大三的小白同学是如何拿到字节offer的,经验分享
这是来自大三邵小白同学的投稿。原文链接:https://juejin.cn/post/7092806181856657445
很多时候我们容易羡慕别人成功了,却往往没有看到别人背后的努力。
1前言
大家好,我是邵小白,一个长沙某不知名双非的大三学生。今年三月份来到杭州丁香园实习,没错就是网上可以看病,然后经常被人说卖买药公司的那个。实习期间,每天坚持 摸鱼 学习,一边顶着导师的任务下,在四月份也就是今天终于字节上岸了,于是晚上下班回来便有了这篇春招总结文章。希望可以帮到后来人,也欢迎和我一起交流技术一起学习。
本文不会涉及到实际的面试题,但是可以和大家分享一下如何准备好一场面试,面试复习指南,以及我的学习方法、成长经验等。

2简历制作
我将其放在第一位,可见其重要程度。我相信看我这篇文章的人,更多的是带着一种好奇的心态,好奇“我是怎么上岸的”,好奇我的学习方法。后面都会一一和大家说到,不着急,我们先把最最基础的部分讲完。
技术组成
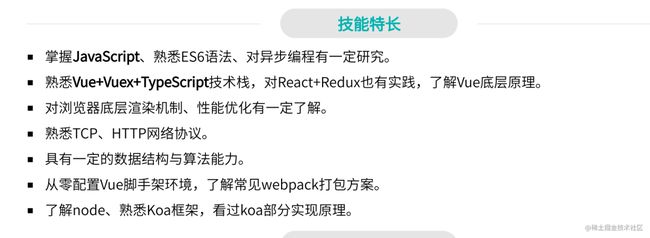
技术组成,最重要也是最容易忽视的一个地方,如果把简历当作一场辩论来看(本质上还是说服,说服hr和技术人员来邀请你面试),那么技术组成我们可以当作我们的论点,当然并不是其中每一个论点我们都有必要去论证,而简历上的经历,其实就是一个一个的举例论证的过程。证明我们会!证明我们有经验等等,同时技术栈也符合jd上的要求,这样我们就做好了第一步。
那第一步具体要怎么做呢 ?
在年初写第一版本的简历时,脑子里第一个想法就是去模仿,去参考大神是怎么写的,找了很多很多的简历,包括牛客、百度和学长学姐的简历,最终在掘金上找到了最适合我的一篇tiantianup总结 | 经验分享。其实这也是我想告诉大家的一个想法,不管现在大家是处于工作的哪个阶段,我们总能从找到身边的人之中,找到一些榜样,去模仿,去学习,模仿是我们天生就具备的能力,这里做个强调。
ok
我接下来讲一讲不那么空洞、假大空的话。也就是说人话,把我现在收集到的一些经验和信息分享给大家。
几个不要
技术栈上不要有过多的关键字,显得太臃肿,太多反而有点适得其反,也不要反复的去举出
具有包含关系的技术关键词有些时候一份简历甚至只会看一分钟,所以精简很重要。举个简单的例子
//bad
熟悉javascript,熟悉原型链式、闭包、作用域、执行上下文、。。。。熟悉ES6、ES新特性
熟悉Promise,能手写promise
//good
熟悉JS、ES6,对异步编程promise有一定研究。一份好的前端技术栈里面,是可以省略掉
html、css、git这部分内容的,默许大家都会,但是如果你对于css的一些高级特性,动画特别熟悉的话,也是可以着重点突出的。如果有阅读源码的经历,除非自己有很大的把握,并且是真的能和面试官说几句,不是看了几个视频或者几篇别人的总结文,就可以写自己有阅读源码的经历的(挖坑),你可以在面试的过程中,展现你的技术深度。这是一位字节在职学姐给我的建议。
总结部分,如果没有佐证的东西,那就可以省略。例如如果你的掘金文章拥有上10w的阅读量你可以将你的掘金地址写上去,并且加上一句
热爱分享、总结。有自己的技术积淀 ...,避免说空话。
举个例子
// bad
喜欢技术、热爱总结、balablaba。
//good
热爱总结和分享,掘金社区拥有10w+阅读量,获得过掘金新人优秀作家、CSDN。。。 (上链接就好了)看一下我自己的

