响应式
响应式网站的设计
一:什么是响应式网站?
响应式网站设计是一种网页设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
二:响应式的优缺点:
优点:
1:减少工作量(我们不必再为具体的终端去设计特定的版本,一套代码兼容所有终端。)
2:节省开发时间
3:更有利于搜索优化
4:可以拥有更好的用户体验
缺点:
1:会加载更多的样式和脚本资源
2:设计比较难以精确定位和控制
3:老版本浏览器兼容不好
三:响应式网站的设计原则:
progressive enhancement 渐进增强(即先完成老旧浏览器页面的设计,然后在其基础上针对chrome等新的浏览器对网站的功能、布局进行加强、美化)
graceful degradation 优雅降级(即先完成新的浏览器页面的设计,然后针对老旧浏览器处理他们的兼容性问题,将一些不兼容的功能、布局降级,使之能够在老浏览器上完美的呈现。)
注:更推荐优雅降级而非渐进增强!因为目前低版本浏览器(例如:ie6/7/8等)用户越来越少,一般而言我们没有必要优先考虑这些低版本浏览器。)
移动优先(即优先考虑移动端也就是那些小屏幕的设计)
PC优先(即优先考虑大屏幕下的设计)
注:关于移动优先还是PC优先这个问题,与开发者的习惯、团队要求等有关,没有对与错,只有合适。
四:关于视口:
视口分为:可视视口(visual viewport),布局视口(layout viewport),理想视口(ideal viewport)。
移动前端中常说的 viewport (视口)就是浏览器中用于呈现网页的区域。视口通常并不等于屏幕大小,特别是可以缩放浏览器窗口的情况下。手机端与PC端视口存在差异,电脑端的视口宽度等于分辨率,而移动端的视口宽度跟分辨率没有关系,宽度默认值是设备厂家指定的。iOS, Android基本都将这个视口分辨率设置为 980px。
为什么手机端视口要设为980px?
乔布斯设想:苹果手机如果在市场上火爆了,但是各个网站还没有来得及制作手机端网页,那么用户不得不用手机访问电脑版的网页,如何用小屏幕访问大屏幕的页面也同样可读呢?乔帮主就想着为手机固定一个视口宽度,让手机的视口宽度等于世界上绝大多数PC网页的版心宽度,就是980px。这样,用手机访问电脑版网页的时候,旁边刚好没有留白。不过页面缩放后文字会变得非常小,用户需要手动放大缩小才能看清楚,体验非常差。
什么是理想视口?
理想视口就是布局视口在一个设备上的最佳尺寸。理想视口下的页面具有便于浏览器浏览阅读的特点。理想视口就是为构建手机浏览器优化的页面而添加的。
如何使用理想视口?
1:在html内添加标签:
指定该属性,布局视口成为理想视口。如果不指定,布局视口的宽度是厂商的默认值。
2:甚至有许多网站会禁止缩放:
以上属性含义:
width=device-width 视口为设备宽度(就是人设置的一个宽度)//不设置的话默认为 980px
initial-scale= 1.0初始化的视口大小是 1.0倍
maximum-scale= 1.0最大的倍数是 1.0倍
user-scalable= 0不允许缩放视口
注:关于这个3个视口此处只是简单介绍,实际上对于我们前端工程师来说,我们甚至不用理解视口,只需记得相应式开发需添加以上标签即可。
四:关于浏览器内核:
在移动端,仅有四个独立的浏览器内核,分别为微软的Trident、火狐的Gecko、开源内核Webkit、Opera的Presto。
目前微软的Trident在移动终端上主要为WP7、8系统内置浏览器。Opera的Presto内核主要为 Opera Mobile、OperaMini、欧朋浏览器以及欧朋HD Beta版。Webkit内核的适用范围则较为广泛,Android原生浏览器、苹果的Safari、谷歌Chrome(Android4.0使用)都是基于Webkit开源内核开发的。UC、Android内置、Chrome、Safari、QQ Browser都是webkit内核,占了绝大部分的市场份额。所以一定要伺候好-webkit-。 有的公司干脆只兼容-webkit-,别的兼容比如-ms-都不写。
对于一些浏览器我们需要加上前缀来解决兼容性问题。
兼容的前缀:
1 -ms-
2 -moz-
3 -o-
4 -webkit-
五:响应式图片:
一个合理的网站当然不会只有枯燥的文字,还会包含一些img。在以往的PC端设计中,我们通常会将一些img固定width,height。而在响应式中则应该尽量避免固定width的img。应该让img自适应设备大小。通常我们会给img设置width:100%。即让img占据其父容器的100%,来自适应屏幕。
但width:100%存在一个小问题:当父容器的width比img的width宽太多时,img会被无谓的拉伸,变形,看起来非常不友好。为了解决这个小问题,我们可以采用max-width:100%。设置为max-width:100%后保证所有图片最大显示为其自身的100%(即最大只可以显示为自身那么大)。此时,如果包含图片的元素(比如包含图片的body或div)比图片固有宽度小,图片会缩放占满最大可用空间。
六:弹性盒布局(流式布局):
说到响应式网站那么不得不提的就是弹性盒布局,弹性盒布局又称流式布局或百分比布局。弹性盒布局可以给予盒子最大的弹性,使得盒子能够更好的适应屏幕。非常有名的bootstrap框架中的栅格系统便是通过弹性盒实现的。关于弹性盒的详情若不了解可查看阮一峰老师相关的博客:flex布局教程。或则本人的flex实例。
七:媒体查询:
1:什么是媒体查询?
