Node.js 的安装与配置教程
Node官网
1、选择LTS版本
(LTS就是稳定版的意思),再点击window安装包。最好不要下载左边的最新版本,一般最新版本都有很多未知的坑,少踩为好。

如果你想安装Node.js的其他历史版本,Node.js历史版本下载,这个网站有时会进不去。


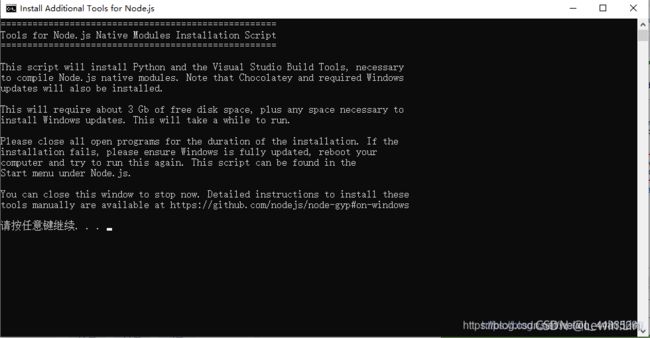
2、下载完成后,运行
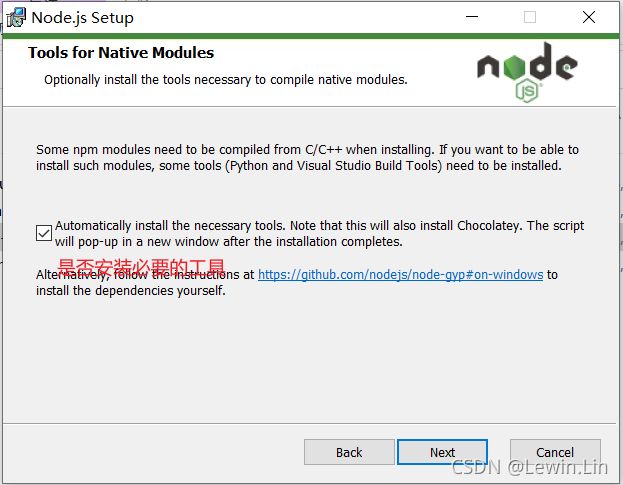
安装Node.js的过程很简单,一般都是下一步。安装路劲选择非系统盘即可(D盘等等)。


其他步骤一律点击next,等待他下载完成即可
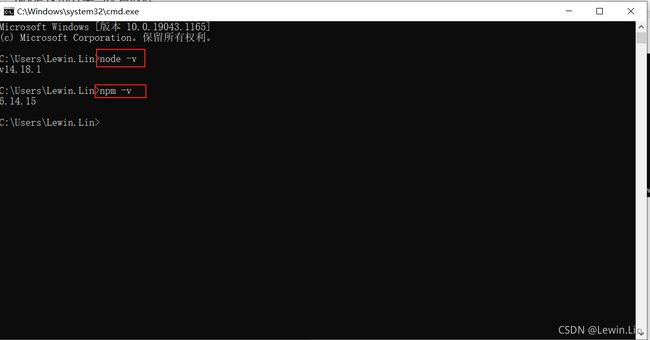
3、查看node与npm是否安装成功
win + R打开搜索框,输入cmd打开命令行窗口,查看node是否安装成功。

如果你是小白,且C盘空间足够,看到这里就可以了。因为下面的部分你容易踩坑,如果没必要的话,最好不要去改。下面的部分有兴趣的也可以看完。
4、环境变量配置(用户变量与系统变量)
我们这些做开发的,最不喜欢把一些缓存文件或者插件等东西放在C盘,因为这样会占用C盘的空间,减低电脑运行速度。
但是 npm install -g 默认会把模块下载到 npm-cache 文件夹下,就会导致占用大量C盘空间。
所以我们再安装完Node之后,最好重新设置一下node_global和node_cache(node缓存文件夹) 的位置。
使用命令行: 查看npm的prefix和cache路径配置信息
npm config get prefix
npm config get cache

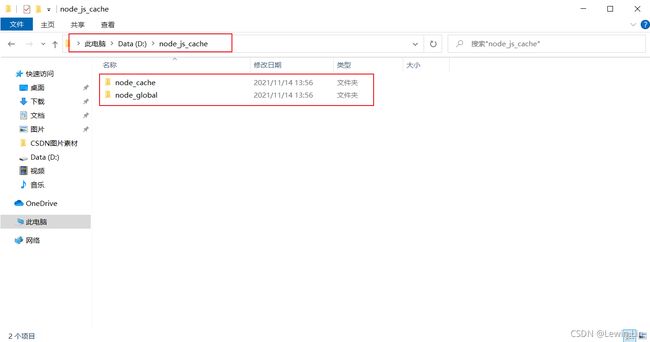
然后我在D盘单独新建了一个文件夹node_js_cache,来存放Node的缓存。
在node_js_cache文件里新建2个文件夹,命名:node_cache 和 node_global 一点都不能写错

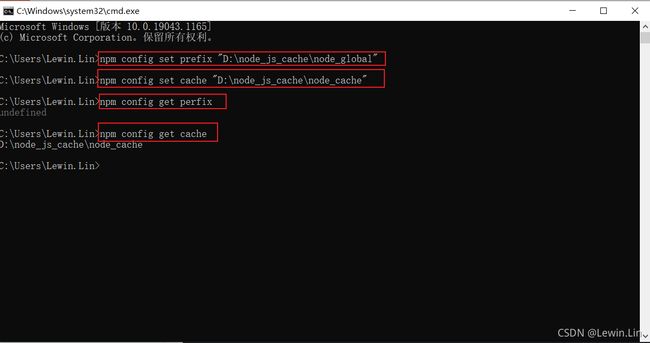
新建完成后,在命令行窗口中输入
npm config set prefix "D:\node_js_cache\node_global"
npm config set cache "D:\node_js_cache\node_cache"
node_global set的是 prefix
node_cache set的是 cache
设置完成后,再输入以下命令,查看是否设置成功
npm config get perfix
npm config get cache

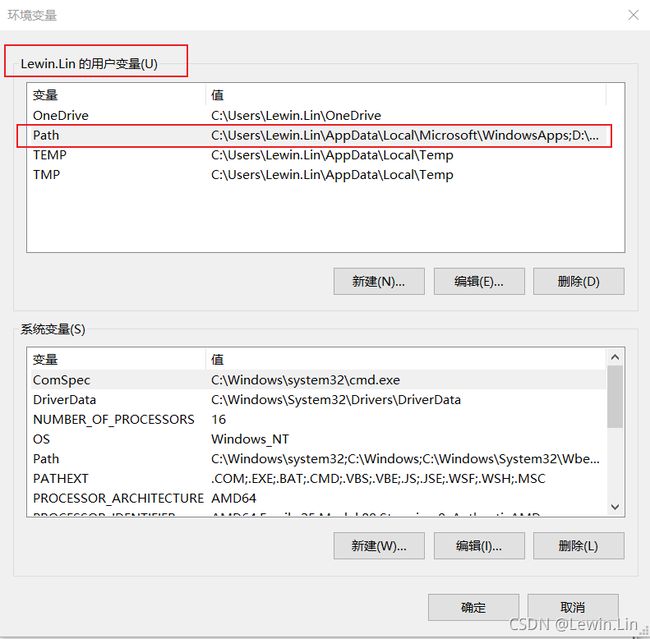
然后是修改用户变量
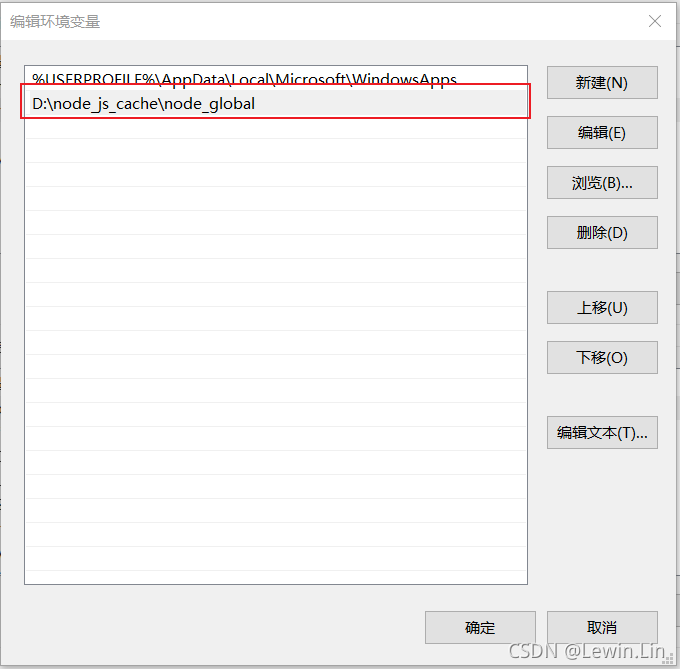
鼠标右击“此电脑”,“属性” > “高级系统设置” > “环境变量” > “用户变量”,选择编辑,将C:\Users\Lewin.Lin\AppData\Roaming\npm,改为D:\node_js_cache\node_global,点击确定。

这个node_global就是我们刚刚在node_js_cache里新建的
5、设置与使用国内淘宝镜像
一般使用npm下载资源会比较慢,可以改为国内的镜像,一般设置为Taobao的镜像。
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
npm install -g cnpm --registry=https://registry.npm.taobao.org
6、测试各个插件是否安装成功
注意:如果你是第一次安装vscode,在输入webpack -v后可能遇到如下报错:
vue : 无法加载文件 xxxxxxxxxxxxxx,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https://go.microsoft.com/fwlink/?LinkID=135170 中的dabout_Execution_Policies。
类似的报错。
解决方法:
以管理员的身份运行vscode后,在终端中输入:
get-ExecutionPolicy // 显示Restricted,表示状态是禁止的
set-ExecutionPolicy RemoteSigned // 执行后不显示内容
get-ExecutionPolicy // 显示RemoteSigned
之后在输入webpack -v就不会报错了。
然后再确认cnpm是否安装成功
cnpm -v
全局安装vue
cnpm install vue -g
全局安装vue脚手架,vue-cli
cnpm install vue-cli -g
下载webpack 前端资源模块化管理和打包工具。
cnpm install webpack webpack-cli –g
查看webpack是否安装成功
webpack -v
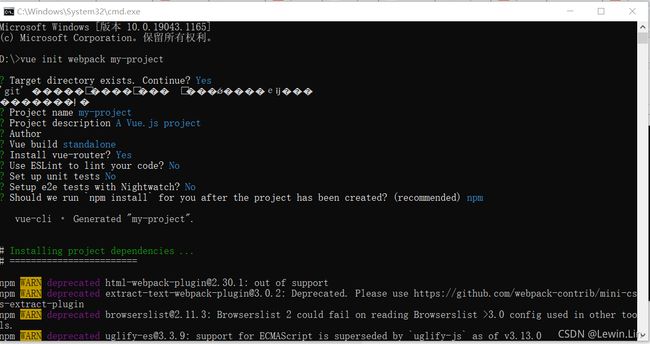
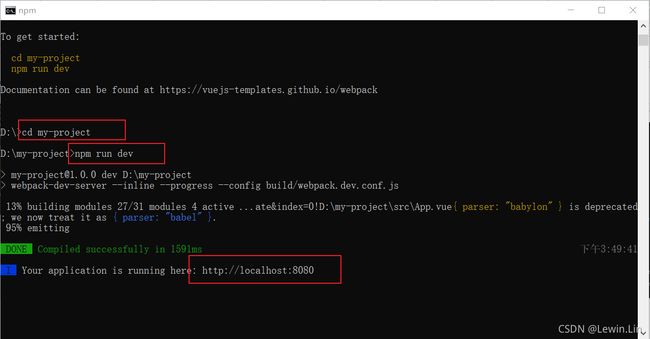
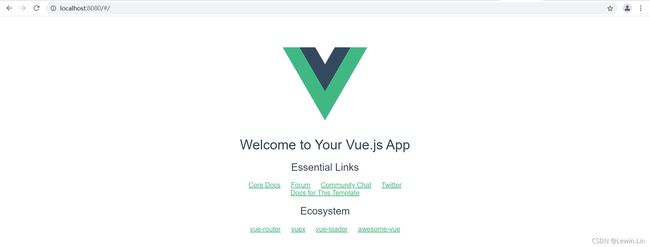
7、再测试一下能否新建vue项目




完美,大功告成啦!!!
以上是博主我翻阅多数博客,结合自己的经验与亲测后,可行的方案。网上很多CSDN博主都是复制粘贴怪,都没有亲测的,所以踩了很多坑。
如果这篇博客对你有帮助,请留下你的小赞赞吧。码字不易,谢谢各位小伙伴的支持。