项目经历
这部分知识我就不太介绍了,自己也不是一个项目经验非常丰富的人,具体可以参考这篇文章 # 项目经历准备篇——如何准备阿里巴巴P6/P7前端面试
 关键的点还是,
关键的点还是,如何抓住hr/面试官的眼球,让他们有想要问你的欲望。有时间的话,可以多去github上逛逛,多关注关注一些新鲜的事物,保持对外信息的获取。后面会推荐几个自己常逛的。
简历制作
第一个版本的简历用的是超级简历,很多人会误解超级简历后面要收费才能用,但其实可以不下载,选择打印的方式就可以不用VIP。如果满分有10分的话,在我心中还是可以拿到8分的。
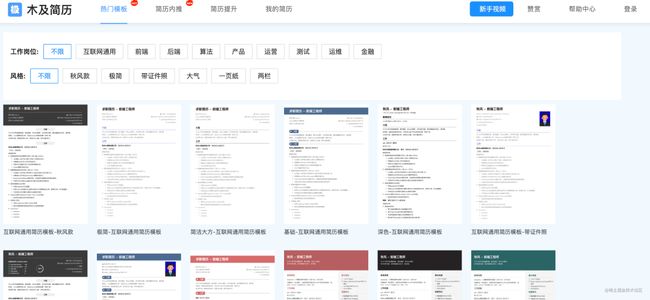
但后面第二三四版本的制作用的都是木及简历,这里也推荐给各位看官。附上地址: 木及简历,满分10分,可以给到9分。(少一分,留给市场竞争)

注意,写在简历上的东西,一定自己要熟悉。也要模拟出一些问题,能够经得起推敲,每一个关键词都可能会被挖掘,你需要为你的话而买单(如果是一场辩论赛的话)。当然,只要不是吹的太过分,也不会有那种太刁难你的面试官。
3视野篇
其实这部分甚至可以单独拿出来讲,内容也很多,这里就简单做些个人心得分享。(下次再讲吧~)
推荐几个网站
这几个基本上是我最开始学习git使用的时候,发现的宝藏,有时候甚至比读小说还有趣。
helloGithub
每个月都会分享一些好玩有趣的项目,也是我最长看的一个。

GitHubTrending会把每周,每个月高star的项目汇总,也能对语言、日期范围进行分类检索

阮一峰的科技周刊这是我最喜欢的一个,也能看到程序之外的东西,每周都会有一个话题,做一个博览群文的掘友吧!

4面试准备 | 复习指南
这里就拿我自己的技术栈给大家打个样。当然因为我自己也是一个踏入前端不久的小白,如果中间有讲的不太对的地方,欢迎指正!万分感谢。
个人技术菜单
- html、css、js、ts
- vue全家桶、react全家桶
- webpack4/5 vite(了解)
- 浏览器、计算机网络、算法
- koa源码、vue源码1.代码命名规范
# 你真的会代码命名吗 ?优雅学会《如来神掌》 再也不怕不知道如何命名啦!
2.html、css部分
html部分的复习计划大概在一天以内,需要注意一些不常见的东西,例如defer async 的区别 doctype等等,但一般也很少问到(我面的公司里面没有问过这部分内容)
# 「2021」高频前端面试题汇总之HTML篇
css部分这个稍微会多花一点时间,如果有移动端经验的应该会好一点。大概两天。不用太纠结一些样式了,比如什么10种方式实现垂直水平剧中的,一般你知道常用的两种就行了。
# 「2021」高频前端面试题汇总之CSS篇
# 字节跳动最爱考的前端面试题:CSS 基础
# 7种方法解决移动端Retina屏幕1px边框问题
3. js部分
这里是重中之中,所花费的时间也因基础不同存在比较大的差异,主要有几个部分
js常见面试题
# 字节跳动最爱考的前端面试题:JavaScript 基础
# 送你 43 道 JavaScript 面试题
es6# ES6面试、复习干货知识点汇总(全)
promise# 【建议星星】要就来45道Promise面试题一次爽到底(1.1w字用心整理)
# 从一道让我失眠的 Promise 面试题开始,深入分析 Promise 实现细节
js手写 这36个手写中手写call、apply、bind 部分可能不是很清晰,可以看后两篇
# 死磕 36 个 JS 手写题(搞懂后,提升真的大)
# 32个手写JS,巩固你的JS基础(面试高频)
# 面试感悟,手写bind,apply,call
其他正则不要背
# 「前端进阶」JS中的内存管理
设计模式强烈推荐这本小册子来入门,真的是我见过最通俗易懂版本的,建议精读两遍

ts 我自己也还在学习中,这里我目前看到最好的几个网址/文章(学习顺序从上到下)
# 一份不可多得的 TS 学习指南(1.8W字)
# Ts高手篇:22个示例深入讲解Ts最晦涩难懂的高级类型工具
16个ts自检网址https://typescript-exercises.github.io/#exercise=1&file=%2Findex.ts
以及antfu的ts闯关的小游戏https://github.com/type-challenges/type-challenges
4. webpack
vue和react我就不说了其实在掘金上一搜就能看到很多,这里就推荐一本关于Vue的掘金小册(我看过很多遍了,第一次看不太懂,后面再看的时候收获真的很大)

webpack倒也不是特别复杂,但很容易踩坑。很容易因为版本问题劝退新手。
关于前端工程化的学习,可以关注山月 这是他的主页地址 https://juejin.cn/user/1556564164489389
个人推荐webpack的学习顺序
第一遍看硅谷的b站视频
第二遍看这下面三篇,尤其是第二篇。我也收藏了。

