Bootstrap学习笔记——导航条、分页导航
1 导航条
导航条(navbar)比航(nav)复杂很多;导航条(navbar)中有一个背景色、而且导航条可以是纯链接(类似导航),也可以是表单,还有就是表单和导航一起结合等多种形式。
1.1 基础导航条
1、在制作导航的列表(基础上添加类名“navbar-nav”; )
2、:在列表外部添加带有类“navbar”和“navbar-default”容器(div)。
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页a>li>
<li><a href="##">系列教程a>li>
<li><a href="##">名师介绍a>li>
<li><a href="##">成功案例a>li>
<li><a href="##">关于我们a>li>
ul>
div>备注:
1、“.navbar”样式是设置左右padding和圆角等效果,与颜色样式无关。
2、导航条的颜色都是通过“.navbar-default”来进行控制。
3、navbar-nav样式是在导航.nav的基础上重新调整了菜单项的浮动与内外边距。同时也不包括颜色等样式设置,
4、颜色和其他样式是通过配合父容器“navbar-default”来一起实现。该处源码如下
/源码请查看bootstrap.css文件第3955行~第3974行/
.navbar-default .navbar-nav> li > a {
color: #777;
}
.navbar-default .navbar-nav> li >a:hover,
.navbar-default .navbar-nav> li >a:focus {
color: #333;
background-color: transparent;
}
.navbar-default .navbar-nav> .active > a,
.navbar-default .navbar-nav> .active >a:hover,
.navbar-default .navbar-nav> .active >a:focus {
color: #555;
background-color: #e7e7e7;
}
.navbar-default .navbar-nav> .disabled > a,
.navbar-default .navbar-nav> .disabled >a:hover,
.navbar-default .navbar-nav> .disabled >a:focus {
color: #ccc;
background-color: transparent;
}1.2 为导航条添加标题、二级菜单及状态
1.2.1 加入导航条标题
通过“navbar-header”和“navbar-brand”来实现在导航条的菜单前添加标题(文字字号比其它文字稍大一些)。
其样式主要是加大了字体设置,并且设置了最大宽度
同样在默认导航条(navbar-default)下,对navbar-brand也做了颜色处理:
/源码请查看bootstrap.css文件第3947行~3951行/
.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5e5e5e;
background-color: transparent;
}1.2.2 导航条状态、二级菜单
在基础导航条中对菜单提供了当前状态,禁用状态,悬浮状态等效果,而且也可以带有二级菜单的导航条。
<body>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">Bootstrap学习笔记a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页a>li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="##">CSS3a>li>
<li><a href="##">JavaScripta>li>
<li class="disabled"><a href="##">PHPa>li>
ul>
li>
<li><a href="##">名师介绍a>li>
<li><a href="##">成功案例a>li>
<li><a href="##">关于我们a>li>
ul>
div>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js">script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js">script>
body>1.3 带表单的导航条
有的导航条中会带有搜索表单。在navbar容器中放置一个带有navbar-form类名的表单即可
<body>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页a>li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="##">CSS3a>li>
<li><a href="##">JavaScripta>li>
<li class="disabled"><a href="##">PHPa>li>
ul>
li>
<li><a href="##">名师介绍a>li>
<li><a href="##">成功案例a>li>
<li><a href="##">关于我们a>li>
ul>
<form action="##" class="navbar-form navbar-left" rol="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键词" />
div>
<button type="submit" class="btn btn-default">搜索button>
form>
div>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js">script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js">script>
body>备注:
1、“navbar-left”让搜索表单左浮动,更好实现对齐。在Bootstrap框架中,还提供了“navbar-right”样式,让元素在导航条靠右对齐。
2、有当浏览器视窗宽度大于768px生效。
/源码请查看bootstrap.css文件第3831行~第3838行/
@media (min-width: 768px) {
.navbar-left {
float: left !important;
}
.navbar-right {
float: right !important;
}
}1.4 导航条中的按钮、文本和链接
导航条中除了使用
1、基础导航条navbar-nav
2、导航条标题navbar-header和navbar-brand(a元素)
3、导航条表单navbar-form(如搜索表单)
4、导航条中的按钮navbar-btn
5、导航条中的文本navbar-text
6、导航条中的普通链接navbar-link
注意:
导航条中的按钮、文本和普通链接样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网a>
div>
<div class="nav navbar-nav">
<a href="##" class="navbar-text">Navbar Texta>
<a href="##" class="navbar-text">Navbar Texta>
<a href="##" class="navbar-text">Navbar Texta>
div>
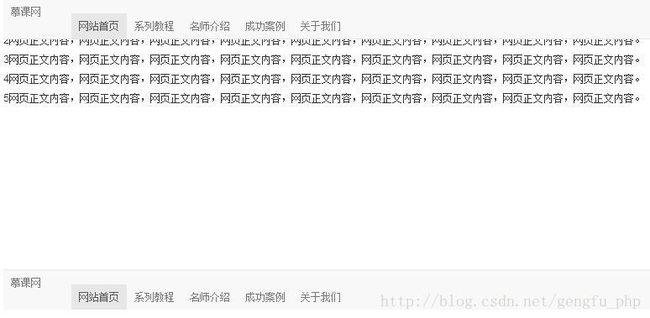
div>1.5 固定导航条
导航条固定在浏览器顶部或底部,固定式导航条的应用在移动端开发中更为常见。
- .navbar-fixed-top:导航条固定在浏览器窗口顶部
- .navbar-fixed-bottom:导航条固定在浏览器窗口底部
将其追加到制作导航条最外部容器navbar上对应的类名。
实现原理:在
navbar-fixed-top和
navbar-fixed-bottom
使用了position:fixed属性,
并设置navbar-fixed-top的top值为0,
而navbar-fixed-bottom的bottom值为0。
代码
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
…
div>
<div class="content">我是内容div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
…
div>代码实例
<body>
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页a>li>
<li><a href="##">系列教程a>li>
<li><a href="##">名师介绍a>li>
<li><a href="##">成功案例a>li>
<li><a href="##">关于我们a>li>
ul>
div>
<div class="content">我是内容div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页a>li>
<li><a href="##">系列教程a>li>
<li><a href="##">名师介绍a>li>
<li><a href="##">成功案例a>li>
<li><a href="##">关于我们a>li>
ul>
div>
<p>1网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。p>
<p>2网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。p>
<p>3网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。p>
<p>4网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。p>
<p>5网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容,网页正文内容。p>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>注意:页面主内容顶部和底部都被固定导航条给遮住了。为了避免固定导航条遮盖内容,我们需要在body上做一些处理:
body {
padding-top: 70px;/*有顶部固定导航条时设置*/
padding-bottom: 70px;/*有底部固定导航条时设置*/
}因为固定导航条默认高度是50px,我们一般设置padding-top和padding-bottom的值为70px,当然有的时候还是需要具体情况具体分析。
方案二
其实除了这种解决方案之外,我们还有其他的解决方法,把固定导航条都放在页面内容前面:
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
…
div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
…
div>
<div class="content">我是内容div>在文件中添加下列样式代码:
.navbar-fixed-top ~ .content {
padding-top: 70px;
}
.navbar-fixed-bottom ~ .content {
padding-bottom: 70px;
}当然,这种方法有的时候也是需要具体情况具体分析的。
格式:element1~element2 举例:p~ul 效果:选择前面有 元素的每个
这个前面的意思是拥有同一个父元素,但是不一定要紧随该元素
<style>
body{
padding-top: 70px;/*有顶部固定导航条时设置*/
padding-bottom: 70px;/*有底部固定导航条时设置*/
}
style>1.6 响应式导航条
如今浏览Web页面的终端多样化,上述示例实现的导航条仅能适配于大屏幕的浏览器,但当浏览器屏幕变小的时候,就不适合了。因此响应式设计也就随之而来。那么在一个响应式的Web页面中,对于响应式的导航条也就非常的重要。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>响应式导航条title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<style type="text/css">
body{padding:50px 0 0 0;}
style>
head>
<body>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle Navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a href="##" class="navbar-brand">慕课网a>
div>
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页a>li>
<li><a href="##">系列教程a>li>
<li><a href="##">名师介绍a>li>
<li><a href="##">成功案例a>li>
<li><a href="##">关于我们a>li>
ul>
