le5le-topology智能绘图引擎——学习笔记(二)
上一节介绍了le5le-topology智能绘图引擎的用处优点和安装
le5le-topology智能绘图引擎——学习笔记(一)
这节主要来写如何使用le5le-topology智能绘图引擎来进行绘图
知识点:
定制导航菜单
设置用户登录
定制图标库工具栏
1.定制导航菜单
[说明]个人免费版不能定制菜单;企业版没有限制
总结:在此阶段 主要是导入topology组件进行相关的配置
包括 topology-vue
topology.css
以及对应的组件这部分只需要按需去修改即可
javascript部分代码:
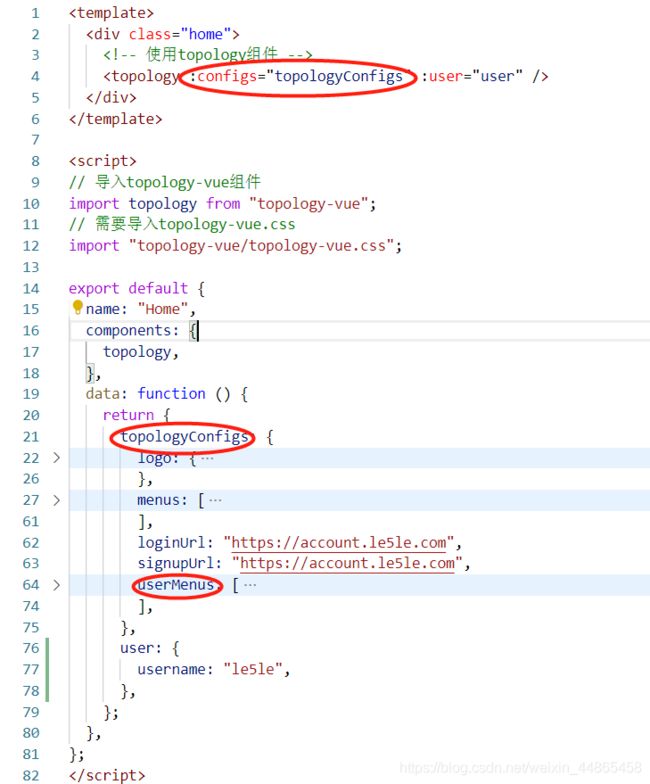
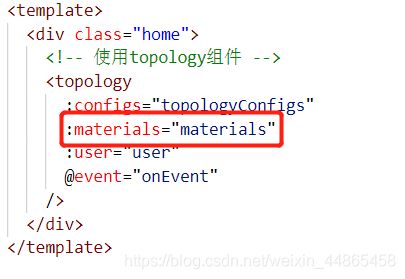
<template>
<div class="home">
<!-- 使用topology组件 -->
<topology
:configs="topologyConfigs"
:materials="materials"
:user="user"
:data="data"
@event="onEvent"
/>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
// 导入topology-vue组件
import topology from 'topology-vue';
// 需要导入topology-vue.css
import 'topology-vue/topology-vue.css';
import {
defalutMaterials,
iconMenus,
userMenus,
} from './data';
Vue.use(topology);
@Component({})
export default class Home extends Vue {
topologyConfigs = {
license: {
key: 'le5le',
value: 'value',
},
logo: {
img: 'http://topology.le5le.com/assets/img/favicon.ico',
url: 'http://topology.le5le.com',
target: '_blank',
},
menus: iconMenus,
loginUrl: 'https://account.le5le.com',
signupUrl: 'https://account.le5le.com',
userMenus: userMenus,
dataOptionsFn: (pen: any, key: string, value: string) => {
// pen - 当前画笔对象
// key - 表单输入左侧的属性名
// value - 仅下拉搜索时有效,当前输入文本
console.log('dataOptionsFn', pen, key, value);
// ************
// 根据实际业务场景 + 参数返回数组对象。
// Do sth.
// ************
return [
{
label: '选项1',
value: 1,
},
{
label: '选项2',
value: 2,
},
{
label: '选项3',
value: 3,
},
];
},
};
user: any = {
username: 'le5le',
};
materials = {
system: defalutMaterials,
uploadUrl: '/api/file',
uploadHeaders: {
Authorization: 'your token',
},
uploadParams: {
mydata: 1,
},
};
data: any = {};
created() {
const data = (window as any).topologyData;
// 预览页返回,存在缓存数据
if (data) {
this.data = { data: Object.assign({}, data) };
setTimeout(() => {
(window as any).topologyData = null;
}, 200);
} else {
}
}
onEvent(e: { name: string; params: any }) {
switch (e.name) {
case 'logout':
// 退出登录
this.user = null;
// Do sth.
break;
case 'openMaterialGroup':
// 展开/折叠图标工具栏分组
console.log('openMaterialGroup', e.params);
// Do sth.
break;
case 'addMaterial':
// 添加“我的组件”
// Do sth. For example:
this.$router.push({
path: '/',
query: { component: '1' },
});
break;
case 'editMaterial':
// 编辑“我的组件”
// Do sth. For example:
this.$router.push({
path: '/',
query: { id: e.params.id, component: '1' },
});
break;
case 'open':
// 导航菜单configs.menus里面定义的action
// 比如这里表示打开文件
break;
case 'save':