第三遍就直接对着面试题查漏补缺了,最后也可以看千峰教育的webpack5
5 浏览器、计算机网络
计算机网络大家跟着三元同学的灵魂之问就好了,这里可以推荐一个好点的文章给一些新人朋友们。
# 从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理
以及极客时间里的浏览器工作原理与实践
关于http、dns、https、加密这些的推荐b站的技术蛋老师
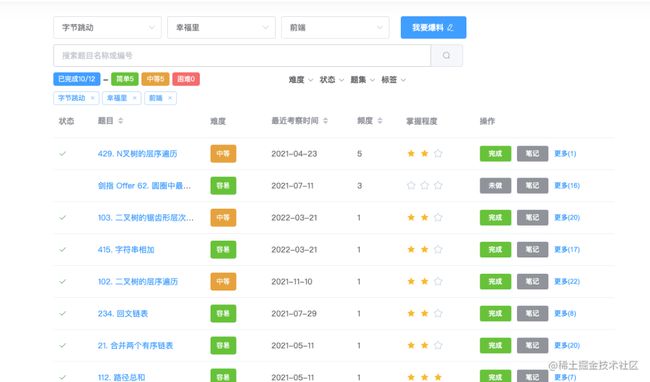
6 算法部分
想要进大厂这个是必不可少的一部分,不得不承认算法会在你积攒了量级之后,较为明显的提升你的代码质量,打ACM的代码就是优雅意识很高(羡慕)。在面试前保持刷题手感是很重要的。
在我深受算法毒害的时候(不是),是labuladong的算法小抄救了我 相信我,你也可以变成一道光
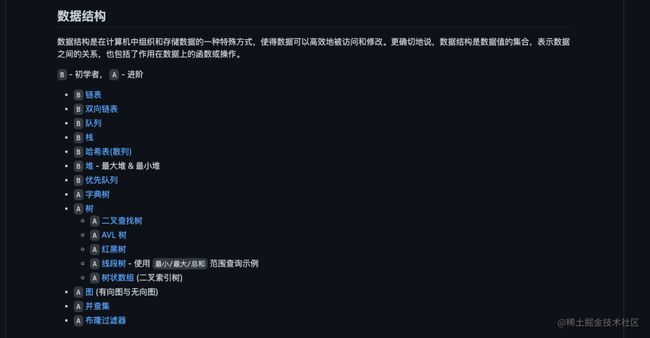
其次还有这个 分类整理好的刷题指南 javascript-algorithms

根据企业部门刷题的codetop

7.源码部分
这里推荐大家可以去关注一下若川,名字取自上善若水、海纳百川。第一次见就被吸引到了。
这是他的公众号。
可以跟着若川大佬一起学习源码(源码共读)(虽然我现在已经搁置挺久了,但这也是我打开源码世界的一扇大门)
这里简单说一下,为什么看源码,其实倒不是说看什么源码比较重要,我在实习过程中也很喜欢看其他实习生写的代码,在自己实现一遍之后,看到有些更优雅的代码真的会恍然大悟。读懂这是其一,模仿写出更加优秀的代码,或者说在这个过程中锻炼阅读代码的能力,都是一件非常有意义的事情,当然并不意味着去死磕某些东西,对于一些比较难理解,过程比较繁琐的也可以暂时跳过。
koa源码很简单,相信我,学完koa一定是一件非常有成就感的事情。
把这个看完,自己再手写一个简易版本的koa就差不多了。不怕和面试官battle了
也是很多前端学习扩展视野的一部分。接触后台开发,就从简易的koa入手吧。https://github.com/koajs/koa/blob/master/lib/application.js
学习方法
其实写到这里,感觉把自己的很多鱼都分享给了大家,关于学习方法这一块,我可以总结几个关键词。
以终为始,每个阶段都有自己的目标(例如我的下一个小阶段目标就是,掘金涨到100粉,所以半夜我还在肝这篇文章)
逐渐养成深度思考的习惯,面对困难要
对答案而不是抄答案保持谦卑
永远学习 这样说会不会有一种把自己放在高高在上的位置对别人说教的感觉呢 ?
这里拿react学习,来简单说一说我的学习路线和规划。
第一遍,因为对于未知领域来说,陌生就是最大的挑战,自己会本能的抗拒,如果在学习过程中遇到一些挫折很容易就怪罪其技术本身的复杂度。所以第一遍我的建议就是,快速预览一遍,知道是什么?怎么用?然后找到一些快速入门的教程,过一遍,用已有的技术栈进行类比,学习。
第二遍,官方文档是最推荐的学习工具,但因为不同的人基础不一样,所以如果觉得官方文档比较难读懂的话,可以在第二遍的时候去看别人博客上的总结,一定是看,其次就是模仿,但记住,并不是一行一行的模仿,而是通读别人的代码之后,根据自己的思考重新梳理之后,写出示例代码。
第三遍,这个时候你已经会简单的语法了,并且你可能也了解到一些生态的名词。不用刻意记忆,忘记了也挺正常的。选择做一个项目,选择稍微有点挑战,但也不是要太难的项目。常见的后台管理就好,这部分你会学到在具体项目中的一些最佳实践,包括什么时候采用那种方式的组件通信等等。记住一句话慢即是快,这部分你是在打基础,所以不用太着急,如果时间充裕的情况下,是可以参考第二种的学习方法,重复读代码->遇到问题->思考->解决问题->写代码的过程。
第四遍,到这里其实你已经不知不觉锻炼了自己几个能力,并且这个过程不会很久,目测甚至2个星期就可以完成,这三种能力会在你不断学习的过程中得到锻炼。
读
写
思考 接下来就是对其运行机制,原理方面的学习了,这一步是很有必要的,具体的方法就是多看(我就喜欢看掘金多一点,b站也是)走完这一个步骤,react在你手里就不在是一个黑盒子了。你可以用这个白盒子做很多项目的开发,记住,不要让技术栈限制你的想象力!
5谈谈体会
ok,技术类差不多就分享到这里,接下来就是我自己的一些总结了。
还没学会积淀之前,小白同学的大学生活,总是不知道为什么而忙。很多时候还没开始认真做事情一天就已经过去了。一度处于迷茫状态之中。也会因为很多琐碎的事情,让自己很容易就奔溃。在那段时间,很感谢女朋友给了我很多鼓励,也恰好自己也没有放弃自己。
我是在今年一月份开始准备春招,在这段时间里认识了几个很重要的人,很感谢她们给我的帮助。也是她们鼓励我来参加字节跳动的面试,不厌其烦的帮助我修改了很多次简历。真的很感谢。(如果虎鲸学姐有看到的话 )
这三个月里一共接收到来自10几家公司的面试邀请,在三、四月的时间比较集中,四月在字节面试的前夕,每天都会和女朋友进行模拟面试,我会给提前她一份面试题,她来扮演面试官。大概这样持续了一个星期,每一次接近一个小时。不断提升着自己的临场发挥能力。她也会给我很多建议,我在回答一遍之后再看答案也会学习这部分知识目标也会变得更加明确。
恰好丁香园目前是实习生培养计划所以我的实习并不会有太大的负担。相反,我也有很多时间可以抽出来照顾一下自己的掘金。算是自我总结,自己也会时常翻看自己写的文章,有一种看过去写的小作文的感觉了。积淀很重要,字节hr面问道“看了你的掘金,你是如何去选题的呢 ?怎么想着写这些内容的”。
答:也许是想记录每一个脚印吧。也许是想要效仿小王子和玫瑰的故事,我在记录着我自己的故事。(实际上回答的内容核心也是:积淀,输出)
6个人成长经历(扯皮)
转专业
和三元同学的经历一样我也是一名转专业学生。转进来的时候已经是大一下学期了,偏偏不巧,又碰到疫情,只能在家上网课,白天10点起来,晚上玩游戏到很晚到那种。整个大一可以说计算机和我的轨迹相交点少之又少。大一一年学到的就是画工图、高数这些基础课程,绩点都拉的满满的。白天所有的时间都交给了学生会和一些社团活动,也参加了辩论队,校演讲活动等等。晚上就是辩论时间了,周末也会出去见见社会,也会做一些类似服务员的兼职,算是大学中最开心也是最充实的一段时间。可以给大家看看原专业时的工图。(实操远远比看图要难,甚至有时一张图需要花费五六个小时)

