前端知识——浏览器 http css部分
浏览器 http css部分
-
- 浏览器
-
-
- CDN是什么
- chrome中的performance字段
- 说一下websocket原理。
- 说一下html渲染到页面的过程。
- 说一下强缓存和协商缓存。
- nocache和nostore的区别?
- cookie
- cookie和session的区别?
- Cookie, LocalStorage 与 SessionStorage
- 浏览器内核,不同内核渲染有什么差别
- 跨域
- 缓存的key方法
- 对html5的理解
- 什么是标签语义化
- spa和路由
-
- 其他
-
-
- 组件化开发
-
- HTTP
-
-
- url结构
- TCP三次握手四次挥手
- 为什么需要三次握手
- 为什么要传回 SYN
- 传了 SYN,为啥还要传 ACK
- 为何四次挥手
- TCP如何保证可靠传输
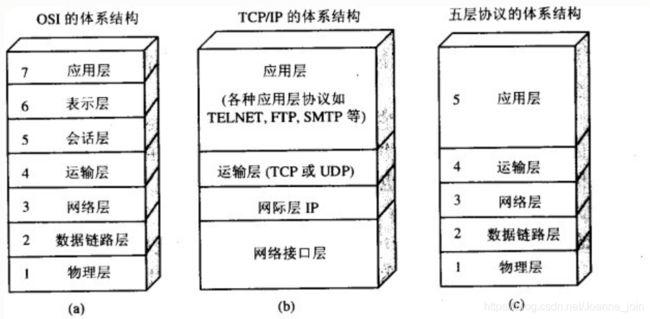
- 网络协议的几层
- http1.0 1.1 2.0区别
- 浏览器输入URL发生了什么
- 性能web优化?
- 关键js资源解析阻塞优化方法
- http报文一些知识
- CSRF
-
- CSS
-
-
- 画一个三角形
- 移动端适配
- 响应式设计
- 自适应和响应式
- 有没有做哪些自适应的页面布局(栅格,圣杯布局)
- 清除浮动有哪些方法
- BFC
- 垂直水平居中方案
- 可继承属性
- display:none和visibility:hidden、opacity:0区别
- 说一下css盒模型
- 不考虑其他因素,下面哪种渲染性能比较高?
- flex九宫格
- 伪类 伪元素
- css选择器权重:
- position:relative和absolute,static区别:
- 那你说一下css3新增了哪些特性?
- 移动端布局,响应式布局几套方案
- 拓展问题,如何使一个div里面的文字垂直居中,且改文字的大小根据屏幕大小自适应?
- 绝对布局,相对布局
- css z-index 工作原理,适用范围
-
浏览器
CDN是什么
CDN简单来说就是,事先把内容存到不同区域不同线路的服务器上,根据用户发起的访问需求分布,CDN在离用户地域相同的线路服务器上回去内容反馈给用户。
chrome中的performance字段
Loading 载入
Scripting js脚本
Rendering 渲染
Painting 绘制
System
Idle 空闲
说一下websocket原理。
说一下html渲染到页面的过程。
说一下强缓存和协商缓存。
缓存过程:
- 浏览器发送请求前,根据请求头的expires和cache-control判断是否命中(包括是否过期)强缓存策略,如果命中,直接从缓存获取资源,并不会发送请求。如果没有命中,则进入下一步。
- 没有命中强缓存规则,浏览器会发送请求,根据请求头的last-modified和etag判断是否命中协商缓存,如果命中,直接从缓存获取资源。如果没有命中,则进入下一步。
- 如果前两步都没有命中,则直接从服务端获取资源。
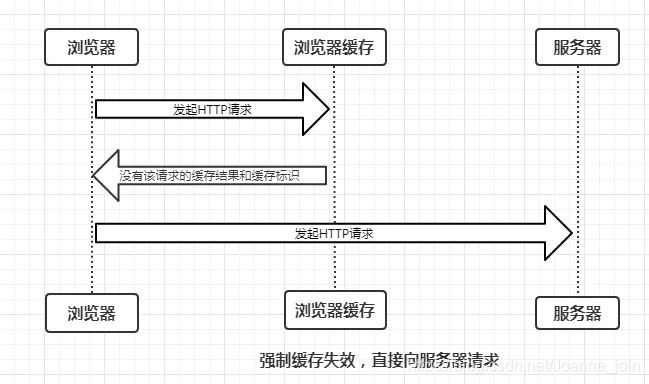
强制缓存
不会向服务器发送请求,直接从缓存中读取资源。
强制缓存规则: 当浏览器向服务器发起请求时,服务器会将缓存规则放入HTTP响应报文的HTTP头中和请求结果一起返回给浏览器,控制强制缓存的字段分别是Expires和Cache-Control,其中Cache-Control优先级比Expires高。
情况一:不存在改缓存结果和缓存标识,直接向服务器发起请求(第一次发起请求);

情况二:存在缓存结果和标识,但已经失效,强制缓存失败,使用协商缓存。

情况三:存在缓存结果和缓存标识,并且尚未失效,强制缓存生效,直接返回结果。

| 字段 | 用途 | 注意 |
|---|---|---|
| Expires | 缓存过期时间,用来指定资源到期的时间,是服务器端的具体的时间点。也就是说,Expires=max-age + 请求时间,需要和Last-modified结合使用。Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。 | Expires 是 HTTP/1 的产物,受限于本地时间,如果修改了本地时间,可能会造成缓存失效 |
