02-若依权限管理子系统简介
目录
若依系统简介
若依概述
官方文档地址
微服务技术选型
系统微服务模块骨架
系统微服务技术架构
若依微服务项目部署
背景
准备工作
安装Redis
安装MySql数据库
安装Nacos服务治理业务
初始化RuoYi-Cloud微服务项目数据
若依后端微服务启动运行
启动Nacos服务
基于IDEA打开项目
启动并检测后端项目服务
若依前端项目配置及运行
安装项目依赖
启动运行前端项目
总结(Summary)
重难点分析
FAQ分析
BUG分析
若依系统简介
若依概述
若依微服务版RuoYi-Cloud,基于Spring Boot、Spring Cloud & Alibaba、OAuth2的前后端分离的后台管理系统。此系统内置模块如部门管理、角色用户管理、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置,并且支持集群,支持多数据源。此系统还是我们公司内部的一套 Java EE 企业级快速开发平台.
官方文档地址
若依官网 http://ruoyi.vip/。
若依微服务官网地址 https://doc.ruoyi.vip/ruoyi-cloud/
微服务技术选型
后端技术栈:MyBatis、Spring、Spring Boot、Spring Cloud & Alibaba、Nacos、Sentinel
前端VUE技术栈:ES6、vue、vuex、vue-router、vue-cli、axios、element-ui
系统微服务模块骨架
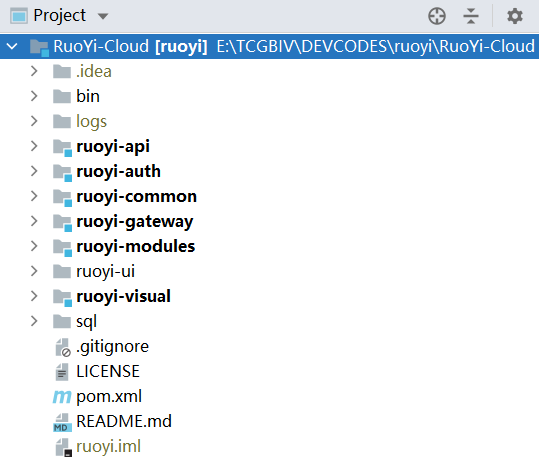
后端项目骨架,如图所示:
com.ruoyi
├── ruoyi-ui // 前端框架 [80]
├── ruoyi-gateway // 网关模块 [8080]
├── ruoyi-auth // 认证中心 [9200]
├── ruoyi-api // 接口模块
│ └── ruoyi-api-system // 系统接口
├── ruoyi-common // 通用模块
│ └── ruoyi-common-core // 核心模块
│ └── ruoyi-common-datascope // 权限范围
│ └── ruoyi-common-datasource // 多数据源
│ └── ruoyi-common-log // 日志记录
│ └── ruoyi-common-redis // 缓存服务
│ └── ruoyi-common-security // 安全模块
│ └── ruoyi-common-swagger // 系统接口
├── ruoyi-modules // 业务模块
│ └── ruoyi-system // 系统模块 [9201]
│ └── ruoyi-gen // 代码生成 [9202]
│ └── ruoyi-job // 定时任务 [9203]
│ └── ruoyi-file // 文件服务 [9300]
├── ruoyi-visual // 图形化管理模块
│ └── ruoyi-visual-monitor // 监控中心 [9100]
├──pom.xml // 公共依赖
前端项目骨架结构,如图所示:
├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js
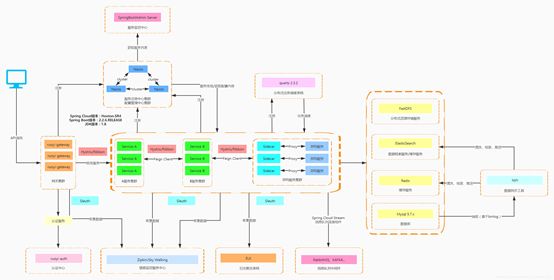
系统微服务技术架构
若依分布式架构设计,如图所示:
若依微服务项目部署
背景
一般进入公司以后,可能team leader会给我们一套项目代码,然后我们需要基于代码规范或者原有业务去进行新的业务开发,这样的话我们就需要首先将系统跑起来,然后对其业务和代码进行分析,学习.
准备工作
项目需要的基础环境需求如下:
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.7.0 (推荐5.7版本)
Redis >= 5.0 (市场主流版本,最新版本为6.xx)
Maven >= 3.6 (http://maven.apache.org/download.cgi)
Node >= 10 (稳定版14.X,https://nodejs.org/en/download/)
nacos >= 1.4.1 (https://github.com/alibaba/nacos/releases)当这些软件不知道如何去下载时候,打开搜索引擎,使用组合查询方法,去找下载路径,
例如 redis download
安装Redis
Redis官网:
Windows版本下载以后,网址如下:
http://www.redis.cn/
http://www.redis.io/windows下的安装,直接解压,其个目录如下:
https://github.com/tporadowski/redis/releases安装windows下安装服务,在redis根目录启动命令行(cmd),执行
redis-server --service-install redis.windows.conf启动redis服务(启动成功以后会出现successful)
redis-server --service-start其它redis指令(这个操作可以不执行)
redis-server --service-stop //停止服务
redis-server --service-uninstall //卸载服务连接测试redis,在redis根路径执行(默认端口6379)
redis-cli -h 127.0.0.1 -p 6379安装MySql数据库
(省略)
说明:mysql数据库的版本一定要在5.7以上,MariaDB最后用10.5.
安装Nacos服务治理业务
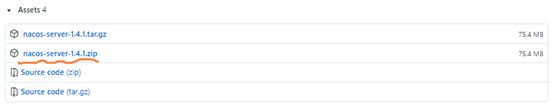
第一步:Nacos下载,可在浏览器直接输入如下地址:
https://github.com/alibaba/nacos/releases
- 1
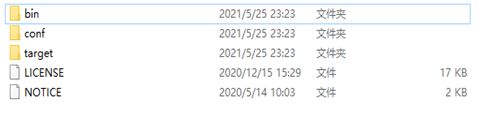
第三步:解压Nacos(最好不要解压到中文目录下),其目录结构如下:
第四步:打开/conf/application.properties里打开默认配置,并基于你当前环境配置要连接的数据库,连接数据库时使用的用户名和密码:
### If use MySQL as datasource:
spring.datasource.platform=mysql
### Count of DB:
db.num=1
### Connect URL of DB:
db.url.0=jdbc:mysql://127.0.0.1:3306/ry-config?characterEncoding=utf8&connectTimeout=1000&socketTimeout=3000&autoReconnect=true&useUnicode=true&useSSL=false&serverTimezone=UTC
db.user.0=root
db.password.0=root
说明,后续我们配置RuoYi-Cloud项目时,这个项目很多配置信息需要存储到ry-config数据库中。
初始化RuoYi-Cloud微服务项目数据
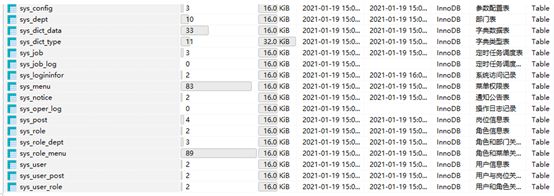
第一步:登录mysql,然后基于source执行指令去执行课前资料中的RuoYi-Cloud.sql文件(不推荐使用SQLYog执行),例如:
source d:/RuoYi-Cloud.sql
当执行成功以后,在ry-cloud数据库中就有如下表:
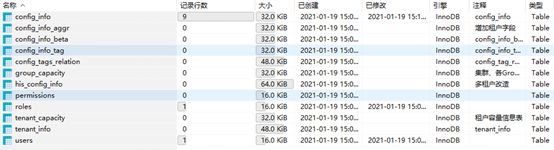
第二步:基于source指令执行RuoYi-Config.sql,例如:
source d:/RuoYi-Config.sql
执行成功以后会创建一个数据库ry-config,其内部的表如图所示:
若依后端微服务启动运行
启动Nacos服务
第一步:进入nacos的bin目录,启动nacos(standalone代表着单机模式运行,非集群模式,此服务的启动对JDK有要求,必须jdk8):
startup.cmd -m standalone
第二步:访问Nacos服务
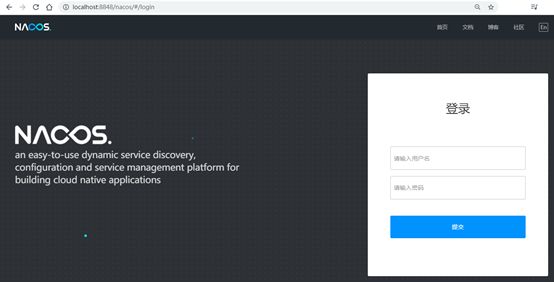
打开浏览器,输入http://localhost:8848/nacos地址,出现如下登陆页面:
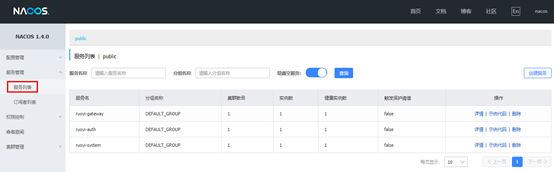
