- 为什么会出现“与此站点的连接不安全”警告?
当浏览器弹出“与此站点的连接不安全”的红色警告时,不仅会让访客感到不安,还可能直接导致用户流失、品牌信誉受损,甚至引发数据泄露风险。作为网站运营者,如何快速解决这一问题?一、为什么会出现“与此站点的连接不安全”警告?浏览器提示“不安全连接”,本质上是检测到当前网站与用户之间的数据传输未经过加密保护。以下是触发警告的常见原因:1.未安装SSL证书SSL(SecureSocketsLayer)证书是网
- 如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错
Thisisaproblemrelatedtonetworkconnectivity.npmERR!networkInmostcasesyouarebehindaproxyorhavebadnetworksettings.在使用npminstall下载包的时候总是报以下错误:在控制台或VisualStudioCode终端中运行以下命令:npmconfigrmproxynpmconfigrmhttp
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- Anaconda 详细下载与安装教程
Anaconda详细下载与安装教程1.简介Anaconda是一个用于科学计算的开源发行版,包含了Python和R的众多常用库。它还包括了conda包管理器,可以方便地安装、更新和管理各种软件包。2.下载Anaconda2.1访问官方网站首先,打开浏览器,访问Anaconda官方网站。2.2选择适合的版本在页面中,你会看到两个主要的下载选项:AnacondaIndividualEdition:适用于
- 小林渗透入门:burpsuite+proxifier抓取小程序流量
ξ流ぁ星ぷ132
小程序web安全安全性测试网络安全安全
目录前提:代理:proxifier:步骤:bp证书安装bp设置代理端口:proxifier设置规则:proxifier应用规则:结果:前提:在介绍这两个工具具体实现方法之前,有个很重要的技术必须要大概了解才行---代理。代理:个人觉得代理,简而言之,就是在你和服务器中间的一个中间人,来转达信息。那为什么要代理呢,因为这里的burpsuite要抓包,burpsuite只有做为中间代理人才可以进行拦截
- AI音乐模拟器:AIGC时代的智能音乐创作革命
lauo
人工智能AIGC开源前端机器人
AI音乐模拟器:AIGC时代的智能音乐创作革命引言:AIGC浪潮下的音乐创作新范式在数字化转型的浪潮中,人工智能生成内容(AIGC)正在重塑各个创意领域。音乐产业作为创意经济的重要组成部分,正经历着前所未有的变革。据最新市场研究数据显示,全球AI音乐市场规模预计将从2023年的5.8亿美元增长到2030年的26.8亿美元,年复合增长率高达24.3%。这一快速增长的市场背后,是AI音乐技术正在打破传
- C++函数签名
C++函数签名-CSDN博客函数签名的组成部分函数名称函数的名字(如calculate、print)。参数列表(ParameterList)参数的类型、顺序和数量。参数的名字不影响签名(如intfunc(inta)和intfunc(intb)是同一签名)。所属的类或命名空间成员函数属于特定类(如MyClass::method)。自由函数属于全局或某个命名空间。成员函数的const/volatile
- Python selenium 库
AI老李
pythonpythonselenium开发语言
关键要点PythonSelenium库用于自动化Web浏览器,适合测试和爬虫,中文教程资源丰富。推荐菜鸟教程、CSDN博客和Selenium-Python中文文档,涵盖基础到进阶。学习需注意浏览器驱动匹配和动态加载处理,可能需显式等待。资源推荐以下是适合初学者和中级学习者的中文教程:菜鸟教程:提供全面的Selenium教程,包括安装和示例,详见Selenium教程。Selenium-Python中
- 浏览器的事件循环中的任务队列(消息队列)
小吴在摸渝
前端
在浏览器的事件循环中,任务队列是有优先级的。这些优先级决定了在一次事件循环中,哪些任务会被优先执行。以下是一些主要的任务队列及其优先级:微任务队列(优先级最高):这个队列用于存放需要最快执行的任务。添加任务到微任务队列的主要方式是使用Promise和MutationObserver1。交互队列(优先级高):这个队列用于存放用户操作后产生的事件处理任务,例如鼠标点击、页面滚动等。延时队列(优先级中)
- 浏览器的消息队列和事件循环机制(宏任务和微任务)
jieyucx
前端性能优化前端浏览器消息队列eventloop宏任务微任务
引言在当今互联网时代,我们常常使用浏览器来访问各种网页和应用程序。然而,你是否有想过浏览器是如何处理和执行我们在网页中触发的各种事件和任务的呢?这就涉及到浏览器的消息队列和事件循环机制。浏览器作为一个复杂的软件系统,需要高效地管理和执行各种任务,以保证用户能够流畅地使用网页和应用程序。而消息队列和事件循环机制就是浏览器用来处理这些任务的核心机制。在本文中,我们将深入探讨浏览器的消息队列和事件循环机