| Cache-Control | public:所有内容都将被缓存(客户端和代理服务器都可缓存)private:所有内容只有客户端可以缓存,Cache-Control的默认取值 no-cache:客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定 no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存 max-age=xxx (xxx is numeric):缓存内容将在xxx秒后失效 | 在HTTP/1.1中,Cache-Control是最重要的规则,主要用于控制网页缓存;设置了no-cache之后,并不是说浏览器就不再缓存数据,只是浏览器在使用缓存数据时,需要先确认一下数据是否还跟服务器保持一致,也就是协商缓存。而no-store才表示不会被缓存,即不使用强制缓存,也不使用协商缓存 |
用from disk cache和from memory cache来判断
浏览器读取缓存顺序为memory-》disk

memory cache:快速读取,一旦关闭进程,会被清空;
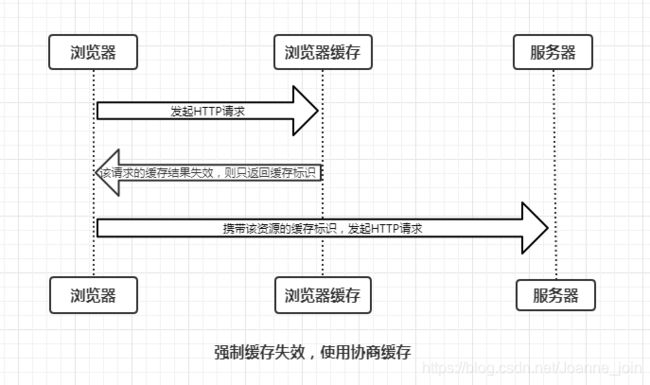
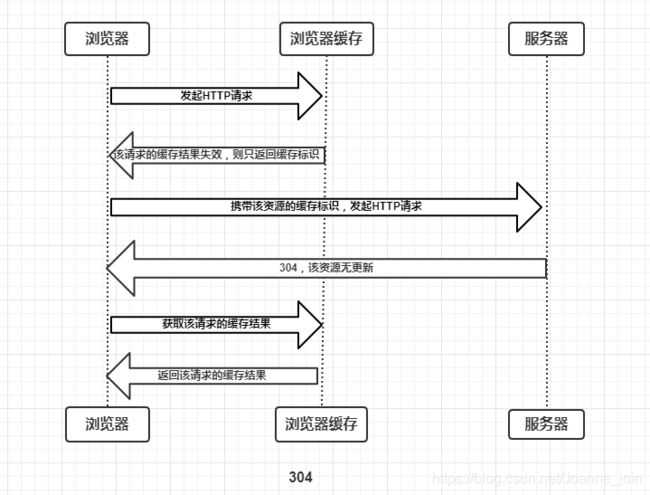
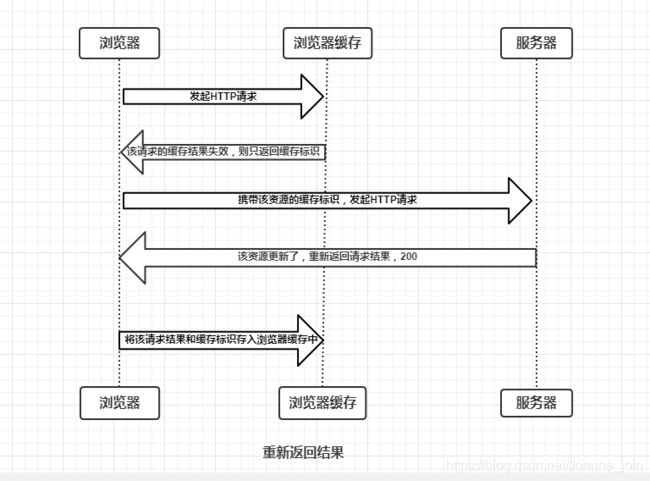
协商缓存
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程。
情况一:协商缓存生效,返回304

情况二,协商缓存失败,返回200;

Last-Modified和If-Modified-Since
- 浏览器首先发送一个请求,让服务端在response header中返回请求的资源上次更新时间,就是last-modified,浏览器会缓存下这个时间。
- 然后浏览器再下次请求中,request header中带上if-modified-since:[保存的last-modified的值]。根据浏览器发送的修改时间和服务端的修改时间进行比对,一致的话代表资源没有改变,服务端返回正文为空的响应,让浏览器中缓存中读取资源,这就大大减小了请求的消耗。
| 字段 | 作用 |
|---|---|
| Last-Modified | 浏览器头一次请求返回的资源上次更新时间 |
| If-Modified-Since | 保存的last-modified的值。 |
ETag和If-None-Match
和last-modified一样. - 浏览器会先发送一个请求得到etag的值,然后再下一次请求在request header中带上if-none-match:[保存的etag的值]。 - 通过发送的etag的值和服务端重新生成的etag的值进行比对,如果一致代表资源没有改变,服务端返回正文为空的响应,告诉浏览器从缓存中读取资源。
二者对比
| 对比值 | 结果 | 原因 |
|---|---|---|
| 精确度 | Etag要优于Last-Modified | 由于last-modified依赖的是保存的绝对时间,还是会出现误差的情况:保存的时间是以秒为单位的,1秒内多次修改是无法捕捉到的;各机器读取到的时间不一致,就有出现误差的可能性。为了改善这个问题,提出了使用etag。 |
| 优先级 | 服务器校验优先考虑Etag。 | |
| 性能 | Etag要逊于Last-Modified | etag能够解决last-modified的一些缺点,但是etag每次服务端生成都需要进行读写操作,而last-modified只需要读取操作,从这方面来看,etag的消耗是更大的。 |
浏览器缓存
彻底理解浏览器的缓存机制
nocache和nostore的区别?
no cache 使用缓存内容,只是在缓存之前先要和服务器确认内容是否为最新。
no store 是不使用缓存
cookie
浏览器将cookie以键值对的形式保存到某个目录下的文本文件内。下次请求该网站时就把cookie发送回服务器。(cookie就是一个小文件,浏览器对其大小一般限制在4k,用来记录一些信息(一般用作标识))
http无状态,数据交换完成断开连接,再次交换要重新建立连接,服务器无法从连接上跟踪会话。
浏览器在发送请求后,服务器除了正常的响应之外,会在响应头里加入一个set-cookie:id=XXX,浏览器接收之后会存入本地文档(txt),下次向该服务器发送请求时,会附带此cookie.
