.el7.x86_64.rpm
rpm -ivh mysql-community-client-8.0.25-1.el7.x86_64.rpm
rpm -ivh mysql-community-server-8.0.25-1.el7.x86_64.rpm
七:查看MySQL的安装情况:
rpm -qa|grep -i mysql
![]()
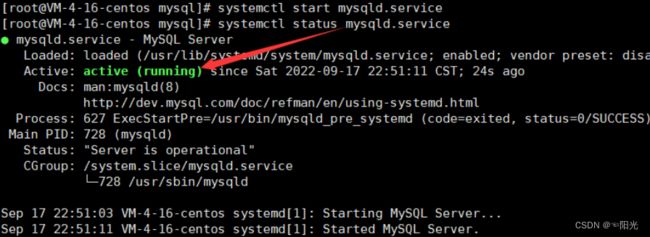
八:启动MySQL服务并查看服务状态
systemctl start mysqld.service
systemctl status mysqld.service
九:查看MySQL初始化密码
grep "password" /var/log/mysqld.log
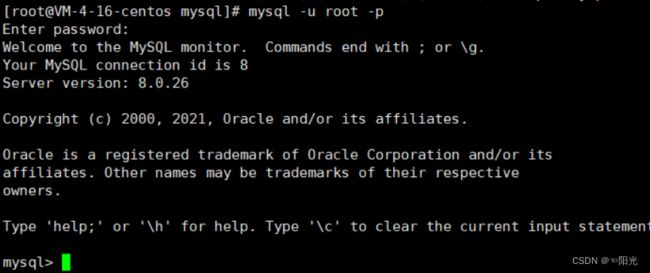
十:登录MySQL并修改初始密码
mysql -u root -p
修改密码:
注意:此数据库的密码要和jar包项目所连接的数据库的密码相同,否则会连接不上
mysql8.0之后的版本加入密码安全度检测机制,如果设置密码过于简单会导致报错
下面将更改MySQL的密码安全设置:
1. 首先查看当前MySQL的密码安全设置
SHOW VARIABLES LIKE 'validate_password%';
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V0Uyal9M-1663482690476)(SpringBoot+Vue项目部署.assets/image-20220918090202194.png)]
2. 更改密码长为6,密码安全策略等级为LOW
set global validate_password.length=6;
set global validate_password.policy=LOW;
3. 查看更改后的密码安全设置
4. 更改密码
ALTER USER 'root'@'localhost' IDENTIFIED BY 'xu.123456';
2.3.4导入sql文件资源
一:打开Navicat,右键数据库->转储sql文件->结构和数据
二:将sql文件通过Xftp传输到项目目录中
二:创建数据库
切记:创建的数据库名要和SpringBoot中配置文件当中配置的数据库url的数据库名保持一致。
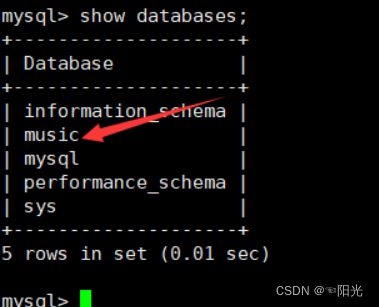
