mars3d-创建地球(vite+vue)
一.搭建vite+vue基础项目
1.创建项目基础命令
如果没有vite 环境,需要安装Vite,Vite 需要 Node.js 12.0.0以上,否则无法使用。
安装好node环境后,全局安装 vite :
npm install @vitejs/app -g
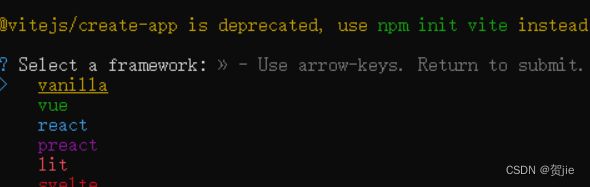
安装成功之后创建项目使用命令行
npm init @vitejs/app + 你的项目名 例如(npm init @vitejs/app mars3d-study)
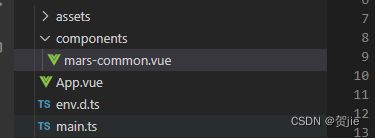
等待安装完成,可以用vscode或其他编辑器打开你的项目文件目录,例如我的
之后就可以输入 npm run dev 开始运行项目了
运行成功后输入 npm install vite-plugin-mars3d -save --dev 安装vite依赖库
之后再修改 vite.config.ts 配置文件
将以下代码复制进该文件中保存即可
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import mars3dCesium from "vite-plugin-mars3d";
export default defineConfig({
//已忽略其他配置
plugins: [
vue(),
mars3dCesium(), //关键代码,引入插件
],
});
二.创建mars3d基础项目
1.获取 Mars3D SDK类库
npm install mars3d --save2.创建mars3d基础项目组件
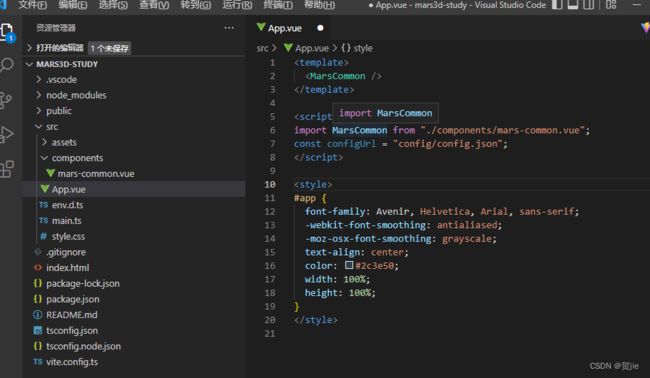
3.在App.vue中引入组件 4.在组件中引入如下库
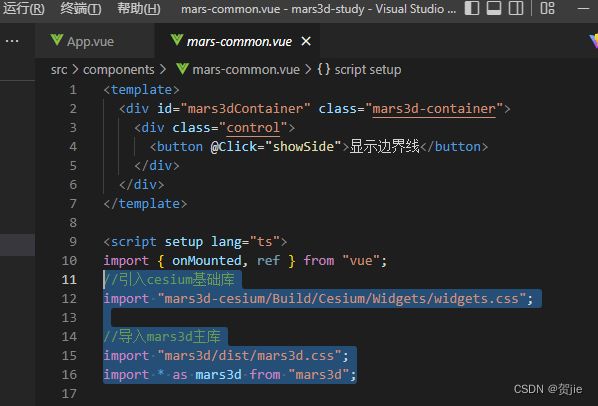
4.在组件中引入如下库
//引入cesium基础库
import "mars3d-cesium/Build/Cesium/Widgets/widgets.css";
import * as Cesium from "mars3d-cesium";
//导入mars3d主库
import "mars3d/dist/mars3d.css";
import * as mars3d from "mars3d";
在绘三维地球前我们需要为 Mars3D 准备一个定义了高宽的 DOM 容器。如上图id为mars3dContainer的div
5.创建mars3d地球方法
添加如下代码:
let map
const option = {
basemaps: [{ name: "天地图", type: "tdt", layer: "img_d", show: true }],
};
onMounted(() => {
map = new mars3d.Map("mars3dContainer", option);
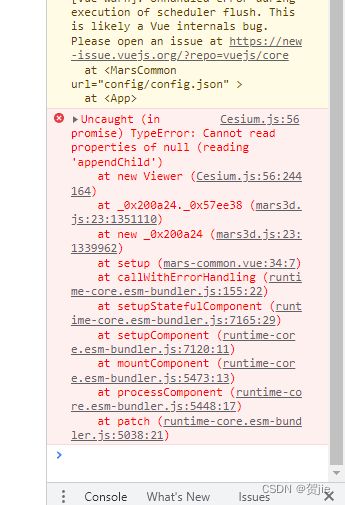
});(大部分同学会遇到的问题!)
如果出现以上错误,那么可能是dom还没加载出来就执行了Map方法,所有我们可以用setTimeout,或者是mars3d.Util的进阶方法,当然刚接触mars3d开发可以先用setTimeout解决该问题
onMounted(() => {
// mars3d.Util.fetchJson({ url: props.url }).then((data: any) => {
// initMars3d({
// ...data.map3d,
// });
// });
setTimeout(() => {
map = new mars3d.Map("mars3dContainer", option);
}, 500);
});