特点:
1.需要遵循浏览器的同源策略。(即 两个网站即使根域名相同,端口或者子域名不同,那这两个网站就分别有自己的cookie,而且不能操作彼此的cookie)
2. 内存大小有限制。(每个浏览器对其个数的限制不相同,每个域名在20~50之间,大小一般都限制在4K)
3. 在本地可以被更改(所以不能放置敏感数据)
操作cookie:
document.cookie="age=18";//增
//不设置时间会是默认为临时cookie,而且同一路径下&&同一域名只能有一个名字的cookie,遵循同源策略。,一条语句语句只能设置一条cookie
//注意,这个方法只能获取非 HttpOnly 类型的cookie)
//获得cookie存储的字符串
var cookieArray = document.cookie; //获取cookie存储字符串
//直接设置cookie赋值语句
document.cookie="name=value;expires=GMT_String";
//以函数方式
function setcookie(name,value,days){
var d= new Date();
d.setTime(d.getTime()+(days*24*60*60*1000));
var expires = d.toGMTString();
document.cookie = name+"="+value+";expires="+expires;
}
//删 将时间设为过期,浏览器就会自动删除,设为0
function delCookie(name)//删除cookie
{
document.cookie = name+"=;expires="+(new Date(0)).toGMTString();
}
字段:
| 字段 | 意义 |
|---|---|
| name | 一个cookie名字 |
| value | cookie值 |
| domain | 字段为可以访问此cookie的域名 |
| path | 字段为可以访问此cookie的页面路径,比如domain是abc.com,path是/test,那么只有/test路径下的页面可以读取此cookie。 |
| expires/Max-Age | 字段为超时时间,那么当到达此时间后,此cookie失效。不设置的话默认值是Session,意思是cookie会和session一起失效。当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此cookie失效。 |
| size | cookie大小4KB |
| httpOnly | 若为true,则只有在http请求头中会带有此cookie的信息,而不能通过document.cookie来访问此cookie。 |
| secure | 是否只能通过https来传递此条cookie |
设置不能获取cookie:
http这个选项用来设置cookie是否能通过 js 去访问。默认情况下,cookie不会带httpOnly选项(即为空),所以默认情况下,客户端是可以通过js代码去访问(包括读取、修改、删除等)这个cookie的。当cookie带httpOnly选项时,客户端则无法通过js代码去访问(包括读取、修改、删除等)这个cookie。
在客户端是不能通过js代码去设置一个httpOnly类型的cookie的,这种类型的cookie只能通过服务端来设置。
参考:cookie详解
cookie和session的区别?
Cookie, LocalStorage 与 SessionStorage
几种浏览器存储方法及其优缺点
详说 Cookie, LocalStorage 与 SessionStorage
浏览器内核,不同内核渲染有什么差别
跨域
1.jsonp
script标签的src属性并不被同源策略所约束,所以可以获取任何服务器上脚本并执行。
JSONP的原型:在客户端创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。
//jquery
$.ajax({
url:"http://localhost:20002/MyService.ashx?callback=?",
dataType:"jsonp",
jsonpCallback:"person",
success:function(data){
alert(data.name + " is a a" + data.sex);
}
});
jsonp
2.cors
几个头部:
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8
跨域资源共享 CORS 详解
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
浏览器发出CORS简单请求,只需要在头信息之中增加一个Origin字段。
浏览器发出CORS非简单请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
只要同时满足以下两大条件,就属于简单请求。
(1)请求方法是以下三种方法之一:HEAD、GET、POST
(2)HTTP的头信息不超出以下几种字段:Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type(只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
3.cors中间件
4.ngix
反向代理的原理就是将前端地址和后端的地址用nginx转发到同一个地址下,如5500,3000端口转到3003端口下:
- 打开niginx的conf目录里面nginx.conf
- location配置:
实际上就是将两个页面一个放在3003/下 一个放在3003/no或者任意名字下
5.postMessage
postMessage(JSON.stringify(data), 'http://10.73.154.73:8088');
解决postMessage跨域问题
缓存的key方法
对html5的理解
看mdn
语义化标签、音视频的处理技巧(audio,video)、canvas(js绘制图形方式)/webGL(3d绘制图形的方式)、history API、requestAnimationFrame、地理位置、web socket
什么是标签语义化
块状标签,行内标签,块状行内标签分类答
- 区别
- 怎么转换
- display除了这三个还有哪些
- display:none
- 让元素隐藏,你可以怎么做?
- display:none和visibility:hidden
- opacity兼容处理问题
- filter还能做那些事情 - display:flex
- 项目中你什么时候用到了flex
- 除了这种方式能居中还有哪些?
- 响应式布局还可以怎么做?
- 都有哪些盒子模型
spa和路由
前端路由的实现原理
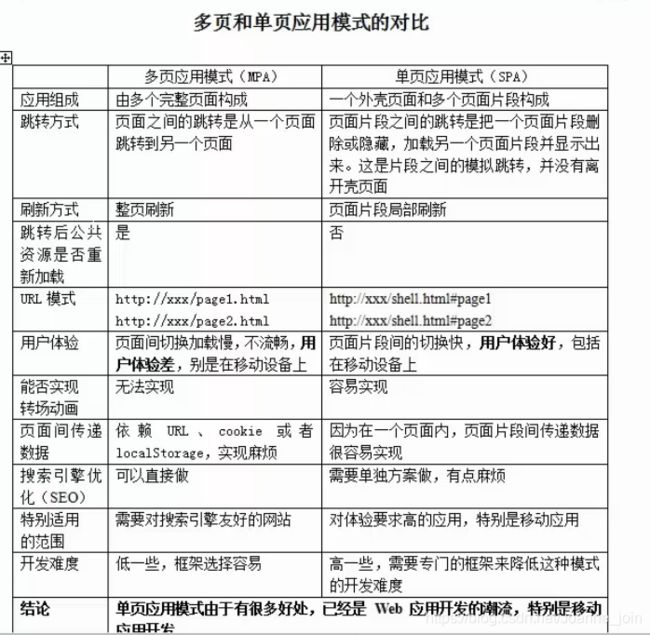
单页面应用:只有一张Web页面的应用,是一种从Web服务器加载的富客户端,单页面跳转仅刷新局部资源 ,公共资源(js、css等)仅需加载一次
一个项目只有一个HTML页面,一旦加载完成就不会进行重新加载或跳转,取而代之的是通过使用JS动态的改变这单个HTML页面的内容,模拟多页面的跳转。
多页面应用:
多页面跳转刷新所有资源,每个公共资源(js、css等)需选择性重新加载

好处
由于在与用户的交互中不需要重新刷新页面,并且数据的获取也是异步执行的,页面更加流畅,用户的体验更好;
服务器压力小;
前后端分离开发。SPA和RESTful架构一起使用,后端不再负责模板渲染、输出页面工作,web前端和各种移动终端地位对等,后端API通用化。
坏处
由于SPA是通过JS动态改变HTML内容实现的,页面本身的URL没有改变,这就导致了两个问题:
初次加载耗时增加;
SPA无法记住用户的操作记录,刷新、前进、后退存在问题,需要自行实现导航。
只有一个URL对于SEO不友好
路由
为了解决上述问题;
前端路由的实现原理简单来说,就是在不跳转或者刷新页面的前提下,为SPA应用中的每个视图匹配一个特殊的URL,之后的刷新、前进、后退等操作均通过这个特殊的URL实现。为实现上述要求,需要满足:
改变URL且不会向服务器发起请求;
可以监听到URL的变化,并渲染与之匹配的视图。
- hash路由
- history对象
pushState
replacestate;
popstate
单页面应用路由
其他
- 六种常见的前端构建工具: npm script , grunt, gulp, fis3, webpack, rollup(专注于es6)!
- FIFO 原则:先进先出原则; LIFO: 后进先出
- 二分查找,最坏情况下进行多少次?
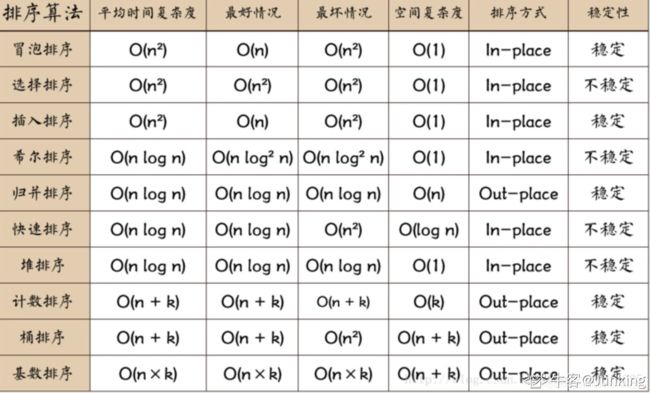
因为2的10次方可以覆盖1024个值,所以至少10次 - 排序算法时间复杂度

- git不小心commit了 如何恢复之前状态?
git reset --soft HEAD^
组件化开发
普遍的还是特定业务的
颗粒度约小越好
前端项目组件化开发见解
HTTP
url结构
url统一资源定位符
Scheme://Login:password@Address:port/path/to/resource?query_string#fragment
| Scheme | 协议,不区分大小写,以:结束 |
|---|---|
| // | 层级url标识符 |
| Login:password | 身份验证 |
| Address部分 | 服务器地址 |
| Port | 端口,不同协议有自己特定的端口号 |
| /path/to/resource | 文件路径 |
| ?query_string | 查询字符串 |
| #fragment | 片段id ,锚点,不会传递到服务器 |
TCP三次握手四次挥手
| 客户端 | 服务端 | |
|---|---|---|
| 1 客户端发送连接请求报文段,无应用数据 | SYN=1 | |
| SYN=1,ACK=1 | 2 服务端为该tcp连接分配缓存和变量,并向客户端返回确认报文段,允许连接,无应用数据 | |
| 3 客户端为该tcp连接分配缓存和变量,并向服务端返回确认的确认,可携带应用数据 | ACK=1 |
| 客户端 | 服务端 | |
|---|---|---|
| 1 客户端发送连接释放报文段,停止发送数据,主动关闭TCP连接 | FIN=1 | |
| ACK=1 | 2 服务端回送一个确认报文段,客户到服务器这个方向连接关闭——半关闭状态 | |
| FIN=1,ACK=1 | 3 服务器发完数据,就发出连接释放报文段,主动关闭TCP连接 | |
| 4 客户端回送一个确认报文段,再到时间计时器设置的2MSL(最长报文段寿命)后连接彻底关闭 | ACK=1 |
为什么需要三次握手
三次握手的目的是建立可靠的通信信道,说到通讯,简单来说就是数据的发送与接收,而三次握手最主要的目的就是双方确认自己与对方的发送与接收是正常的。
第一次握手:Client 什么都不能确认;Server 确认了对方发送正常,自己接收正常
第二次握手:Client 确认了:自己发送、接收正常,对方发送、接收正常;Server 确认了:对方发送正常,自己接收正常
第三次握手:Client 确认了:自己发送、接收正常,对方发送、接收正常;Server 确认了:自己发送、接收正常,对方发送、接收正常、
只有三次才能确认双方发送接收都正常
为什么要传回 SYN
接收端传回发送端所发送的 SYN 是为了告诉发送端,我接收到的信息确实就是你所发送的信号了。
SYN是同步位,当建立tcp连接时,连接请求和连接请求接收这两个握手时此标志位为1。
传了 SYN,为啥还要传 ACK
双方通信无误必须是两者互相发送信息都无误。传了 SYN,证明发送方到接收方的通道没有问题,但是接收方到发送方的通道还需要 ACK 信号来进行验证。
为何四次挥手
任何一方都可以在数据传送结束后发出连接释放的通知,待对方确认后进入半关闭状态。当另一方也没有数据再发送的时候,则发出连接释放通知,对方确认后就完全关闭了TCP连接。
TCP如何保证可靠传输
1.应用数据被分割成 TCP 认为最适合发送的数据块。
2.TCP 给发送的每一个包进行编号,接收方对数据包进行排序,把有序数据传送给应用层。
3.校验和: TCP 将保持它首部和数据的检验和。这是一个端到端的检验和,目的是检测数据在传输过程中的任何变化。如果收到段的检验和有差错,TCP 将丢弃这个报文段和不确认收到此报文段。
4.TCP 的接收端会丢弃重复的数据。
5.流量控制: TCP 连接的每一方都有固定大小的缓冲空间,TCP的接收端只允许发送端发送接收端缓冲区能接纳的数据。当接收方来不及处理发送方的数据,能提示发送方降低发送的速率,防止包丢失。TCP 使用的流量控制协议是可变大小的滑动窗口协议。 (TCP 利用滑动窗口实现流量控制)
ack传的是下一次滑动的第一个数:
滑动窗口本质上是描述接受方的TCP数据报缓冲区大小的数据,发送方根据这个数据来计算自己最多能发送多长的数据。如果发送方收到接受方的窗口大小为0的TCP数据报,那么发送方将停止发送数据,等到接受方发送窗口大小不为0的数据报的到来。
窗口合拢:当窗口从左边向右边靠近的时候,这种现象发生在数据被发送和确认的时候。
窗口张开:当窗口的右边沿向右边移动的时候,这种现象发生在接受端处理了数据以后。
窗口收缩:当窗口的右边沿向左边移动的时候,这种现象不常发生。
TCP就是用这个窗口,慢慢的从数据的左边移动到右边,把处于窗口范围内的数据发送出去(但不用发送所有,只是处于窗口内的数据可以发送。)。这就是窗口的意义。窗口的大小是可以通过socket来制定的,4096并不是最理想的窗口大小,而16384则可以使吞吐量大大的增加。
6.拥塞控制: 当网络拥塞时,减少数据的发送。
7.ARQ协议: 也是为了实现可靠传输的,它的基本原理就是每发完一个分组就停止发送,等待对方确认。在收到确认后再发下一个分组。
8.超时重传: 当 TCP 发出一个段后,它启动一个定时器,等待目的端确认收到这个报文段。如果不能及时收到一个确认,将重发这个报文段。
网络协议的几层
http1.0 1.1 2.0区别
HTTP1.0 没有长连接
在HTTP/1.0中默认使用短连接。也就是说,客户端和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接。当客户端浏览器访问的某个HTML或其他类型的Web页中包含有其他的Web资源(如JavaScript文件、图像文件、CSS文件等),每遇到这样一个Web资源,浏览器就会重新建立一个HTTP会话。
HTTP1.1
- 默认使用长连接,可有效减少TCP的三次握手开销。在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,客户端再次访问这个服务器时,会继续使用这一条已经建立的连接。Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。实现长连接需要客户端和服务端都支持长连接。
Connection:keep-alive 保持长连接 - 支持只发送header信息(不带任何body信息),如果服务器认为客户端有权限请求服务器,则返回100,否则返回401。客户端如果接受到100,才开始把请求body发送到服务器。这样当服务器返回401的时候,客户端就可以不用发送请求body了,节约了带宽。另外HTTP还支持传送内容的一部分。这样当客户端已经有一部分的资源后,只需要跟服务器请求另外的部分资源即可。这是支持文件断点续传的基础。
- HTTP1.0是没有host域的,HTTP1.1才支持这个参数。
HTTP2.0 - 使用多路复用技术(Multiplexing),多路复用允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息。
“HTTP1.1在同一时间对于同一个域名的请求数量有限制,超过限制就会阻塞请求”。多路复用底层采用"增加二进制分帧层"的方法,使得不改变原来的语义、首部字段的情况下提高传输性能,降低延迟。二进制分帧将所有传输信息分割为更小的帧,用二进制进行编码,多个请求都在同一个TCP连接上完成,可以承载任意数量的双向数据流。HTTP/2更有效的使用TCP连接,得到性能上的提升。
浏览器输入URL发生了什么
1.输入网址:
在输入时就会从书签和历史记录中搜索相关的网址推荐给你。
2.DNS域名解析:
本地hosts文件 -> 本地DNS服务器(由网络接入服务商提供,如中国电信): 先查缓存记录,如有则返回,如没有则DNS根服务器 -> DNS根域名服务器:没有,则告诉本地DNS可去域服务器查询 ->域服务器查询到后,告诉本地DNS服务器解析的地址->本地服务器向解析的服务器发出请求,收到一个域名和IP的对应关系,返回用户电脑,保存到缓存中。
3.建立TCP链接:
以随机端口向web服务器程序80端口发起TCP请求:
三次握手:
客户端:请求连接(SYN数据包)
服务端:回传,以表示确认(SYN/ACK标志的数据包)
客户端:回传,连接成功(ACK标志的数据包)
4.浏览器向WEB服务器发送请求:

5.服务端处理:
web服务器处理请求,解析用户请求,知道需要调度哪些资源,调用数据库信息,将结果返回给浏览器客户端。
6.关闭TCP链接:
当双方没有请求或响应传递时,任意一方都可以发起关闭请求。
四次挥手:
客户端:FIN;
服务端:ACK;
服务端:FIN;
客户端:ACK;
7.浏览器解析资源:

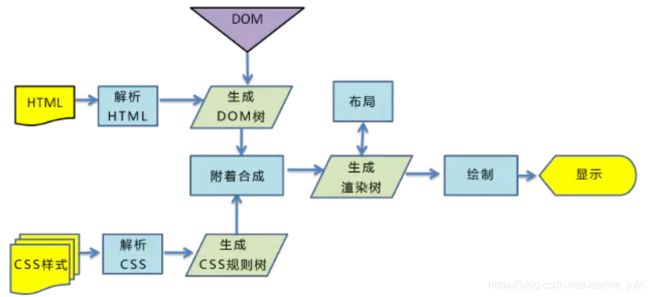
浏览器通过解析HTML,生成DOM树,解析CSS,生成CSS规则树,然后通过DOM树和CSS规则树生成渲染树。渲染树与DOM树不同,渲染树中并没有head、display为none等不必显示的节点。
在解析CSS的同时,可以继续加载解析HTML,但在解析执行JS脚本时,会停止解析后续HTML,这就会出现阻塞问题。
同步任务和异步任务:
同步任务是放在主线程上执行的任务,异步任务是放在任务队列中的任务。
同步任务在主线程上执行,形成一个执行栈;异步任务有了运行结果就会在任务队列里放置一个事件。脚本运行时先依次运行执行栈,再从队列里提取事件,这个过程不断重复,叫事件循环(event loop)。
在解析过程中遇到外部资源时,如图像,iconfont,js等,浏览器会重复之前操作下载该资源。这个请求是异步的,不会影响HTML加载,js执行会影响(js有可能修改dom结构,所以html会挂起),js执行前要确保css已经下载并加载完毕(会影响js执行)。
8.浏览器布局渲染:
根据渲染树,计算css样式。
repaint(重绘):屏幕的一部分重画,不影响整体布局,比如css颜色变了,不影响尺寸和位置。
reflow(回流):元素尺寸变了,需要重新验证并计算渲染树。引起回流的操作:屏幕旋转,浏览器视窗改变,与大小位置有关的css、增加与删除dom。
对于动画中常引起的回流操作,最好用transform代替。
性能web优化?
在尽可能短的时间内完成页面的加载;
将以下三个指标压到最小:
- 关键资源数——初次渲染时以来的资源;
延迟或异步加载不影响初次渲染的资源 - 关键资源体积最小——压缩图片或文件
- 关键资源网络来回数
内联关键资源
1、合理利用缓存,将资源放在浏览器端,能不从网络加载资源就不从;即减少HTTP请求;
2、必须从网络加载资源,则缩短连接时间:DNS优化;
3、减少响应内容大小,对内容进行压缩。
4、资源到达后,最耗时的是回流,考虑减少回流次数。
关键js资源解析阻塞优化方法
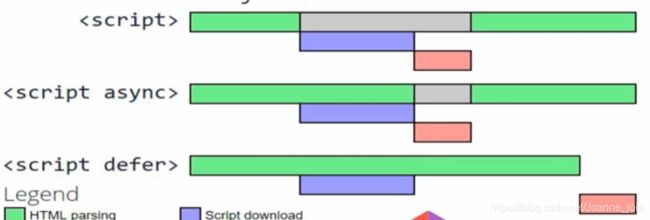
- js资源放在底部,延迟js执行
- script defer属性:被defer的脚本在执行时严格按照HTML文档中出现的顺序执行——可以提早加载js资源,但要解析完html再执行。
async:不会阻塞html,脚本加载完毕就执行。

http报文一些知识
状态码:
1XX 信息,服务器收到请求,需要请求者继续执行操作
2xx 成功,操作被成功接收并处理
| 状态码 | 内容 |
|---|---|
| 200 OK: | 正常处理并返回 |
| 204 No Content: | 返回的资源不含主体部分(没有可以返回的东西) |
| 206 : | 进行了范围请求 包含由Content-Range指定范围的实体内容。 |
3xx 重定向,需要进一步的操作以完成请求
| 状态码 | 内容 |
|---|---|
| 300: | 针对请求,服务器可进行多种选择 |
| 301: | 永久重定向,请求的网页已永久移动到新位置。 |
| 302: | 临时重定向,服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。(会把post变成get) |
| 303: | (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。(常用于将 POST 请求重定向到 GET 请求,比如你上传了一份个人信息,服务器发回一个 303 响应,将你导向一个“上传成功”页面。) |
| 304: | (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容 |
| 307: | (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。(不允许post重定向到get) |
302 303 307区别
在这里总结一下,从实际效果看:302 允许各种各样的重定向,一般情况下都会实现为到 GET 的重定向,但是不能确保 POST 会重定向为 POST;而 303 只允许任意请求到 GET 的重定向;307 和 302 一样,除了不允许 POST 到 GET 的重定向。
4xx 客户端错误,请求包含语法错误或无法完成请求
| 状态码 | 内容 |
|---|---|
| 400 | 请求无效(字段名/类型错误) |
| 401 | 请求未授权 |
| 403 | 服务器拒绝 |
| 404 | 无法找到 |
| 406 | 后台传递的内容前端无法解析 |
5xx 服务器错误,服务器在处理请求的过程中发生了错误
| 状态码 | 内容 |
|---|---|
| 500 | 服务器内部错误 |
| 501 | 服务器不支持请求的功能 |
| 502 | 从远程服务器接收到了一个无效的响应 |
| 503 | 服务器暂时超负载或者在维护 |
| 504 | 作为网关或代理服务器未及时从远端获取请求 |
CSRF
CSS
画一个三角形
.father1{
width:0px;
height:0px;
/* border-top:200px solid transparent; */
border-right:200px solid transparent;
border-left:200px solid transparent;
border-bottom:200px solid pink;
}
移动端适配
em,rem(响应式)
- em
1.em的值并不是固定的;
2. em会继承父级元素的字体大小。
任意浏览器的默认字体高都是16px
即 继承父元素font-size大小
浏览器默认font-size大小为 16px; 所以它的子元素1em为16px;若父元素font-size=50px,则子元素1em=50px;
- rem
相对html根元素,默认为16px;所以可以根据根元素可以成比例更改所有大小;
如何更愉快地使用rem
区别
em是根据父元素大小的,会变,而rem继承html根元素;
vh/vw方案
原理
视口是浏览器中用于呈现网页的区域,移动端的视口通常指的是布局视口;
vw : 1vw 等于 视口宽度 的 1%
vh : 1vh 等于 视口高度 的 1%
vmin : 选取 vw 和 vh 中 最小 的那个
vmax : 选取 vw 和 vh 中 最大 的那个
响应式设计
CSS3的Media Query
meta标签
下面的视图标签告诉浏览器,使用设备的宽度作为视图宽度并禁止初始的缩放。在标签里加入这个meta标签。
"viewport" content="width=device-width, initial-scale=1.0">
media查询
@media screen and (max-width:980px) /*小于等于980px*/
@media screen and (min-width:700px)
bootstrap栅栏布局 分成十二等分 有几个属性
element-ui 响应式 分成24个栅格

自适应和响应式
-
自适应网站(网页内容和布局完全一样)
采用自适应布局的话,不管设备屏幕尺寸如何变化,打开同一个页面看到的内容和布局基本上是一样的,不同的只是内容的尺寸。 -
响应式布局(网页内容和布局随着屏幕尺寸变化而变化)
响应式布局可以自动识别屏幕尺寸并做出相应调整的网站建设,页面布局和展示的内容可能会随着屏幕尺寸变化而有所变化。
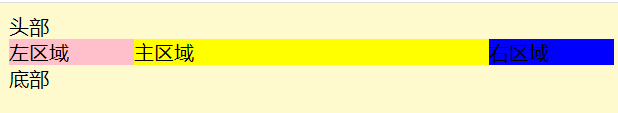
有没有做哪些自适应的页面布局(栅格,圣杯布局)
<style>
body {
background: lemonchiffon;
}
.clearbox {
padding: 0 100px;
}
.center {
background: yellow;
width: 100%;
}
.left {
background: pink;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.right {
background: blue;
width: 100px;
margin-left: -100px;
position: relative;
right: -100px;
}
.center,
.left,
.right {
float: left;
}
.clearbox::after {
content: '';
display: inline-block;
clear: both;
}
style>
head>
<body>
<div>
<header>头部header>
<div class="clearbox">
<div class="center">主区域div>
<div class="left">左区域div>