- C语言手写一个简易 DNS 客户端
(Charon)
服务器linux网络
本文聚焦讲解如何通过C语言构造并发送一个最小化的DNS请求,特别以dns_client_commit()函数为主线,带你一步步理解DNS请求的构造过程。为什么要学习DNS报文构造?我们平时在浏览器里输入一个网址(比如www.baidu.com),浏览器其实背后会通过操作系统的DNS模块发送一个查询请求,将域名解析为IP地址。而如果我们手动用C语言自己构造DNS请求,我们可以更深刻地理解底层网络通信
- windows exe爬虫:exe抓包
程序猿阿三
爬虫项目实战exe抓包
不论任何爬虫,抓包是获取数据最直接和最方便的方式,这章节我们一起看一下windowsexe是如何拦截数据的。用mitmproxy/Charles/Fiddler或Wireshark拦截它的HTTP/HTTPS/TCP流量。如果是HTTPS,安装并信任代理的根证书。由于exe大部分可能走的是自定义应用层协议。在不知情所拦截应用使用的流量时,所以建议用Wireshark。本文利用python代码,实现
- 2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
- 如何将音乐从 iPhone 传输到Mac ? 5种有效方法解决
Coolmuster
iPhoneiOS苹果手机iphonemacosios
有时,无论是要释放iPhone上的存储空间、备份音乐文件还是在计算机上欣赏iPhone音乐,您都需要将音乐从iPhone传输到Mac。那么,如何将音乐从iPhone传输到Mac呢?虽然不像将照片传输到Mac那么简单,但仍然有很多方法可以做到。现在让我们来看看它们吧!第1部分:如何在没有iTunes的情况下将音乐从iPhone传输到Mac(包括未购买的歌曲)许多人说,由于iTunes的限制,很难将音
- 【前端】接口日志追踪
毕业茄
前端
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
- Python爬虫实战:基于最新技术的定时签到系统开发全解析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言人工智能自动化知识图谱
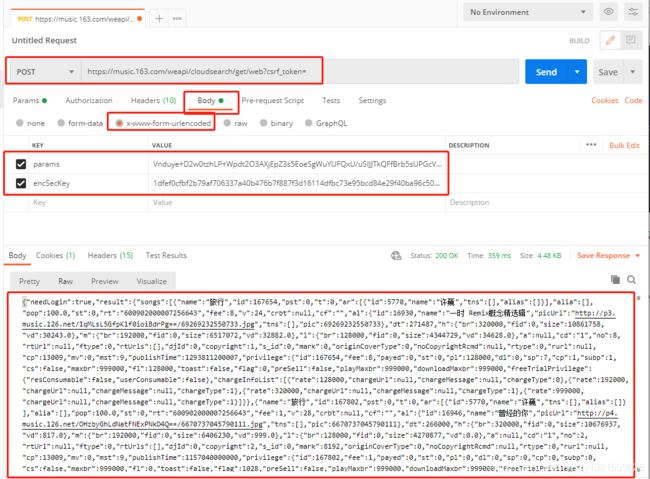
摘要本文详细介绍了如何使用Python开发一个功能完善的定时签到爬虫系统。文章从爬虫基础知识讲起,逐步深入到高级技巧,包括异步请求处理、浏览器自动化、验证码破解、分布式架构等最新技术。我们将通过一个完整的定时签到项目案例,展示如何构建一个稳定、高效且具有良好扩展性的爬虫系统。文中提供了大量可运行的代码示例,涵盖requests、aiohttp、selenium、playwright等多种技术方案,
- Windows系统python安装教程
I`m 程序媛
windowspython开发语言
一、准备工作访问Python官网:打开浏览器,进入Python官网。选择安装包:在官网的下载页面,根据自己的操作系统位数(32位或64位)选择对应的安装包。大多数现代电脑都是64位的,因此选择64-bit的安装包。建议选择“StableReleases”(稳定发布版本),这些版本已经经过测试,相对稳定。二、下载与安装下载Python安装包:点击选定的安装包链接,下载Python的安装程序。运行安装
- 浏览器视角看 —— 消息队列和事件循环、宏任务和微任务
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML前端webJavaScript网页开发
浏览器视角看——消息队列和事件循环、宏任务和微任务1.JavaScript执行模型简介2.消息队列与事件循环2.1消息队列2.2事件循环示例一:基本事件循环3.宏任务与微任务3.1宏任务与微任务的区别3.2微任务的执行时机示例二:宏任务与微任务的执行顺序4.深入理解事件循环4.1事件循环的生命周期4.2事件循环的阶段5.应用技巧与分析5.1使用微任务优化性能示例三:使用微任务优化DOM操作5.2利
- c语言printf啥意思,printf在c语言中的意思是什么呢
在C语言中printf()是专门用于输出的2113语句。5261用法如下:1、printf()函数是格式化输出4102函数,一般用于向标准输出设备按1653规定格式输出信息。2、printf()函数的调用格式为:printf("",)。3、格式输出,它是c语言中产生格式化输出的函数(在stdio.h中定义)。用于向终端(显示器,控制台等)输出字符。c语言中scanf()是专门输入的语句。用法如下:
- 深入解析SnakeViz:Python性能分析可视化利器
苏凌献
深入解析SnakeViz:Python性能分析可视化利器snakevizAnin-browserPythonprofileviewer项目地址:https://gitcode.com/gh_mirrors/sn/snakeviz什么是SnakeVizSnakeViz是一款基于浏览器的Python性能分析可视化工具,专门用于展示cProfile模块生成的性能分析数据。作为Python标准库pstat
- 万卷书 - 自律就是自由 Discipline Equals Freedom
夜流冰
付费专栏其他
自律就是自由实战手册作者:JockoWillink简介《自律就是自由》(2020年)是一本关于自律艺术的实战手册。它揭示了你需要做什么来满足你的全部潜能--以及为什么自律能让你自由。本书适用于谁?*寻找新方法的健身爱好者*喜欢心直口快拥有严厉的爱的人*任何寻求灵感以更努力工作的人关于作者乔科-威林克曾在海豹突击队服役20年,并在伊拉克完成了几次服役。回国后,威林克成为一名海豹突击队教官,并创立了E
- URL跳转漏洞总结(重定向漏洞)
墨痕诉清风
渗透常识研究安全web安全
目录介绍绕过的方式本地CDIRDot十进制八进制十六进制添加0域名参数改造域混淆路径和扩展绕过常注射的参数利用方式工具介绍URL跳转漏洞是指后台服务器在告知浏览器跳转时,未对客户端传入的重定向地址进行合法性校验,导致用户浏览器跳转到钓鱼页面的一种漏洞。访问http://www.abc.com?url=http://www.xxx.com直接跳转到http://www.xxx.com说明存在URL重
- 跳转漏洞检测工具汇总(重定向漏洞)
墨痕诉清风
渗透工具安全
目录简单介绍绕过方式及更多介绍工具介绍Oralyzer介绍主要功能使用缺点下载地址简单介绍URL跳转漏洞是指后台服务器在告知浏览器跳转时,未对客户端传入的重定向地址进行合法性校验,导致用户浏览器跳转到钓鱼页面的一种漏洞。访问http://www.abc.com?url=http://www.xxx.com直接跳转到http://www.xxx.com说明存在URL重定向漏洞绕过方式及更多介绍htt
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- 流重定向方式实现日志多路输出(c++/c)
通过流重定向方式实现日志多路输出,设计为可扩展架构,支持动态添加多个输出目标(控制台、文件、调试窗口等)。其中C++方案更符合面向对象设计,而C方案则更轻量、更接近系统底层。C++实现(基于流缓冲区)基于标准库的std::streambuf实现流重定向通过MultiStreambuf类将数据分发到多个目标缓冲区支持控制台、文件和调试窗口(OutputDebugString)输出使用单例模式管理日志
- python+springboot+vue的音乐系统
QQ_511008285
pythonspringbootvue.jsdjangoflasknode.jsphp
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- AI Agent 2025 大爆发:从 GPT-4o 到 Devin,下一代 Agent 架构与落地趋势深度解析
当大模型学会“看”“听”“点鼠标”,并且还能叫来一整个“Agent舰队”协同工作,软件开发、运营乃至个人生产力的游戏规则正在被重写。1|为什么Agent在2025重新引爆?模型升级带来实时多模态OpenAIGPT-4o把文本、语音、图像三路感知和毫秒级响应塞进同一模型,实时demo像“科幻电影走出屏幕”OpenAI。浏览器级自动操作新上线的OperatorAgent能在Web页面自主点击、滚动、填
- Linux流量分析:tcpdump & wireshark
前言最近因为工作需要,研究了下如何使用tcpdump和wireshark分析业务流量。如果要使用tcpdump分析具体的HTTP请求耗时,需捕获网络数据包并分析时间戳信息,重点关注TCP连接的建立、HTTP请求发送到响应接收的全过程。以下是具体步骤和技巧:1.基础抓包命令捕获HTTP流量sudotcpdump-ieth0port80-s0-whttp.pcap-ieth0:指定网卡(如any捕获所
- Krita 5.2.10 (Linux, macOS, Windows) - 开源免费绘画软件
前端
Krita5.2.10(Linux,macOS,Windows)-开源免费绘画软件professionalFREEandopensourcepaintingprogram请访问原文链接:https://sysin.org/blog/krita/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgKrita由KDE社区开发维护Krita是一款自由开源的免费绘画软件,无需注册、无广告、试
- wireshark分析以太网帧结构_wireshark分析(传输层,网络层,链路层)
wireshark抓包软件总是友善地帮包分层...1.链路层。EthernetII协议即以太网协议。以太网帧的格式如下:这里的地址指的是MAC地址,每一个网卡对应唯一的MAC。类型指的是IP、ARP......。CRC效验数据是否异常。在wireshark中,数据包的第二行指的是链路层协议。在EthernetII中,SRC表示的是源地址。DST代表目的地址。Type(类型)为0x0800指IPv4
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST