SSM项目 - Online Music Player(在线音乐播放器)- 前端页面设计 - 细节狂魔
文章目录
- 前言
- 前端页面实现
- 前置知识:jQuery
-
- 1 jQuery下载
- 2 jQuery 语法
- 3 jQuery 选择器
-
- 3.1 jQuery 元素选择器
- 3.2 jQuery 属性选择器
- 4 jQuery 语法实例
-
- $(this).hide()
- $("#test").hide()
- $("p").hide()
- $(".test").hide()
- 5 jQuery的获取
-
- 5.1 获取属性 - attr()
- 5.2 获取输入字段的值
- 6 jQuery 遍历函数
-
- each()函数
- 遍历checkbox
- 7 jQuery 的A JAX
-
- 7.1 ajax() 方法
- 7.2 样例
-
- test.html页面:
- 对应的controller
- 我们来启动项目来测试一下。
- 准备工作:设置好拦截规则。
- 登录页面逻辑实现 - 开始书写项目的前端逻辑
- 歌曲列表页
-
- 分析
- 实现 - 查询音乐逻辑
- 播放音乐逻辑实现 - 列表页
- 删除音乐功能 - 列表页
- 查询 + 删除选中音乐 - 列表页
-
- 查询功能
- 删除选中音乐
- 收藏列表页实现
-
- 收藏音乐 - 列表页 - 穿插内容
- “续杯” - 喜欢列表页的查询操作
- 最后,我们的后端代码还需要做出一点,小小的改变。
前言
如果存在完全没有学过前端知识的朋友,可以参考这三篇文章。
1、前端三剑客之 HTML - JavaEE初阶 - 细节狂魔
2、前端三剑客之 CSS - JavaEE初阶 - 细节狂魔
3、前端三剑客之 JavaScript - javaEE初阶 - 细节狂魔
放心,都是一些非常基础的API,只是带着你扫一下盲。后端代码:https://blog.csdn.net/DarkAndGrey/article/details/126506767?spm=1001.2014.3001.5502
前端页面实现
直接在百度上搜索 “免费网页模板”, 能找到很多免费模板网站. 可以直接基于现成的漂亮的页面进行修改.
tips: 做减法比做加法更容易
将网页模板解压缩, 拷贝到项目的 static目录中
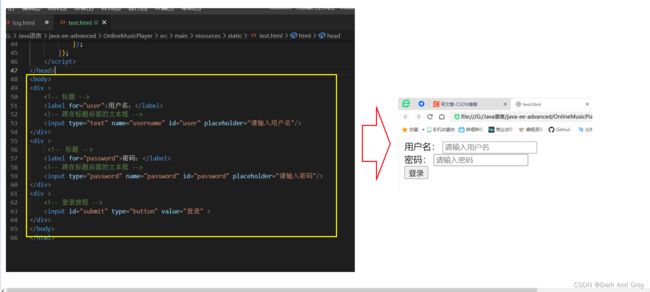
先来看看我下载的模板的登录页面
下面,我们就要针对我们的项目,对这写 前端页面 编写核心的代码逻辑。
PS:
我发现前端的模板,大部分都是要钱的,很难找到免费。
有大佬,找大佬要资源,或者要网址。
当然自己找了更好!
但是!不要慌!核心代码逻辑,都是一样的。
大胆去改造!
前置知识:jQuery
jQuery 是一个 JavaScript 库,jQuery 极大地简化了 JavaScript 编程。
参考链接:https://www.w3school.com.cn/jquery/index.asp
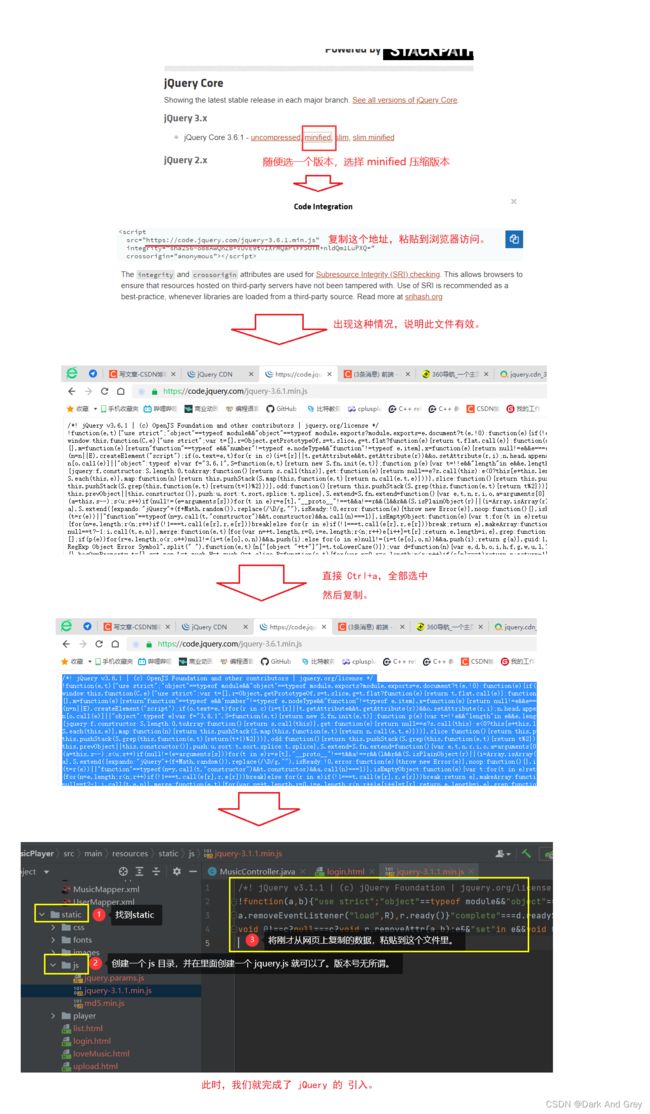
1 jQuery下载
2 jQuery 语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
美元符号定义 jQuery
选择符(selector)“查询”和“查找” HTML 元素
jQuery 的 action() 执行对元素的操作
3 jQuery 选择器
3.1 jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$(“p”) 选取 < p > 元素。
$(“p.intro”) 选取所有 class=“intro” 的 < p > 元素。
$(“p#demo”) 选取所有 id=“demo” 的 < p > 元素
3.2 jQuery 属性选择器
$(“[href]”) 选取所有带有 href 属性的元素。
$(“[href=‘#’]”) 选取所有带有 href 值等于 “#” 的元素。
$(“[href!=‘#’]”) 选取所有带有 href 值不等于 “#” 的元素。
常见的选择器参考:https://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
我们项目中用到的:
$(“input:checkbox”):代表选取input标签, type=“checkbox” 的元素
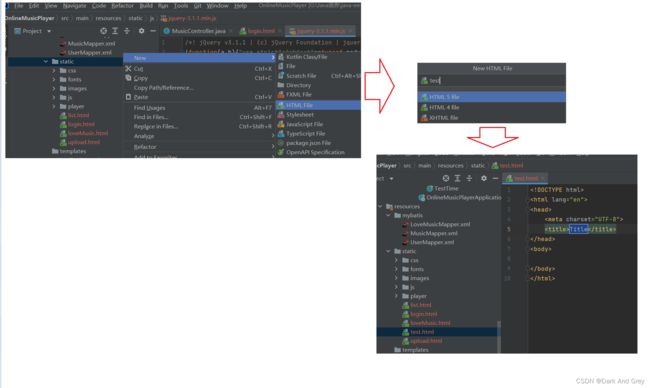
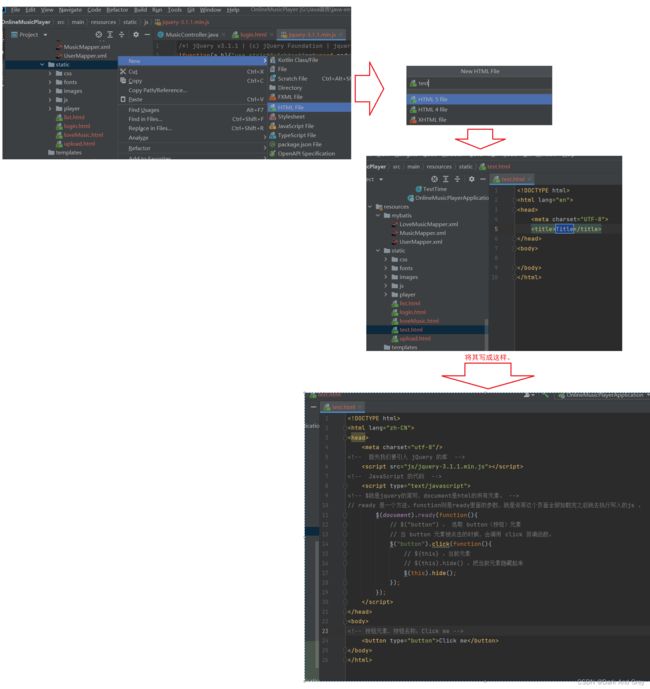
4 jQuery 语法实例
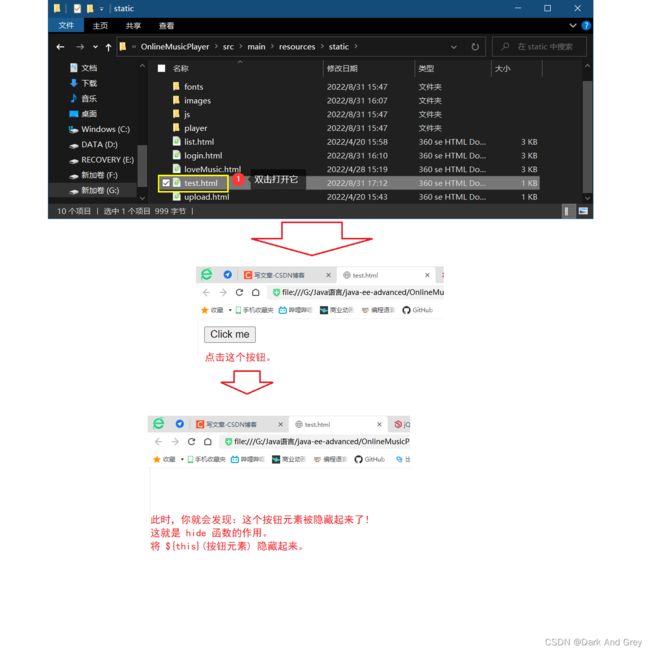
$(this).hide()
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<script src="js/jquery-3.1.1.min.js">script>
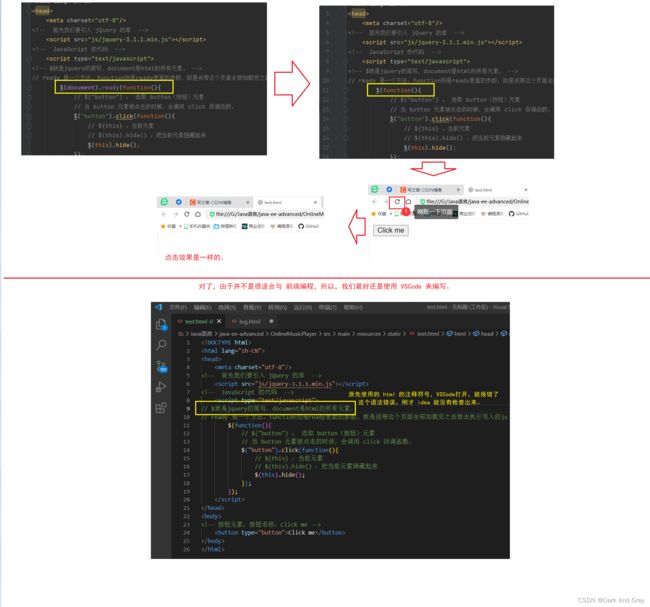
<script type="text/javascript">
<!-- $就是jquery的简写,document是html的所有元素。 -->
// ready 是一个方法。function则是ready里面的参数,就是说等这个页面全部加载完之后就去执行写入的js 。
$(document).ready(function(){
// $("button") : 选取 button(按钮)元素
// 当 button 元素被点击的时候,会调用 click 回调函数。
$("button").click(function(){
// ${this} :当前元素
// $(this).hide() :把当前元素隐藏起来
$(this).hide();
});
});
script>
head>
<body>
<button type="button">Click mebutton>
body>
html>
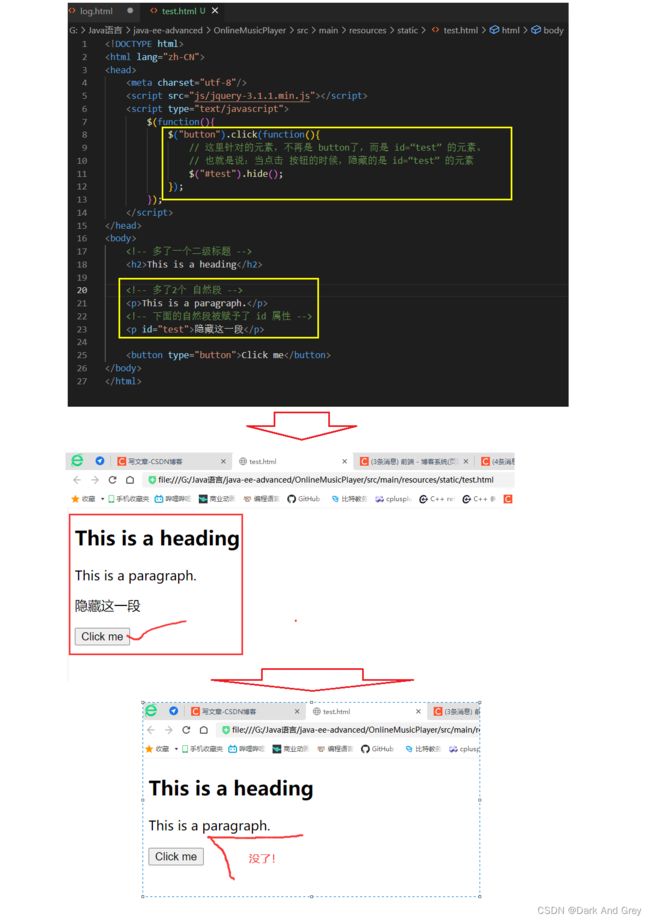
$(“#test”).hide()
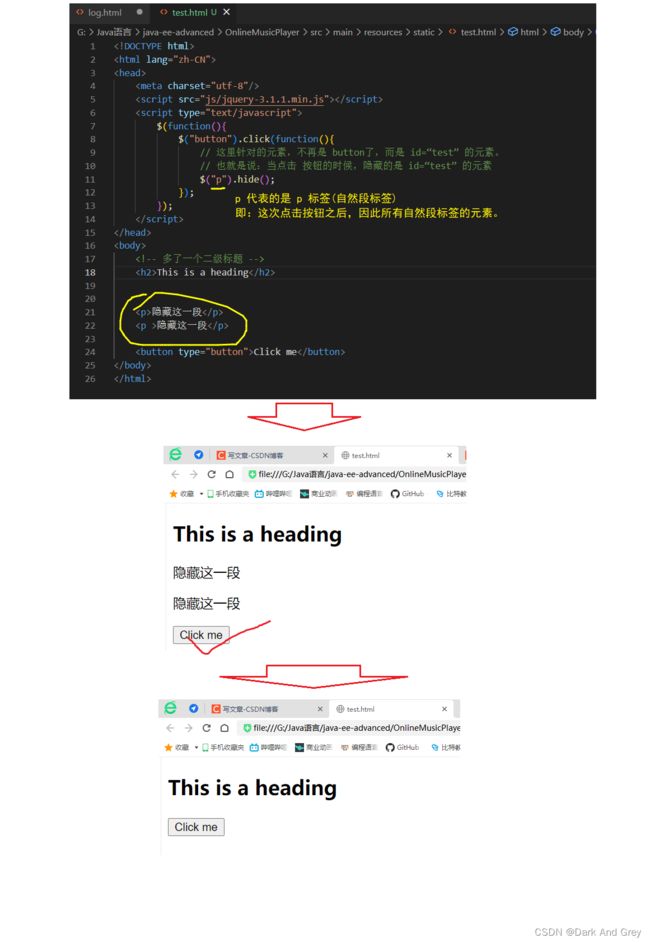
$(“p”).hide()
$(“.test”).hide()
5 jQuery的获取
参考链接:https://www.w3school.com.cn/jquery/jquery_dom_get.asp
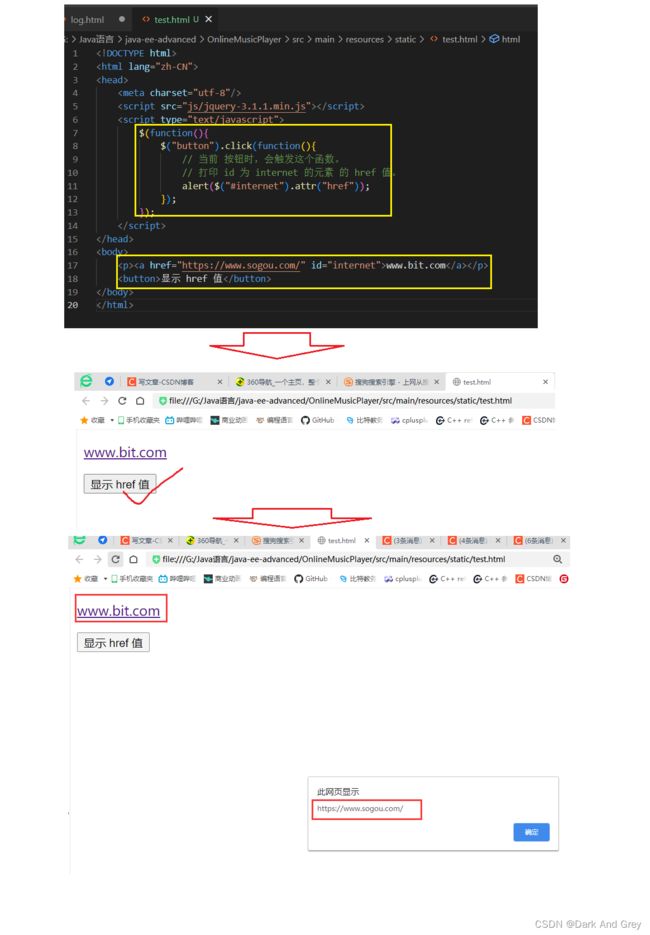
5.1 获取属性 - attr()
jQuery attr() 方法用于获取属性值
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<script src="js/jquery-3.1.1.min.js">script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
// 当前 按钮时,会触发这个函数。
// 打印 id 为 internet 的元素 的 href 值。
alert($("#internet").attr("href"));
});
});
script>
head>
<body>
<p><a href="https://www.sogou.com/" id="internet">www.bit.coma>p>
<button>显示 href 值button>
body>
html>
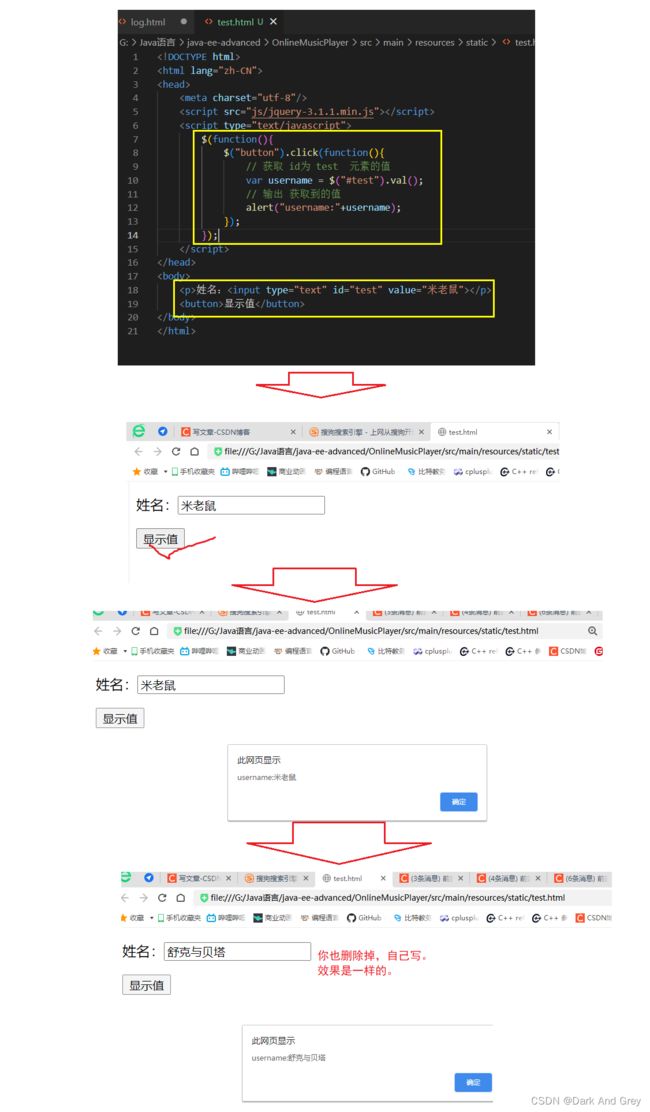
5.2 获取输入字段的值
jQuery val() 方法获得输入字段的值:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<script src="js/jquery-3.1.1.min.js">script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
// 获取 id为 test 元素的值
var username = $("#test").val();
// 输出 获取到的值
alert("username:"+username);
});
});
script>
head>
<body>
<p>姓名:<input type="text" id="test" value="米老鼠">p>
<button>显示值button>
body>
html>
6 jQuery 遍历函数
参考链接:https://www.w3school.com.cn/jquery/jquery_ref_traversing.asp
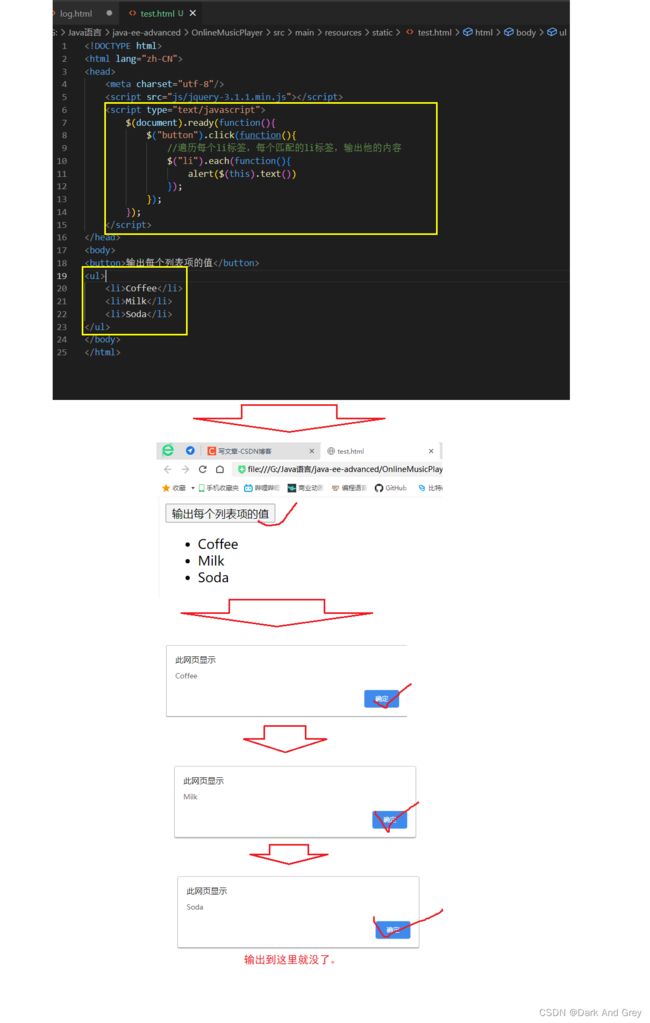
each()函数
each()函数:对 jQuery 对象进行迭代,为每个匹配元素执行函数。
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<script src="js/jquery-3.1.1.min.js">script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
//遍历每个li标签,每个匹配的li标签,输出他的内容
$("li").each(function(){
alert($(this).text())
});
});
});
script>
head>
<body>
<button>输出每个列表项的值button>
<ul>
<li>Coffeeli>
<li>Milkli>
<li>Sodali>
ul>
body>
html>
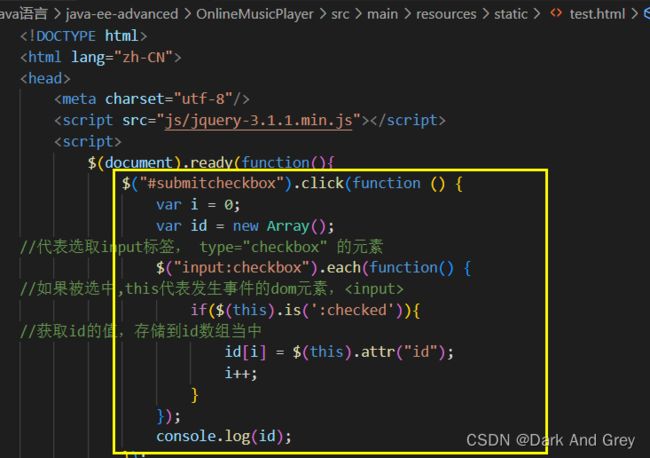
遍历checkbox
$(“:checkbox”):获取所有 type=“checkbox” 的 元素
$(“:checked”):获取所有被选中的 input 元素
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<script src="js/jquery-3.1.1.min.js">script>
<script>
$(document).ready(function(){
$("#submitcheckbox").click(function () {
var i = 0;
// 创建数组
var id = new Array();
//代表选取input标签, type="checkbox" 的元素
$("input:checkbox").each(function() {
//如果被选中,this代表发生事件的dom元素,
if($(this).is(':checked')){
//获取id的值,存储到id数组当中
id[i] = $(this).attr("id");
i++;
}
});
// 打印在开发者工具的控制台上。
console.log(id);
});
});
script>
head>
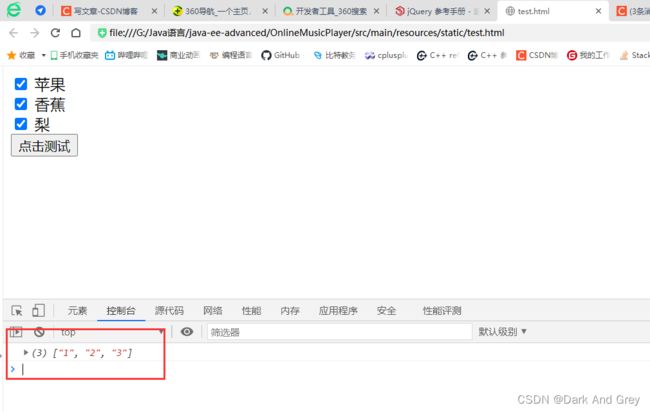
<body>
<input id= "1" type="checkbox"> 苹果 <br>
<input id= "2" type="checkbox"> 香蕉 <br>
<input id= "3" type="checkbox"> 梨 <br>
<input id="submitcheckbox" type="button" value="点击测试" >
body>
html>
上述的代码的意思:当我们点击测试的时候,
就会触发下面框选的函数
获取 所有 < input > 标签的内容,然后,进行遍历。
检查 是否被选中了?
如果被选中,就会将其存储 id 数组中,并且进行 控制台 输出其下标。
7 jQuery 的A JAX
Ajax简介:参考链接:https://www.w3school.com.cn/jquery/jquery_ajax_intro.asp
jQuery中 Ajax 操作函数简介:https://www.w3school.com.cn/jquery/jquery_ref_ajax.asp
jQuery Ajax 的 ajax() 方法简介:https://www.w3school.com.cn/jquery/ajax_ajax.asp
7.1 ajax() 方法
定义:
ajax() 方法通过 HTTP 请求加载远程数据
语法:
jQuery.ajax([settings])
settings:可选。用于配置 Ajax 请求的键值对集合。重要的参数
url,类型:String,默认值: 当前页地址。发送请求的地址。
data:发送到服务器的数据。将自动转换为请求字符串格式
type:默认值: “GET”。请求方式 (“POST” 或 “GET”), 默认为 “GET”。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
dataType:预期服务器返回的数据类型
success:请求成功后的回调函数。参数为:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
7.2 样例
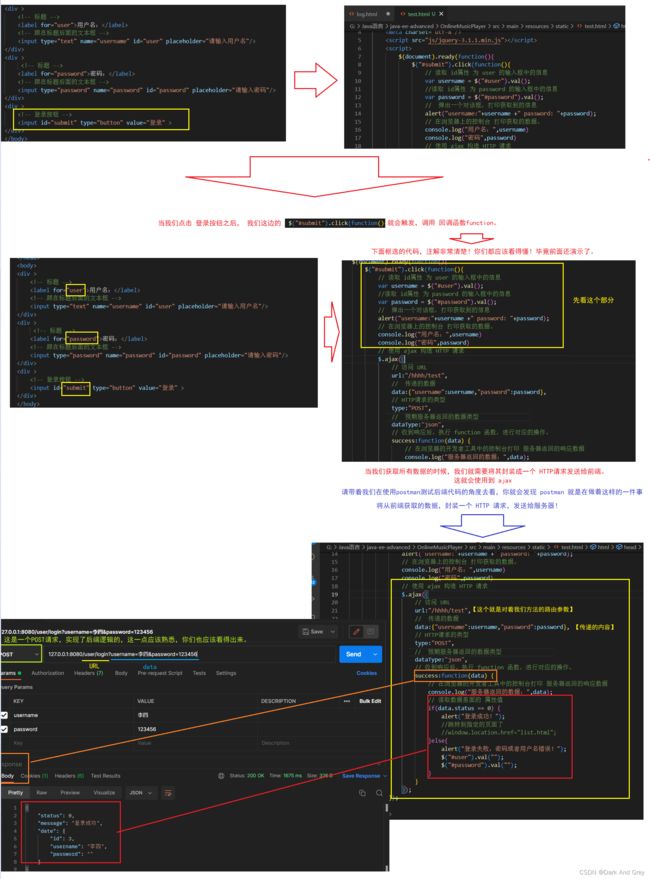
test.html页面:
我们先看页面中的元素都有哪些
当我们输入 用户名 和 密码,我们需要获取到 其文本框中的内容。
并且,将其值发送服务器上。
是不是,这个理?
至于传递的方式,就是 将其封装一个HTTP请求发送给服务器。
这里就需要用到 ajax 来构造 HTTP 请求了。
另外,我发送HTTP请求的条件:点击了 登录按钮,触发构造HTTP请求,并且发送它。
那么,我们是不是要 “监控” 这个按钮。
好,带着这个思想来看下面的代码。
对应的controller
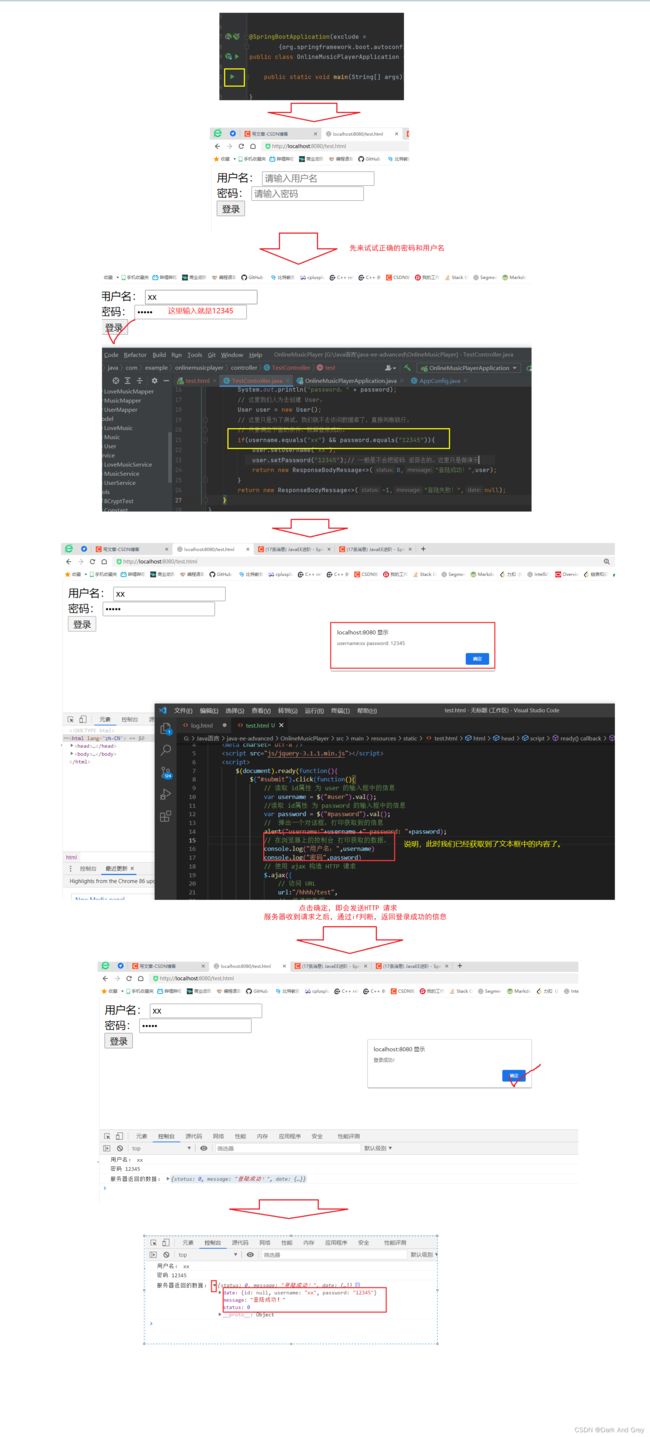
我们来启动项目来测试一下。
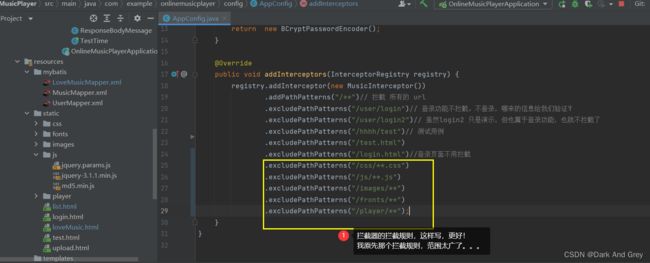
需要注意的是:我的代码是实现 AOP 思想的!
统一进行用户验证的。
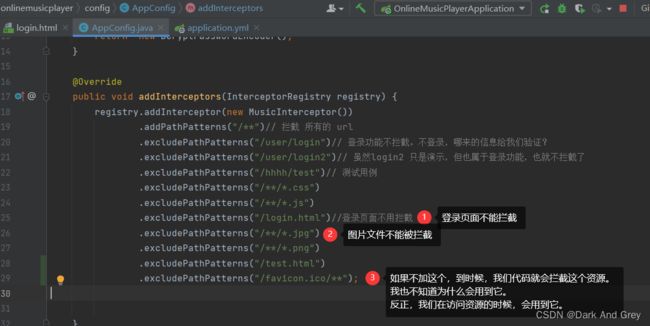
我们需要添加多个 拦截规则。
下面,我们来启动项目,测试一下。
有了这些了解之后,我们就可以开始实现我们项目的前端逻辑了。
准备工作:设置好拦截规则。
登录页面逻辑实现 - 开始书写项目的前端逻辑
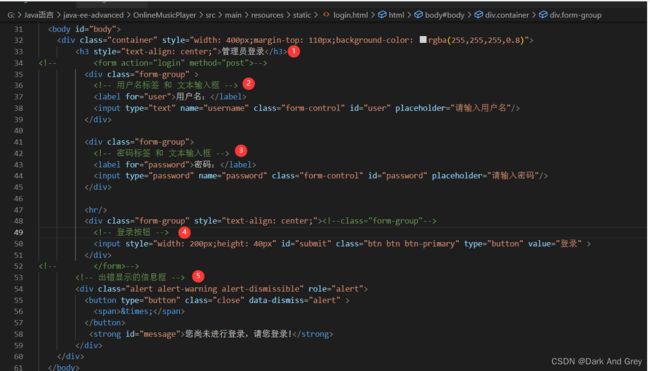
这是我登录页面的前端代码。
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>音乐播放器登录页面title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-3.1.1.min.js">script>
<script src="js/md5.min.js">script>
<script type="text/javascript">script>
<style>
#body{
background-image: url("images/2.jpg");
background-size:100% 100%;
background-attachment: fixed;
}
style>
<script>
<!-- 核心业务逻辑 -->
script>
head>
<body id="body">
<div class="container" style="width: 400px;margin-top: 110px;background-color: rgba(255,255,255,0.8)">
<h3 style="text-align: center;">管理员登录h3>
<div class="form-group" >
<label for="user">用户名:label>
<input type="text" name="username" class="form-control" id="user" placeholder="请输入用户名"/>
div>
<div class="form-group">
<label for="password">密码:label>
<input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"/>
div>
<hr/>
<div class="form-group" style="text-align: center;">
<input style="width: 200px;height: 40px" id="submit" class="btn btn btn-primary" type="button" value="登录" >
div>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" >
<span>×span>
button>
<strong id="message">您尚未进行登录,请您登录!strong>
div>
div>
body>
html>
我们先来看前端页面的元素都有哪些。
和我们前面的分析示例,核心部分是一样的。
我们只需要对刚才的核心代码,进行微调就行了。
就是前面样例中的前端代码,其 script 标签部分。
来看下面:
<script>
$(document).ready(function(){
$("#submit").click(function(){
// 读取 id属性 为 user 的输入框中的信息
var username = $("#user").val();
//读取 id属性 为 password 的输入框中的信息
var password = $("#password").val();
// 弹出一个对话框,打印获取到的信息
alert("username:"+username +" password: "+password);
// 在浏览器上的控制台 打印获取的数据。
console.log("用户名:",username)
console.log("密码",password)
// 使用 ajax 构造 HTTP 请求
$.ajax({
// 访问 URL
url:"/hhhh/test",
// 传递的数据
data:{"username":username,"password":password},
// HTTP请求的类型
type:"POST",
// 预期服务器返回的数据类型
dataType:"json",
// 收到响应后,执行 function 函数,进行对应的操作。
success:function(data) {
// 在浏览器的开发者工具中的控制台打印 服务器返回的响应数据
console.log("服务器返回的数据:",data);
// 读取数据里面的 属性值
if(data.status == 0) {
alert("登录成功!");
//跳转到指定的页面了
//window.location.href="list.html";
}else{
alert("登录失败,密码或者用户名错误!");
$("#user").val("");
$("#password").val("");
}
}
});
});
});
</script>
眼尖的朋友,可能发现下面还有一个关于 引入md5 的script 标签,其实这是不需要的。
我们项目中使用的是 BCrypt 的加密方式,md5用不上!
如果你们找到的模板里,可能有着不同的加密方式,不用去管它。
可以删除,没有影响!
下面,我们来按照代码的核心逻辑,去编写我们登录页面的代码逻辑。
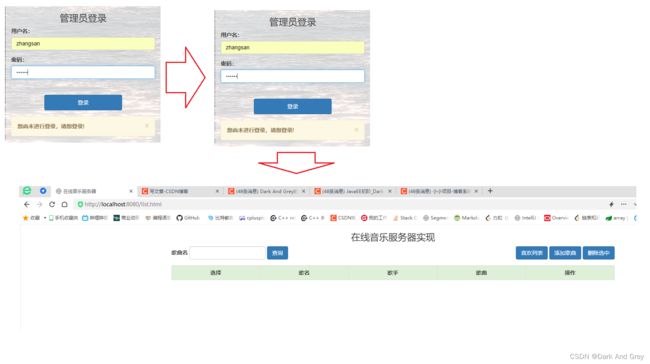
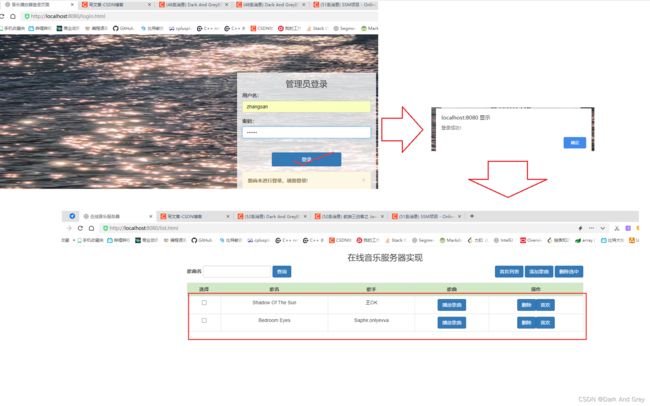
我们来启动项目,看一下效果。
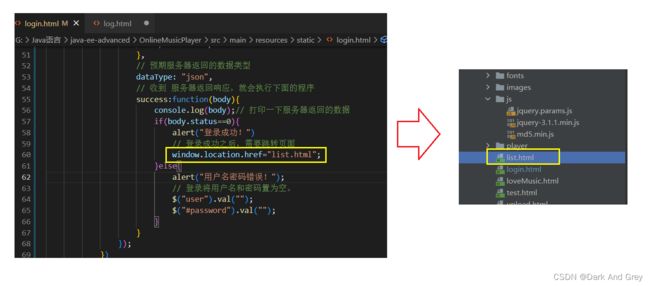
这里我们再把登录成功之后的跳转页面,搞一下。
虽然歌曲列表页的核心没有逻辑,但是先用着。
我们测试一下。
歌曲列表页
分析
首先,我们来看一下 博客列表页。都有哪些功能。
我们再来前端页面元素都有哪一些。
我们 列表页 的 任务:
向服务器发起请求,查询所有的音乐信息,动态的生成表格。
大概就是这样的效果。
这就会涉及到我们 前面实现的 查询音乐模块的设计。
我们 list.html 就是要构造这样的一个 HTTP 请求。
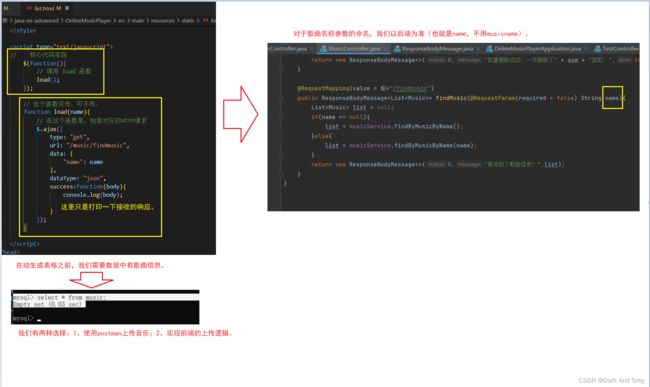
实现 - 查询音乐逻辑
下面我们就实现它。
我们选择实现前端的上传逻辑。
我写了一个非常简易的 上传页面。
我们来看一下效果。
哦,对了!服务器上(文件夹)也有数据了!
接下来我们要实现的就是动态生成 音乐列表。
将访问页面得到的歌曲信息展示出来。
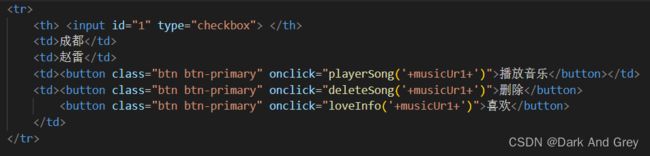
先来看一个样例代码。
换句话来说:我们下面这些前端代码的内容,进行动态生成!
下面,我们就来具体实现它们。
我们来验收一下成果。
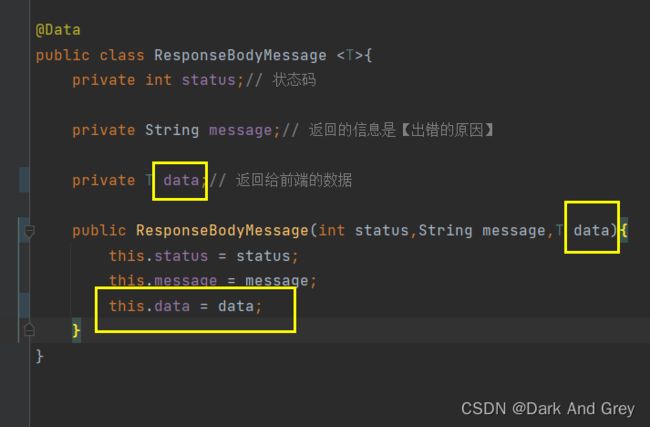
但是!测试之前,如果有朋友的后端代码是根据我的代码,来敲的。
把下面这个单词改一下、放心不会影响其他代码。
【date -> data】
英语不过关啊!date 是时间,data 才是数据的意思。
改完之后,再来进行测试。
现在,我们才算是把页面做出了一点样子。
剩下的,就是一些功能按钮了。
下面我们就来一一实现它们。
播放音乐逻辑实现 - 列表页
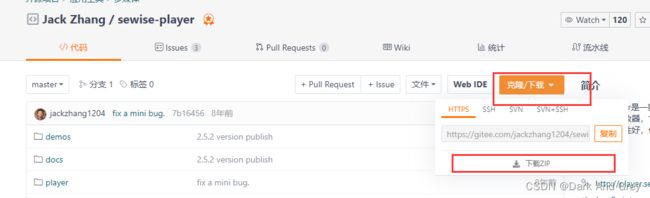
码云地址:https://gitee.com/jackzhang1204/sewise-player
GitHub地址:https://github.com/jackzhang1204/sewise-player
GitHub 是国外,可能会很卡。
推荐码云的,两个的代码都是一样的,都是一个人写的。
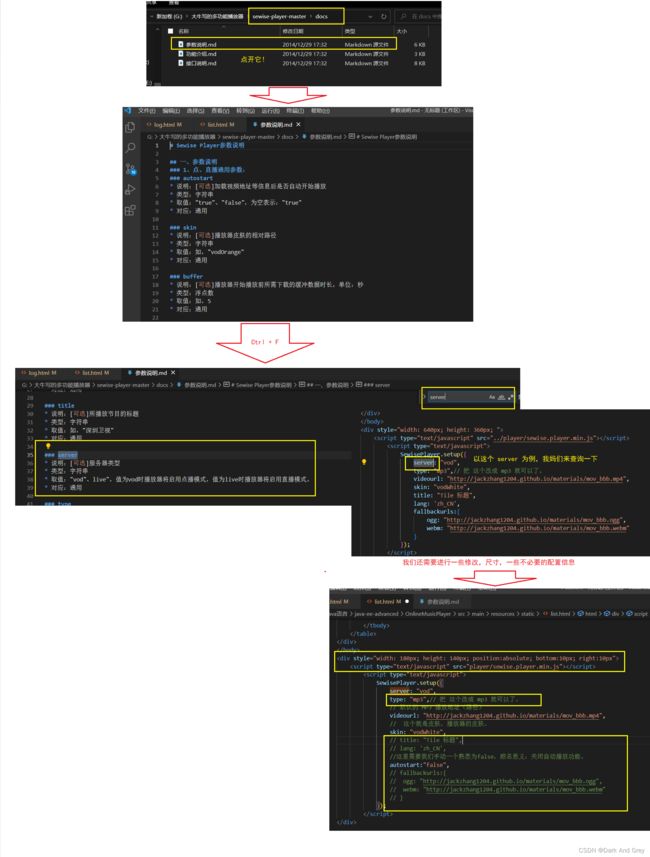
这一个大牛,自己写的播放器的一个控件。虽然时间过去很久,但对于我们的项目来说足够了。而且,你往下翻,会有这个控件的描述。
将其下载下来。
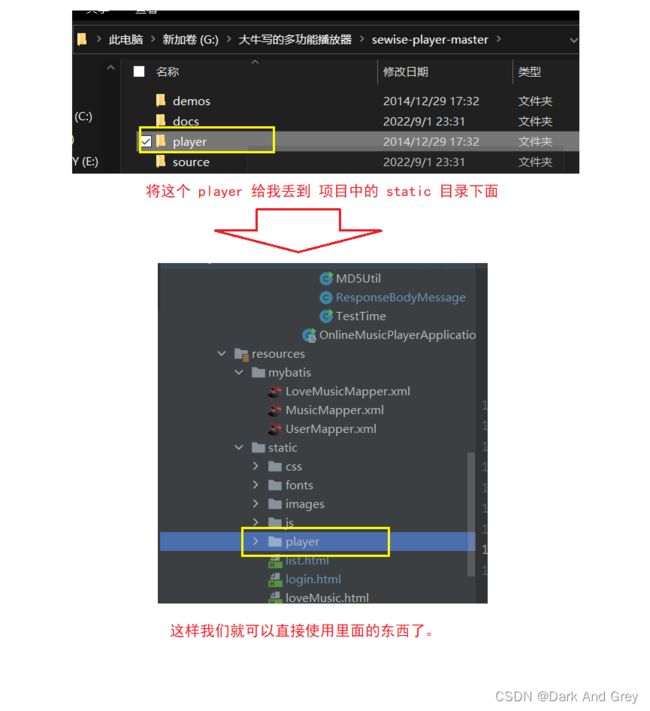
然后解压,进行下面的操作。
接下来就是如何使用它。
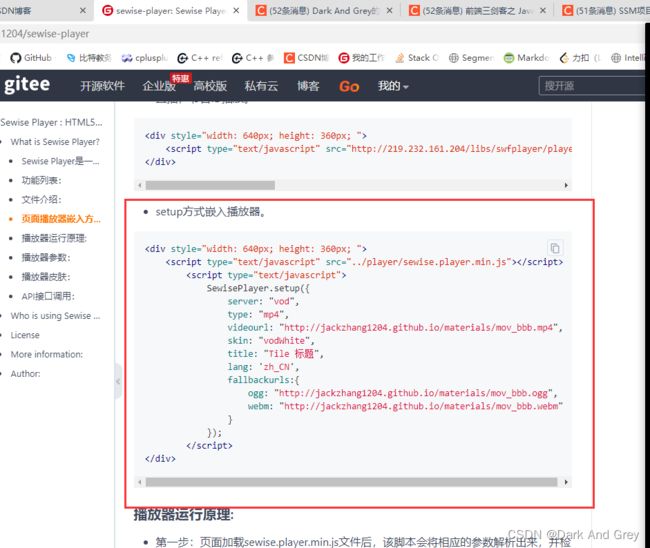
继续往下翻,找到这个框选的 setup 方式嵌入播放器
将其拷贝下来,如果你嫌麻烦!直接翻到最后
不过还是使用 前面一张图框选的下来,让你们拷贝代码部分。
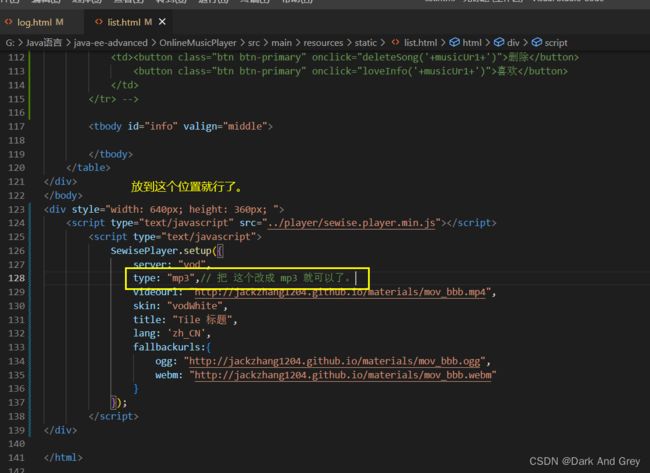
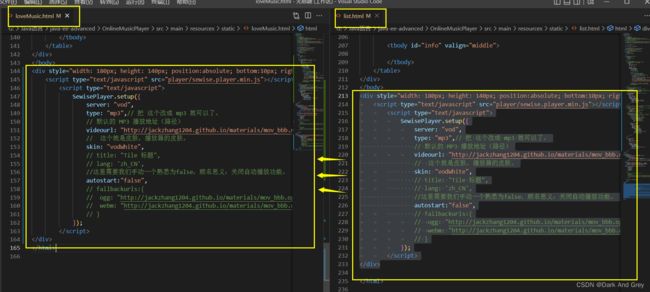
将其拷贝 list.html 文件中,具体位置如下图所示。
如果你想了解 这些代码的具体意思。
来看下面。【顺便把拷贝下来的代码做出一些修改】
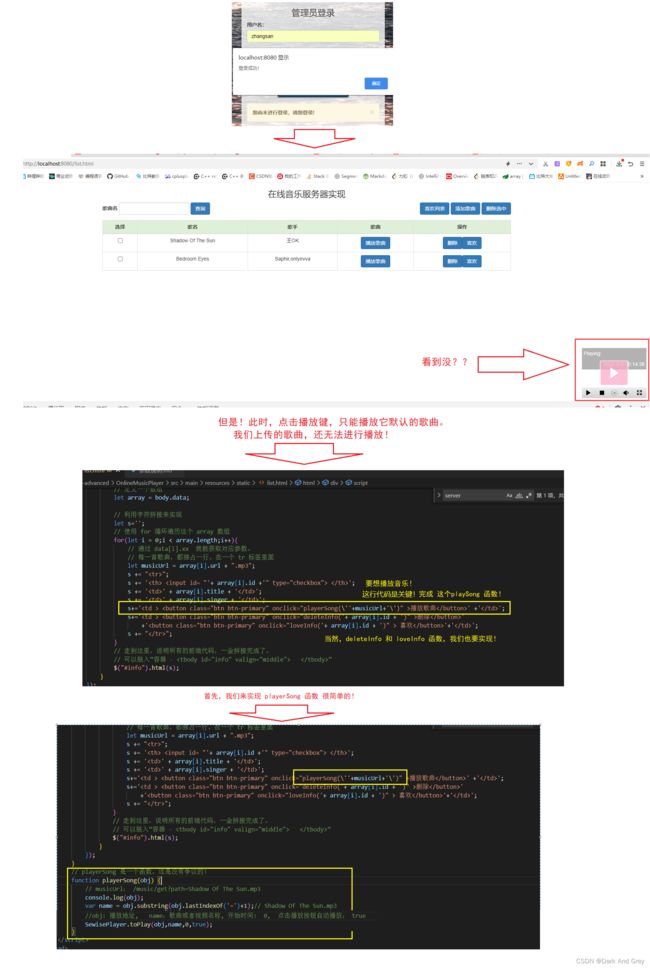
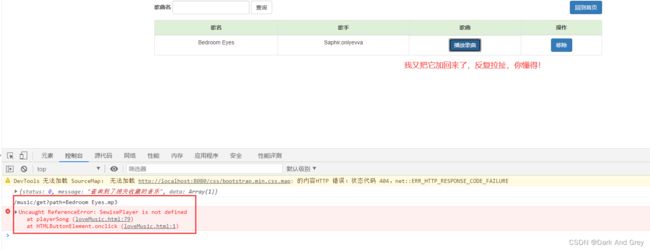
我们来项目重启一下,看个效果。
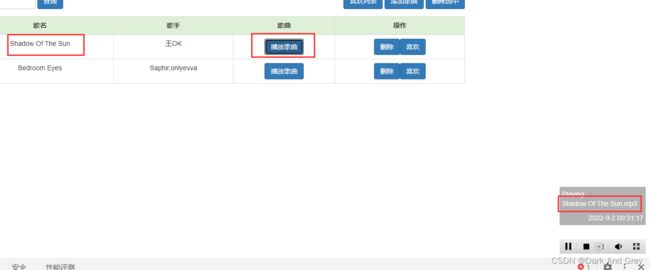
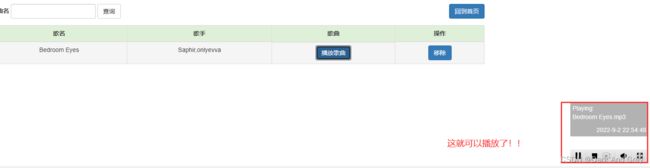
palySong 函数的测试【重启项目,再来测】
反正,我是听到了。你可以用网易去搜索这首歌。
删除音乐功能 - 列表页
所谓的删除音乐弓,j就是在我们点击删除按钮之后。
调用 deleteInfo 函数,根据音乐 id 来删除音乐。
下面,我们需要在 deleteInfo 函数 中构造一个删除单个音乐的请求。
请求格式,如下所示
我们来重启项目,来测试一下。
查询 + 删除选中音乐 - 列表页
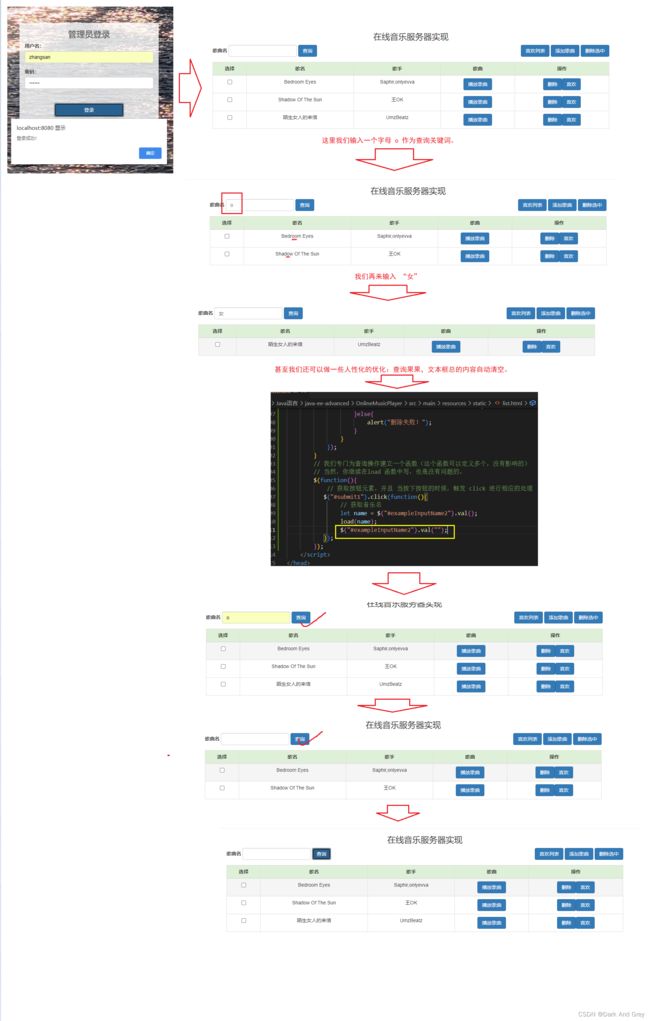
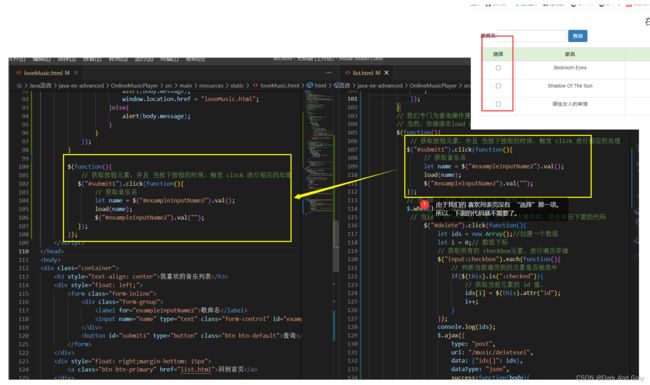
查询功能
下面我们来分析一下:
查询功能的实现非常简单!!
只需要获取到 文本框中的内容,将 歌名的查询关键词 交给前面 实现的 load 函数就行了。
我们来重启项目,测试一下。
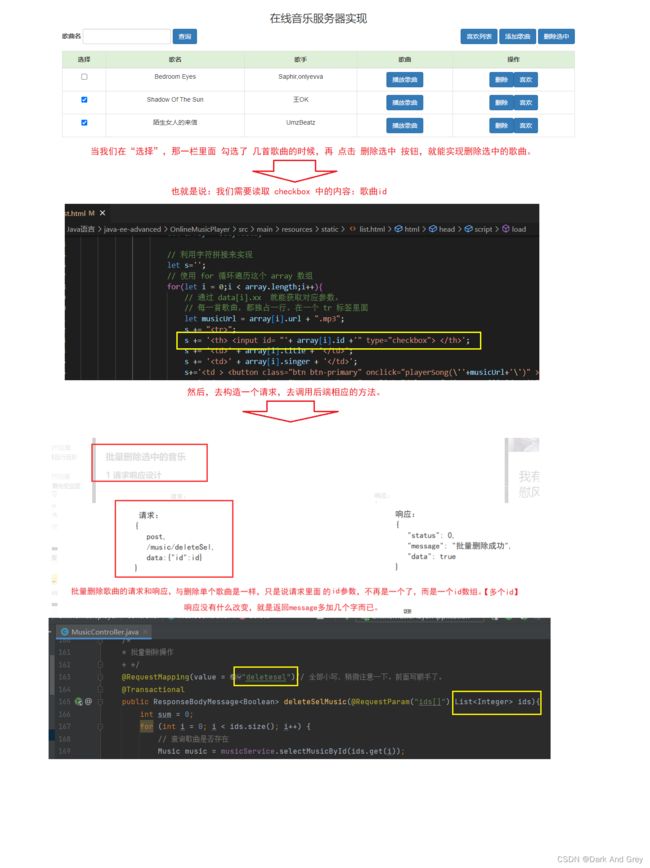
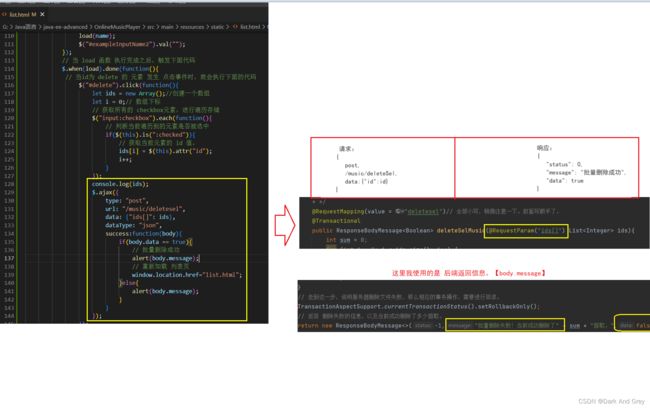
删除选中音乐
我们先来分析一下:
下面,我们来实现一下。
虽然,代码还没有完全写完(还没有构造请求),但是我们可以先来重启项目测试一下 。
现在,我们获取到了 要删除的歌曲id,下面,就可以开始进行构造 HTTP 请求,完成 批量删除。
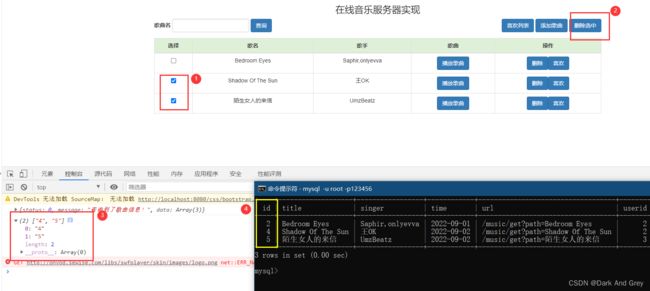
我们来重启项目,测试一下。
此时,“选中删除” 功能就按完成了。
收藏列表页实现
其实 收藏列表 就是 歌曲列表页的一份拷贝。
就是换了个名字,舍弃了一些不必要的元素而已。
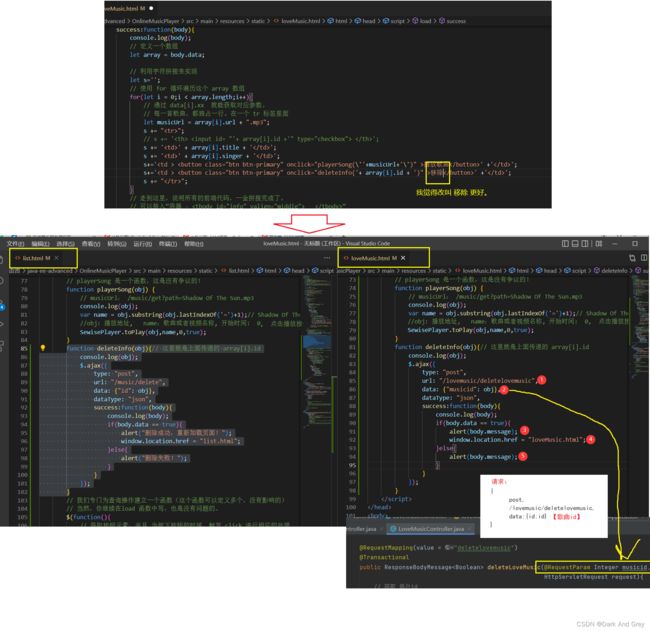
所以,一些代码逻辑是可以 原样照搬的,当然,还是要做出一些修改的!
还没有完, deletInfo 函数,也拷贝过来,修改一下。
我们还差1个查询功能。
但是!我们喜欢列表中是没有数据的。
所以,我们需要暂时搁置一下这个查询功能,先来完成列表页的收藏(喜欢)功能
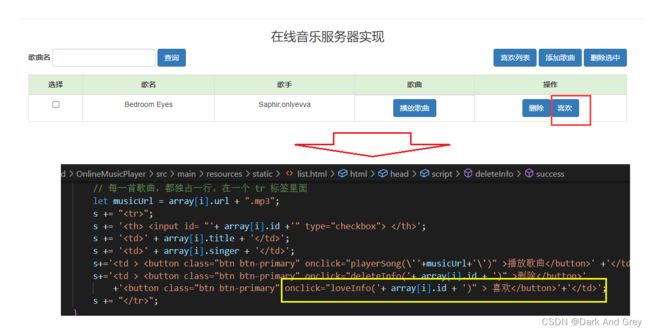
收藏音乐 - 列表页 - 穿插内容
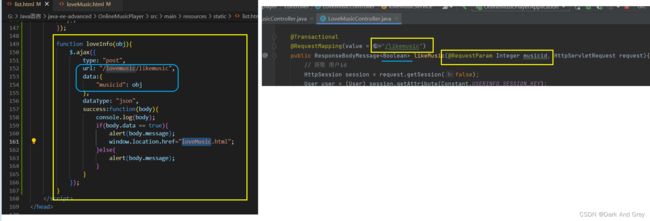
我们来回顾一下, 关于收藏音乐的请求响应设计。
下面,就在 loveInfo 函数中,构造这一个请求出来。
这样 喜欢功能 就完成了,我们来测试一下。【重启项目】
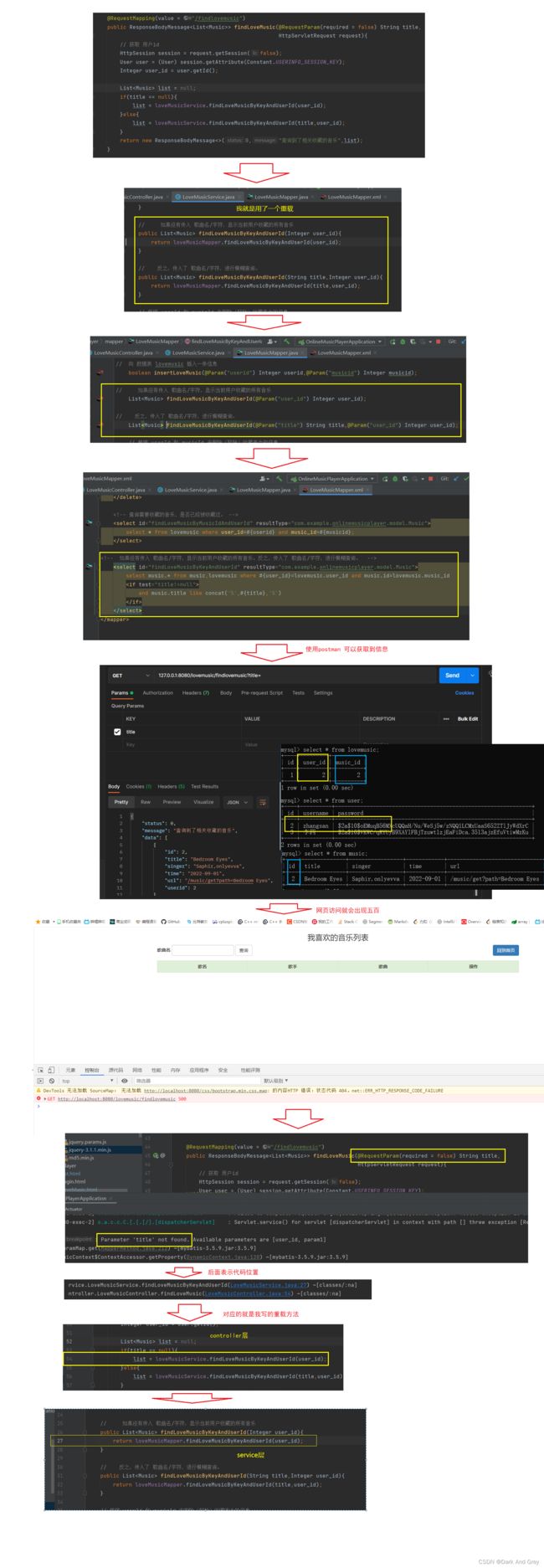
但是!在测试之前,我们需要改一下后端代码。
这个喜欢列表页,居然不支持重载的写法。
我们要将这个重载方法,拆成2个方法。
此时,我们重启项目,再来测试就没问题了。
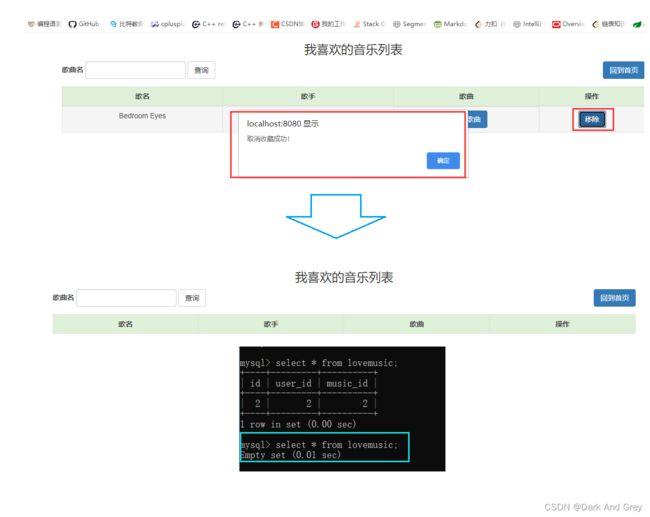
对了,再补充一张移除功能的展示图。
但是这里还存在缺陷!!!!
那就时音乐功能无法使用了。
原因很简单!因为我忘记把 播放器代码 拷贝过来了。
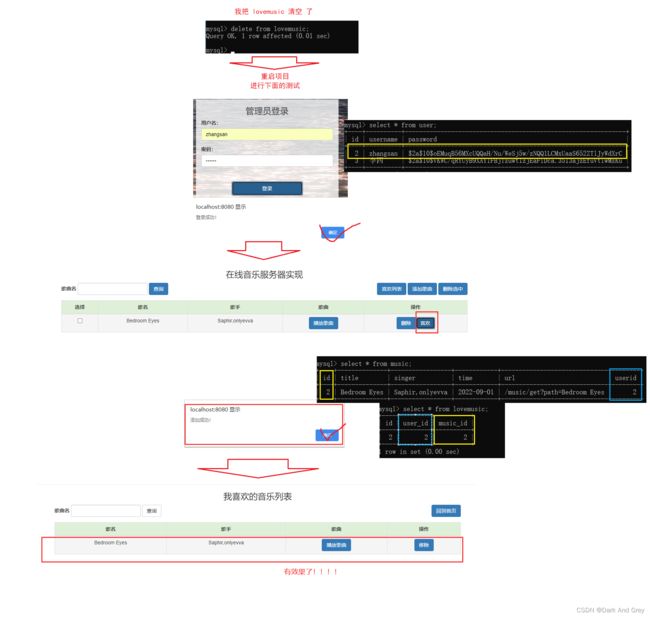
此时我们再来重启项目,直奔喜欢列表。
效果非常棒!
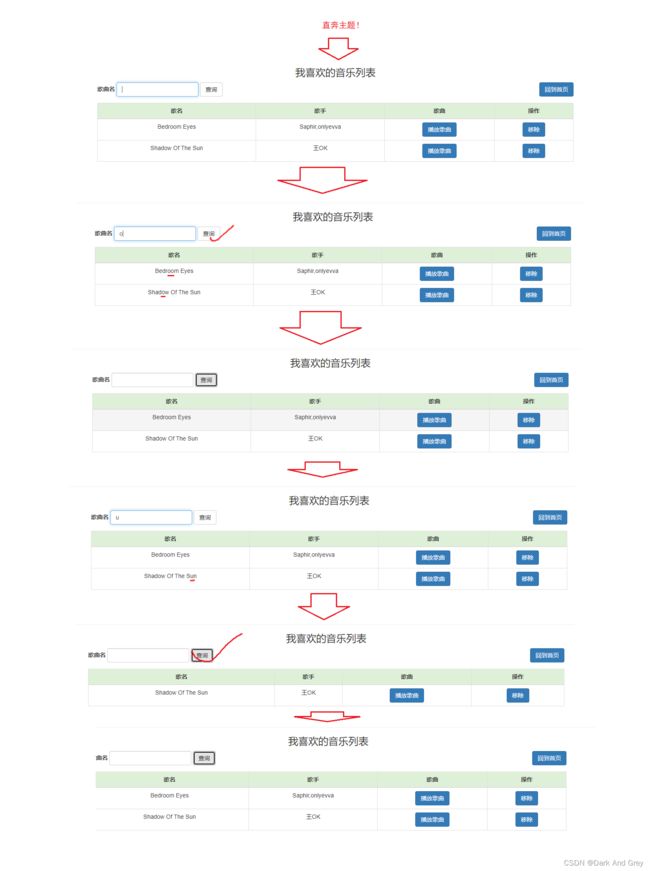
“续杯” - 喜欢列表页的查询操作
在操作之前,我来给上传几个数据。
此时我们再来实现 收藏列表页 的 查询功能。
还是一样的,去拷贝list.html 的代码。
这样查询功能,就完成了。
我们重启项目来测试一下。
至此,前端功能全部实现完成!
最后,我们的后端代码还需要做出一点,小小的改变。
下一篇文章,就是怎么讲项目部署到 云服务器上。