- React系统学习之路
莲华君
react.js学习前端
React系统学习之路学习目录第1章:React入门介绍React的基本概念和应用场景安装Node.js和npm创建第一个React应用React的JSX语法组件的基本结构和生命周期第2章:组件与状态管理函数组件与类组件的区别状态(State)和属性(Props)的使用受控组件与非受控组件高阶组件(HOC)的概念和实现使用ContextAPI进行跨层级状态传递第3章:ReactHooksuseSt
- React用户交互事件
在React中处理用户交互事件(如点击、输入、提交等)的方式与原生JavaScript类似,但有一些语法差异和最佳实践。以下是常见交互事件的处理方法及代码示例:一、基本事件处理(点击、输入等)1.点击事件(onClick)importReact,{useState}from'react';constButtonExample=()=>{const[count,setCount]=useState(
- 前端React和Vue框架的区别
React和Vue作为前端Web开发的两大主流框架,虽然都用于构建用户界面,但在设计理念、语法风格、生态系统等方面存在显著差异。以下从多个维度对比两者的核心区别,帮助你在技术选型时做出更合适的决策。一、设计理念与架构1.数据流控制React:强制单向数据流(One-WayDataFlow),状态变化只能通过父组件→子组件传递,如需反向通信(如子组件修改父组件状态),需通过回调函数实现。复杂应用中需
- react-native 踩过的坑
\光辉岁月/
一、遇到过的坑1.1执行Downloadinghttps://services.gradle.org/distributions/gradle-2.4-all.zip时报错解决方法:复制报错的下载链接,用迅雷下载,将项目地址中的AwesomeProject/android/gradle/wrapper/gradle-wrapper.properties中的distributionUrl=https
- Java流式处理
太阳伞下的阿呆
java生成器迭代器stream流式处理
在Java中,没有直接类似Python生成器的语法,但可以通过迭代器(Iterator)和流式处理(如使用Spliterator或ReactiveStreams)来实现类似生成器的功能。此外,也可以通过BlockingQueue和线程的组合实现异步文件解压流。以下是几种实现方式:**方法1:使用****Iterator**实现一个Iterator,在每次调用next()时返回解压完成的下一个文件名
- uni-app的生命周期
weixin_42339193
uni-app
目录一、整体的架构概述二、核心生命周期1、应用生命周期(App.vue)2、页面生命周期(页面的组件)3、组件生命周期(与vue一致)三、高频面试问题解答1.应用生命周期vs页面生命周期2.onReady和mounted的区别3.如何优化生命周期中的性能?四、结合项目的最佳实践在uni-app中的也存在着生命周期,vue和react的生命周期一样。理解uni-app的生命周期,可以帮助我们更好的书
- AXURE Ant Design 4.40 - web组件库 ant design pro 后台模板 产品经理
Barry·X!