CSS3媒体查询可以让我们针对特定的设备能力或条件为网页应用特定的CSS样式。使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。如果没有媒体查询,光用CSS是无法大大修改网页外观的。这个模块让我们可以提前编写出适应很多不可预测因素的CSS规则,比如屏幕方向水平或垂直、视口或大或小等等。弹性布局虽然可以让设计适应较多场景,也包括某些尺寸的屏幕,但有时候确实不够用,因为我们还需要对布局进行更细致的调整。媒体查询让这一切成为可能,它就相当于CSS中基本的条件逻辑。
2:媒体查询语法:
2.1:常用的媒体类型:(media属性用于为不同的媒介类型规定不同的样式)
all:表示所有设备
screen:用于电脑屏幕,平板电脑,智能手机等。
print:用于打印机
speech:应用于屏幕阅读器等发声设备
注:真正广泛使用且所有浏览器都兼容的媒介类型是'screen'和'all'
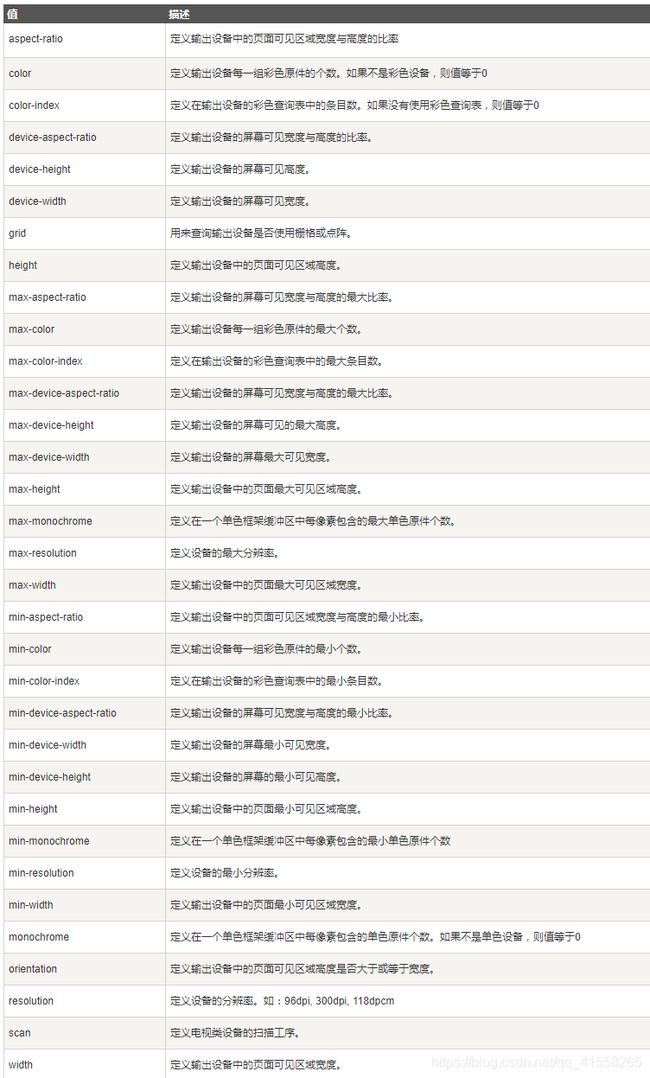
2.2:媒体属性:
媒体属性是CSS3新增的内容,多数媒体属性带有“min-”和“max-”前缀,用于表达“小于等于”和“大于等于”。这避免了使用与HTML和XML冲突的“<”和“>”字符
注意:媒体属性必须用括号()包起来,否则无效!
2.3:语法:
媒体查询包含了一个CSS2已有的媒介类型(或称为媒体类型)和CSS3新增的包含一个或多个表达式的媒体属性,这些媒体属性会被解析成真或假。当媒体查询为真时,相关的样式表或样式规则就会按照正常的级联规则被应用。即使媒体查询返回假, 标签上带有媒体查询的样式表仍将被下载(只不过不会被应用)。
逻辑操作符:
操作符not、and、only和逗号(,)可以用来构建复杂的媒体查询。
and:and操作符用来把多个媒体属性组合起来,合并到同一条媒体查询中。只有当每个属性都为真时,这条查询的结果才为真。注意:在不使用not或only操作符的情况下,媒体类型是可选的,默认为all。
例如:满足最小宽度700px最大宽度900px应用样式:
@media all and (min-width:700px) and (max-width:900px) { ... }
or:将多个媒体查询以逗号分隔放在一起;只要其中任何一个为真,整个媒体语句就返回真,相当于or操作符
例如:满足最小宽度为700像素或是横屏的手持设备应用样式:
@media (min-width: 700px), handheld and (orientation: landscape) { ... }
not:not操作符用来对一条媒体查询的结果进行取反。注意:not关键字仅能应用于整个查询,而不能单独应用于一个独立的查询。
例如:@media not all and (monochrome) { ... }
only:only操作符表示仅在媒体查询匹配成功时应用指定样式。可以通过它让选中的样式在老式浏览器中不被应用。
media="only screen and (max-width:1000px)"{...}
上面这行代码,在老式浏览器中被解析为media="only",因为没有一个叫only的设备,所以实际上老式浏览器不会应用样式。
media="screen and (max-width:1000px)"{...}
上面这行代码,在老式浏览器中被解析为media="screen",它把后面的逻辑表达式忽略了。所以老式浏览器会应用样式。
所以,在使用媒体查询时,only最好不要忽略。
媒体查询语法实例:
如果文档宽度小于 300 像素则修改背景颜色(background-color):
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}
@media的兼容性:
补上一个关于min-width和max-width 的坑:
在使用媒体查询时我们会通过条件min-width和max-width查询媒体的width,需要注意的是min-width指的是媒体的最小宽度(即:width>=指定的值时),max-width指的是媒体的最大宽度(即:width<=指定的值时)。看下面的例子:
@media screen and (min-width:992px) {} //代码1:width>=992
@media screen and (min-width:768px) {} //代码2:width>=768
@media screen and (min-width:460px) {} //代码3:width>=460
如上代码,执行后我们以为会正常实现效果,实际上你会发现当width>460后我们设定的代码1和代码2并没有实现效果,为什么?
这和我们的代码顺序有关,CSS与JS一样都是由上向下执行的!后面的代码会覆盖掉前面执行的代码!因此在使用min-width时我们应该将数值小放在前面,数值大的放在后面。
在使用max-width时:
@media screen and (max-width:460px) {} //代码1:width<=460
@media screen and (max-width:768px) {} //代码2:width<=768
@media screen and (max-width:992px) {} //代码3:width<=992
如上代码,执行后你会发现,当width代码1和代码2没有实现效果,原因依旧是顺序问题,在我们使用max-width时应该将数值大的放上面数值小的放下面!
简单的说:min-width:小前大后,max-width:大前小后!
八:rem响应式布局:
rem响应式布局思想:
1:一般不要给元素设置具体的宽度,但是对于一些小图标可以设定具体宽度值。
2:高度值可以设置固定值,设计稿有多大,我们就严格写多大。
3:所有设置的固定值都用rem做单位(首先在HTML中设置一个基准值:PX和rem的对应比例,然后在效果图上获取PX值,布局的时候转化为rem值)。
4:通过@media或JS检测获取真实屏幕的宽度,让其除以设计稿的宽度,算出比例,把之前的基准值按照比例进行重新的设定,这样项目就可以在移动端自适应了。
关于rem和em的区别:
rem是相对于对于HTML元素的font-size的值进行动态计算的。
em则是相对于设置rem元素的父元素的font-size进行计算的。
rem的一个坑:
rem使用时有一个小小的坑,在此需要强调记录下:
一般而言,rem是相对于HTML的字体大小的。但是,由于媒体查询的级别非常高,它并不是HTML的子元素,不是相对于HTML,而是相对于浏览器的,而浏览器的默认字体大小是16px
如果HTML设置字体大小为12px,设置如下媒体查询:
media="only screen and (max-width:1rem)"
实际上,max-width等于16px,而不是12px,而正是由于媒体查询是相对于浏览器的, 所以使用rem就没有必要,完全可以使用em来替代。
media="only screen and (max-width:1em)"。
九:总结:
关于响应式的一些基础暂时就记录这些,后续需要的话会补充。纸上学来终觉浅,绝知此事要躬行。想要真正掌握响应式还需不断练习,在练习中巩固,提高!