默认登陆用户名和密码都为nacos,登陆成功以后,进入如下页面:
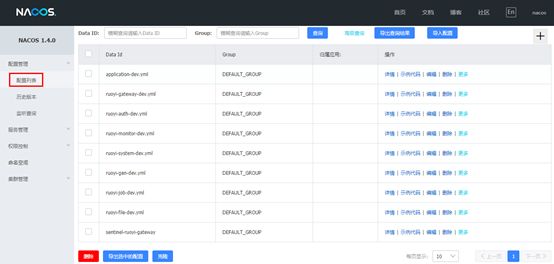
打开配置列表,如图所示:
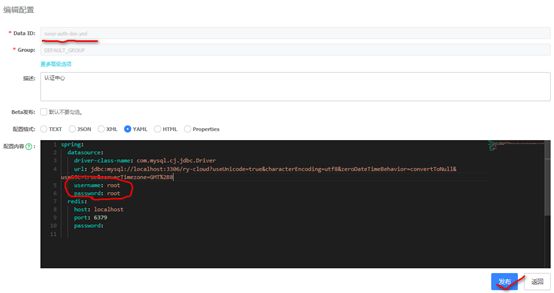
然后从”上往下挨个编辑”,把设计到连接Mysql和Redis的所有地方,改为自己对应的用户名和密码,以网关的配置文件ruoyi-auth-dev.yml为例,如图所示:
基于IDEA打开项目
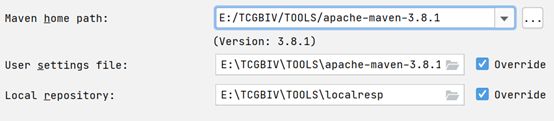
第二步:项目打开以后,配置maven下载项目依赖。
启动并检测后端项目服务
第一步:依次启动ruoyi-gateway,ruoyi-auth,ruoyi-modules下的ruoyi-system。
第二步:检测nacos的服务列表,如图所示:
若依前端项目配置及运行
安装项目依赖
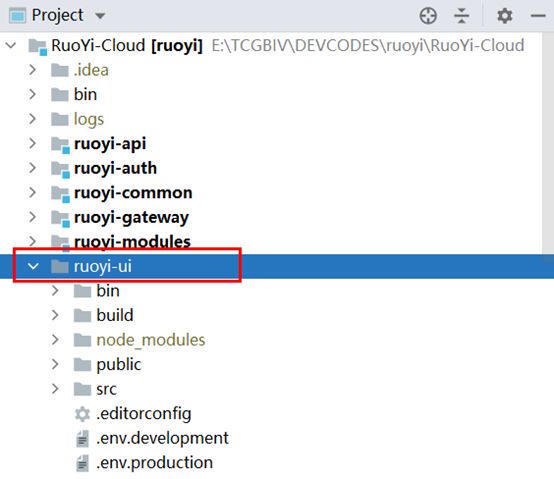
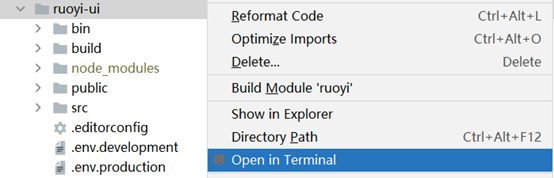
第一步:选中前端项目,如图所示:
第二步:右键前端项目,打开终端命令行,如图所示:
第三步:在命令行输入npm install 安装项目依赖,如图所示:
启动运行前端项目
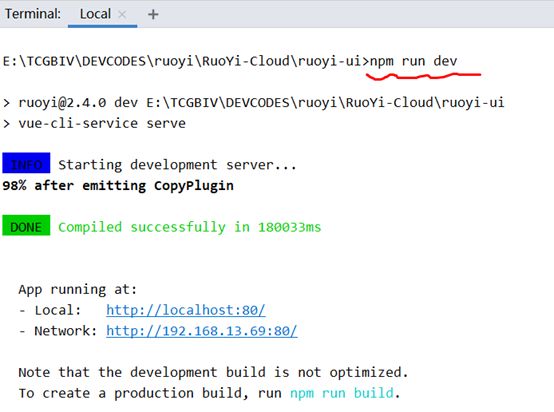
第一步:在命令行输入 npm run dev 启动运行前端服务,如图所示:
第二步:浏览器输入localhost进行访问,进入登陆页面,如图所示
第三步:输入账号(admin/admin123),登陆系统,如图所示:
总结(Summary)
重难点分析
- 熟悉若依平台业务及技术(架构、技术栈)
- 掌握第三方平台的一个搭建过程(参考官方或企业文档)
- 掌握微服务架构的项目结构(参考结构创建自己的项目)。
FAQ分析
- 如何在命令行执行sql脚本文件?source d:/RuoYi-Cloud.sql
- 数据库中的导入的数据是乱码?Sqlyog可能会有这个问题
- Nacos服务启动后看不到配置数据?检查nacos配置文件application.properties中数据库的连接配置。
BUG分析
- Cannot resolve plugin spring-boot-maven-plugin:
- MySql执行sql脚本时失败(检查你mysql的版本是否为5.7以上版本)
- 500 exception (一定要看服务端服务是否启动,控制台是否有异常)
- Redis启动失败(先卸载再启动)
- Npm install (安装客户端依赖过程失败,首先检测node版本,选择稳定版)
- 服务启动时显示连接数据库失败(检查nacos配置列表中配置文件内容是否修改了连接数据库的配置)