前端axure产品经理
AntDesign是基于AntDesign设计体系的ReactUI组件库,主要用于研发企业级中后台产品。antdesign4.40-web组件库是基于Axure,参考AntDesign的样式而设计的一套模板库,是产品经理必备套件库,AntDesign4.40-最新精编文件22年3月,AXURE原型设计,需要的素材和模板内容里面都有可以借鉴。rplib不能在AxureRP10中打开,但rp文件可以。
- Python爬虫实战:使用Scrapy+Selenium+Playwright高效爬取Coursera课程信息
Python爬虫项目
2025年爬虫实战项目python爬虫scrapy微信开发语言科技selenium
前言在当今信息爆炸的时代,在线教育平台如Coursera提供了海量的高质量课程资源。对于学习者、教育研究者和数据分析师来说,获取这些平台的课程信息具有重要价值。本文将详细介绍如何使用Python爬虫技术高效爬取Coursera课程信息,并分析其中的技术难点与解决方案。1.Coursera网站分析Coursera是一个典型的现代Web应用,具有以下特点:采用React/Vue等前端框架构建,大量内容
- antd Table組件,实现三次表格嵌套;
烟雨-yaya
react.jsjavascript前端
文章目录概要示例代码技术细节小结概要本次学习到使用antd里table组件实现三级表格嵌套;父级点击+号出现子表;子级点击+号出现孙表;示例table表格录制代码importReact,{useEffect,useState,useMemo}from"react";import{Table,Divider}from"antd";constMultiLevelTable=()=>{const[exp
- vue+react面试题
宇宙超级无敌暴龙嗜血战士
vue.js前端javascript
一、响应式原理vue2响应式的原理是借助数据劫持和发布订阅者模式1、数据劫持:目的:能够感知到数据的改变。数据劫持是:使用ES5的Object.defineProperty()。把data配置项中的所有数据进行遍历,转成setter和getter(或者说,给每个属性增加set和get函数)既就是:访问器属性。2、发布订阅者模式:目的:当数据改变时,(直接和间接)使用该数据的模板处都会有相应的改变(
- 前端react面试题之实现网页多选搜索框
烟雨-yaya
前端react.js前端框架
需求提供100位用户信息。其用户信息含:{id:1,age:42,name:'张小强',address:"北京"},;要求1:需要设计可以多选择来筛选得到指点条件用户表,可以选择=>各阶段年龄端或者不同地区的。选择的条件,可以清空;要求2:选择的条件,需要在页面路由上呈现;方便其他用户copy,可以查询到一样的结果;实例网页实现实现需要提前下载相关依赖哈,nanoidimportReact,{Fr
- 打造安全认证系统:AWS Amplify与React集成
竹石文化传播有限公司
AWSAmplify用户认证React应用集成后端资源管理UI组件
背景简介在现代应用开发中,用户认证系统是保障安全和提供个性化体验的核心部分。本文将基于AWSAmplify的使用和配置,探讨如何在React应用程序中设置和集成一个全面的用户认证系统。设置认证系统所需的关键组件在为应用程序设置认证时,需要考虑以下几个重要组件:用户管理用户管理是指允许预定义用户列表访问系统,包括用户创建、阻止或删除等功能。角色管理角色管理涉及定义不同类型的用户角色,并将这些角色分配
- React Native 鸿蒙化学习指南
ReactNative鸿蒙化学习指南随着鸿蒙系统的不断发展,越来越多的开发者开始关注如何将ReactNative应用适配到鸿蒙平台上。本文将为大家提供一份详细的ReactNative鸿蒙化学习指南,帮助大家快速上手。一、版本信息与配套环境(一)当前适配版本当前ReactNative鸿蒙版本基于社区RN0.72.5进行适配,发布版本信息如下名称版本号react-native-harmony.tgz0
- React:在应用程序中统一处理错误(react-error-boundary)
Alex独开
react.js前端前端框架
React:在应用程序中统一处理错误(react-error-boundary)引言在前一篇文章中,我们探讨了如何使用react自带的错误边界机制ErrorBoundary进行错误处理。ErrorBoundary是React中用于捕获渲染错误的机制,但它有一些局限性,例如无法处理事件处理程序中的错误或异步操作中的错误。为了解决这些问题,我们将介绍一个名为react-error-boundary的库
