H5新增了哪些新特性
目录
前言
1.语义化标签
2.form表单增强
3.视频和音频
4.Canvas绘图
5.SVG绘图
6.地理位置定位(Geolocation API )
7.拖放API
8.Web Worker
9.Web Storage
10.Web Socket
总结
前言
本期为大家总结面试时常被问到的一个问题,那就是H5新特新有哪些,目前H5的新特性在实际工作中也经常会用到。本章主要总结为主,因此没有深入记录,若想深入了解,还需单独研究哦~
1.语义化标签
HTML5新增的语义化标签主要有:
2.Form表单增强
- Input的type新属性:number、data、month、week、time、email、url等;
- Input标签新增加的特有属性
代码:
Input标签新增加的特有属性
1)autofocus属性 此属性可以设置当前页面中input标签加载完毕后获得焦点。
2)max,min,step这些上面都是跟数字相关。
3)placeholder:提示信息属性,上面有demo。
4)multiple:用于文件上传控件,设置此属性后,允许上传多个文件。
3.视频和音频标签
代码如下:
//src 视频URL controls 展示控件,如播放按钮
//src 音频URL loop 音频结束时重新播放 muted 静音播放4.Canvas绘图
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。画布是一个矩形区域,可以控制其每一像素。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
案例代码:
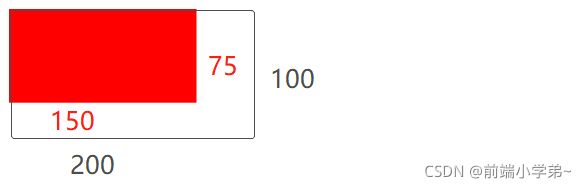
效果:
5.SVG绘图
SVG(Scalable Vector Graphics)是用来绘制矢量图的HTML5标签。只要定义好XML属性就能够获得与其一致的图像元素。
使用SVG之前先将标签加入到HTML body中。就像其他的HTML标签一样,你可以为SVG标签为之添加ID属性。也可以为之添加css样式,例如“border-style:solid;border-width:2px;”。SVG标签跟其它的HTML标签有通用的属性。你可以用height="100px" width="200px" 为其添加高度和宽度。
案例代码:
效果:
6.地理位置定位(Geolocation API )
地理位置(Geolocation)是HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用,使得开发人员不用借助其他软件就能轻松实现位置查找,地图应用,导航等功能,具有划时代的意义。
我们使用getCurrentPosition(success(position),error(err),options)方法来获取当前用户的地理位置
success(position)回调函数是在获取到地理信息时调用的,其中的position参数是一个对象包括:
latitude(纬度)
longitude(经度)
altitude(海拔高度)
accuracy(纬度和经度的精度,以米为单位)
latitudeAccuracy(海拔高度的精度,以米为单位)
heading(设备的前进方向),speed(设备的前进速度以单位m/s)
timestamp(获取位置的时间)。
error(err)回电函数是在获取地理位置失败时调用的,其中err参数有俩个属性:
code和message,code{1:表示用户拒绝了定位服务,2:获取不到位置信息,3:获取信息超时错误},message是字符串,表示错误信息。
opations是一些可选属性的列表包括:
enableHighAccuracy(是否要求高精度的地理位置信息),值为true或false。
timeout(对地理信息获取操作做一个超时限制,如果超时,则返回错误),值为数字,单位为毫秒。
maximumAge(对地理位置信息进行缓存的有效时间做一个限制),值为数字,单位为毫秒。直接上代码......
7.拖放API
HTML5 为拖放行为提供了Drag & Drop API,Drag代表拖动,Drop代表放下。主要事件如下,在使用时绑定相应的事件即可。
//事件类型
/*
//被拖动对象可以出发的事件
dragstart:拖动开始事件。(拖拽开始)
drag:从dragstart开始到dragend结束前,在拖动时不断出现。(拖拽事件)
dragend:拖动结束事件。(拖拽结束)
//拖动到的目标对象可以触发的事件
dragenter:拖到当前元素区域内的事件。(拖拽进入)
dragover:拖到当前元素的区域事件,该事件在拖动到过程中不断的触发。(悬浮事件)
dragleave:拖出当前元素区域事件。(拖拽离开)
drop:当前元素区域停止拖拽的事件。ps:drop往往发生在dropend事件前(丢弃事件)
*/注意:当使用丢弃事件(drop)时,需要在dragover中调用e.preventDefault();才能触发drop 。
8.Web Worker
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
主线程可以用new Worker("worker.js")的方式创建子线程;同时通过worker.onmessage = e => {console.log(e.data)}的方式监听子线程传回的值;子线程有一个全局变量self,相当于window,通过self.postMessage(result)的方式将信息传送到主线程
案例代码:
worker.js文件
//worker.js
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();worker.html文件,在这个文件文件中使用Web Worker 模拟创建一个新的线程
计数:
【注意】在测试时如果报错可以查看此文章,或许可以帮到你哦~Uncaught DOMException: Failed to construct ‘Worker‘报错怎么解决!_前端小学弟~的博客-CSDN博客Uncaught DOMException: Failed to construct 'Worker'报错怎么解决!https://blog.csdn.net/weixin_45453514/article/details/120215169
9.Web Storage
Web Storage提供了两种API:sessionStorage(会话存储)和locaStorage(永久存储)
- 存储大小一般都是5MB
- 存储位置:都保存在客户端,不与服务器进行交互通信
- 存储内容类型:locaStorage和sessionStorage都只能存储字符串类型,对于复杂的对象可以使用JSON对象的stringify和parse来处理。
- sessionStorage当浏览器页面关闭时,数据消失。
- 和locaStorage数据永久保存在客户端本地,即使页面关闭数据也不会消失,下次打开可以继续使用。
10.Web Socket
WebSocket协议本质上是一个基于TCP的协议,WebSocket使得客户端和服务器之间的数据交换变得更加简单,当获取WebSocket连接之后,可以通过send()方法来向服务器发送数据,通过onmessage事件来接受服务器返回的数据。
总结
本章记录了H5新的一些比较常用的特性,有些内容没有深入记录,累了,累了,后续有时间会单独进行记录,尽情期待呦...