// 导航菜单configs.menus里面定义的action
// 比如这里表示保存文件
break;
case 'addImageUrl':
// 在“我的图片”里面添加了一张新图片
// this.addImageUrl(e.params);
break;
case 'deleteImage':
// 在“我的图片”里面删除了一张图片
// this.deleteImage(e.params);
break;
case 'preview':
// 点击工具栏“预览”
// 保存当前编辑数据,方便预览时直接打开
(window as any).topologyData = (window as any).topology.data;
this.$router.push({
path: '/preview',
query: { id: 'xxx', r: '1' },
});
break;
// ...
// ...
}
}
}
</script>
<style lang="scss">
.home {
height: 100vh;
}
</style>
vue部分代码:
<template>
<div class="home">
<!-- 使用topology组件 -->
<topology :configs="topologyConfigs" :user="user" />
</div>
</template>
<script>
import Vue from 'vue';
// 导入topology-vue组件
import topology from "topology-vue";
Vue.use(topology);
// 需要导入topology-vue.css
import "topology-vue/topology-vue.css";
export default {
name: "Home",
data: function () {
return {
topologyConfigs: {
logo: {
img: "http://topology.le5le.com/assets/img/favicon.ico",
url: "http://topology.le5le.com",
target: "_blank",
},
menus: {
// back: {
// icon: "t-icon t-angle-left",
// },
// login: true,
left: [
{
name: "文件(自定义菜单1)",
children: [
{ name: "新建文件", keyboard: "Ctrl+N", action: "open" },
{ name: "打开文件", keyboard: "Ctrl+O", action: "loadNew" },
{ name: "导入文件", keyboard: "Ctrl+I", action: "load" },
{},
{ name: "保存", keyboard: "Ctrl+S", action: "save" },
{ name: "另存为", keyboard: "Ctrl+Shift+I", action: "saveAs" },
{ name: "下载JSON文件", action: "downloadJson" },
{ name: "下载zip打包文件", action: "downloadZip" },
{},
{ name: "导出为HTML", action: "downloadHtml" },
{},
{ name: "下载为PNG", action: "downloadPng" },
{ name: "下载为SVG", action: "downloadSvg" },
],
},
{
name: "编辑(自定义菜单2)",
children: [
{ name: "撤销", keyboard: "Ctrl+Z", action: "undo" },
{ name: "恢复 ", keyboard: "Ctrl+Shift+Z", action: "redo" },
{},
{ name: "剪切 ", keyboard: "Ctrl+X", action: "cut" },
{ name: "复制 ", keyboard: "Ctrl+C", action: "copy" },
{ name: "粘贴 ", keyboard: "Ctrl+V", action: "paste" },
],
},
{
name: "我的菜单3",
router: "/page",
},
],
// middle: [],
},
loginUrl: "https://account.le5le.com",
signupUrl: "https://account.le5le.com",
userMenus: [
{ name: "个人中心", router: "/user/home" },
{},
{
name: "账号设置",
url: "https://account.le5le.com/user/profile",
target: "_blank",
},
{},
{ name: "退出", action: "logout" },
],
},
};
},
};
</script>
<style lang="scss">
.home {
height: 100vh;
}
</style>
vue部分的重点在于一些数据和方法的调用
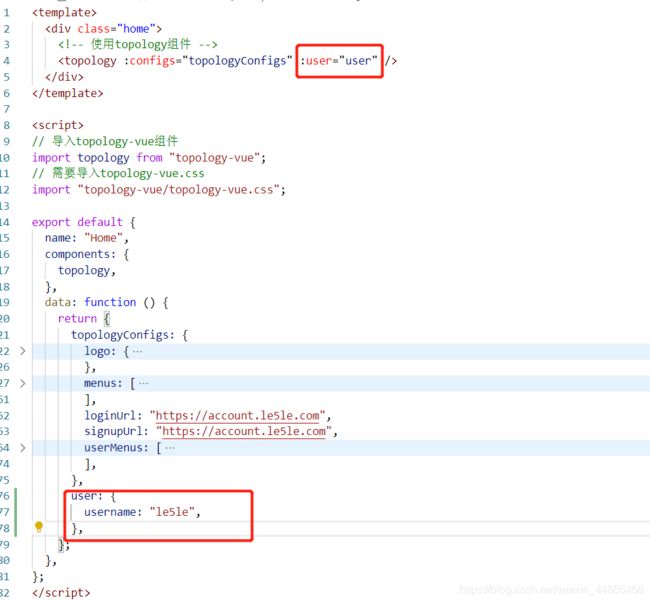
2、设置用户登录
【前提】先设置congfigs.menus.login=true (默认值)
1动态绑定显示用户已登录

2、设置用户菜单
这里使用的是topologyConfig和userMenus两个数组数据

3. 退出登录
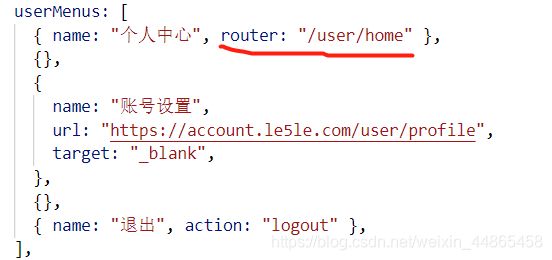
根据实际情况,配置用户菜单configs.userMenus中的菜单响应方式即可。
A. 可以跳转到vue路由处理;
参考菜单属性router配置:

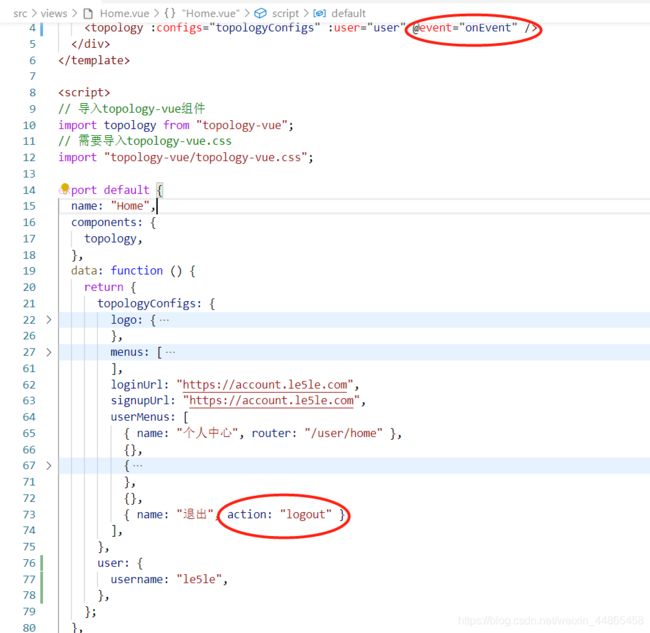
C. 通过发消息通知处理
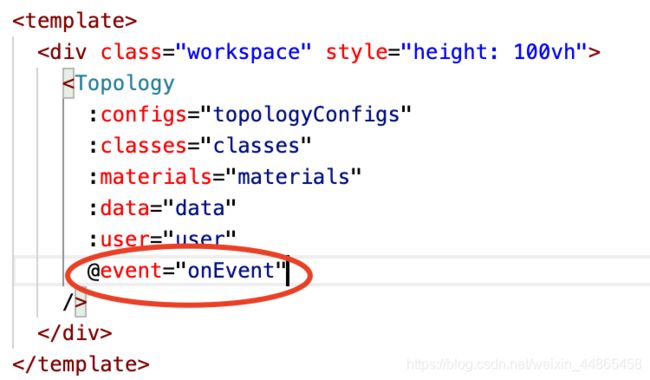
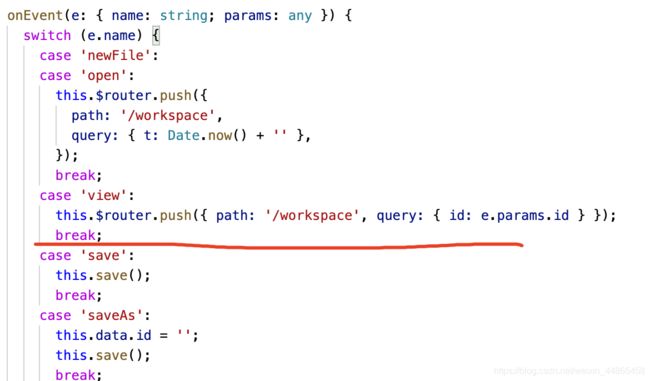
参考菜单属性action配置,同时设置event事件函数:

<template>
<div class="home">
<!-- 使用topology组件 -->
<topology :configs="topologyConfigs" :user="user" @event="onEvent" />
</div>
</template>
<script>
// 导入topology-vue组件
import topology from "topology-vue";
// 需要导入topology-vue.css
import "topology-vue/topology-vue.css";
export default {
name: "Home",
components: {
topology,
},
data: function () {
return {
topologyConfigs: {
logo: {
img: "http://topology.le5le.com/assets/img/favicon.ico",
url: "http://topology.le5le.com",
target: "_blank",
},
menus: {
// back: {
// icon: "t-icon t-angle-left",
// },
// login: true,
left: [
{
name: "文件(自定义菜单1)",
children: [
{ name: "新建文件", keyboard: "Ctrl+N", action: "open1" },
{ name: "打开文件", keyboard: "Ctrl+O", action: "loadNew" },
{ name: "导入文件", keyboard: "Ctrl+I", action: "load" },
{},
{ name: "保存", keyboard: "Ctrl+S", action: "save" },
{ name: "另存为", keyboard: "Ctrl+Shift+I", action: "saveAs" },
{ name: "下载JSON文件", action: "downloadJson" },
{ name: "下载zip打包文件", action: "downloadZip" },
{},
{ name: "导出为HTML", action: "downloadHtml" },
{},
{ name: "下载为PNG", action: "downloadPng" },
{ name: "下载为SVG", action: "downloadSvg" },
],
},
{
name: "编辑(自定义菜单2)",
children: [
{ name: "撤销", keyboard: "Ctrl+Z", action: "undo" },
{ name: "恢复 ", keyboard: "Ctrl+Shift+Z", action: "redo" },
{},
{ name: "剪切 ", keyboard: "Ctrl+X", action: "cut" },
{ name: "复制 ", keyboard: "Ctrl+C", action: "copy" },
{ name: "粘贴 ", keyboard: "Ctrl+V", action: "paste" },
],
},
{
name: "我的菜单3",
router: "/page",
},
],
// middle: [],
},
loginUrl: "https://account.le5le.com",
signupUrl: "https://account.le5le.com",
userMenus: [
{ name: "个人中心", router: "/user/home" },
{},
{
name: "账号设置",
url: "https://account.le5le.com/user/profile",
target: "_blank",
},
{},
{ name: "退出", action: "logout" },
],
},
user: {
username: "le5le",
},
};
},
methods: {
onEvent(e) {
switch (e.name) {
case "logout":
this.user = null;
// Do sth.
break;
// ...
// ...
}
},
},
};
</script>
<style lang="scss">
.home {
height: 100vh;
}
</style>
还是老样子,导入对应的包,然后修改对应的配置
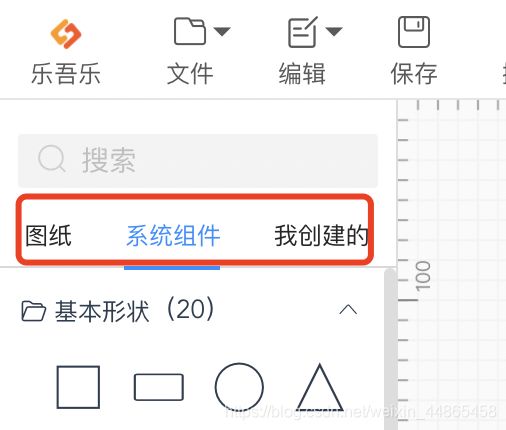
3、定制图标库工具栏
这个功能也是只有企业用户才能实现的

配置API中的configs.materialTabs
export const defalutMaterialTabs = [
{
name: '图纸',
component: 'MaterialTopology'
},
{
name: '系统组件', // 显示名称
component: 'MaterialSystem', // vue动态组件名称
active: true // 是否是活动标签
},
{
name: '我创建的',
component: 'MaterialUser'
}
];

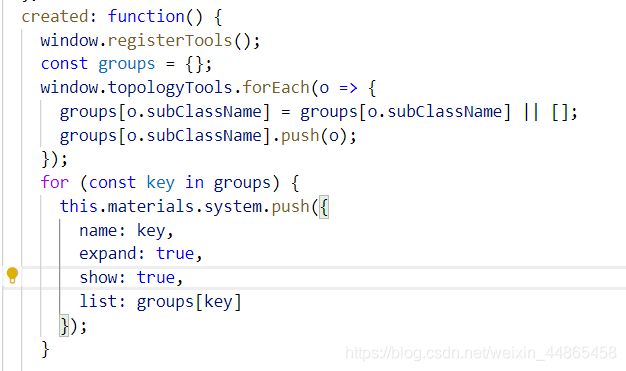
2. 系统组件
“系统组件”指公用组件,所有人都可以访问。
参考API配置materials.system属性即可。


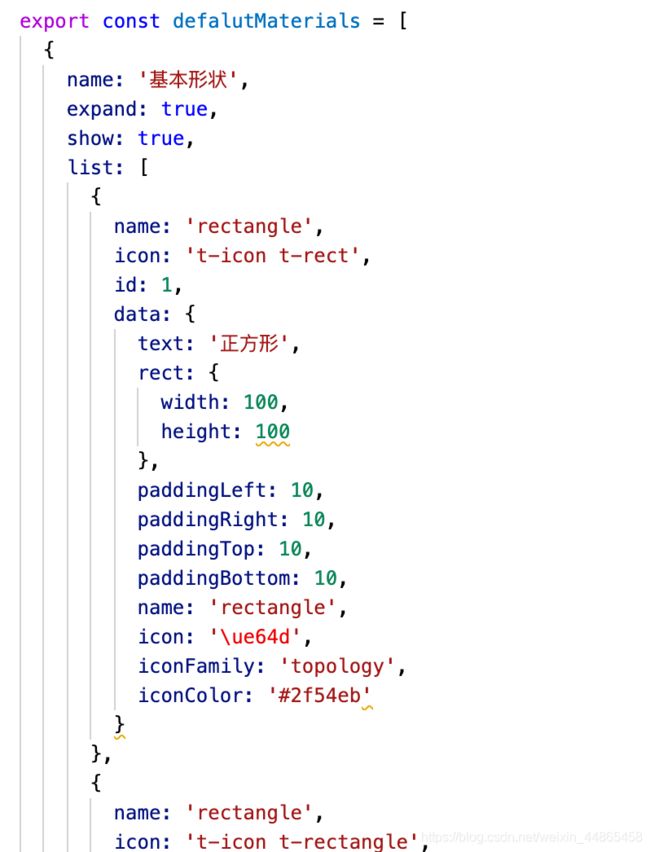
配置一些图片的信息和属性
1.1 添加阿里字体图形库
【仅企业授权】支持把阿里字体作为图形库加载到工具栏。
使用方法:在materials.system中添加iconUrl类型的数据即可。例如:
defalutMaterials = [
{
iconUrl: '//at.alicdn.com/t/font_xxxxx.css', // 替换成真实的地址
show: true,
list: [], // 此处留空数组就好,会自动填充
}
...
]
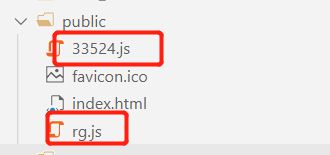
1.2 加载企业组件js库
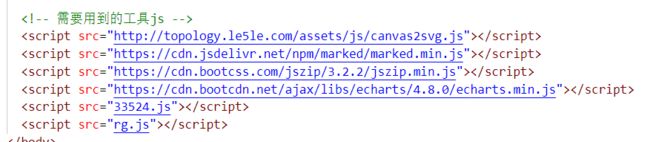
1)把企业js组件库放到public

)index.html中加载

3)加载到左边工具栏

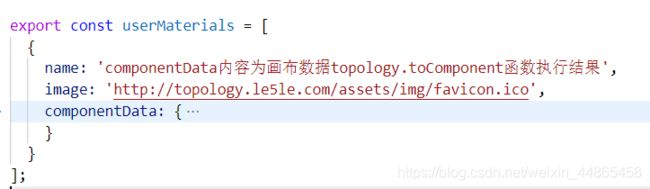
4.我出创建的组件(自定义组件)
“我创建的”指用户在线编辑的组件或上传的图片组件,属于用户独有。

参考API配置materials.user属性即可

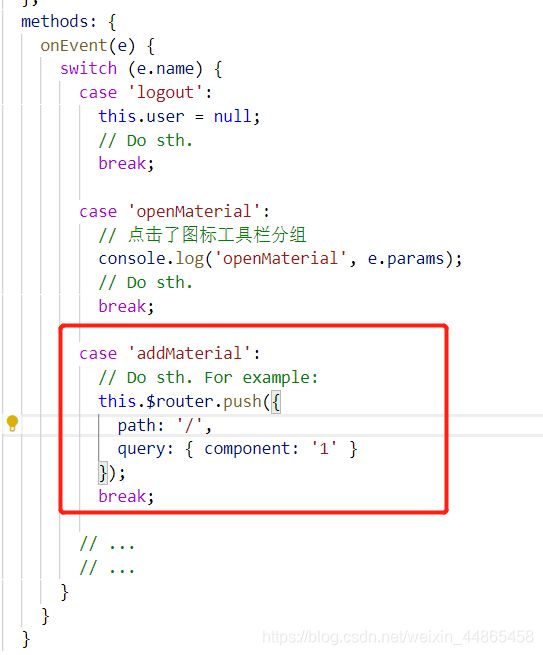
2.1创建组件:

可以在onEvent中监听“addMaterial”,用于自己的业务处理。比如,路由变化,以及保存消息时,图文的数据保存和组件的数据保存处理是不一样的。

2.2 编辑“创建的组件”
点击“我的组件”右上角编辑按钮,可进入编辑组件状态。可以在onEvent中监听“editMaterial”,用于自己的业务处理。
2.3 保存“创建的组件”
可以在onEvent中监听“save”保存操作:
通过topology.toComponent() 得到节点数据componentData
通过topology.toImage 得到预览图
调用自己的接口保存数据即可。
2.4. 上传图片
可以配置一个上传接口地址,实现图片上传。具体参数参考:API.materials.uploadXXX相关属性。
url接口方式:
materials: {
system: defalutMaterials,
user: userMaterials,
images,
uploadUrl: '/api/file',
uploadHeaders: {
Authorization: 'your token'
},
uploadParams: {
mydata: 1
}
}
自定义上传函数方式uploadFn:参考antdv的上传组件用法
上传完成后,会触发event事件:addImageUrl