create database 数据库名;
show databases;
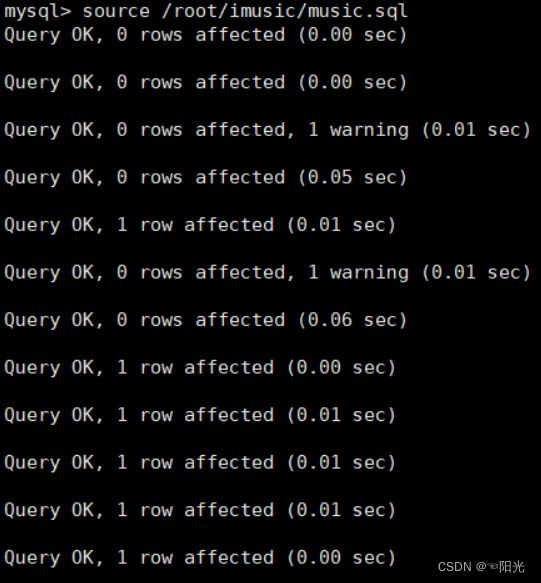
二:进入创建的数据库,导入sql文件资源
use 数据库名;
source sql文件相对路径/sql文件名
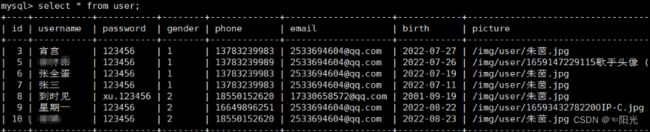
查询测试:
select * from 表名;
2.3.5运行jar包
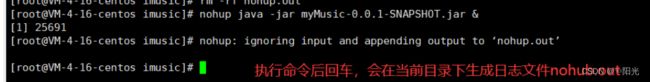
一:进入jar包目录下
nohup 英文全称 no hang up(不挂起),用于在系统后台不挂断地运行命令,退出终端不会影响程序的运行。
执行命令:
nohup java -jar myMusic-0.0.1-SNAPSHOT.jar &
二:查看日志文件
cat -n nohub.out
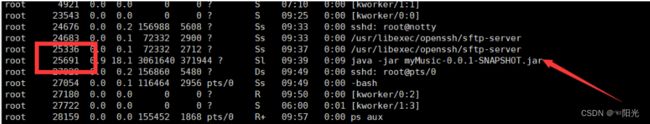
后端项目已经成功在8090端口运行
三:注意:如果操作不当导致jar包并没有在相应端口运行,但是已经占用进程的情况,再次运行jar包会报错的解决方案,
查看当前所有进程
ps sux
杀死该进程:
kill -9 进程ID
再次执行运行jar包命令即可。
2.4接口测试
一:打开Postman,输入要测试的接口,显示测试成功
在nohub.out日志文件中可以查看到日志信息(需要在SpringBoot配置文件中配置mybatis-plus的日志文件)
3.Vue项目部署
3.1更改代理服务器、axios、Vuex配置
将上述三种的url路径由原来的localhost(本地化部署时)更改为云服务器公网IP
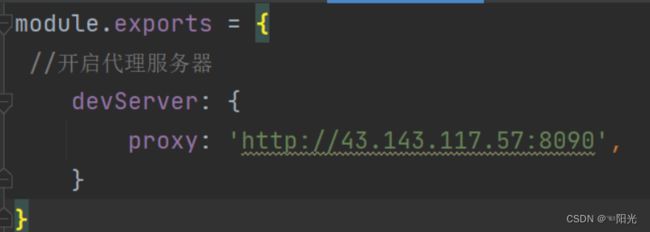
一:代理服务器
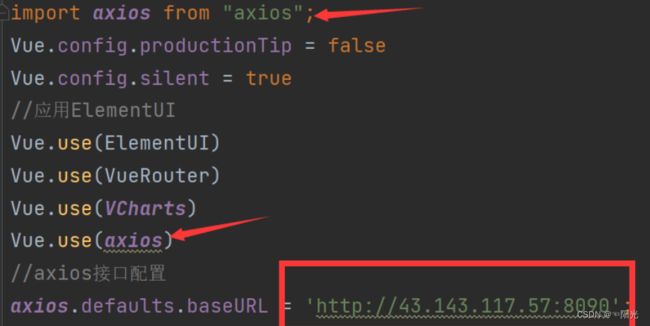
二:axios接口配置
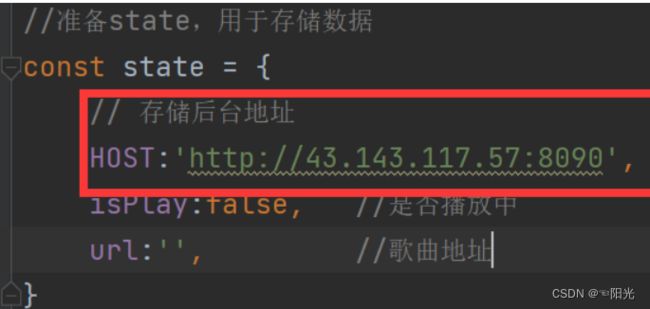
三:Vuex
3.2将项目打包上传到云服务器
一:打开控制台,输入以下命令打包
npm run build
二:在项目根目录下会自动生成一个dist文件夹
三:有两个Vue项目的另一个和上述操作一样,将两个dist文件分别重命名,等待Nginx安装完成后上传到服务器
3.3Nginx安装
Nginx百度云网盘地址
提取码:xha8
一:将下载好的Nginx安装包发送到服务器中项目的根目录下
