慕课网 初识 HTML+CSS 学习笔记 —— 第五章 与浏览者交互,表单标签
第5章 与浏览者交互,表单标签
5-1 使用表单标签,与用户交互
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
讲解:
1.
结束。2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
例子:
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 标签之间(否则用户输入的信息可提交不到服务器上哦!)。
2、method : post/get 的区别这一部分内容属于后端程序员考虑的问题。
注意事项和解析
POST / GET 的区别可以看这篇推文:99%的人都理解错了HTTP中GET与POST的区别
5-2 文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
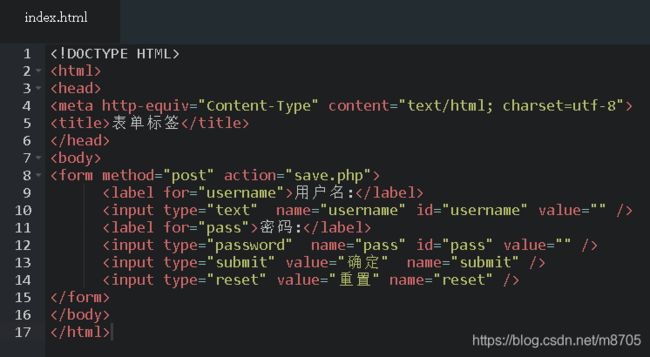
举例:
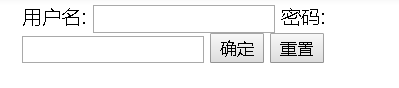
在浏览器中显示的结果:
5-3 文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
1、结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在标签之间可以输入默认值。
举例:
注意:代码中的
在浏览器中显示结果:
注意这两个属性可用css样式的width和height来代替:col用width、row用height来代替。(这两个css样式在以后的章节会讲解)
注意事项和解析
col, row, width, height 的计算关系可以参考:HTML textarea cols,rows属性和宽度高度关系研究
5-4 使用单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。
语法:
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
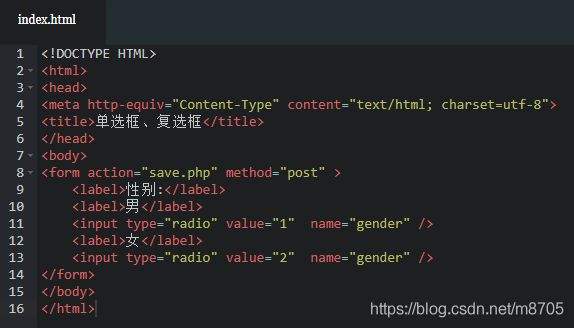
如下面代码:
注意:代码中的
在浏览器中显示的结果:
注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
5-5 使用下拉列表框,节省空间
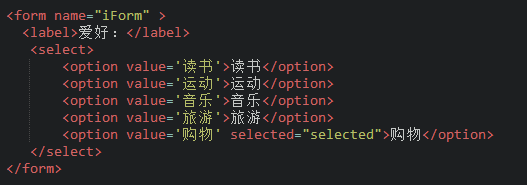
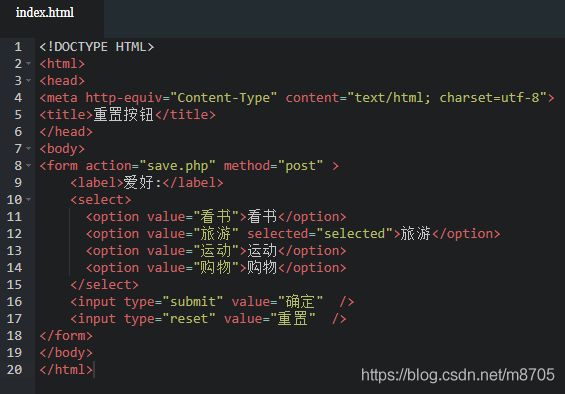
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:
讲解:
1、value:
2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
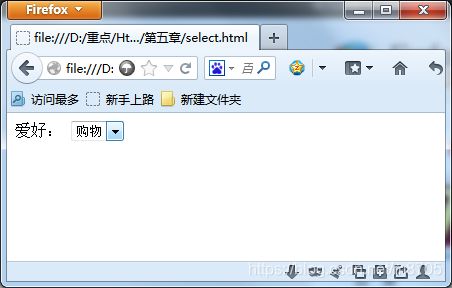
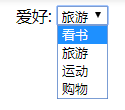
在浏览器中显示的结果:
5-6 使用下拉列表框进行多选
下拉列表也可以进行多选操作,在
在浏览器中显示的结果:
5-7 使用提交按钮,提交数据
在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。
语法:
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
举例:
在浏览器中显示的结果:
5-8 使用重置按钮,重置表单信息
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。
语法:
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字
举例:
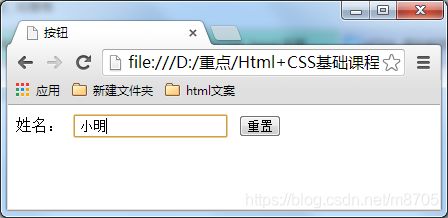
在浏览器中显示的结果:
输入账号
单击重置按钮
5-9 form表单中的label标签
小伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用。
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法:
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
例子: