FastAPI 快速入门
FastAPI 快速入门
文章目录
- FastAPI 快速入门
- 前言
-
- 一、FastApi??
-
- 1.FastAPI可以做什么
- 2.为什么要学习 FastAPI
- 二、准备工作
-
- 1.✨编译器工具
- 2.python安装教程
- 3.pycharm安装教程
- 4.安装虚拟环境
- 三、
-
- 1.开启服务和接口访问
- 2.json数据
- 3.api文档在线生成
- 4.发送请求
- 5.获取URL参数
- 6.获取请求头参数
- 7.表单获取数据
- 8.自定义返回JSON信息
- 8.自定义返回HTML
- 9.自定义返回文件
- 10.自定义返回HTML页面
- 11.代办事项小案例
- 12.绑定数据库
- 13.数据库访问
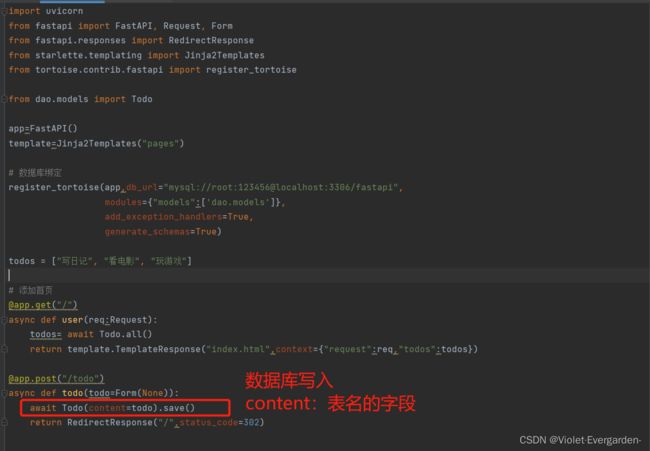
- 14.数据库写入
前言
提示:
面向有一丢丢后端基础的
文章为个人学习心得 如有冒犯 call me!
快点做!!!!**
一、FastApi??
--------连--------接--------线----
1.FastAPI可以做什么
由Sebastian Ramirez开发
--------连--------接--------线----
开发网站
开发 web API
做一个测试平台
做一个持续集成工具
生成文档
--------连--------接--------线----