接触前端
大二上学期,小白立志要努力读书。好好学计算机,于是乎刚刚开学的每一堂课我都坐在最前头(当初可能不知道最耽误学习的就是上课了)。偶然一次下课,听到数电老师实验室需要招纳新人的时候,立马觉得翻身的机会来了,第一时间就进入了老师所在实验室下的小组。进入实验室之后发现学的是硬件方向的和我的预期不符合所以就没呆多久就退出实验室了,但那个时候是我第一次知道前端这个词。后面在b站追番的时候又找看到了三小时学会html + css,比较好奇就去学了一下html、css,还记得讲师声音特别好听。几天之后也能做一些简单的网页,但没有继续选择深入学习(后悔)。
下学期,为了和女朋友表白也是费劲了心思,实在想不出好点子了就想发挥自己的主观能动性,我干嘛不用前端来做一些有趣的事情呢!!点子有了马上就去找教程了,这里可以给大家看一下当时做的一些东西。精力有限还是没来的及开始,当然也做过一些更羞耻的demo,这里就不献丑了。未来答应了npy有机会做一个下班可以支持带点心的小程序,这个一定要贯彻落实下来。(她也会看我掘金...)

暑期快放学的时候第一次投了简历,其实当时js都没学明白,还只是一个刚刚用过vue的小白。投递的第一家公司是长沙的芒果TV,无奈基础太差无缘实习,但从那时候开始打算重新学习前端,暑假期间面临封校,我就选择留在学校里,找了个理由就重新加入了硬件实验室,和老师熟的好处就来了,他们也不在意我在学习什么内容,我每天可以享用实验室的资源,空调和免费的,来充实自己的基础。那段时间基本上每天都是早上8点进入实验室,晚上10点回宿舍,持续了两个月之后就开学了,开始用vue做了后台管理系统,也系统学习了很多关于js的内容。
大三上学期,花了一个星期学习了react(但是后面又重新学了一遍,包括我现在也在学),抽空看了b站的尚硅谷的ts教程、深入学习promise。也看了很多很多篇关于Vue原理的文章,接触了Vue3,买了js设计模式(腾讯出的那本)以及很多很多本掘金小册,但当时因为学校还有课程,所以也没有太多精力来学。每天遇到不那么重要的课,我就会带上电脑学习一些新知识。到学期末设计模式课程我就是用两种设计模式写了一个Vuex(老师和我熟~~),javaWeb课设我就自己用Vue3话了一周多和室友写了一个商城,看了三元同学的经历也去学了浏览器实现原理以及webpack4。算法也是一直没拉下(一直跳过困难),很多题目都重复刷了很多遍。

等到大三寒假的时候是我成长的最快的阶段,每天至少学习8个小时,那段时间。疯狂吸取知识,也在一边准备自己的简历,如果用一次词语来形容我的话,就是饥渴。求知若渴,极客时间里的10X程序员中的学习方法也帮助到了我很多。不断询问自己的三个问题。这里也送给大家。
我现在在哪儿(我现在具备的能力有哪些)
我要到里哪儿去(我想要成为什么样的人,我的职业规划是什么)
我怎么样才能到达那里(我怎么达到这样的目的呢 ?)确定目标之后,才能避免无效努力。
阅读
今年上半年很是惭愧,一下就来到5月了,原本想要今年能多读一点书的,但我买的Vuejs 设计与实践、JavaScript设计模式与工程实践以及掘金的CSS新世界,红宝书都知识浅浅的读了1/4,也包括非技术类文章,影响力、思考--快与慢...计划好今年上半年要读完的书都还没来得及开始,不知道下一次写文章是什么时候,冴羽老师说,写文章最重要的是坚持。很喜欢很喜欢冴羽老师的一个很大原因就是因为其文化底蕴,佩服其阅读量和其流畅的行文,也是我现在最为崇拜的偶像和学习目标,大家也可以关注一下冴羽的个人主页,吹爆!!!
7总结
这里就不做太多总结了,现在已经是晚上12:30了,说好了春招结束的总结文也写完了,当然开心最重要啦~ 春招终于结束了!,我是邵小白一个3000场前端的老前端(不是),欢迎点赞评论,关注不迷路
下期预告(react hooks 总结 )
![]()
················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》20余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经坚持写了8年,点击查看年度总结。
同时,最近组织了源码共读活动,帮助4000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。
扫码加我微信 ruochuan02、拉你进源码共读群
今日话题
目前建有江西|湖南|湖北 籍 前端群,想进群的可以加我微信 ruochuan12 进群。分享、收藏、点赞、在看我的文章就是对我最大的支持~