div>
div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js">script>
body>
html>
源代码往往会出现引用CSS、Js失败。导致代码效果失败,故将修改可用代码全部抄录。
代码分析及使用方法:
1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页a>li>
<li><a href="##">系列教程a>li>
<li><a href="##">名师介绍a>li>
<li><a href="##">成功案例a>li>
<li><a href="##">关于我们a>li>
ul>
div>2、保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
也可以将其理解为下拉菜单
3、并为button添加data-target=”.类名/#id名“,究竞是类名还是id名呢?由需要折叠的div来决定。如:
.类名(源代码)
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse">该代码段中的data-target=".navbar-responsive-collapse"即为添加的内容。结合段1中的内容理解该段内容。
#id名
需要折叠的div代码段:
<div class="collapse navbar-collapse" id="example">
class="nav navbar-nav">
…
div>窄屏时显示的图标代码段:
也可以这么写,需要折叠的div代码段:
<div class="collapse navbar-collapse example" >
<ul class="nav navbar-nav">
…
ul>
div>窄屏时要显示的图标:
评论中有人总结,以作参考
好教程,但这章的方式不太适合新手去理解,我自己总结一下。
1.定义导航部:div .navbar
2.定义导航头部:div .navbar-header,在其中添加商标a.navbar-brand
3.定义导航列表部:div .collpase .navbar-collapse .自定义 or #自定义
4.定义导航列表: ul .nav .navbar-nav
5.在导航头部div .navbar-header 中定义移动端按钮: button .navbar-toggle 数据目标指向导航列表 data-target=”.自定义” 数据切换: data-toggle=”collapse”
ul正常布局,
外面套了一层div,添加类名:collapse,navbar-collapse,navbar-response-collapse
button按钮添加类:navbar-toggle,属性:data-toggle=”collapse”,data-target=”.navbar-response-collapse”
这有点儿和dropdown类似, 但是还是有区别的:
1.button按钮和ul不在同一个父级div下;
2.button按钮多了一个属性data-target;
3.ul外面套了一个div
class=”sr-only”全称是 screen reader only,意为:(仅供)屏幕阅读器,这个 class 主要用于增强 accessbility(可访问性)。
加上 sr-only 的意义就在于能保证屏幕阅读器正确读取且不会影响 UI 的视觉呈现。
1.7 反色导航条
反色导航条与默认的导航条相比优化了导航条的背景色和文本,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。也有人戏称为夜间模式。
<div class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="">首页a>li>
<li><a href="">教程a>li>
<li><a href="">关于我们a>li>
ul>
div>2.8 分页导航(带页码的分页导航)
在Bootstrap框架中提供了两种分页导航:
- 带页码的分页导航
- 带翻页的分页导航
区别于div>a和div>span结构来制作带页码的分页导航。Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法:
<ul class="pagination">
<li><a href="#">«a>li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li><a href="#">»a>li>
ul>从效果中可以看出,当前状态页码会高亮显示,而且不能点击。而最后一页是禁用状态,也不能点击。
注意:要禁用当前状态和禁用状态不能点击,我们还要依靠js来实现,或者将这两状态下的a标签换成span标签。
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
1、通过“pagination-lg”让分页导航变大;
2、通过“pagination-sm”让分页导航变小:
<ul class="pagination pagination-lg">
…
ul>
<ul class="pagination">
…
ul>
<ul class="pagination pagination-sm">
…
ul>该部分内容在laravel中处理的非常好。
2.9 分页导航(翻页分页导航)
这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类。
<ul class="pager">
<li><a href="#">«上一页a>li>
<li><a href="#">下一页»a>li>
ul>对齐样式设置:
默认翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。
- previous:让“上一步”按钮居左
- next:让“下一步”按钮居右
具体使用的时候,只需要在li标签上添加对应类名即可:
<ul class="pager">
<li class="previous"><a href="#">«上一页a>li>
<li class="next"><a href="#">下一页»a>li>
ul>实现方式就是一个进行了左浮动,一个进行了右浮动。
状态样式设置:
和带页码分页导航一样,如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态,但同样不能禁止其点击功能。你可以通过js来处理,或将a标签换成span标签。
<ul class="pager">
<li class="disabled"><span>«上一页span>li>
<li><a href="#">下一页»a>li>
ul>2 标签
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。如下图所示:

那么在Bootstrap框架中特意将这样的效果提取出来成为一个标签组件,并且以“.label”样式来实现高亮显示。
<body>
<h3>Example heading <span class="label label-default">Newspan>h3>
<span class="label label-default">默认标签span>
<span class="label label-primary">主要标签span>
<span class="label label-success">成功标签span>
<span class="label label-info">信息标签span>
<span class="label label-warning">警告标签span>
<span class="label label-danger">错误标签span> 如果使用的是a标签元素来制作的话,为了让其更美观,在hover状态去掉下划线之类
有的时候标签内没有内容的时候,可以借助CSS3的:empty伪元素将其隐藏:
.label:empty {
display: none;
}颜色样式设置:
和按钮元素button类似,label样式也提供了多种颜色:
☑ label-deafult:默认标签,深灰色
☑ label-primary:主要标签,深蓝色
☑ label-success:成功标签,绿色
☑ label-info:信息标签,浅蓝色
☑ label-warning:警告标签,橙色
☑ label-danger:错误标签,红色
3 徽章
从某种意义上来说,徽章效果和前面介绍的标签效果是极其的相似。也是用来做一些提示信息使用。常出现的是一些系统发出的信息,比如你登录你的twitter后,如果你信息没有看,系统会告诉你有多少信息未读。

徽章采用类“badge”样式来实现。
代码实例
<body>
<a href="#">Inbox <span class="badge">42span>a>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页a>li>
<li><a href="##">系列教程a>li>
<li><a href="##">名师介绍a>li>
<li><a href="##">成功案例<span class="badge">23span>a>li>
<li><a href="##">关于我们a>li>
ul>
div>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home <span class="badge">42span>a>li>
<li><a href="#">Profilea>li>
<li><a href="#">Messages <span class="badge">3span>a>li>
ul>
<br />
<ul class="nav nav-pills nav-stacked" style="max-width: 260px;">
<li class="active">
<a href="#">
<span class="badge pull-right">42span>
Home
a>
li>
<li><a href="#">Profilea>li>
<li>
<a href="#">
<span class="badge pull-right">3span>
Messages
a>
li>
ul>
<br />
<button class="btn btn-primary" type="button">
Messages <span class="badge">4span>
button>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>代码分析及使用方法
1、可以像标签一样,使用span标签来制作,然后为他加入badge类,主主要将其设置为椭圆形,并且加了一个背景色:
<a href="#">Inbox <span class="badge">42span>a>
2、同样也使用:empty伪元素,当没有内容的时候隐藏
.badge:empty {
display: none;
}3、将徽章与按钮或者导航之类配合使用
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页a>li>
<li><a href="##">系列教程a>li>
<li><a href="##">名师介绍a>li>
<li><a href="##">成功案例<span class="badge">23span>a>li>
<li><a href="##">关于我们a>li>
ul>
div>4、按钮和胶囊形导航设置徽章;徽章在按钮元素button和胶囊形导航nav-pills也可以有类似的样式,只不过是颜色不同而以。
5、注意:和标签组件不一样的是:在徽章组件中没有提供多种颜色风格的效果,不过你也可以通过badges.less或者_badges.scss快速自定义。此处对不做过多阐述。
对应的文件版本:
☑ LESS版本:源文件badges.less
☑ Sass版本:源文件_badges.scss
☑ 编译后版本:bootstrap.css文件第4328行~第4366行
http://www.imooc.com/code/3190
.navbar——设置nav元素为导航条组件;
.navbar-default——指定导航条组件为默认主题;
.navbar-inverse——指定导航条组件为黑色主题;
.navbar-fixed-top——设置导航条组件固定在顶部;
.navbar-fixed-bottom——设置导航条组件固定在底部;
.container-fluid——设置宽度充满父元素,即为100%;
.navbar-header——主要指定div元素为导航条组件包裹品牌图标及切换按钮;
.navbar-toggle——设置button元素为导航条组件的切换钮;
.collapsed——设置button元素为在视口小于768px时才显示;
.navbar-brand——设置导航条组件内的品牌图标;
.collapse——设置div元素为视口大于768px时显示;
.navbar-collapse——设置div元素为导航条组件各列表项的父元素;
.navbar-nav——设置ul为导航条组件内的列表元素;
.navbar-left——设置导航条内元素向左对齐;
.navbar-right——设置导航条内元素向右对齐;
.navbar-form——为导航条组件内部的表单组件;
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;