2.为什么要学习 FastAPI
FastAPI的使用方法和设计参考了几十个python明星项目 博采众长 吸收各家精华
FastAPI和Flask一样简约
FastAPI非常新 并且基于python3.6的类型声明系统
--------连--------接--------线----
自动生成文档
类型声明和数据检验
内置身份认证
性能强
原生支持异步
强大的依赖注入系统
GraphQL和WebSocket支持
二、准备工作
1.✨编译器工具
--------连--------接--------线----
Python
Pycharm
2.python安装教程
https://www.runoob.com/python/python-install.html
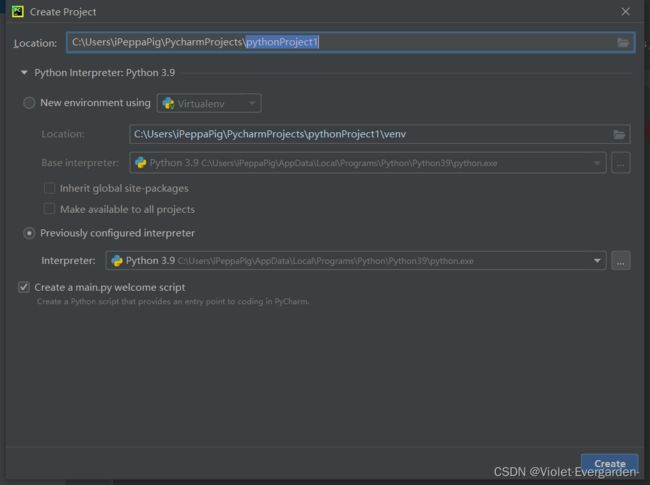
3.pycharm安装教程
runoob.com/w3cnote/pycharm-windows-install.html
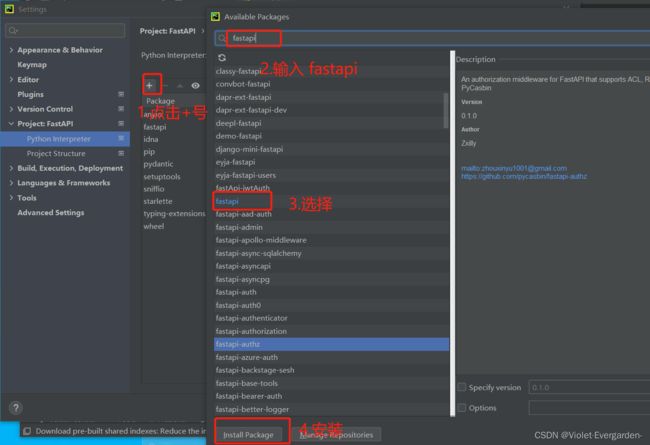
4.安装虚拟环境
三、
1.开启服务和接口访问
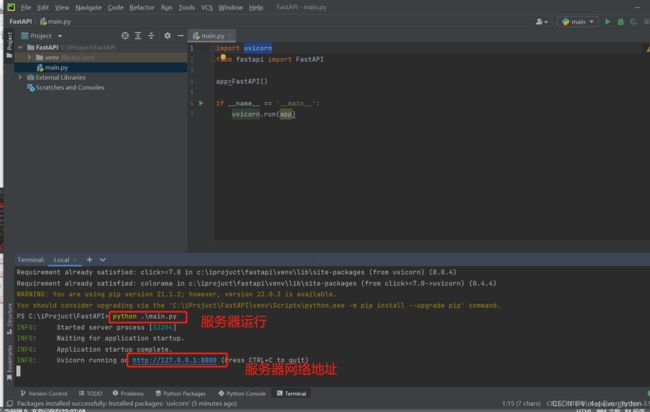
main.py
import uvicorn
from fastapi import FastAPI
app=FastAPI()
if __name__ == '__main__':
uvicorn.run(app)