二:解压安装包到当前目录
tar -xzvf nginx-1.18.0.tar.gz
安装包可以删除
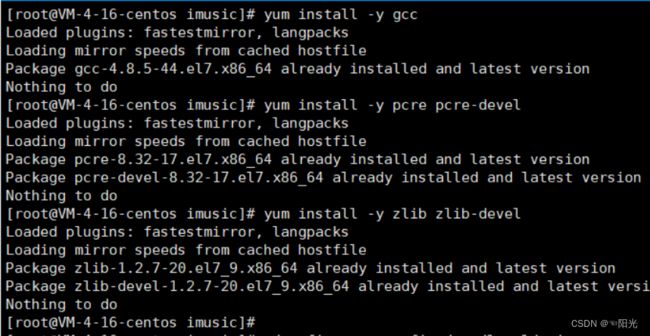
三:安装相应依赖
安装gcc
yum install -y gcc
安装perl库
yum install -y pcre pcre-devel
安装zlib库
yum install -y zlib zlib-devel
四:进入到nginx-1.18.0目录下,并执行以下命令
源码编译安装
./configure
执行make命令
make
执行make install命令
make install
安装完成
五:启动Nginx服务
进入到以下目录并执行./nginx命令启动Nginx服务
cd /usr/local/nginx/sbin/
./nginx
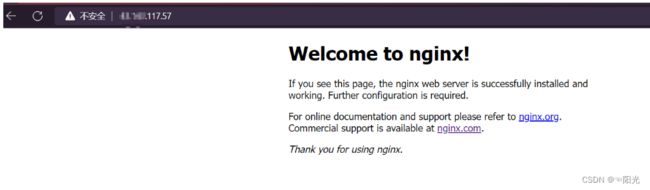
在本地输入云服务器公网ip,出现以下界面就表示Nginx安装成功。
3.4部署第一个Vue项目
3.4.1将已经打包好的dist文件传送到nginx以下指定目录
cd /usr/local/nginx/html
3.4.1修改nginx.conf配置文件
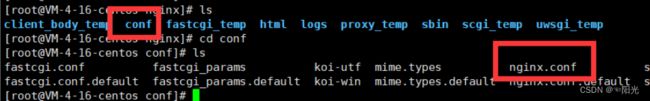
一:进入到nginx目录下的conf目录,找到nginx.conf配置文件
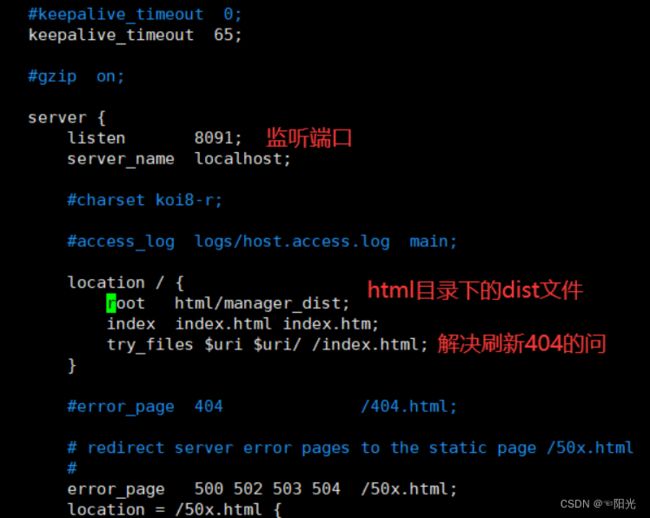
二:使用vim编辑 nginx.conf配置文件
解决Vue项目部署后刷新404的问题
try_files $uri $uri/ /index.html;
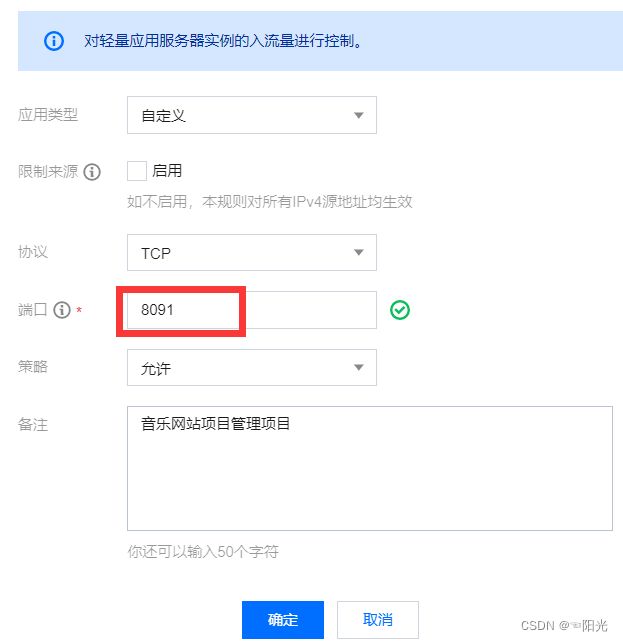
三:在控制台开发相应端口
四:保存并退出,进入nginx的sbin目录下重启Nginx服务
./nginx -s reload
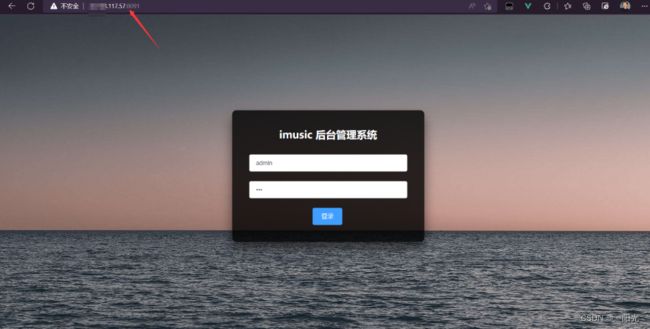
五:在本机浏览器输入公网ip和端口进行测试
3.5部署第二个Vue项目
一:通过vim编辑器进入nginx.conf配置文件,复制server部分,放在上一个server下面
二:在控制台开发相应端口
三:保存并退出,进入nginx的sbin目录下重启Nginx服务
./nginx -s reload
四:在本机浏览器输入公网ip和端口进行测试
项目部署完成啦
















