h5(1)
H5
一、canvas标签
canvas是绘图标签,可以使用该标签在网页上生成一块画布,然后就可以在这块画布中随意的绘图。
canvas标签基本使用:
<canvas width="500" height="500" id="cvs"></canvas>
//width属性设置画布宽度
//height属性设置画布高度
所有的绘制过程都需要在js中完成。
//1.获取画布
var cvs=document.getElementById("cvs");
//2.获取绘图工具
var ctx=cvs.getContext("2d");
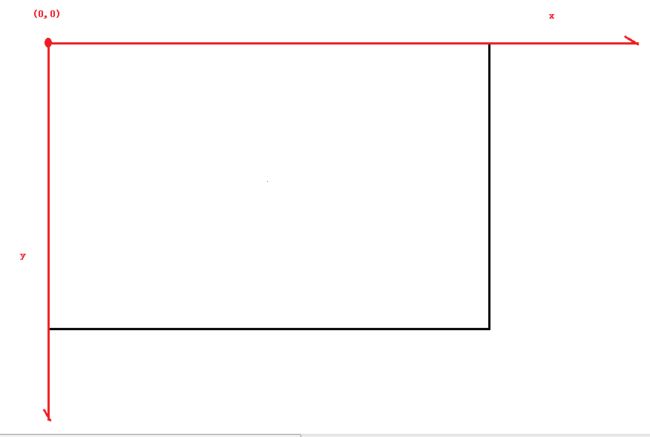
画布坐标系:
默认情况下,坐标系的原点在画布的左上角,向右为x轴正方向,向下为y轴正方向。
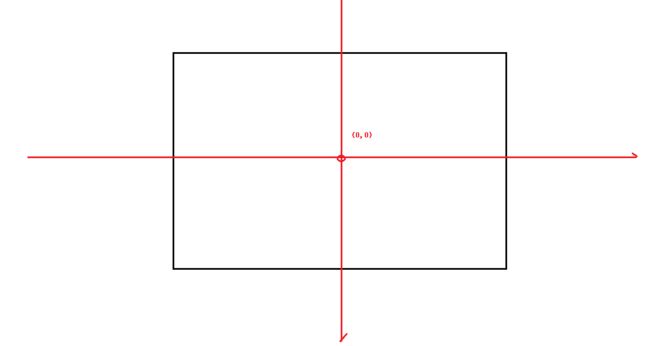
如果需要移动坐标系,需要使用translate函数,可以将整个坐标系移动到画布的某个位置。
ctx.translate(250,250);
注意当原点发生改变,坐标系也会发生位置的偏移。
ctx.rotate(弧度);旋转坐标系,坐标系旋转已经绘制好的图像不会跟着旋转,传正弧度向顺时针方向旋转,传负弧度向逆时针旋转。
//角度换算为弧度 角度*Math.PI/180;
绘制图像的基本思路
1.绘制路径(路径是不可见的没有颜色的)
2.路径绘制完毕之后,可以选择对路径的轮廓着色(颜色 粗细)
3.路径绘制完毕之后,可以选择对该路径的封闭区域着色,一条直线没有封闭区域,如果路径是闭合的封闭区域就是中间范围,如果路径不闭合,会自动从开始点到结束点之间进行直线连接(颜色)。
在script标签中添加一段注释,绘图API可以自动提示代码。
/** @type {HTMLCanvasElement} */
1、绘制线段
ctx.beginPath();//开始绘制路径
ctx.moveTo(x,y);//设置线段路径的起点
ctx.lineTo(x,y);//将路径从起点绘制到目标点
ctx.lineWidth=10;//将轮廓的粗细设置为10像素
ctx.strokeStyle="#FF0000";//设置轮廓的颜色
ctx.stroke();//绘制轮廓
ctx.closePath();//结束路径
2、绘制矩形
绘制矩形轮廓
ctx.beginPath();//开始绘制路径
ctx.strokeStyle="#FF0000";
ctx.lineWidth=4;
ctx.strokeRect(0,0,200,100);//绘制矩形轮廓,需要指定矩形左上角坐标和宽高
ctx.closePath();//结束路径
绘制矩形填充
ctx.beginPath();
ctx.fillStyle="#00FF00";
ctx.fillRect(0,0,200,100);
ctx.closePath();
3、绘制文字
绘制文字轮廓
ctx.beginPath();
ctx.font="36px 宋体";//设置字体大小和样式
ctx.strokeStyle="#FF0000";//设置轮廓颜色
ctx.strokeText("吴彦祖真帅",0,0);//绘制文字轮廓,需要设置文字内容和文字坐标(从左下角)
ctx.closePath();
绘制文字填充
ctx.beginPath();
ctx.font="36px 宋体";//设置字体大小和样式
ctx.fillStyle="#00FF00";
ctx.fillText("吴彦祖真帅",0,0);
ctx.closePath();
4、绘制圆形
绘制圆形轮廓
ctx.beginPath();
ctx.arc(0,0,200,0,0.5*Math.PI);//一个PI等于180度,整个圆为2PI
ctx.strokeStyle="#FF0000";
ctx.stroke();
ctx.closePath();
绘制圆形填充
ctx.beginPath();
ctx.arc(0,0,200,0,0.5*Math.PI);//一个PI等于180度
//ctx.lineTo(0,0);
ctx.fill();//将路径的起点和重点使用一条直线连接起来,构成的封闭区域进行填充
ctx.closePath();
补充:使用第三方依赖库(框架)HTML2Canvas实现屏幕截图保存
1.下载HTML2Canvas的js文件
2.引入到网页中
<script src="js/html2canvas.js"></script>
3.给截屏按钮添加点击事件
4.在点击事件中,通过HTML2Canvas提供的html2canvas函数确定绘制区域
$(".截屏按钮").click(function () {
let html2=html2canvas(原生的JS标签对象);//绘制的标签就是原生JS标签对象所对应的标签以及所有的子标签,返回一个转换对象
});
5.通过转换对象的then函数传入一个回调函数,回调函数会在HTML2Canvas绘制结束之后执行,然后将绘制结束之后的canvas标签传给回调函数。
$(".截屏按钮").click(function () {
let html2=html2canvas(原生的JS标签对象);//绘制的标签就是原生JS标签对象所对应的标签以及所有的子标签,返回一个转换对象
html2.then(function(canvas){
//回调的canvas参数就是绘制结束的一个canvas标签
//canvas提供了API可以将canvas画布上绘制的内容转为图片(BASE64)
let href=canvas.toDataURL("image/png");
//在网页上提供一个可以用于下载截图的按钮
//创建的a标签必须进行2项设置
//1.必须添加donwload属性,目的是点击超链接以后以下载的方式处理本次链接
//2.将canvas的绘制的图片设置为超链接的地址
let a=$(`${href}">下载截图`);
//将下载标签放到网页上
$("body").prepend(a);
});
});
二、音视频标签
音视频标签的操作方式是相同的。
标签对象的src属性可以用于设置音视频源
标签对象.play() 播放
标签对象.pause() 暂停
标签对象.stop() 停止
标签对象.currentTime 可以用于获取或者设置当前的播放时间
标签对象.duration 可以用于获取音视频的总时长
标签对象.οntimeupdate=function(){
//播放时间发生改变时会触发该事件
}
三、本地存储
H5本地存储是指在浏览器上存储键值对类型的字符串数据.
H5本地存储提供了两个对象localStorage和sessionStorage,这两个对象都可以用于在浏览器上存储数据。区别是,localStorage所存储的数据在关闭浏览器时候不会丢失。sessionStorage关闭浏览器以后会丢失。
存储用户的登录token(localStorage)
网页间传参(sessionStorage)
API如下:
setItem(key,value):键为字符串,值为字符串
getItem(key):根据键取出对应的值
removeItem(key):根据键删除整个键值对
clear():清除所有的键值对数据
不会丢失。sessionStorage关闭浏览器以后会丢失。
存储用户的登录token(localStorage)
网页间传参(sessionStorage)
API如下:
setItem(key,value):键为字符串,值为字符串
getItem(key):根据键取出对应的值
removeItem(key):根据键删除整个键值对
clear():清除所有的键值对数据