服务器运行

--------连--------接--------线----

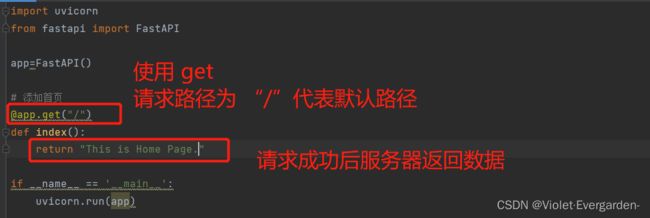
添加接口

main
import uvicorn
from fastapi import FastAPI
app=FastAPI()
# 添加首页
@app.get("/")
def index():
return "This is Home Page."
if __name__ == '__main__':
uvicorn.run(app)
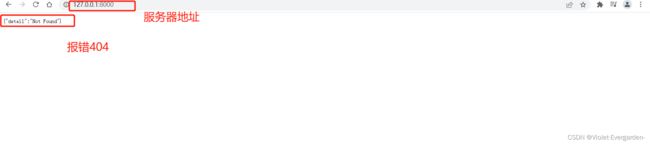
重新运行项目

--------连--------接--------线----

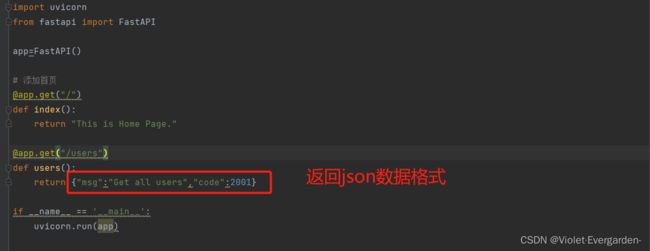
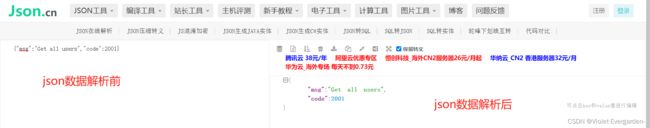
2.json数据
https://www.json.cn/
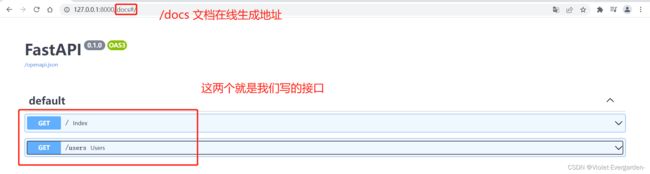
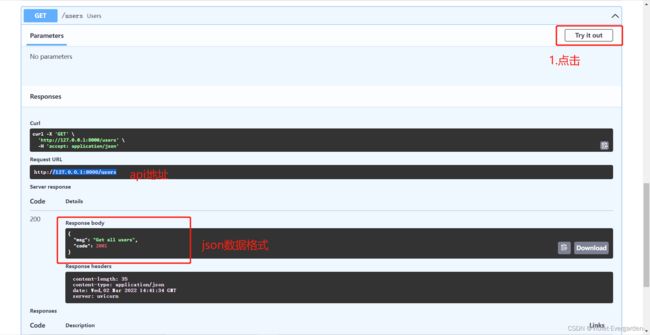
3.api文档在线生成
4.发送请求
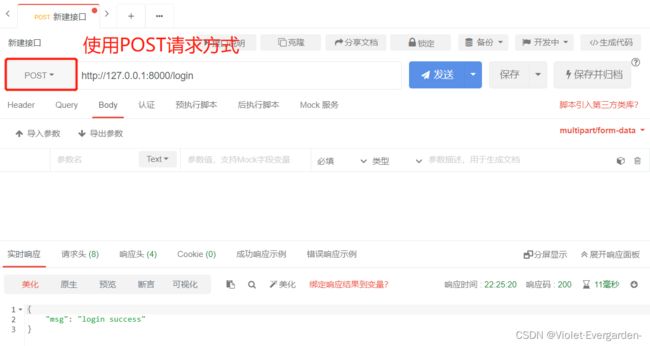
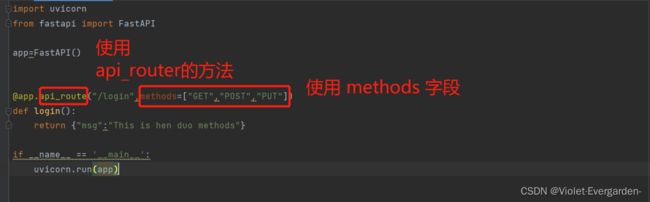
POST请求

使用ApiPost接口测试工具来访问接口


定义多种请求格式

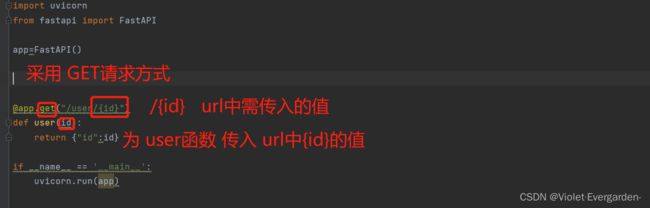
5.获取URL参数
import uvicorn
from fastapi import FastAPI
app=FastAPI()
@app.get("/user/{id}")
def user(id):
return {"id":id}
if __name__ == '__main__':
uvicorn.run(app)
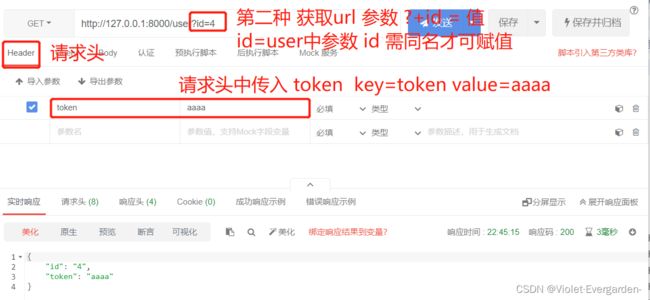
6.获取请求头参数

--------连--------接--------线----

main.py
import uvicorn
from fastapi import FastAPI,Header
app=FastAPI()
@app.get("/user")
def user(id, token=Header(None)):
return {"id":id,"token":token}
if __name__ == '__main__':
uvicorn.run(app)
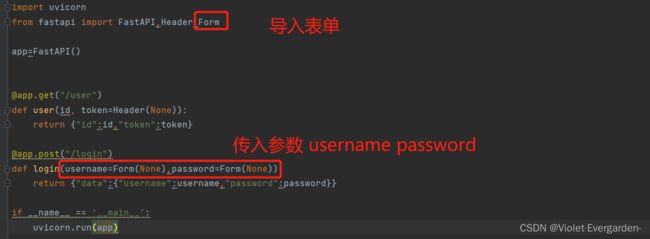
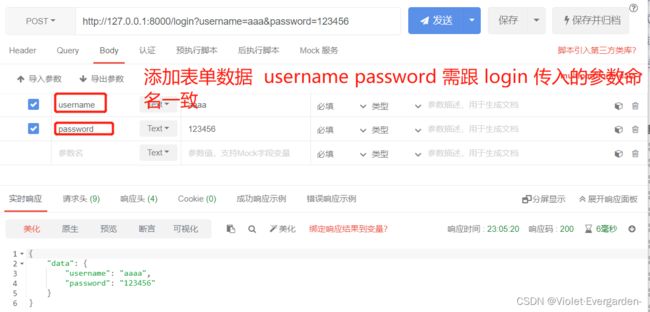
7.表单获取数据
安装包
python-multipart
import uvicorn
from fastapi import FastAPI,Header,Form
app=FastAPI()
@app.get("/user")
def user(id, token=Header(None)):
return {"id":id,"token":token}
@app.post("/login")
def login(username=Form(None),password=Form(None)):
return {"data":{"username":username,"password":password}}
if __name__ == '__main__':
uvicorn.run(app)
8.自定义返回JSON信息
import uvicorn
from fastapi import FastAPI
from fastapi.responses import JSONResponse
app=FastAPI()
@app.get("/user")
def user():
return JSONResponse(content={"msg":"get user"},
status_code=202,
headers={"a":"b"})
if __name__ == '__main__':
uvicorn.run(app)
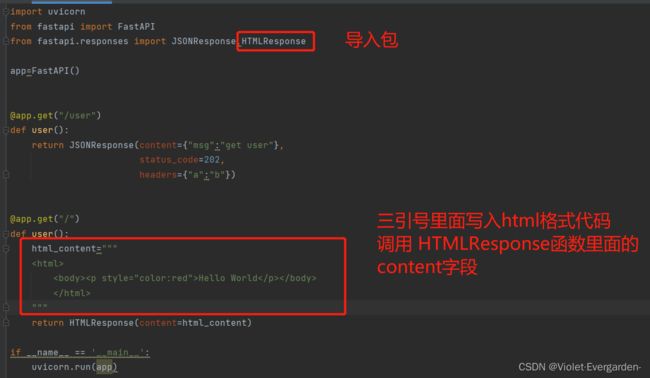
8.自定义返回HTML
import uvicorn
from fastapi import FastAPI
from fastapi.responses import JSONResponse,HTMLResponse
app=FastAPI()
@app.get("/user")
def user():
return JSONResponse(content={"msg":"get user"},
status_code=202,
headers={"a":"b"})
@app.get("/")
def user():
html_content="""
">Hello World
"""
return HTMLResponse(content=html_content)
if __name__ == '__main__':
uvicorn.run(app)
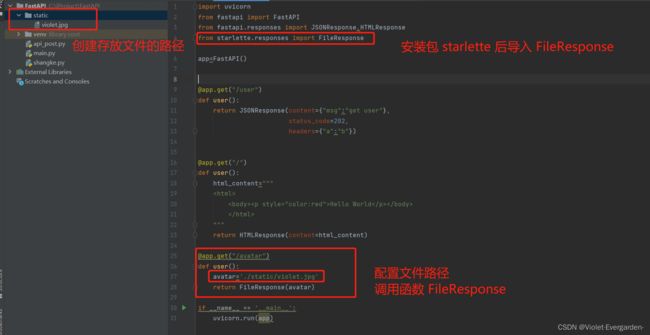
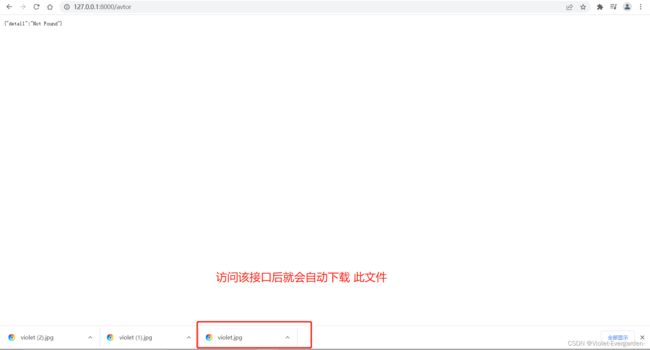
9.自定义返回文件
import uvicorn
from fastapi import FastAPI
from fastapi.responses import JSONResponse,HTMLResponse
from starlette.responses import FileResponse
app=FastAPI()
@app.get("/user")
def user():
return JSONResponse(content={"msg":"get user"},
status_code=202,
headers={"a":"b"})
@app.get("/")
def user():
html_content="""
">Hello World
"""
return HTMLResponse(content=html_content)
@app.get("/avatar")
def user():
avatar='./static/violet.jpg'
return FileResponse(avatar)
if __name__ == '__main__':
uvicorn.run(app)
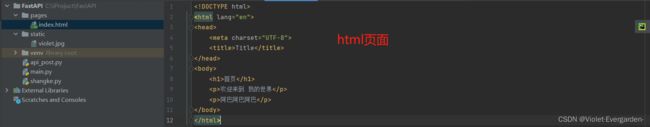
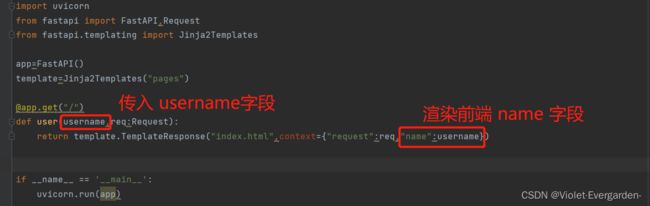
10.自定义返回HTML页面
import uvicorn
from fastapi import FastAPI,Request
from fastapi.templating import Jinja2Templates
app=FastAPI()
template=Jinja2Templates("pages")
@app.get("/")
def user(req:Request):
return template.TemplateResponse("index.html",context={"request":req})
if __name__ == '__main__':
uvicorn.run(app)
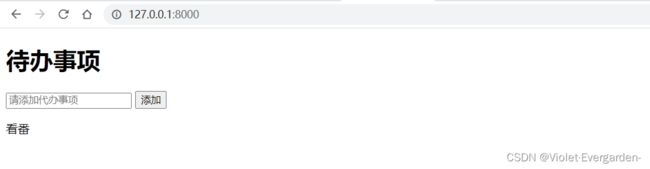
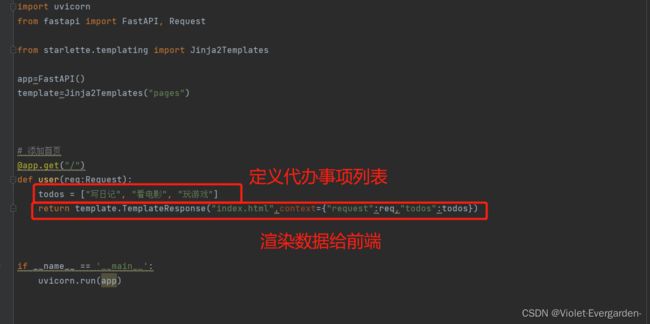
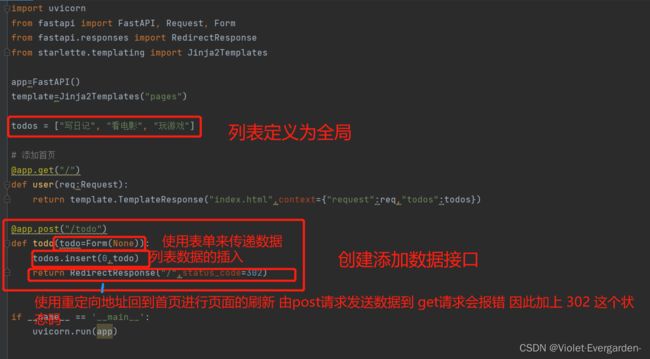
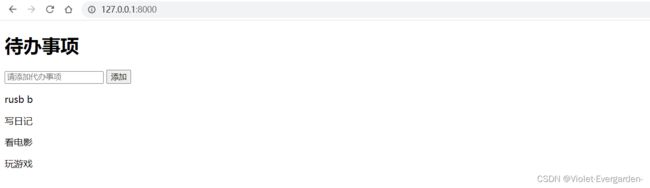
11.代办事项小案例
main.py

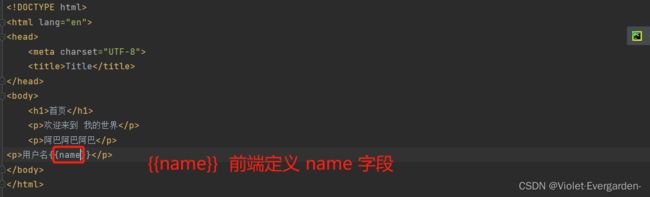
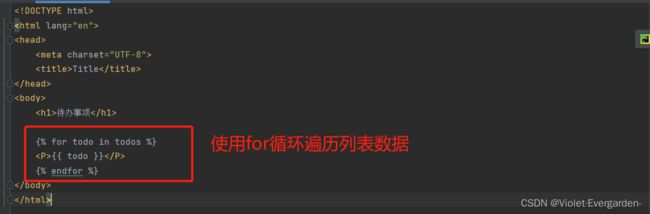
index.html

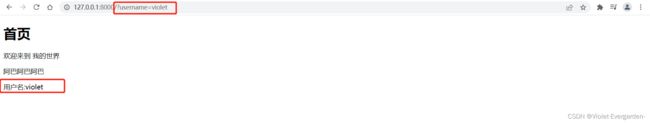
运行项目

main.py

index.html

运行项目

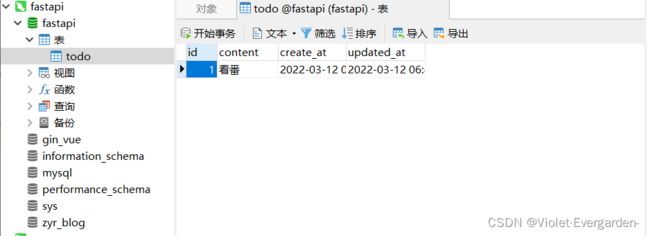
12.绑定数据库
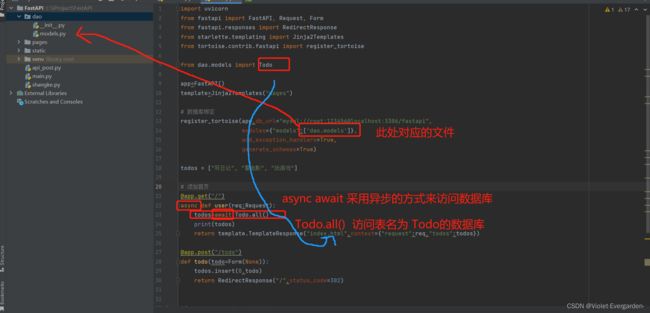
13.数据库访问
from tortoise import Model,fields
class Todo(Model):
id=fields.IntField(pk=True)
content=fields.CharField(max_length=500)
create_at=fields.DatetimeField(auto_now_add=True)
updated_at=fields.DatetimeField(auto_now=True)
import uvicorn
from fastapi import FastAPI, Request, Form
from fastapi.responses import RedirectResponse
from starlette.templating import Jinja2Templates
from tortoise.contrib.fastapi import register_tortoise
from dao.models import Todo
app=FastAPI()
template=Jinja2Templates("pages")
# 数据库绑定
register_tortoise(app,db_url="mysql://root:123456@localhost:3306/fastapi",
modules={"models":['dao.models']},
add_exception_handlers=True,
generate_schemas=True)
todos = ["写日记", "看电影", "玩游戏"]
# 添加首页
@app.get("/")
async def user(req:Request):
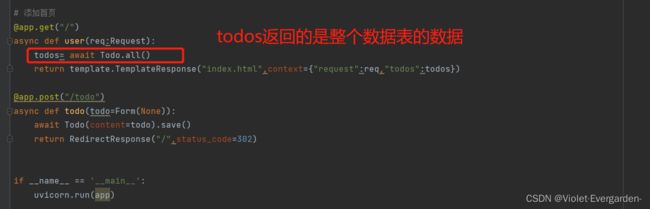
todos=await Todo.all()
print(todos)
return template.TemplateResponse("index.html",context={"request":req,"todos":todos})
@app.post("/todo")
def todo(todo=Form(None)):
todos.insert(0,todo)
return RedirectResponse("/",status_code=302)
if __name__ == '__main__':
uvicorn.run(app)