![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YYXb7La8-1663482690472)(SpringBoot+Vue项目部署.assets/image-20220918001023348.png)]](http://img.e-com-net.com/image/info8/b765a8b1fe384adbaee91f86c2187505.jpg)






![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0pTHNldV-1663482690474)(SpringBoot+Vue项目部署.assets/image-20220917223810262.png)]](http://img.e-com-net.com/image/info8/25c70ba228c8422bae589313124ebc28.jpg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EcaK7R1E-1663482690474)(SpringBoot+Vue项目部署.assets/image-20220917223314928.png)]](http://img.e-com-net.com/image/info8/2c462eb043024a52977e3e37d21d7b4b.jpg)



![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3GkY2zpE-1663482690476)(SpringBoot+Vue项目部署.assets/image-20220917225345086.png)]](http://img.e-com-net.com/image/info8/23689fad66674a86a73efee692077b75.jpg)



![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JWPdSzey-1663482690477)(SpringBoot+Vue项目部署.assets/image-20220918090521221.png)]](http://img.e-com-net.com/image/info8/bbb3d410925942e78787070e6a539e4a.jpg)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bPHxohnh-1663482690478)(SpringBoot+Vue项目部署.assets/image-20220917232304998.png)]](http://img.e-com-net.com/image/info8/ee8c5f3bf84b47a891a5ec13ff6cfa8d.jpg)


















![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MRjmzmGx-1663482690484)(SpringBoot+Vue项目部署.assets/image-20220918110812754.png)]](http://img.e-com-net.com/image/info8/87403c8e633c4b33ac249f20b382026e.jpg)





![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vTidJuEO-1663482690486)(SpringBoot+Vue项目部署.assets/image-20220918124639009.png)]](http://img.e-com-net.com/image/info8/5151a1994bbe4f23866e90de32f5757d.jpg)



![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kudMiJAv-1663482690487)(SpringBoot+Vue项目部署.assets/image-20220918124632898.png)]](http://img.e-com-net.com/image/info8/0e2cfc2721c0410dac54ec19595d5893.jpg)

