asp.net2.0中MultiView应用实例
在asp.net1.1中曾经推出了TreeView、MultiPage等插件(因为不是vs2003内置的),需要下载安装相关的插件才能使用,这些当年我也曾用过,不过感觉用起来不是太方便(到服务器上部署时还需要安装一遍),现在到vs2005中这些都 成为内置控件了,极大的方便了开发和部署,TreeView控件似乎没有太多要说的,今天我就展示一下MultiPage控件的升级产品MultiView控件。
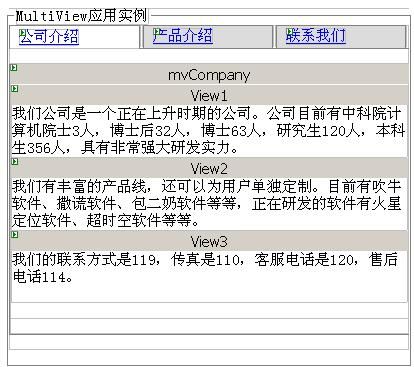
设计时视图:
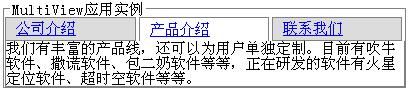
以下是运行时的截图:


前台aspx代码如下:
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
MultiViewDemo.aspx.cs
"
Inherits
=
"
MultiViewDemo
"
%>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head runat ="server" >
< title > MultiView应用实例 </ title >
< style type ="text/css" >
body
{
font-size : 11pt ;
font-family : 宋体 ;
}
.mainTitle
{
font-size : 12pt ;
font-weight : bold ;
font-family : 宋体 ;
}
.commonText
{
font-size : 11pt ;
font-family : 宋体 ;
}
.littleMainTitle
{
font-size : 10pt ;
font-weight : bold ;
font-family : 宋体 ;
}
.TopTitle
{
border : 0px ;
font-size : 10pt ;
font-weight : bold ;
text-decoration : none ;
color : Black ;
display : inline-block ;
width : 100% ;
}
.SelectedTopTitle
{
border : 0px ;
font-size : 10pt ;
text-decoration : none ;
color : Black ;
display : inline-block ;
width : 100% ;
background-color : White ;
}
.ContentView
{
border : 0px ;
padding : 3px 3px 3px 3px ;
background-color : White ;
display : inline-block ;
width : 390px ;
}
.SepBorder
{
border-top-width : 0px ;
border-left-width : 0px ;
font-size : 1px ;
border-bottom : Gray 1px solid ;
border-right-width : 0px ;
}
.TopBorder
{
border-right : Gray 1px solid ;
border-top : Gray 1px solid ;
background : #DCDCDC ;
border-left : Gray 1px solid ;
color : black ;
border-bottom : Gray 1px solid ;
}
.ContentBorder
{
border-right : Gray 1px solid ;
border-top : Gray 0px solid ;
border-left : Gray 1px solid ;
border-bottom : Gray 1px solid ;
height : 100% ;
width : 100% ;
}
.SelectedTopBorder
{
border-right : Gray 1px solid ;
border-top : Gray 1px solid ;
background : none transparent scroll repeat 0% 0% ;
border-left : Gray 1px solid ;
color : black ;
border-bottom : Gray 0px solid ;
}
</ style >
</ head >
< body >
< form id ="form1" runat ="server" >
< div >
< fieldset style ="width:400px" >
< legend > MultiView应用实例 </ legend >
< table cellpadding ="0" cellspacing ="0" width ="100%" border ="0" >
< tr >
< td >
< table runat ="server" cellpadding ="0" cellspacing ="0" width ="100%" border ="0" >
< tr style ="height:22px" >
< td class ="SelectedTopBorder" id ="Cell1" align ="center" style ="width:80px;" >
< asp:LinkButton ID ="lButtonCompany" runat ="server" OnClick ="lButtonCompany_Click" > 公司介绍 </ asp:LinkButton ></ td >
< td class ="SepBorder" style ="width:2px; height: 22px;" ></ td >
< td class ="TopBorder" id ="Cell2" align ="center" style ="width:80px;" >
< asp:LinkButton ID ="lButtonProduct" runat ="server" OnClick ="lButtonProduct_Click" > 产品介绍 </ asp:LinkButton ></ td >
< td class ="SepBorder" style ="width:2px; height: 22px;" ></ td >
< td class ="TopBorder" id ="Cell3" align ="center" style ="width:80px;" >
< asp:LinkButton ID ="lButtonContact" runat ="server" OnClick ="lButtonContact_Click" > 联系我们 </ asp:LinkButton ></ td >