- React Error Boundary 实践指南
华湘连Royce
ReactErrorBoundary实践指南react-error-boundarySimplereusableReacterrorboundarycomponent项目地址:https://gitcode.com/gh_mirrors/re/react-error-boundary项目介绍ReactErrorBoundary是一个在React应用程序中处理运行时错误的强大工具。它允许开发者定义边
- React - 错误边界(Error boundary)
风轻轻~
#React__基础react.js
React-错误边界(Errorboundary)一.理解二.使用1.使用方式2.使用案例错误边界:https://zh-hans.reactjs.org/docs/error-boundaries.html一.理解部分UI的JavaScript错误不应该导致整个应用崩溃,为了解决这个问题,React16引入了一个新的概念——错误边界。错误边界是一种React组件,这种组件可以捕获发生在其子组件树
- React Error Boundary
Happy_Ariel
react.jsjavascript前端
ReactErrorBoundaryimport*asReactfrom'react';import{Component}from'react';import{createRoot}from'react-dom/client';functionrenderWithError(){thrownewError('error');}functionA(){return{renderWithError()
- Tailwind CSS自定义用法
TE-茶叶蛋
面试复习系列csscss前端
文章目录前言✅一、集成TailwindCSS到React项目1.安装依赖2.配置`tailwind.config.js`3.创建全局样式文件(如`src/index.css`)@tailwindbase;@tailwindcomponents;@tailwindutilities;4.在`main.tsx`或`main.jsx`中引入样式✅二、自定义样式方式汇总1.`theme.extend`自定
- Promptify与ReActAgent
frostmelody
人工智能
一、Promptify定位:NLP任务的「自动化流水线」1.解决什么问题?传统LLM应用开发痛点:反复调试:需手工编写/调整prompt格式(如调整分隔符、示例数量)兼容性差:不同模型需重写适配代码输出不稳定:非结构化文本需额外解析Promptify用标准化流水线解决上述问题,将复杂prompt工程简化为三行代码:model=OpenAI(api_key)#选择模型prompter=Prompte
- React中的ErrorBoundary
TE-茶叶蛋
reactreact.jsjavascript前端
文章目录前言✅一、使用类组件实现ErrorBoundary(官方推荐方式)用法示例:✅二、用函数组件实现ErrorBoundary(借助Hook+`react-error-boundary`库)1.安装`react-error-boundary`2.使用`ErrorBoundary`组件(函数方式)✅三、手写Hook模拟捕获运行时异常(局限性较大)✅总结对比前言在React中,ErrorBound
- 腾讯社招前端面经(成都)
本人经验是1.8年,拉钩投递,分享面经用于学习,大家可供参考~面试流程电话面同事面组长面部长面电话面首先会接到一个面试官的电话,问一些简单的问题,简单确认是否水平真实,没有录音,记不到什么了~过了才有线下面试机会(网上说这个只是来简单判断简历是否有水分,所以如果经历正常下能过滴~)。自我介绍上家公司业务、规模项目中遇到的最大挑战react与vue的区别离职原因同事面电话面过了的话,差不多三个工作日
- Promise实例简单使用与理解
lichenyang453
前端
Promise的案例我们直接上案例然后通过案例去解释理解。我们的代码模拟的是去前端访问服务器获取数据然后渲染到页面上,服务器模拟的也是去访问其他地址获取数据然后返还给前端。importReactfrom'react'importHeaderfrom'./components/Header'import{useEffect,useState}from'react'import{useRoutes}f
- v-if、display、visibility、opacity隐藏元素的区别
甘露寺
前端vuereact