<div class="right">右区域div>
div>
<footer>底部footer>
div>
body>
双飞翼布局:(长俩翅膀,不是身体一部分)
body {
background: lemonchiffon;
}
.clearbox {
width: 100%;
float: left;
}
.center {
background: yellow;
margin: 0 100px;
}
.left {
background: pink;
width: 100px;
margin-left: -100%;
float: left;
}
.right {
background: blue;
width: 100px;
margin-left: -100px;
float: left;
}
footer {
clear: both;
}
</style>
</head>
<body>
<div>
<header>头部</header>
<div class="clearbox">
<div class="center">主区域</div>
</div>
<div class="left">左区域</div>
<div class="right">右区域</div>
<footer>底部</footer>
</div>
</body>
相同:都是实现两侧固定宽度,中间自适应布局。
不同:1.圣杯布局需要相对定位,双飞翼无需相对定位
2.圣杯布局div包裹main部分的左中右,而双飞翼布局是div只包裹中间。
3.center放前面是为了先渲染,center一般是核心内容。
4.我的理解:圣杯布局就是用包裹的div,padding把除center外的其他地方撑开可容纳的位置,再把left,right移上去。双飞翼是用包裹center的div的margin撑出两个位置给left right。
清除浮动有哪些方法
浮动塌陷:当父元素包裹着的子元素浮动以后,原本父元素被撑开的地方就空了,造成浮动塌陷。
浮动清除是处理一下目前产生的糟糕布局:
假设儿子要跑,父亲想办法:
假设父亲为div
方法一:发媳妇
创建一个空元素,为空元素设置clear:box
div p{
clear:both;
}
缺点:产生大量空元素,浪费资源
方法二:给门上锁
BFC
加overflow:hidden/auto
div{
overflow:hidden/auto;
}
或者给父元素加上float:right一起浮动(缺点:影响布局,比较局限)
方法三:父亲假扮网恋对象 假设父亲class为father
伪元素,在浮动元素的父元素后面添加一个伪元素
.father::after{
content:'';
display:block;
clear:both;
}
推荐方法三。
BFC
BFC是一种规则:主要是起隔离保护作用,创建了BFC后,元素里面的就不会再影响外面的布局了。
比如广告,关闭后不能影响页面布局。
创建BFC方法:
position:absolute /fixed;
float:left/right //只要不是none;
overflow:auto/hidden/scroll //只要不是visible
display:inline-block/flex;
根元素
垂直水平居中方案
这种需求在我之前项目是比较常见的,最开始是用的定位方法,后来了解了flex布局,移动开发特别方便。平时经常去看xxx,发现有一种方法display:table-cell不常见,但也挺有意思。
- 知道要居中元素的宽高:
/*absolute+负margin*/
.father {
position: relative;
width: 100%;
height: 600px;
}
.son {
position: absolute;
width: 100px;
height: 80px;
background: red;
top: 50%;
left: 50%;
margin-top: -40px;
margin-left: -50px;
}
- 未知宽高
/*absolute+transform:translate(-50%,-50%) 不兼容*/
.father {
position: relative;
width: 100%;
height: 600px;
}
.son {
position: absolute;
background: red;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/*absolute+margin auto (先把四个方向清零) 不知宽高,但得有宽高*/
.father {
position: relative;
width: 100%;
height: 600px;
}
.son {
position: absolute;
width: 100px;
height: 80px;
background: red;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
/*flex布局 不兼容 移动端常用*/
.father {
position: relative;
width: 100%;
height: 600px;
display:flex;
justify-content:center;
align-items:center;
}
.son {
background: red;
}
/*display:table-cell 让盒子具备文本特点*/
.father {
display: table-cell;
vertical-align: middle;
text-align: center;
/* 有固定宽高 不能是百分比*/
background: lightcoral;
width: 500px;
height: 500px;
}
.box {
display: inline-block;
}
#box {
background: skyblue !important;
}
- js实现方法(了解)
body {
position: relative;
}
.box {
position: absolute;
background: skyblue;
}
let HTML = document.documentElement,
winW = HTML.clientWidth,
winH = HTML.clientHeight,
boxW = box.offsetWidth,
boxH = box.offsetHeight;
box.style.left = (winW - boxW) / 2 + 'px';
box.style.top = (winH - boxH) / 2 + 'px';
可继承属性
只有颜色、文字、字体间距、行高、对齐方式和列表样式可以继承
所有元素可继承:visibility(visible/hidden)和cursor(光标)
内联元素可继承:
letter-spacing(字母间距)、word-spacing(单词之间的间距)、white-space(段落文本是否进行换行)、line-height(行高)、color、font、font-family、font-size、font-style、font-variant(小型大写字母字体)、font-weight、text-decoration(文本修饰,上下划线,删除线)、text-transform(转换不同元素中的文本,大写小写,大写开头)、direction。
块元素可继承:text-indent(缩进)和text-align
列表元素可继承:list-style(list-style-type(标记类型)、list-style-position(在何处放置标记)、list-style-image(标记里的图像))
display:none和visibility:hidden、opacity:0区别
display:none 的节点不会被加入 Render Tree,而 visibility: hidden 则会,所以,如果某个节点最开始是不显示的,设为 display:none 是更优的。(具体可以看这里)
- 空间:display:none,该元素及所有后代都会隐藏,占据的空间消失,会引起回流和重绘。
visibility:hidden和opacity:0因仍占据空间,只会引起页面重绘,会影响li的计数。 - 继承:display:none父元素不在了,子元素也不会显示。
visibility:hidden,子元素继承隐藏,如果给子元素增加visibility:visible属性,子元素又会显示出来。
opacity: 0 也会被子元素继承 - 事件响应:visibility可以响应事件
- 过渡动画:
transition对display、visibility无效,对opacity有效。
transition属性无法对一个从无到有的元素进行过渡显示,解决办法:opacity和transition配合使用:
I am here
click
.show {
transition: opacity 3s;
;
opacity: 0;
}
.outer:hover>div {
opacity: 1;
}
说一下css盒模型
几个属性box-sizing:content-box|border-box|inherit;
- 标准盒模型 box-sizing:content-box
width只包括content;
content(width和height)->padding->border->margin
会发现我们如果需要一个100px*100px的盒子,结果加上border加上padding加上margin不止100了,那么css3给我们提供了 - IE盒模型
box-sizing:border-box
width包括content,padding和border

bootstrap和elementUI大部分也是用的这种,我认为这是我们前端开发的一种规范,用这个会更好 - flex弹性伸缩盒模型(flex:1是什么)
flex:0 0 200px; //放大的比例 缩小的比例 在整个容器中你占空间的大小(放在子元素中)
flex:1 把剩余空间全占了
实现左右固定,中间自适应,
.father {
display: flex;
width: 100%;
height: 100px;
}
.center {
flex: 1;
background: red;
}
.left {
flex: 0 0 200px;
background: yellow;
}
.right {
flex: 0 0 200px;
background: pink;
}
/*按顺序*/
"father">
"left">
"center">
"right">
不考虑其他因素,下面哪种渲染性能比较高?
后者,因为css渲染机制是选择器从右向左渲染查询,遇到后者直接查a,遇到前者,先查a再查.box下的a,进行二次筛选
.box a{}
a{}
flex九宫格
- 普通版
.father {
display: flex;
/*必须给宽高把盒子撑起来,然后调整width可看是否要正方形*/
width: 600px;
height: 600px;
flex-direction: column;
}
.mather {
display: flex;
flex: 1;
flex-direction: row;
}
.son {
flex: 1;
border: 1px solid;
}
"father">
"mather">
"son">
"son">
"son">
"mather">
"son">
"son">
"son">
"mather">
"son">
"son">
"son">
- 自适应升级版
"father" id="father">
"mather">
"son">
"son">
"son">
"mather">
"son">
"son">
"son">
"mather">
"son">
"son">
"son">
伪类 伪元素
- 伪类 :
可以有多个拼接;
可在前方和后方;
添加类,对元素进行修饰;
基于dom,不创建新对象; - 伪元素 ::
只能有一个,不能拼接;
只能存在选择符的最后方;
创建新对象,并进行操作;(添加元素对象,这个元素对象不会占用dom节点)


伪元素清除浮动:
注意是在父元素上添加伪元素;
css选择器权重:
若是行内选择符,则加1、0、0、0
若是ID选择符,则加0、1、0、0
若是类选择符/伪类选择符,则分别加0、0、1、0
若是元素选择符,则分别加0、0、0、1
优先级高低
!important
行内样式
1.id选择器(#myid)
2.class选择器(.myclassname)
3.标签选择器(div,h1,p)
4.子选择器(ul > li)
5.后代选择器(li a)
6.伪类选择(a:hover,li:nth-child)
通配符
浏览器自定义属性和继承属性。
position:relative和absolute,static区别:
| 值 | 描述 |
|---|---|
| absolute | 使元素完全脱离文档流(在文档流中不再占位); 使内联元素在设置宽高的时候支持宽高(改变内联元素的特性),;成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 可以将设置的元素摆放到容纳它的“容器”的任何位置,这个容器要么是文档本身,要么是一个有着 fixed 或 absolute 属性的父元素。 |
| fixed | 脱离文档流,生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
| sticky | 粘性定位,该定位基于用户滚动的位置。它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。 |
| initial | 设为默认值 |
那你说一下css3新增了哪些特性?
boxshadow阴影
移动端布局,响应式布局几套方案
- media 适用于pc端和移动端一套布局
- rem 移动端单独开发一套
- flex
- vh/vw
拓展问题,如何使一个div里面的文字垂直居中,且改文字的大小根据屏幕大小自适应?
绝对布局,相对布局
-
Absolute:绝对定位,是相对于最近的且不是static定位的父元素来定位 -
Fixed:绝对定位,是相对于浏览器窗口来定位的,是固定的,不会跟屏幕一起滚动。 -
Relative:相对定位,是相对于其原本的位置来定位的。 -
Static:默认值,没有定位。 -
Inherit:继承父元素的position值。
css z-index 工作原理,适用范围
- 文档流
- 脱离文档流的方式
- 定位