< td class ="SepBorder" style ="width:2px; height: 22px;" ></ td >
</ tr >
</ table >
</ td >
</ tr >
< tr >
< td >
< table class ="ContentBorder" cellpadding ="0" cellspacing ="0" width ="100%" >
< tr >
< td valign ="top" >
< asp:MultiView ID ="mvCompany" runat ="server" ActiveViewIndex ="0" >
< asp:View ID ="View1" runat ="server" >
我们公司是一个正在上升时期的公司。公司目前有中科院计算机院士3人,博士后32人,博士63人,研究生120人,本科生356人,具有非常强大研发实力。 </ asp:View >
< asp:View ID ="View2" runat ="server" >
我们有丰富的产品线,还可以为用户单独定制。目前有吹牛软件、撒谎软件、包二奶软件等等,正在研发的软件有火星定位软件、超时空软件等等。 </ asp:View >
< asp:View ID ="View3" runat ="server" >
我们的联系方式是119,传真是110,客服电话是120,售后电话114。 </ asp:View >
</ asp:MultiView >
</ td >
</ tr >
</ table >
</ td >
</ tr >
</ table >
</ fieldset >
</ div >
</ form >
</ body >
</ html >
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head runat ="server" >
< title > MultiView应用实例 </ title >
< style type ="text/css" >
body
{
font-size : 11pt ;
font-family : 宋体 ;
}
.mainTitle
{
font-size : 12pt ;
font-weight : bold ;
font-family : 宋体 ;
}
.commonText
{
font-size : 11pt ;
font-family : 宋体 ;
}
.littleMainTitle
{
font-size : 10pt ;
font-weight : bold ;
font-family : 宋体 ;
}
.TopTitle
{
border : 0px ;
font-size : 10pt ;
font-weight : bold ;
text-decoration : none ;
color : Black ;
display : inline-block ;
width : 100% ;
}
.SelectedTopTitle
{
border : 0px ;
font-size : 10pt ;
text-decoration : none ;
color : Black ;
display : inline-block ;
width : 100% ;
background-color : White ;
}
.ContentView
{
border : 0px ;
padding : 3px 3px 3px 3px ;
background-color : White ;
display : inline-block ;
width : 390px ;
}
.SepBorder
{
border-top-width : 0px ;
border-left-width : 0px ;
font-size : 1px ;
border-bottom : Gray 1px solid ;
border-right-width : 0px ;
}
.TopBorder
{
border-right : Gray 1px solid ;
border-top : Gray 1px solid ;
background : #DCDCDC ;
border-left : Gray 1px solid ;
color : black ;
border-bottom : Gray 1px solid ;
}
.ContentBorder
{
border-right : Gray 1px solid ;
border-top : Gray 0px solid ;
border-left : Gray 1px solid ;
border-bottom : Gray 1px solid ;
height : 100% ;
width : 100% ;
}
.SelectedTopBorder
{
border-right : Gray 1px solid ;
border-top : Gray 1px solid ;
background : none transparent scroll repeat 0% 0% ;
border-left : Gray 1px solid ;
color : black ;
border-bottom : Gray 0px solid ;
}
</ style >
</ head >
< body >
< form id ="form1" runat ="server" >
< div >
< fieldset style ="width:400px" >
< legend > MultiView应用实例 </ legend >
< table cellpadding ="0" cellspacing ="0" width ="100%" border ="0" >
< tr >
< td >
< table runat ="server" cellpadding ="0" cellspacing ="0" width ="100%" border ="0" >
< tr style ="height:22px" >
< td class ="SelectedTopBorder" id ="Cell1" align ="center" style ="width:80px;" >
< asp:LinkButton ID ="lButtonCompany" runat ="server" OnClick ="lButtonCompany_Click" > 公司介绍 </ asp:LinkButton ></ td >
< td class ="SepBorder" style ="width:2px; height: 22px;" ></ td >
< td class ="TopBorder" id ="Cell2" align ="center" style ="width:80px;" >
< asp:LinkButton ID ="lButtonProduct" runat ="server" OnClick ="lButtonProduct_Click" > 产品介绍 </ asp:LinkButton ></ td >
< td class ="SepBorder" style ="width:2px; height: 22px;" ></ td >
< td class ="TopBorder" id ="Cell3" align ="center" style ="width:80px;" >
< asp:LinkButton ID ="lButtonContact" runat ="server" OnClick ="lButtonContact_Click" > 联系我们 </ asp:LinkButton ></ td >
< td class ="SepBorder" style ="width:2px; height: 22px;" ></ td >
</ tr >
</ table >
</ td >
</ tr >
< tr >
< td >
< table class ="ContentBorder" cellpadding ="0" cellspacing ="0" width ="100%" >
< tr >
< td valign ="top" >
< asp:MultiView ID ="mvCompany" runat ="server" ActiveViewIndex ="0" >
< asp:View ID ="View1" runat ="server" >
我们公司是一个正在上升时期的公司。公司目前有中科院计算机院士3人,博士后32人,博士63人,研究生120人,本科生356人,具有非常强大研发实力。 </ asp:View >
< asp:View ID ="View2" runat ="server" >
我们有丰富的产品线,还可以为用户单独定制。目前有吹牛软件、撒谎软件、包二奶软件等等,正在研发的软件有火星定位软件、超时空软件等等。 </ asp:View >
< asp:View ID ="View3" runat ="server" >
我们的联系方式是119,传真是110,客服电话是120,售后电话114。 </ asp:View >
</ asp:MultiView >
</ td >
</ tr >
</ table >
</ td >
</ tr >
</ table >
</ fieldset >
</ div >
</ form >
</ body >
</ html >
using
System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class MultiViewDemo : System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e)
{
}
protected void lButtonCompany_Click( object sender, EventArgs e)
{
mvCompany.ActiveViewIndex = 0 ;
Cell1.Attributes[ " class " ] = " SelectedTopBorder " ;
Cell2.Attributes[ " class " ] = " TopBorder " ;
Cell3.Attributes[ " class " ] = " TopBorder " ;
}
protected void lButtonProduct_Click( object sender, EventArgs e)
{
mvCompany.ActiveViewIndex = 1 ;
Cell1.Attributes[ " class " ] = " TopBorder " ;
Cell2.Attributes[ " class " ] = " SelectedTopBorder " ;
Cell3.Attributes[ " class " ] = " TopBorder " ;
}
protected void lButtonContact_Click( object sender, EventArgs e)
{
mvCompany.ActiveViewIndex = 2 ;
Cell1.Attributes[ " class " ] = " TopBorder " ;
Cell2.Attributes[ " class " ] = " TopBorder " ;
Cell3.Attributes[ " class " ] = " SelectedTopBorder " ;
}
}
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class MultiViewDemo : System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e)
{
}
protected void lButtonCompany_Click( object sender, EventArgs e)
{
mvCompany.ActiveViewIndex = 0 ;
Cell1.Attributes[ " class " ] = " SelectedTopBorder " ;
Cell2.Attributes[ " class " ] = " TopBorder " ;
Cell3.Attributes[ " class " ] = " TopBorder " ;
}
protected void lButtonProduct_Click( object sender, EventArgs e)
{
mvCompany.ActiveViewIndex = 1 ;
Cell1.Attributes[ " class " ] = " TopBorder " ;
Cell2.Attributes[ " class " ] = " SelectedTopBorder " ;
Cell3.Attributes[ " class " ] = " TopBorder " ;
}
protected void lButtonContact_Click( object sender, EventArgs e)
{
mvCompany.ActiveViewIndex = 2 ;
Cell1.Attributes[ " class " ] = " TopBorder " ;
Cell2.Attributes[ " class " ] = " TopBorder " ;
Cell3.Attributes[ " class " ] = " SelectedTopBorder " ;
}
}