前端元素隐藏与条件渲染完全指南(Vuevs.Reactvs.CSS)本文对比v-if、v-show、display:none、opacity:0、visibility:hidden以及React条件渲染的差异,帮你彻底掌握它们的适用场景!核心概念1.DOM树vs.渲染树DOM树:完整的HTML节点结构(无论是否隐藏)。渲染树:浏览器实际绘制到屏幕上的内容(隐藏元素可能被跳过)。2.关键差异特性是否
- react gsap动画库使用详解之scroll滑动动画
伍哥的传说
前端源码分享react.js前端前端框架vue.jsvue动画javascript
简介gsap高性能的JavaScript动画库,在现代网页设计和开发中运用。安装npminstallgsapReact框架中使用可以考滤使用react-gsap-enhancer库,或者@gasp/react。类组件使用react-gsap-enhancer高阶组件,函数组件使用@gasp/react自定义Hook。npminstallreact-gsap-enhancer#oryarnaddre
- react快速开始项目模板
飞鸟malred
前端react.js前端前端框架
代码仓库gitee创建项目首先保证安装了node,然后使用vite创建项目vitenpmcreatevitereact-learncdreact-learnnpmi目录结构一个完整的前端项目需要:状态管理在全局维护共有的状态(数据),让页面组件之间共享数据,我们使用pinia路由路由让页面之间可以进行跳转,我们使用vue-router样式样式让页面更美观,我们使用tailwindcss网络请求前端
- Reactor框架介绍,和使用示例
Reactor框架介绍Reactor是一个基于JVM的非阻塞响应式编程框架,遵循ReactiveStreams规范,专为构建高并发、低延迟的异步应用设计[2][4]。其核心特点包括:异步流处理提供Flux(处理0或N个元素)和Mono(处理0或1个元素)两个核心抽象,支持链式操作(如map、filter、flatMap等)实现数据的异步处理[5][4]。背压支持通过ReactiveStreams协
- React 元素渲染
小晗同学
Reactreactjsprops组件化
React学习:元素渲染元素是构成React应用的最小砖块,它描述了你在屏幕上想看到的内容。constelement=Hello,world;与浏览器的DOM元素不同,React元素是创建开销极小的普通对象。ReactDOM会负责更新DOM来与React元素保持一致。React元素是不可变对象。一旦被创建,你就无法更改它的子元素或者属性。但是将元素或属性封装到有状态组件中,就可以实现更新渲染。Re
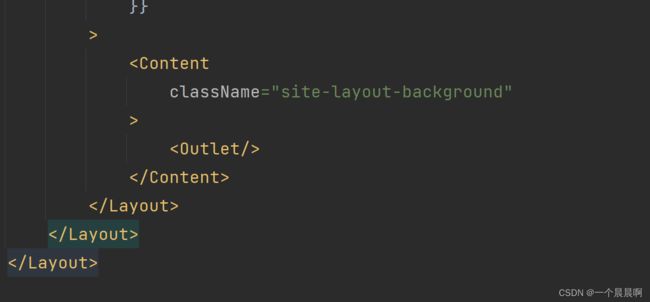
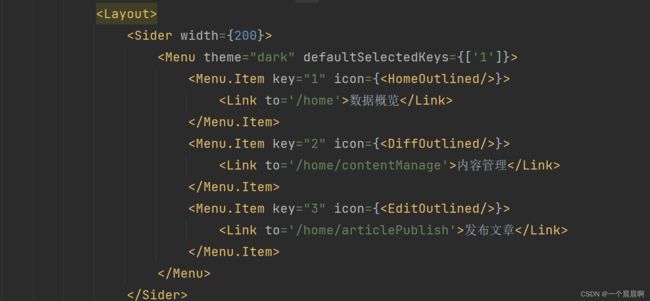
- 使用UmiJS框架开发React
汇智知了堂
前端理论知识reactjava
1、什么是Umi.js?umi,中文可发音为乌米,是一个可插拔的企业级react应用框架。你可以将它简单的理解为一个专注性能的类next.js前端框架,并通过约定、自动生成和解析代码等方式来辅助开发,减少我们开发者的代码量。2、为什么使用Umi.js?我们做react开发的时候会不会遇到以下问题?:2.1项目做大的时候,开发调试的启动和热更新时间会变得很长。2.2大应用下,网站打开很慢,有没有办法
- 通过Umijs从0到1搭建一个React项目
小林rr
react.js前端前端框架
有一阵时间没写react了,今天通过umi搭建一个demo项目复习一下react;umi是一个可扩展的企业级前端应用框架,在react市场中还是比较火的一个框架。Umi官方文档:Umi介绍(umijs.org)一、构建项目。1、安装包管理工具。官方推荐使用pnpm,我也一直在使用pnpm,如果没有请执行以下命令自行安装。npminstall-gpnpm2、构建项目。根据官方文档的说明,我们在已经创
- 前端react框架实现打包时间动态加入配置展示在指定页面
注意:当前方法特定为create-react-app构建框架,其他的构建流程不同,不能直接照搬react-scripts的方式。✅目标:在React打包(build)时,自动将当前时间写入代码中某个变量或console.log中,例如:console.log('BuildTime:2025-06-2415:09');✅实现思路:React默认使用create-react-app(CRA),它基于W
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr